
Оглавление:
- Шаг 1: Компоненты
- Шаг 2: Подготовьте диоды
- Шаг 3: припаяйте диоды к плате
- Шаг 4: Подготовьте светодиоды
- Шаг 5: Припаяйте светодиоды к плате
- Шаг 6: отсортируйте достаточное количество соединительных кабелей
- Шаг 7: Подготовьте соединительные кабели
- Шаг 8: припаяйте перемычки к плате и подключите их
- Шаг 9: сборка готова
- Шаг 10: Схема
- Шаг 11: только кнопки
- Шаг 12: Установите контакты кнопок
- Шаг 13: сканирование
- Шаг 14: не все нажатия кнопок одинаковы
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




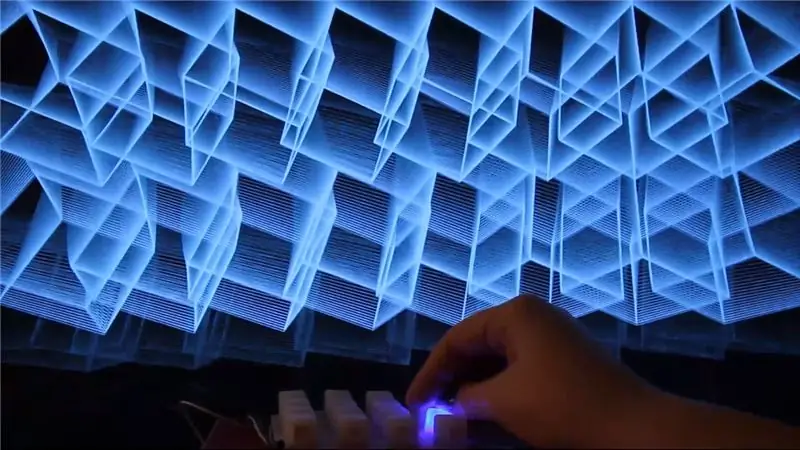
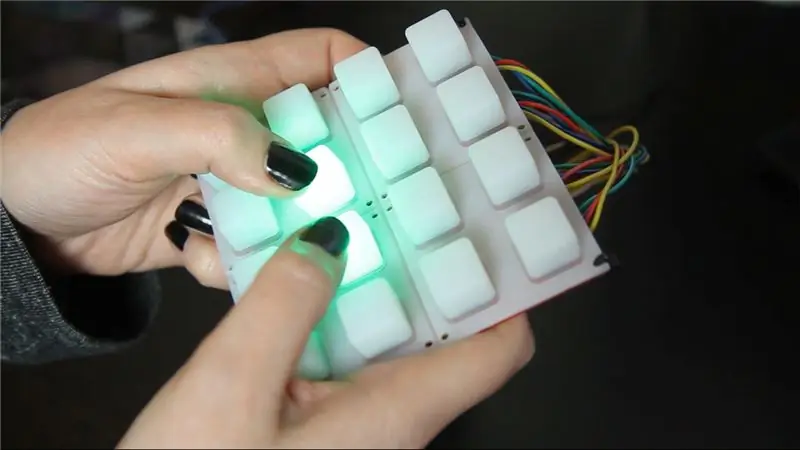
Эта кнопочная панель сделана с использованием печатной платы и других компонентов производства Sparkfun. Он управляется Arduino Mega. Каждая кнопка приятная и мягкая, и ее приятно нажимать, и внутри нее есть светодиод RGB! Я использовал ее для управления анимацией, которую закодировал в Processing. Панель кнопок отправляет сообщение всякий раз, когда нажимается кнопка, говоря, какая это была кнопка. Обработка получает эти сообщения и изменяет переменные в скетче в зависимости от того, что было нажато.
Почему
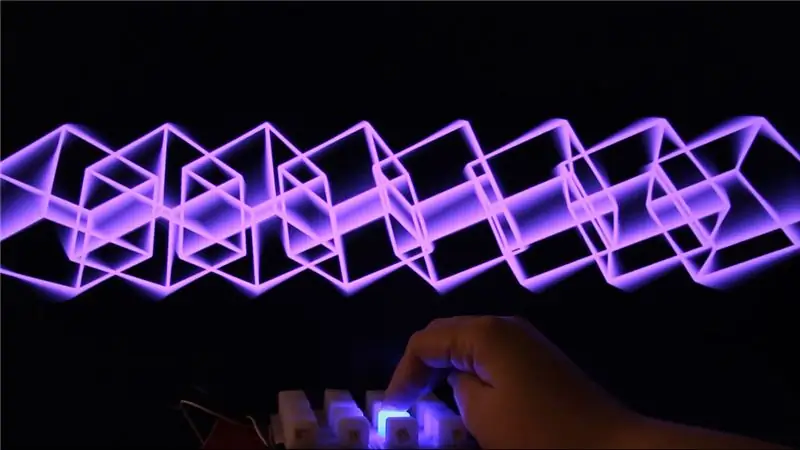
Светодиоды классные. Кнопки забавно нажимать. Анимированные геометрические узоры хороши. Я хотел совместить все три. Я взял этот проект на вечеринку, спроецировал визуальные эффекты на стену и позволил людям играть с кнопками. Он также может быть использован VJ более производительным способом, во многом как midi-контроллер, но в большей степени DIY.
Как
Этот проект состоит из четырех основных частей.
Прикрепленное видео на Youtube дает хорошее представление о том, как сочетается кнопочная панель. Это руководство охватывает это, а также код Arduino и Processing (дополнительные видео по ним находятся в разработке).
-
Сборка кнопочной панели - начинается с шага 1
Это включает в себя подготовку компонентов и их пайку на печатной плате.
-
Код Arduino - начинается с шага 10
Для этого нам нужно понимание матричного сканирования, о котором я расскажу.
-
Код обработки - начинается с шага 24
Здесь есть бесконечные возможности, я расскажу на одном примере, который я сделал до сих пор.
-
Получение Arduino для отправки сообщений в обработку - шаг 16 для отправки, шаг 30-31 для получения
Это красиво и просто, он отправляет сообщение через последовательное соединение.
Уровень
Я стараюсь писать свои уроки таким образом, чтобы кто-то, не имеющий абсолютно никаких знаний, мог хотя бы следовать за ними. Возможно, вам будет полезно сначала просмотреть несколько вводных руководств по обработке. Я бы начал с канала Дэниела Шиффмана на YouTube.
Код
Весь код (Arduino и Processing) находится на моем гитхабе здесь.
Кредиты
Я узнал кучу из этого руководства https://learn.sparkfun.com/tutorials/button-pad-ho… и большая часть кода Arduino взята оттуда, хотя я отредактировал его, чтобы он работал немного иначе, чем любой из приведенных там примеров..
Шаг 1: Компоненты




- 16 светодиодов RGB по 5 мм (не адресуемые, а обычные катодные)
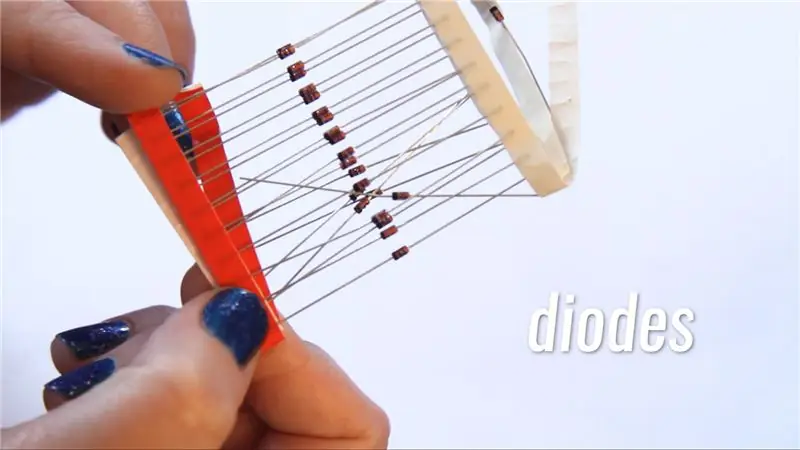
- 16 диодов 1N4148
- Силиконовая кнопочная накладка
- Плата кнопочной панели
- Ардуино Мега
- Соединительные кабели
(Есть также куча вещей, которые вы можете получить от Sparkfun, чтобы разместить все это немного более аккуратно, но я этого не делал)
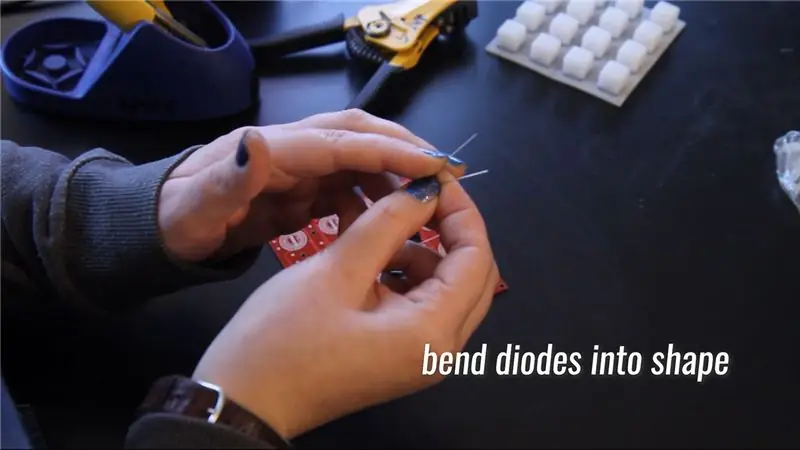
Шаг 2: Подготовьте диоды



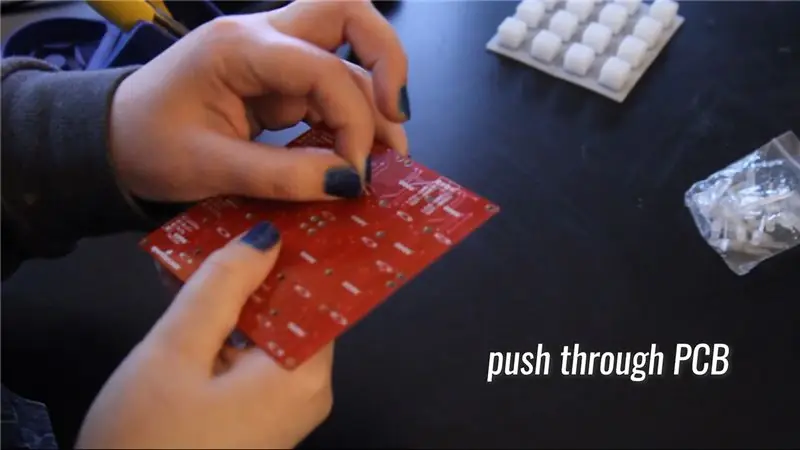
Согните каждый диод, а затем протолкните его через печатную плату.
Ножки торчат со стороны пуговиц, чего мы не хотим. Так что снова вытащите диод и обрежьте ножки. (У вас могут быть ножницы, которые позволят вам обрезать ножки заподлицо с доской, пока она еще там, что облегчит вашу жизнь, но у меня были только обычные ножницы, поэтому мне пришлось вытащить их, чтобы отрезать их достаточно коротко.)
Очень важно согнуть ножки и протолкнуть их через печатную плату, прежде чем обрезать их. Если вы сначала их коротко обрежете, вы не сможете придать им форму.
Сделайте 16 таких маленьких муравьедов.
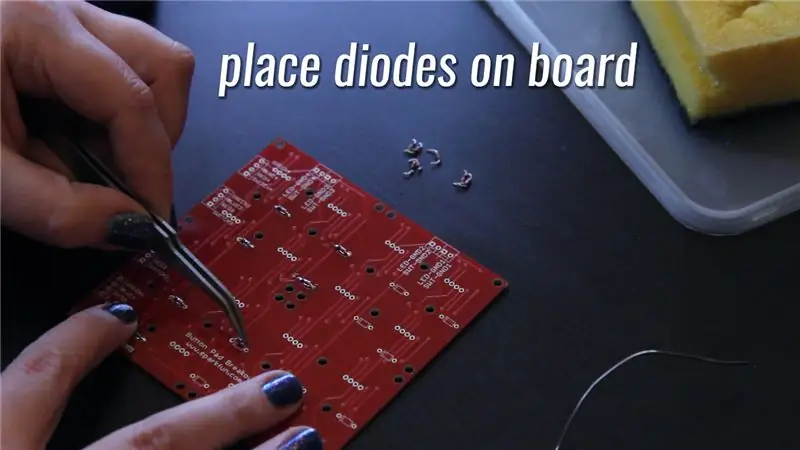
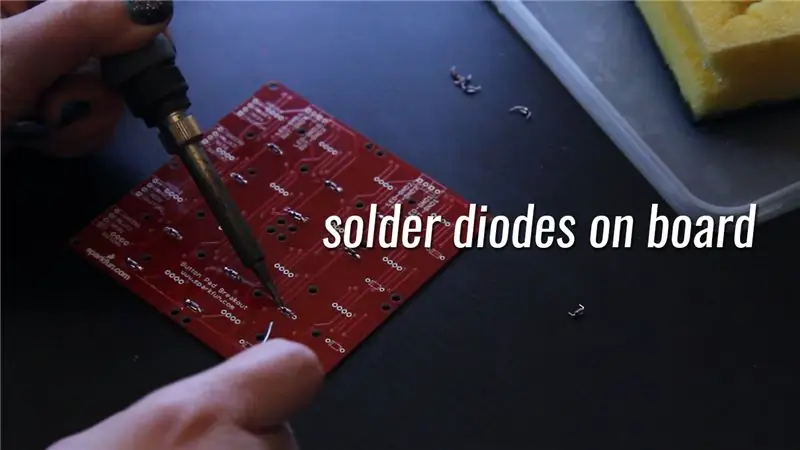
Шаг 3: припаяйте диоды к плате



Вставьте каждый из диодов обратно в плату. Важно проверить ориентацию диода. С одной стороны у него есть черная линия, которая совпадает с линией на печатной плате. (См. Изображение)
Установить диоды на место довольно сложно, поэтому я сказал, что если у вас есть ножницы, которые позволят вам обрезать ножки заподлицо, не снимая их, это облегчит вашу жизнь. У меня этого не было, поэтому я использовал пинцет, чтобы снова вставить их, что немного помогло.
Припаяйте каждый из диодов на место.
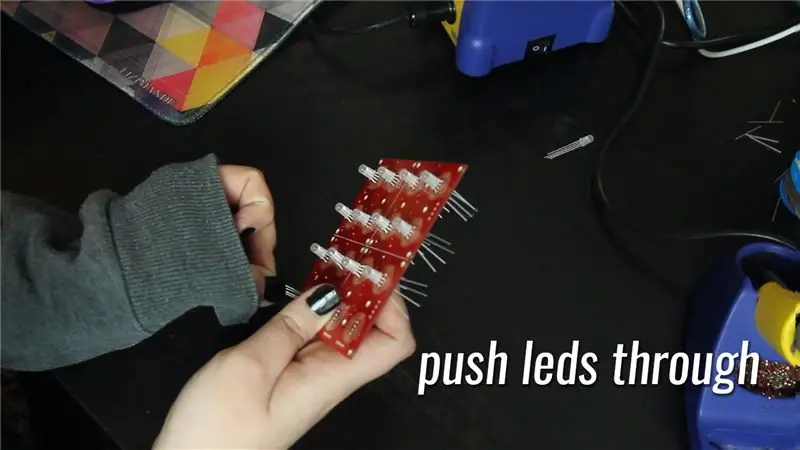
Шаг 4: Подготовьте светодиоды




Протолкните светодиоды через плату, а затем отрежьте ножки. Как и с диодами; Важно сначала протолкнуть ножки через доску, чтобы они разложились под правильным углом, прежде чем разрезать ножки.
Чтобы обрезать ноги до нужной длины, нужно использовать метод проб и ошибок. Если вы сделаете их слишком длинными, они будут торчать, но если вы сделаете их слишком короткими, вернуть светодиод обратно будет сложно.
Приготовьте 16 таких маленьких ампутированных парней.
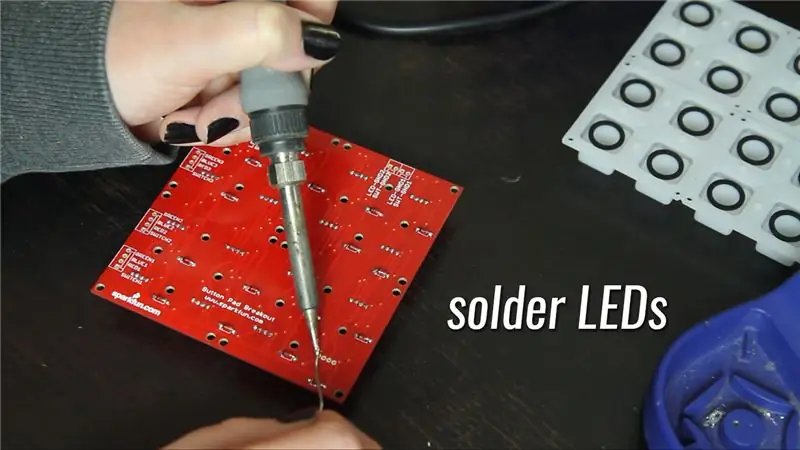
Шаг 5: Припаяйте светодиоды к плате



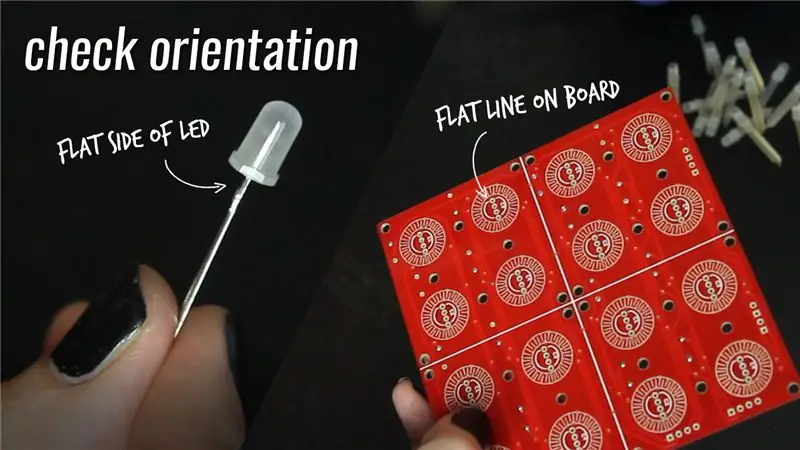
Вставьте все светодиоды обратно в плату.
Здесь снова важна ориентация. Одна сторона светодиодов имеет плоский край, который должен совпадать с плоским краем круга на схеме печатной платы. (См. Изображение)
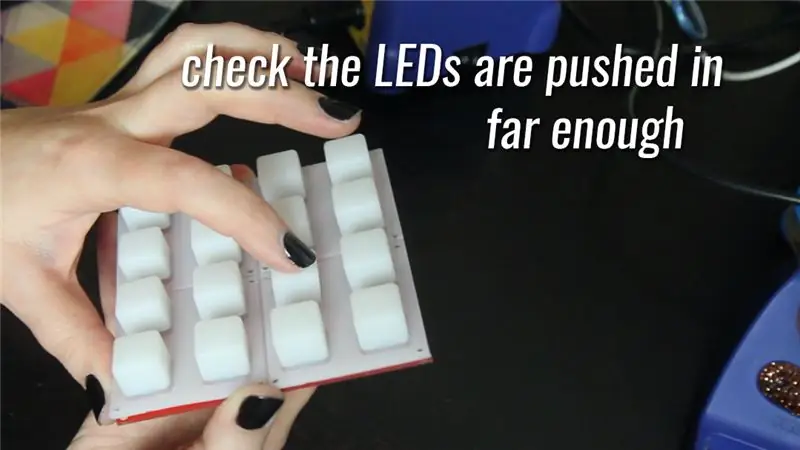
Убедитесь, что светодиоды вставлены достаточно далеко, поместив силиконовую прокладку на плату и убедившись, что они не мешают нажатию кнопок.
Припаиваем светодиоды к плате.
Примечание: с тех пор мне указали, что, поскольку не имеет большого значения, если немного ножек торчит сзади, вы можете просто протолкнуть светодиоды, припаять их сзади, а затем отрезать ножки..
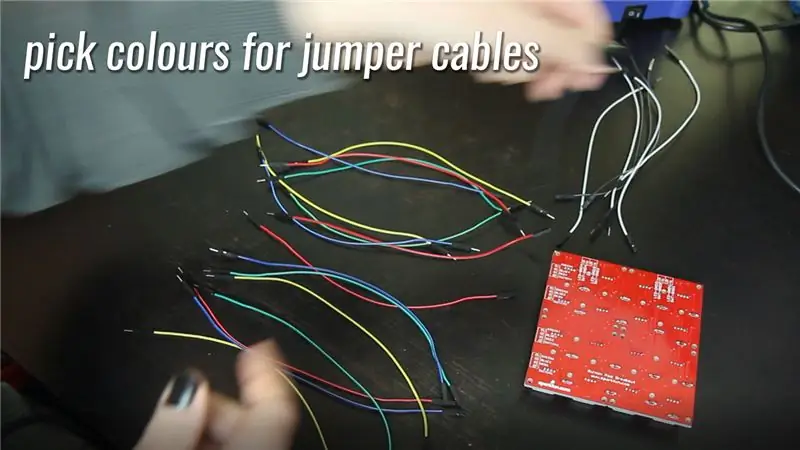
Шаг 6: отсортируйте достаточное количество соединительных кабелей

Поговорим немного о плате. Плата разбита на 4 столбца и 4 ряда светодиодов / кнопок.
Для каждой из колонок требуется 2 соединения, одно для заземления светодиода и одно для заземления кнопки. Для каждой из строк требуется 4 соединения, потому что нам нужно отдельное соединение для красного, зеленого и синего каналов, а также соединение для Кнопка ввода. Вот цвета кабелей и номера контактов, которые я выбрал для каждого из этих подключений.
| Ряд | Для чего это | Цвет кабеля | Пин код | Этикетка на печатной плате |
| Ряд 1 | красный | красный | 22 | КРАСНЫЙ1 |
| Зеленый | Зеленый | 23 | ЗЕЛЕНЫЙ1 | |
| Синий | Синий | 30 | СИНИЙ1 | |
| Ввод кнопки | Желтый | 31 | ПЕРЕКЛЮЧАТЕЛЬ1 | |
| Ряд 2 | красный | красный | 24 | КРАСНЫЙ2 |
| Зеленый | Зеленый | 25 | ЗЕЛЕНЫЙ2 | |
| Синий | Синий | 32 | СИНИЙ2 | |
| Ввод кнопки | Желтый | 33 | ПЕРЕКЛЮЧАТЕЛЬ2 | |
| Ряд 3 | красный | красный | 26 | КРАСНЫЙ3 |
| Зеленый | Зеленый | 27 | ЗЕЛЕНЫЙ3 | |
| Синий | Синий | 34 | СИНИЙ3 | |
| Ввод кнопки | Желтый | 35 | ПЕРЕКЛЮЧАТЕЛЬ 3 | |
| Ряд 4 | красный | красный | 28 | КРАСНЫЙ4 |
| Зеленый | Зеленый | 29 | ЗЕЛЕНЫЙ4 | |
| Синий | Синий | 36 | СИНИЙ4 | |
| Ввод кнопки | Желтый | 37 | ПЕРЕКЛЮЧАТЕЛЬ4 |
| Столбец | Для чего это | Цвет кабеля | Пин код | Этикетка на печатной плате |
| Столбец 1 | LED земля | белый | 38 | LED-GND-1 |
| Кнопка заземления | Чернить | 39 | SWT-GND-1 | |
| Столбец 2 | LED земля | белый | 40 | LED-GND-2 |
| Кнопка заземления | Чернить | 41 | SWT-GND2 | |
| Столбец 3 | LED земля | белый | 42 | LED-GND-3 |
| Кнопка заземления | Чернить | 43 | SWT-GND3 | |
| Col 4 | LED земля | белый | 44 | Светодиод-GND4 |
| Кнопка заземления | Чернить | 45 | SWT-GND4 |
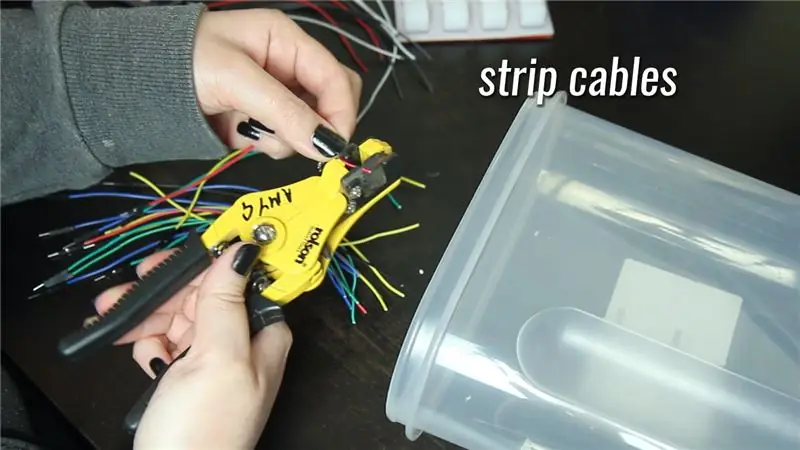
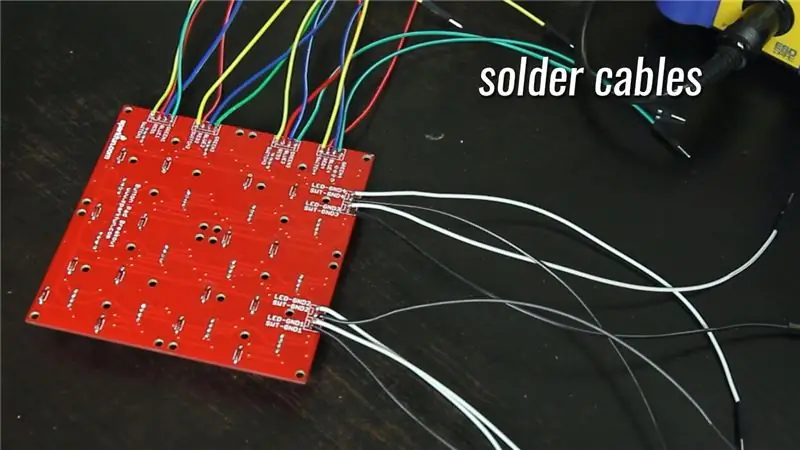
Шаг 7: Подготовьте соединительные кабели


Каждому соединительному кабелю нужен один охватываемый конец и один конец, на котором отсутствует проволока толщиной несколько миллиметров. Мне нравится использовать какой-нибудь контейнер для захвата отрезанных кусочков проводов, иначе они окажутся по всей моей квартире, и это, возможно, хуже, чем блестки.
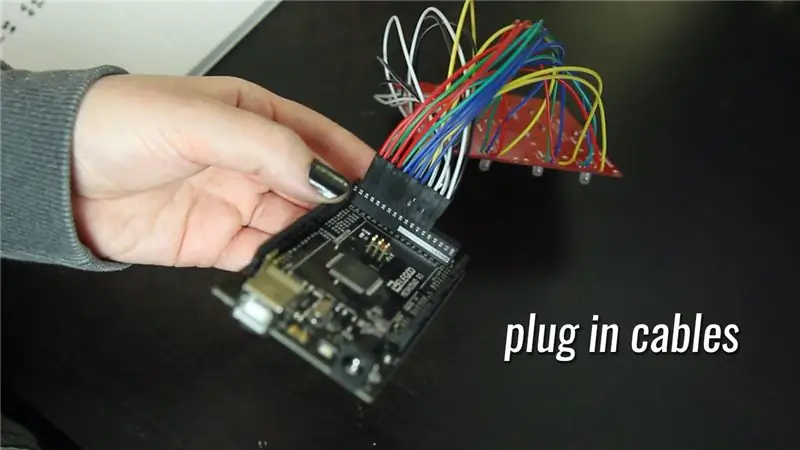
Шаг 8: припаяйте перемычки к плате и подключите их


Используйте таблицу, полученную на пару шагов назад, чтобы припаять кабели к нужным местам на печатной плате и подключить к правильным контактам на Arduino.
Шаг 9: сборка готова

Найдите минутку, чтобы торжественно нажать несколько (пока еще нефункциональных) кнопок, а затем давайте перейдем к коду!
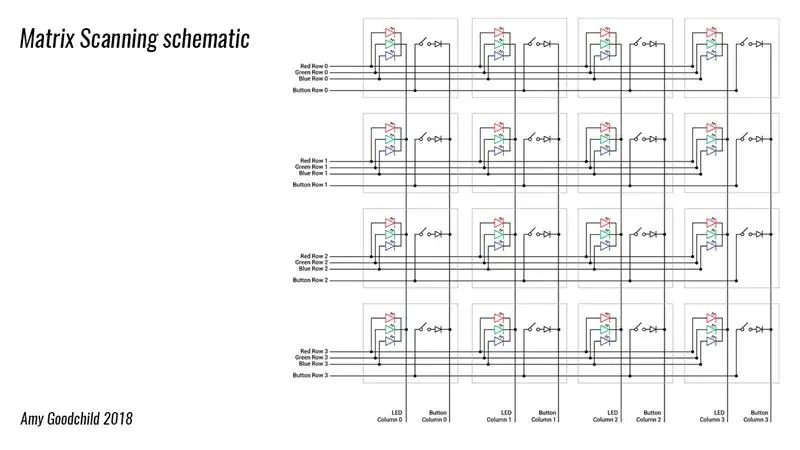
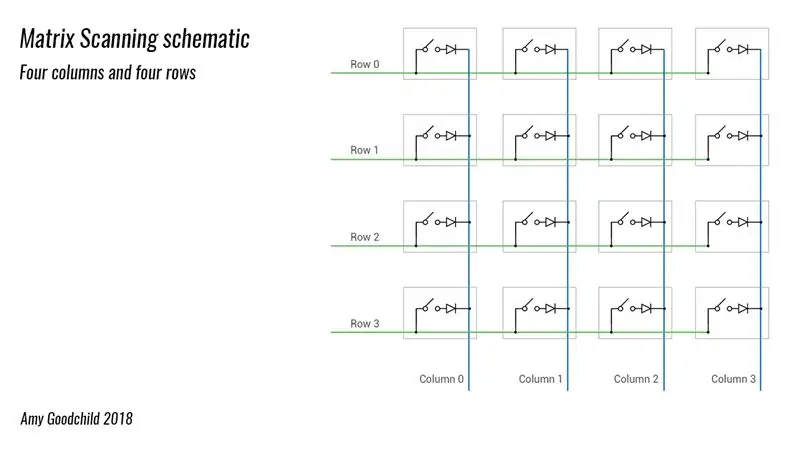
Шаг 10: Схема

Это схема печатной платы и того, что мы к ней припаяли.
Серые квадраты представляют собой одну из комбинаций кнопок и светодиодов. Если это выглядит очень сложным (так было со мной, когда я впервые увидел это), не волнуйтесь, я сломаю его.
Если вы просто хотите самостоятельно просмотреть код, его можно найти здесь на моем гитхабе.
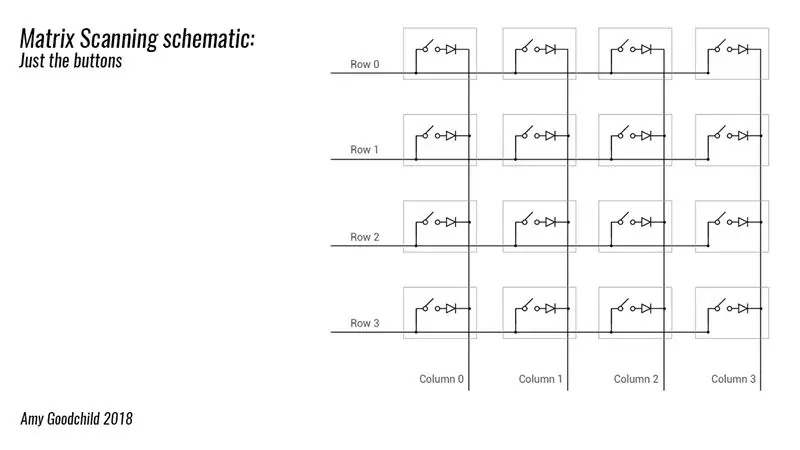
Шаг 11: только кнопки


Светодиоды и кнопки фактически отделены друг от друга (кроме того, что все они подключены к Arduino), поэтому давайте сначала посмотрим на кнопки.
Каждая серая коробка содержит одну кнопку и диод (те, которые мы припаяли - я объясню их назначение чуть позже).
Примечание: я уверен, что для некоторых это совершенно очевидно, но я не был в этом уверен, когда впервые начал разбираться в этом, поэтому скажу! Строки (зеленые) и столбцы (синие) не связаны, они просто наложены друг на друга. Вещи связаны только там, где есть маленькая черная точка. Однако закрытие одного из кнопочных переключателей создает соединение между строкой и столбцом.
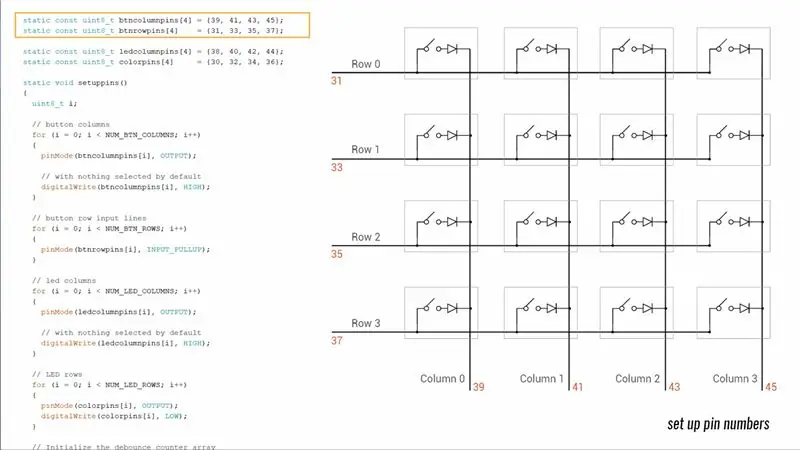
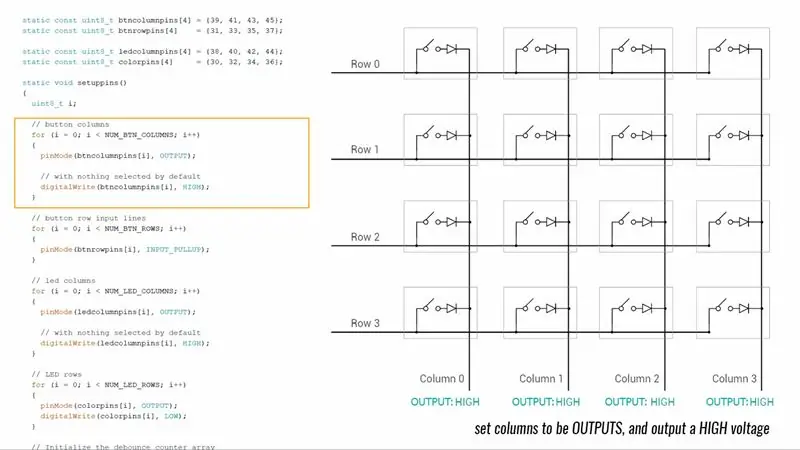
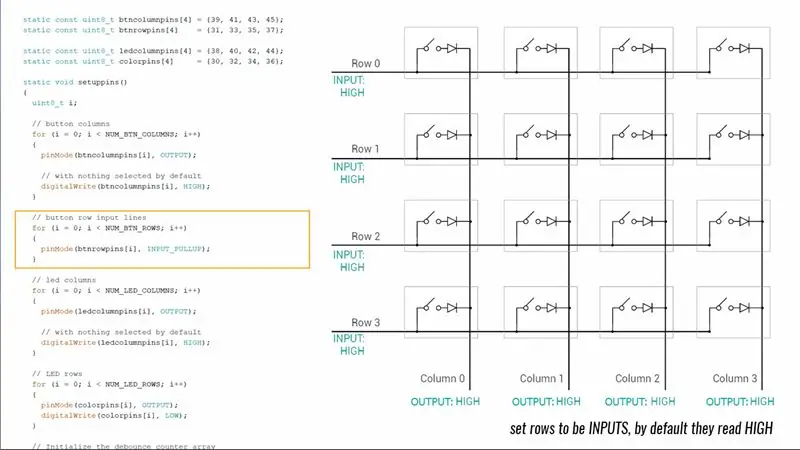
Шаг 12: Установите контакты кнопок



Для кнопок мы собираемся использовать столбцы как выходы, а строки как входы.
Мы сможем проверить, нажата ли кнопка, потому что, если есть соединение между строкой и столбцом, тогда напряжение с выхода достигнет входа. Для начала в setup () мы выводим высокое напряжение на все столбцы. Мы устанавливаем строки как подтягивающие входы, что означает, что по умолчанию они также читаются высоко.
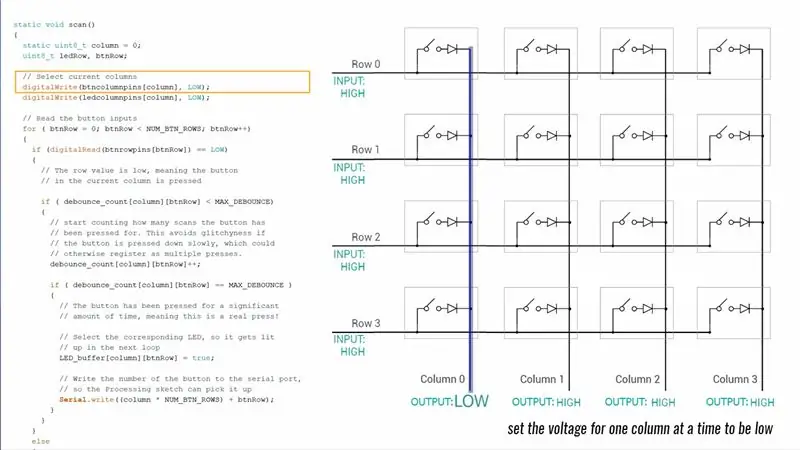
Шаг 13: сканирование



В цикле функция под названием scan () проходит по одному столбцу за раз и устанавливает низкое напряжение.
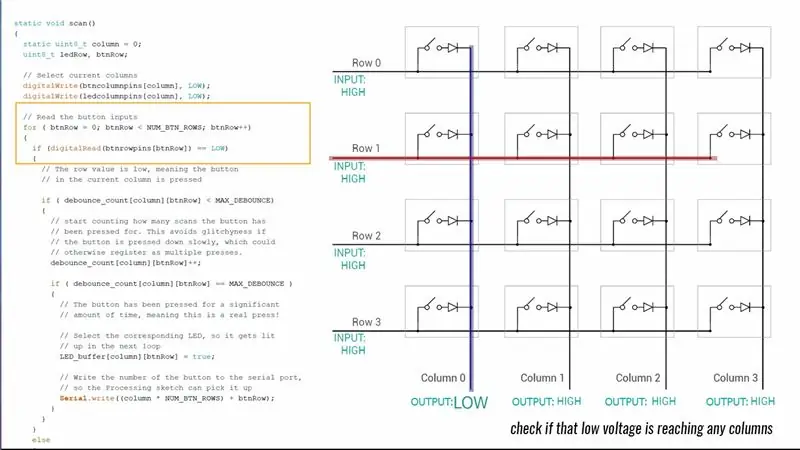
Затем он просматривает каждую строку подключения кнопок, чтобы увидеть, не низкий ли уровень какой-либо из них.
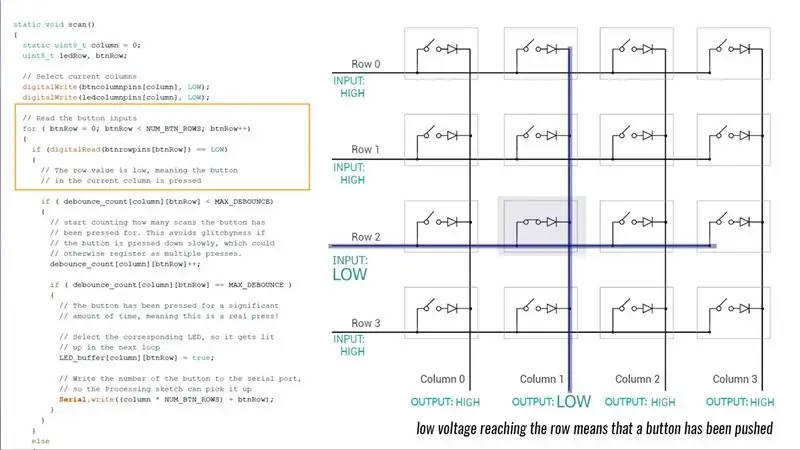
Если строка кнопок имеет низкий уровень, это означает, что кнопка, соединяющая эту строку и столбец, была нажата.
Шаг 14: не все нажатия кнопок одинаковы
Если нажать кнопку быстро и сильно, то передача напряжения от столбца к строке будет приятной и чистой.
Однако, если он нажимается немного медленно или неустойчиво, то напряжение может немного колебаться, пока не появится хорошее соединение между кнопочной панелью и контактами на печатной плате.
Это означает, что нажатие кнопки, которое человек считает одним, может интерпретироваться Arduino как несколько отдельных нажатий.
Рекомендуемые:
Переменная светодиодная панель DIY (двухцветная): 16 шагов (с изображениями)

Переменная светодиодная панель DIY (двухцветная): улучшите освещение, сделав доступную перезаряжаемую светодиодную панель DIY! Оснащенный функцией регулировки яркости Dual Color, этот проект дает вам гибкость настройки баланса белого вашего источника света в соответствии с окружающим освещением
Портативная светодиодная панель DIY: 6 шагов (с изображениями)

Портативная светодиодная панель DIY: в этом проекте я покажу вам, как создать мощную и надежную светодиодную панель мощностью 70 Вт, которая может питаться от литий-ионного или литий-полимерного аккумулятора. Схема управления может затемнять чисто белые и теплые белые светодиодные ленты 5630 индивидуально и не вызывает каких-либо вспышек
Аркадная кнопочная MIDI-клавиатура: 7 шагов (с изображениями)

Клавиатура Arcade Button MIDI: это версия 2.0 одного из моих первых набегов на Arduino и программирование DIY MIDI. Я развил свои навыки в прототипировании и дизайне, поэтому подумал, что это будет хорошая демонстрация процесса и прогресса. Благодаря более продуманному процессу проектирования я
Шарнирная светодиодная панель мощностью 70 Вт со сбалансированным спектром: 10 шагов (с изображениями)

Сочленение светодиодной панели со сбалансированным спектром мощностью 70 Вт: в этой инструкции я покажу вам, как создать собственную светодиодную панель со сбалансированным спектром мощностью 70 Вт; Светодиодная панель. Он оснащен самодельным деревянным шарнирным рычагом, который состоит из нескольких различных сегментов и имеет 5 степеней свободы, что означает, что он не может
Светодиодная панель для рисования: 9 шагов (с изображениями)

Светодиодная панель для рисования: Привет, друзья! Добро пожаловать в мир творчества. Здесь я делаю светодиодную панель для рисования для всех студентов. Для этого вам понадобятся 15 светодиодов и акриловый лист. Вам нужно только наклеить акриловый лист и поместить внутрь светодиодную панель
