
Оглавление:
- Шаг 1: мозговой штурм идеи для логотипа компании
- Шаг 2. Запустите Adobe InDesign
- Шаг 3: Создайте новый файл документа
- Шаг 4. Нажмите W на клавиатуре, чтобы удалить границу страницы
- Шаг 5: Щелкните правой кнопкой мыши инструмент «Прямоугольник». Щелкните и перетащите курсор, чтобы создать прямоугольник
- Шаг 6: Нажмите на инструмент выделения, чтобы отменить выбор инструмента рамки, который использовался на шаге 5
- Шаг 7: используйте параметр цвета, чтобы заполнить форму цветом по вашему выбору
- Шаг 8: Нажмите на инструмент «Текст», расположенный на левой панели инструментов, и перетащите курсор, чтобы создать желаемый размер текстового поля
- Шаг 9: Введите желаемый текст и используйте параметры текста, чтобы изменить тип и размер шрифта
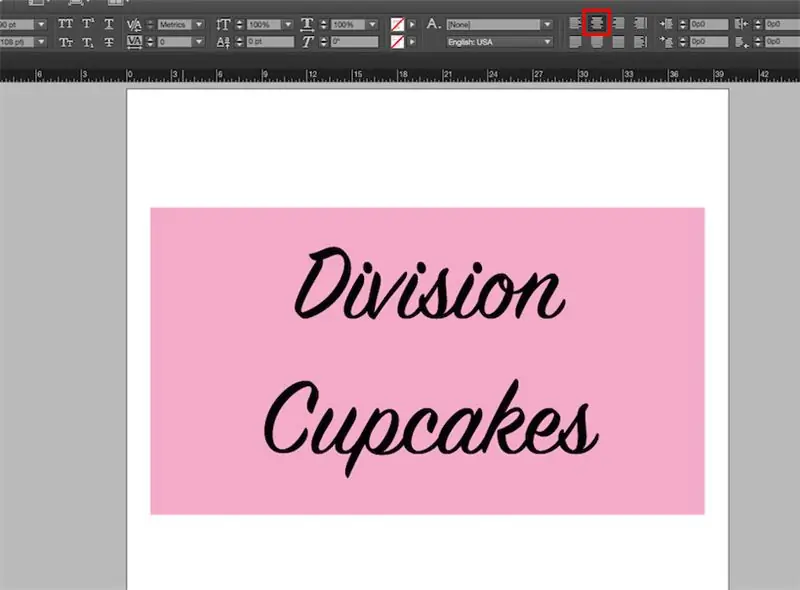
- Шаг 10: Используйте кнопку «Выровнять по центру», чтобы центрировать текст
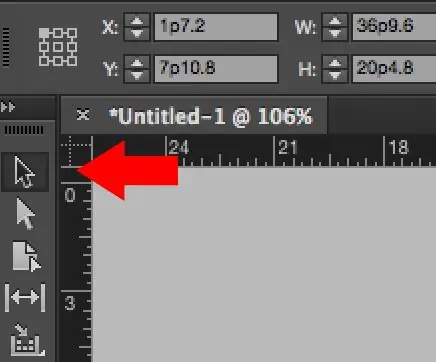
- Шаг 11: нажмите на инструмент выделения
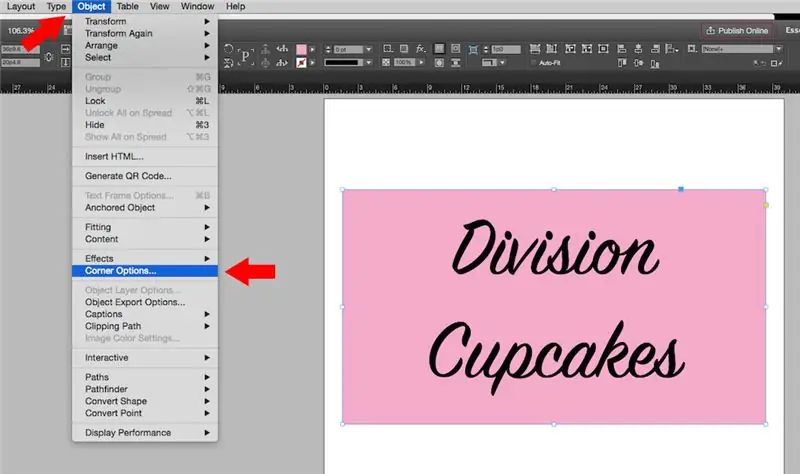
- Шаг 12: Нажмите на прямоугольник и перейдите в «Объект», затем «Параметры угла»
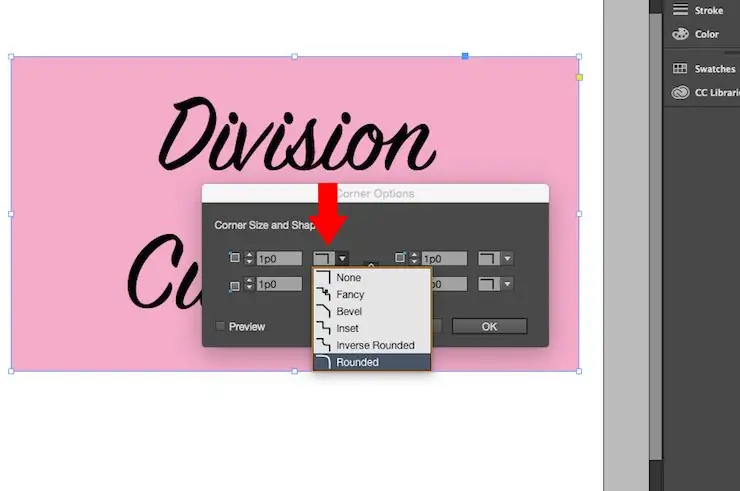
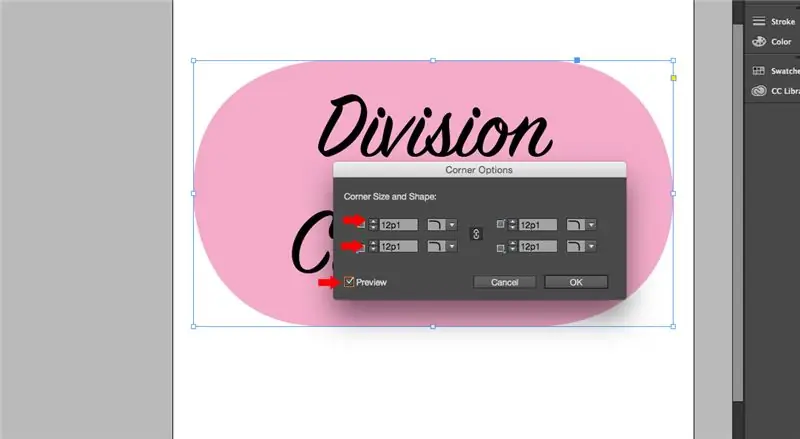
- Шаг 13: Появится подобное окно. Щелкните значок границы, чтобы выбрать стиль границы, который вы хотите использовать
- Шаг 14: Нажмите стрелки вверх и вниз, чтобы указать, насколько округлой будет ваша форма
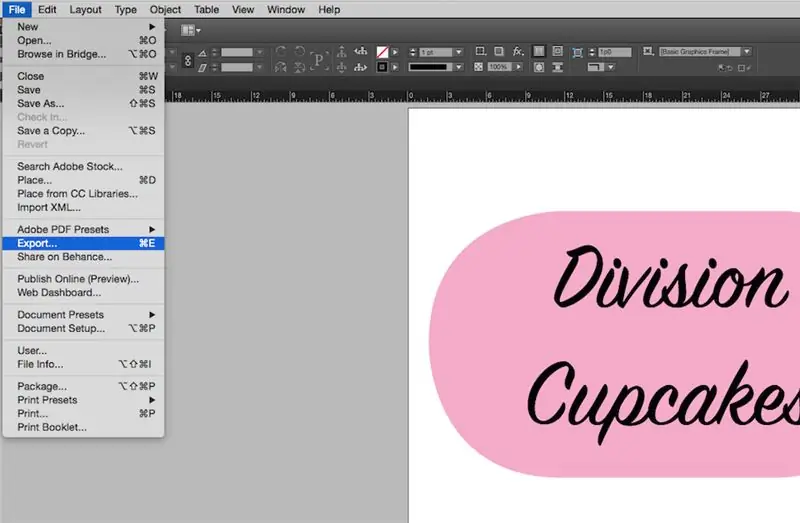
- Шаг 15: Сохраните свой логотип, нажав «Файл» и «Экспорт». Назовите свой файл и в разделе «Сохранить тип элемента» выберите Adobe PDF
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Авторы: Алисса Уайт, Джоан Фонг и Ханна Барре
Материалы: -InDesign 2015
-Компьютер и мышь
-Дополнительно: ручка и бумага для эскизов.
Время на выполнение: менее 10 минут.
Фон:
Перед созданием логотипа важно понять основные принципы дизайна C. R. A. P (контраст, повторение, выравнивание и близость). Контрастность придает образу разнообразия и делает его более интересным и визуально привлекательным. Повторение повторяет элементы визуального дизайна повсюду, сохраняя последовательность. Выравнивание соединяет и упорядочивает элементы дизайна, что делает образ утонченным и чистым. И, наконец, близость группирует связанные элементы дизайна вместе, создавая ощущение организованности.
Цель:
Многим начинающим компаниям необходимо создать собственный имидж, и для этого бизнесу нужен привлекательный и узнаваемый логотип. Эти инструкции охватывают основы создания логотипа в Adobe InDesign. Они предназначены для начинающих маркетологов / начинающих компаний. Цель этих инструкций - предоставить дешевый и доступный способ создать логотип, не нанимая для этого отдельную группу.
Соображения:
Предыдущие навыки работы с Adobe InDesign, необходимые для этого урока, не требуются. Инструкции подойдут любому с любой базой навыков, независимо от знания InDesign. Существует 7-дневная пробная версия, если проблема с деньгами, или за программу нужно ежемесячно платить 19,99 долларов. Оба эти варианта доступны на онлайн-сайте Adobe (https://www.adobe.com/products/indesign.html).
Шаг 1: мозговой штурм идеи для логотипа компании
Учитывайте: миссия компании, целевая аудитория, простота, уникальность и адаптивность.
Цвета и шрифт: они могут определенным образом изобразить вашу компанию
Синий = доверие и чувство безопасности
Красный = прочность и используется в пищевой промышленности.
Желтый = молодость и привлекает внимание
Шаг 2. Запустите Adobe InDesign
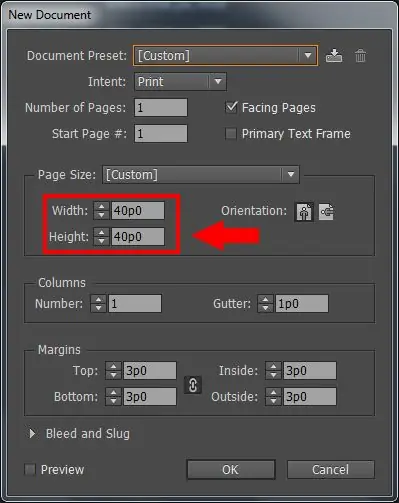
Шаг 3: Создайте новый файл документа

File> New> DocumentSet Document Preset to [Custom], а ширина и высота - 40p0.
Шаг 4. Нажмите W на клавиатуре, чтобы удалить границу страницы
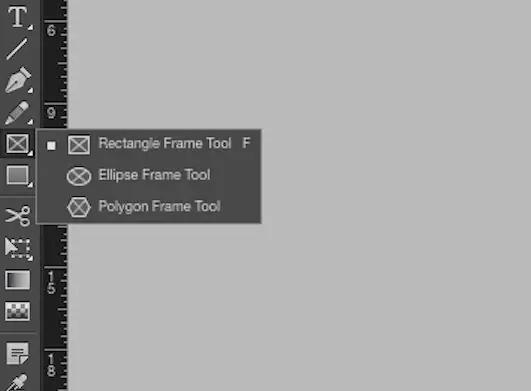
Шаг 5: Щелкните правой кнопкой мыши инструмент «Прямоугольник». Щелкните и перетащите курсор, чтобы создать прямоугольник

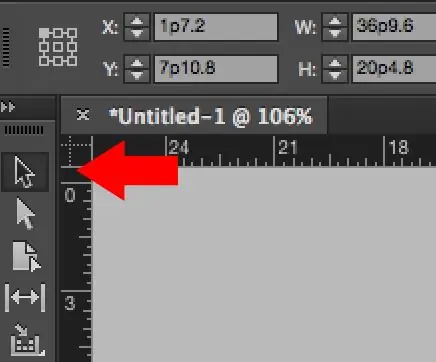
Шаг 6: Нажмите на инструмент выделения, чтобы отменить выбор инструмента рамки, который использовался на шаге 5

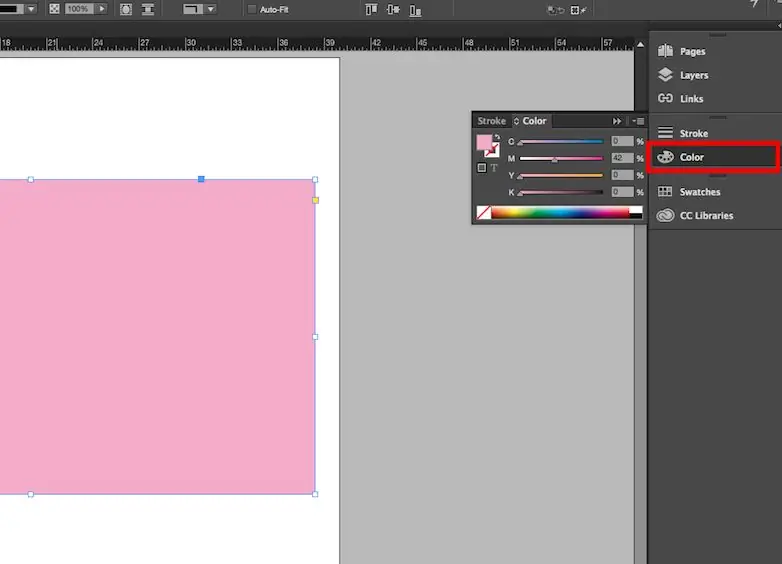
Шаг 7: используйте параметр цвета, чтобы заполнить форму цветом по вашему выбору

Используйте полосы панели C, M, Y и K для настройки затенения и тона.
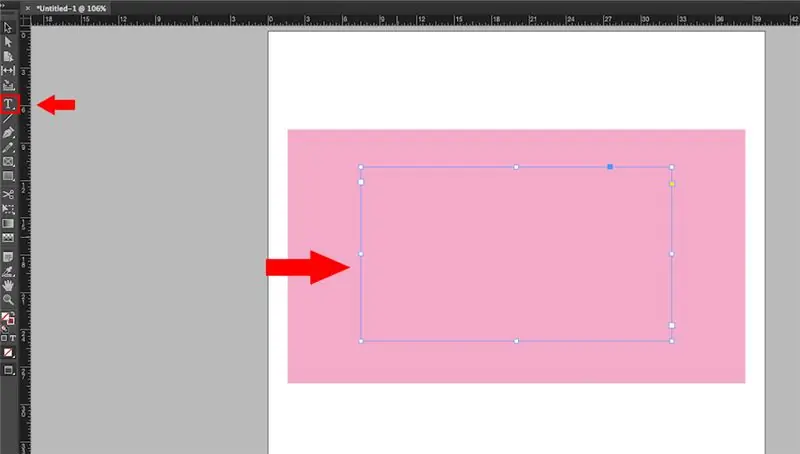
Шаг 8: Нажмите на инструмент «Текст», расположенный на левой панели инструментов, и перетащите курсор, чтобы создать желаемый размер текстового поля

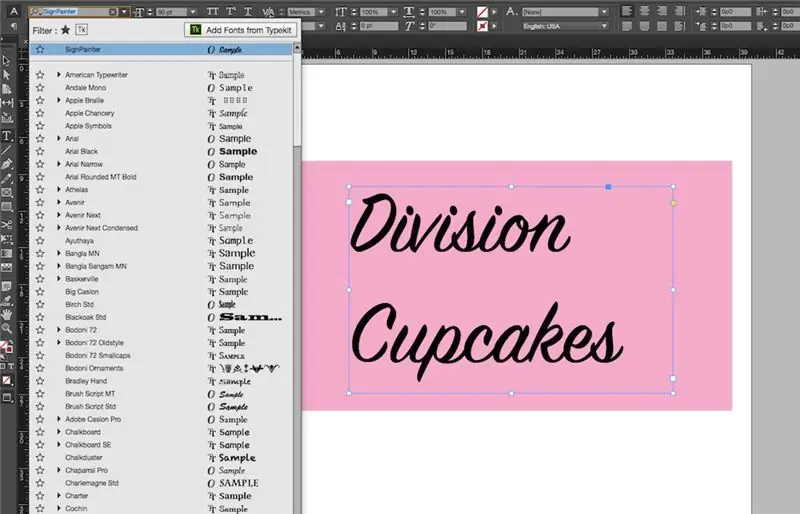
Шаг 9: Введите желаемый текст и используйте параметры текста, чтобы изменить тип и размер шрифта

Шаг 10: Используйте кнопку «Выровнять по центру», чтобы центрировать текст

* Примечание: убедитесь, что текст выделен, а не прямоугольник.
Шаг 11: нажмите на инструмент выделения

Шаг 12: Нажмите на прямоугольник и перейдите в «Объект», затем «Параметры угла»

Шаг 13: Появится подобное окно. Щелкните значок границы, чтобы выбрать стиль границы, который вы хотите использовать

* Примечание: НЕ нажимайте кнопку ОК.
Шаг 14: Нажмите стрелки вверх и вниз, чтобы указать, насколько округлой будет ваша форма

* Примечание. Установите флажок в поле предварительного просмотра, чтобы просмотреть изменения.
Шаг 15: Сохраните свой логотип, нажав «Файл» и «Экспорт». Назовите свой файл и в разделе «Сохранить тип элемента» выберите Adobe PDF

Поздравляю! Вы закончили и создали свой логотип!
Рекомендуемые:
Как создать простой веб-сайт с помощью блокнота: 4 шага

Как создать базовый веб-сайт с помощью блокнота: кто-нибудь задавался вопросом: "Как мне сделать веб-сайт из базовой программы для письма?" веб-сайт, использующий только блокнот
Как получить логотип авторского права: 4 шага

Как получить логотип авторского права: логотипы авторского права означают, что вы не можете копировать чьи-либо работы без разрешения правообладателя. Но как это получить? Мы подскажем, как сделать логотип проще всего. Вам понадобится: Компьютер с Windows. Любая версия
Самый простой способ создать робота для управления жестами: 7 шагов (с изображениями)

Самый простой способ создать робота для управления жестами: управляйте игрушками, как супергерой. Узнайте, как сделать машину, управляемую жестами. Это о том, как самому сделать машину, управляемую жестами. По сути, это простое применение 3-осевого гироскопа MPU-6050, акселерометра. Вы можете делать еще много вещей
Как создать загрузочный диск Linux (и как его использовать): 10 шагов

Как создать загрузочный диск Linux (и как его использовать): это простое введение о том, как начать работу с Linux, в частности с Ubuntu
Как создать приложение для простой телефонной книги на C #: 7 шагов

Как создать приложение для простой телефонной книги C #: Привет, я Люк, это мое первое руководство. Я хочу показать вам, как создать простое приложение телефонной книги в Microsoft Visual Studio с использованием C #. Перед тем, как приступить к работе над этим проектом, хорошо иметь базовые знания в области программирования. Давайте начнем. Мы
