
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Привет! Чтобы удовлетворить мой интерес к программированию и, надеюсь, помочь удовлетворить ваш, я хотел бы показать вам программу 3D Viewer, которую я написал на javascript. Если вы хотите углубить свое понимание трехмерных игр или даже создать свою собственную трехмерную игру, этот прототип средства трехмерного просмотра идеально подходит для вас.
Шаг 1: теория

Чтобы понять теорию этого средства трехмерного просмотра, вы можете просто изучить то, как вы видите свое окружение (помогает иметь только один значительный источник света). Заметить, что:
- Объекты, которые находятся дальше от вас, занимают меньшую часть вашего поля зрения.
- Объекты, находящиеся дальше от источника света, кажутся более темными.
- По мере того, как поверхности становятся более параллельными (менее перпендикулярными) источнику света, они кажутся более темными.
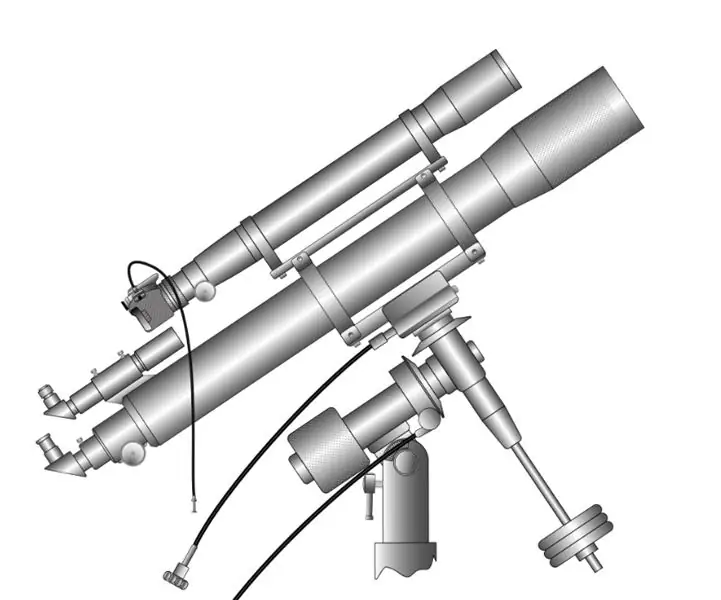
Я решил изобразить поле зрения связкой линий, идущих из одной точки (аналогично глазному яблоку). Подобно шипу-шипу, линии должны быть равномерно распределены, чтобы гарантировать, что каждая часть поля зрения представлена одинаково. На картинке выше обратите внимание, как линии, идущие от шара с шипами, становятся более разнесенными по мере удаления от центра шара. Это помогает визуализировать реализацию программы наблюдения 1, поскольку плотность линий уменьшается по мере удаления объектов от центральной точки.
Линии - это основная единица зрения в программе, и каждая из них отображается на пиксель на дисплее. Когда линия пересекает объект, соответствующий ему пиксель окрашивается в зависимости от расстояния до источника света и угла от источника света.
Шаг 2: Теория реализации

Чтобы упростить программу, источник света совпадает с центральной точкой (глазное яблоко: точка, из которой просматривается карта и откуда исходят линии). Это аналогично тому, как держать свет рядом с вашим лицом, это устраняет тени и позволяет гораздо проще рассчитать яркость каждого пикселя.
Программа также использует сферические координаты с центральной точкой обзора в начале координат. Это позволяет легко создавать линии (каждая с уникальным тета: горизонтальным углом и фи: вертикальным углом) и обеспечивает основу для расчетов. Линии с одинаковой тета сопоставляются с пикселями в той же строке. Физики соответствующих углов увеличиваются в каждом ряду пикселей.
Чтобы упростить математику, трехмерная карта состоит из плоскостей с общей переменной (общие x, y или z), в то время как две другие необщие переменные ограничены диапазоном, завершая определение каждой плоскости.
Чтобы осмотреться с помощью мыши, уравнения программы учитывают вертикальное и горизонтальное вращение во время преобразования между сферической и xyz системой координат. Это дает эффект предварительного формирования вращения на наборе линий обзора «шип-шар».
Шаг 3: математика
Следующие уравнения позволяют программе определить, какие линии пересекают каждый объект, и информацию о каждом пересечении. Я вывел эти уравнения из основных уравнений сферических координат и уравнений двумерного вращения:
r = расстояние, t = тета (горизонтальный угол), p = phi (вертикальный угол), A = вращение вокруг оси Y (вертикальное вращение), B = вращение вокруг оси Z (горизонтальное вращение)
Kx = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * cos (B) -sin (p) * sin (t) * sin (B)
Ky = (sin (p) * cos (t) * cos (A) + cos (p) * sin (A)) * sin (B) + sin (p) * sin (t) * cos (B)
Kz = -sin (p) * cos (t) * sin (A) + cos (p) * cos (A)
х = г * Кх
у = г * Ky
г = г * Kz
г ^ 2 = х ^ 2 + у ^ 2 + г ^ 2
освещение = Klight / r * (Kx или Ky или Kz)
p = arccos ((x * sin (A) * cos (B) + y * sin (A) * sin (B) + z * cos (A)) / r)
t = arccos ((x * cos (B) + y * sin (B) -p * sin (A) * cos (p)) / (r * cos (A) * sin (p)))
Шаг 4: программа

Я надеюсь, что этот прототип средства трехмерного просмотра помог вам понять, как работают трехмерные виртуальные реальности. Благодаря некоторому усовершенствованию и написанию кода, эта программа просмотра, безусловно, может быть использована при разработке трехмерных игр.
Рекомендуемые:
Лучший способ просмотра / документирования файлов на Instructables: 4 шага

Лучший способ просмотра / документирования файлов на Instructables: люди часто добавляют туда файлы для проекта через загрузку Instructables. Часто это исходные файлы программного обеспечения, которые могут даже быть сердцем инструктируемого. Но Instructables не дает читателю простого способа читать и просматривать код. (
Погодная станция с Arduino, BME280 и дисплеем для просмотра тренда за последние 1-2 дня: 3 шага (с изображениями)

Метеостанция с Arduino, BME280 и дисплеем для просмотра тренда за последние 1-2 дня: Здравствуйте! Здесь уже были представлены метеостанции с инструкциями. Они показывают текущее атмосферное давление, температуру и влажность. Чего им пока не хватало, так это презентации курса в течение последних 1-2 дней. Этот процесс будет иметь
Программа просмотра рентгеновских снимков с экрана компьютера: 4 шага

Программа просмотра рентгеновских снимков на экране компьютера: это простой метод использования вашего компьютера в качестве светового короба для просмотра рентгеновских снимков. Разрушение костей только что вышло на новый уровень веселья
Средство просмотра цифровых 3D изображений - «DigiStereopticon»: 6 шагов (с изображениями)

Программа просмотра цифровых 3D изображений - «DigiStereopticon»: стереоскопическая фотография вышла из моды. Вероятно, это связано с тем, что людям не нравится носить специальные очки для просмотра семейных снимков. Вот небольшой забавный проект, который вы можете сделать менее чем за день, чтобы сделать свое 3D-изображение
Как вернуться к исходному интерфейсу для просмотра инструкций: 3 шага

Как вернуться к исходному интерфейсу для просмотра Instructables: Если вы не поняли, интерфейс Instructables для просмотра вещей был изменен на рекомендуемые, популярные, рейтинговые | последние, просмотры и дух времени. Я видел пару жалоб на то, что им не нравится это изменение, поэтому всем: вот где мы изменились
