
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


В этом уроке мы узнаем, как создать метеостанцию, которая будет отображать ТЕМПЕРАТУРУ, ВЛАЖНОСТЬ И ДАВЛЕНИЕ на ЖК-дисплее TFT 7735.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится


- Arduino UNO (или любой другой Arduino)
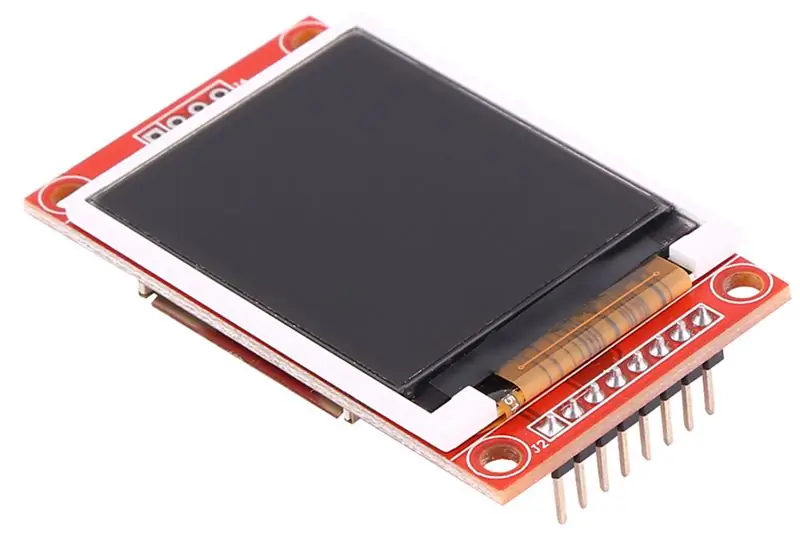
- ЖК-дисплей TFT 7735
- Датчик BMP280
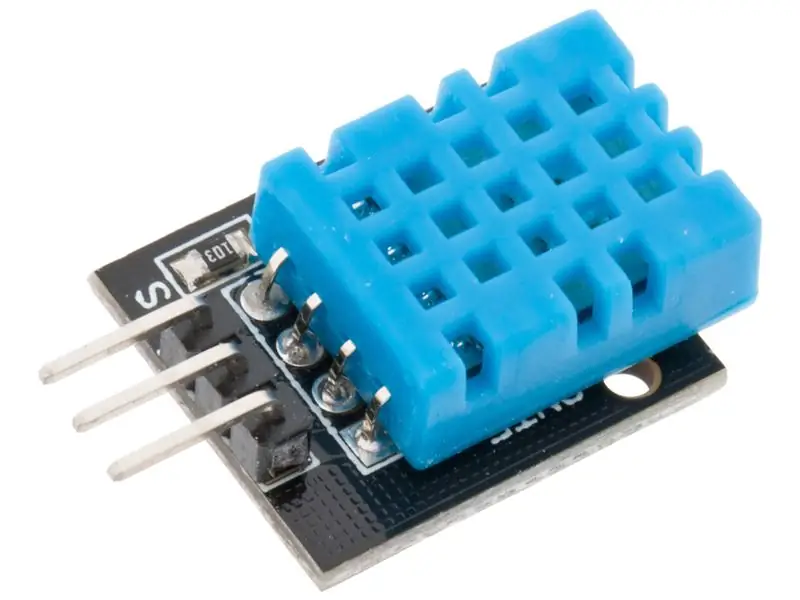
- Датчик DHT11
- Провода перемычки
- Макетная плата
- Программа Visuino: Скачать Visuino
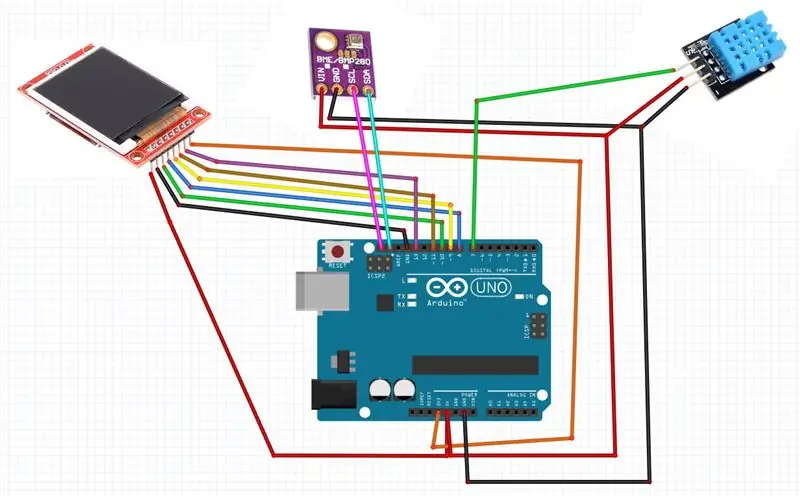
Шаг 2: Схема

ЖК-TFT ST7735
Соединять:
- 1,8 TFT-дисплей от PIN [LED] к Arduino PIN [3,3 В]
- 1.8 ПИН-код дисплея TFT [SCK] для ПИН-кода Arduino [13]
- 1.8 ПИН-код дисплея TFT [SDA] для ПИН-кода Arduino [11]
- 1.8 PIN-код TFT-дисплея [A0 или DC] для PIN-кода Arduino [9]
- 1.8 ПИН-код дисплея TFT [СБРОС] на ПИН-код Arduino [8]
- 1.8 PIN-код дисплея TFT [CS] к PIN-коду Arduino [10]
- 1.8 TFT-дисплей PIN [GND] к Arduino PIN [GND]
- 1.8 PIN-код дисплея TFT [VCC] на PIN-код Arduino [5V]
ПРИМЕЧАНИЕ. Некоторые платы Arduino имеют разные контакты SPI, поэтому обязательно проверьте документацию по плате.
Датчик BMP280
- Подключите контакт [VIN] к Arduino [V5].
- Подключите контакт [GND] к контакту Arduino [GND].
- Подключите вывод [SDA] к выводу Arduino [SDA].
- Подключите контакт [SCL] к контакту Arduino [SCL].
Датчик DHT11
- Подключите контакт [+] к Arduino [V5]
- Подключите контакт [-] к контакту Arduino [GND].
- Подключите вывод [S] к цифровому выводу Arduino [7].
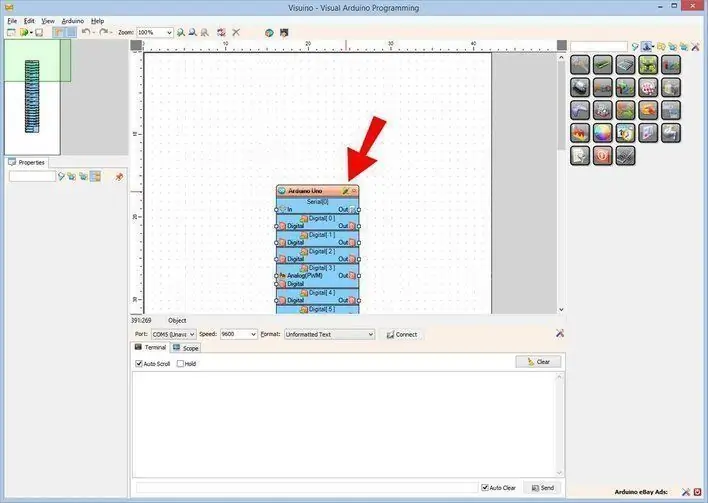
Шаг 3. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
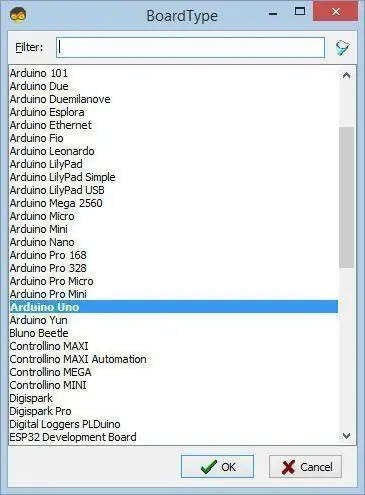
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino




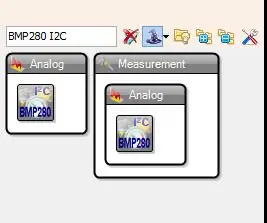
- Добавить компонент «Давление и температура BMP280 I2C»
- Добавить компонент "Влажность и термометр DHT11 / 21/22 / AM2301"
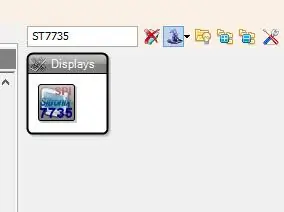
- Добавить компонент "Цветной TFT-дисплей ST7735"
Шаг 5: Компоненты набора Visuino



Выберите «Display1» и установите для «Orientation» значение goDown (это изменит направление отображения)
Примечание. Если дисплей не работает, попробуйте изменить тип в окне свойств.
-
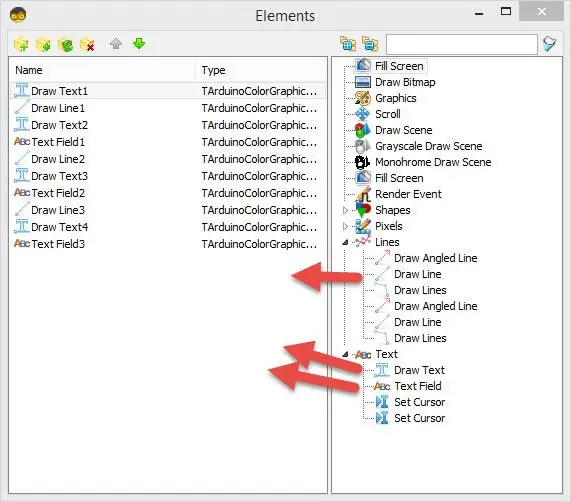
Дважды щелкните «Display1» и в окне элементов разверните «Текст» и «Линии» с правой стороны и перетащите влево:
- 4X «Нарисовать текст»
- 3X "линия рисования"
- 3X "Текстовое поле"
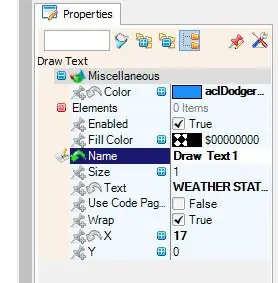
С левой стороны выберите: - «Draw Text1» и в окне свойств установите «Size» на 1, «Color» на aclDodgerBlue и «X» на 17 и «Text» на WEATHER STATION.
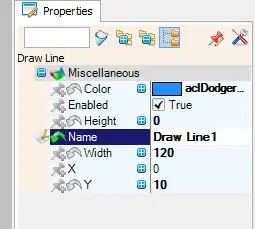
- «Нарисуйте Line1» и в окне свойств установите «Высота» на 0, «Ширина» на 120, «Цвет» на aclDodgerBlue и «Y» на 0 - «Нарисовать текст2» и в окне свойств установите «Размер» на 1, «Color» - aclRed, «X» - 30, «Y» - 15 и «Text» - ТЕМПЕРАТУРА
- «Текстовое поле1» и в окне свойств установите «Размер» на 2, «Цвет» на aclYellow и «X» на 30 и «Y» на 30 - «Нарисовать строку2» и в окне свойств установите «Высота» на 0., "Width" на 120, "Color" на aclDodgerBlue и "Y" на 50- "Draw Text3" и в окне свойств установите "Size" на 1, "Color" на aclAqua и "X" на 40 и "Y" на 55 и «Текст» на ВЛАЖНОСТЬ - «Текстовое поле2» и в окне свойств установите «Размер» на 2, «Цвет» на aclYellow и «X» на 30 и «Y» на 70 - «Нарисовать линию 3» и в в окне свойств установите "Высота" на 0, "Ширина" на 120, "Цвет" на aclDodgerBlue и "Y" на 90 - "Нарисовать текст 4" и в окне свойств установите "Размер" на 1, "Цвет" на aclWhite и " X »на 40 и« Y »на 95 и« Текст »на ДАВЛЕНИЕ -« Текстовое поле 3 »и в окне свойств установите« Размер »на 2,« Цвет »на aclYellow и« X »на 15 и« Y »на 110.
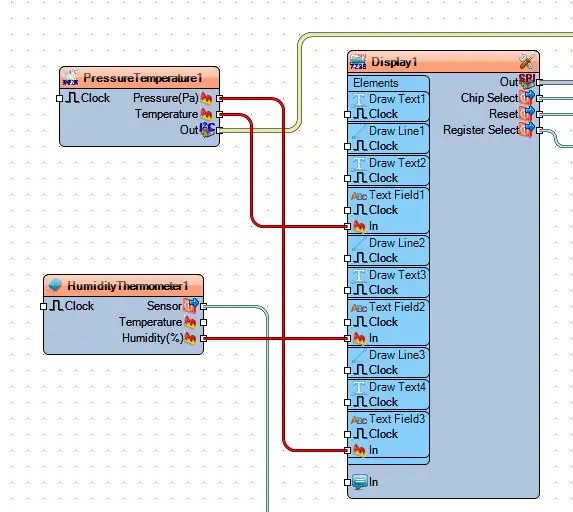
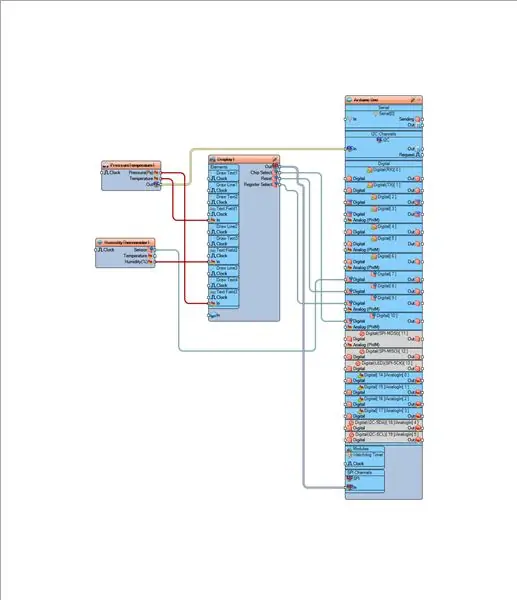
Шаг 6. В компонентах Visuino Connect

- Подключите вывод «PressureTemperature1» [Out] к Arduino I2C [In]
- Подключите контакт «PressureTemperature1» [Давление] к Display1> TextField3 [In]
- Подключите контакт «PressureTemperature1» [Температура] к Display1> TextField1 [In]
- Подключите контакт «HumidityThermometer1» [Humidity] к Display1> TextField2 [In]
- Подключите вывод «HumidityThermometer1» [Out] к цифровому выводу Arduino [7].
- Подключите вывод компонента Display1 [Out] к выводу Arduino SPI [In].
- Подключите вывод компонента «Display1» [Chip Select] к выводу Arduino Digital [10]
- Подключите вывод компонента «Display1» [Reset] к выводу Arduino Digital [8].
- Подключите вывод компонента «Display1» [Выбор регистра] к выводу Arduino Digital [9]
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino


В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 8: Играйте
Если вы включите модуль Arduino UNO, на ЖК-дисплее начнут отображаться текущие значения (ТЕМПЕРАТУРА, ВЛАЖНОСТЬ, ДАВЛЕНИЕ).
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете скачать его здесь и открыть в Visuino:
Рекомендуемые:
M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко сделать: 6 шагов

M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения температуры, влажности и давления с помощью датчика ENV (DHT12, BMP280, BMM150)
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Умная метеостанция (с использованием Arduino): 5 шагов

Интеллектуальная метеостанция (с использованием Arduino): метеостанция - это объект, расположенный на суше или на море, с приборами и оборудованием для измерения атмосферных условий, чтобы предоставлять информацию для прогнозов погоды и изучать погоду и климат. Измерения включают температуру
Используя Raspberry Pi, измеряйте высоту, давление и температуру с помощью MPL3115A2: 6 шагов

Используя Raspberry Pi, измеряйте высоту, давление и температуру с помощью MPL3115A2: знайте, что у вас есть, и знайте, почему вы это владеете! Это интригует. Мы живем в эпоху автоматизации Интернета, которая открывает множество новых приложений. Как энтузиасты компьютеров и электроники, мы многому научились с Raspberry Pi
Измерьте давление с помощью вашего Micro: бит: 5 шагов (с изображениями)

Измерьте давление с помощью Micro: bit: В следующих инструкциях описывается простое в сборке и недорогое устройство для измерения давления и демонстрации закона Бойля с использованием micro: bit в сочетании с датчиком давления / температуры BMP280. В то время как этот шприц / давление
