
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

ЖК-дисплей Arduino 16x2 Liquid Crystel использует упрощенное форматирование, чтобы сделать отображение текстов простым и полезным.
Запасы
- Плата Arduino или Genuino
- ЖК-экран
- штыревые разъемы для припайки к контактам ЖК-дисплея
- потенциометр 10 кОм
- резистор 220 Ом
- провода подключения
- макетная плата
Шаг 1. Подключите провода


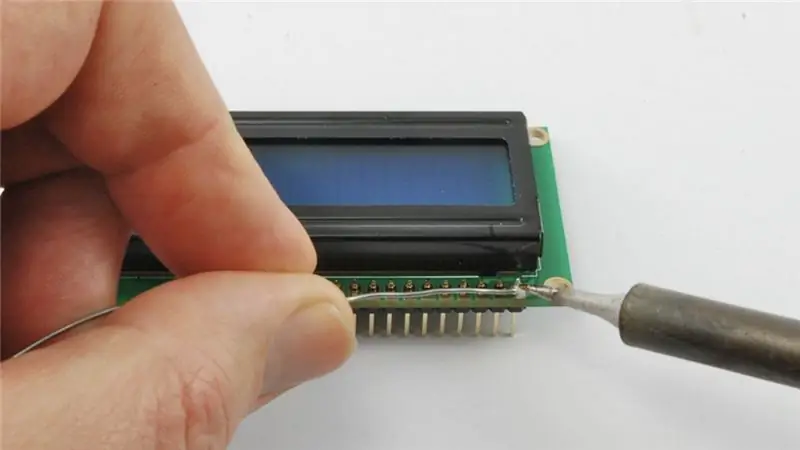
Перед подключением ЖК-экрана к плате Arduino вы должны припаять полоску штырей к 14-контактному разъему ЖК-экрана, как вы можете видеть на изображении выше. Чтобы подключить ЖК-экран к плате.
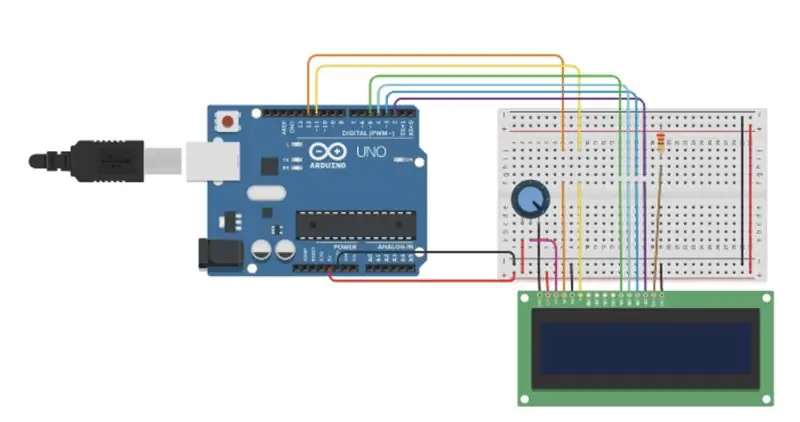
Затем вставьте экран LDC в свою хлебную доску, чтобы обеспечить легкий доступ к контактам и силовому проводнику. Следуйте схеме, чтобы подключить свой проект.
Схема: * вывод ЖК-дисплея RS на цифровой вывод 12
* Вывод ЖК-дисплея на цифровой вывод 11
* Вывод ЖК-дисплея D4 на цифровой вывод 5
* Вывод ЖК-дисплея D5 на цифровой вывод 4
* Вывод ЖК-дисплея D6 на цифровой вывод 3
* Вывод ЖК-дисплея D7 на цифровой вывод 2
* LCD R / W контакт к земле
* Вывод VSS ЖК-дисплея на землю
* Вывод VCC ЖК-дисплея на 5 В
* Резистор 10 кОм: оканчивается на + 5 В и земля: стеклоочиститель к выводу VO ЖК-дисплея
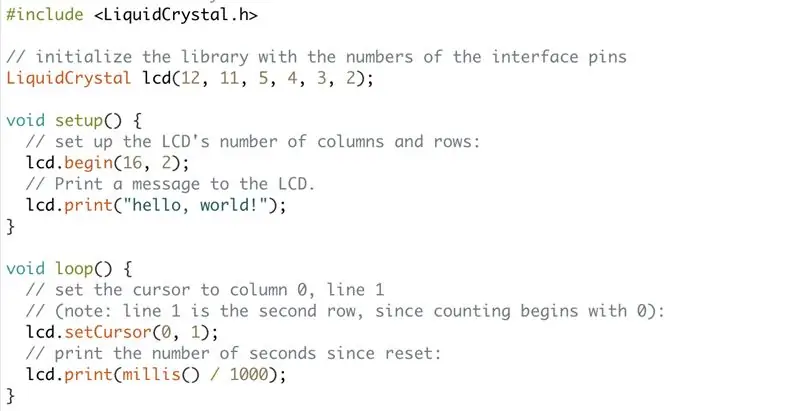
Шаг 2: Код

#включают
// инициализируем библиотеку номерами контактов интерфейса LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {// устанавливаем количество столбцов и строк на ЖК-дисплее: lcd.begin (16, 2); // Выводим сообщение на ЖК-дисплей. lcd.print («привет, мир!»); }
void loop () {// установить курсор в столбец 0, строка 1 // (примечание: строка 1 - вторая строка, поскольку счет начинается с 0): lcd.setCursor (0, 1); // выводим количество секунд с момента сброса: lcd.print (millis () / 1000); }
Шаг 3: Готово

Отличная работа. Продолжайте экспериментировать, пока у вас не будет достаточно знаний о каждой области дисплея, чтобы написать свою собственную игру.
Рекомендуемые:
24-битный светодиодный RGB-дисплей с эмодзи / спрайтами: 4 шага

24-битный светодиодный дисплей с эмодзи / спрайтами RGB: как учитель, возвращающийся в класс в условиях COVID и требования носить СИЗ, я понял, что мои ученики не смогут видеть мое выражение лица (я преподаю в старшей школе, но у меня есть дети, которые возвращаются как к элементарному, так и к второстепенному
Continuum - медленный светодиодный художественный дисплей: 22 шага (с изображениями)

Continuum - медленный светодиодный художественный дисплей: Continuum - это световое искусство, которое постоянно находится в движении, с возможностью быстрого, медленного или невероятно медленного движения. Светодиодные индикаторы RGB на дисплее обновляются 240 раз в секунду, при каждом обновлении вычисляются уникальные цвета. Ползунок на сид
Светодиодный дисплей состояния качества воздуха PurpleAir: 4 шага

Светодиодный дисплей состояния качества воздуха PurpleAir: Недавние лесные пожары в Калифорнии сильно повлияли на качество воздуха в Сан-Франциско. Мы снова и снова проверяли карту PurpleAir на своих телефонах или ноутбуках, пытаясь понять, когда воздух был достаточно безопасным, чтобы открыть победу
Сетевой светодиодный матричный дисплей Mirolo для цифровых вывесок: 22 шага (с изображениями)

Сетевой светодиодный матричный дисплей Mirolo для цифровых вывесок: цифровые вывески могут быть полезны на мероприятиях, чтобы информировать посетителей о предстоящих панелях, изменениях в расписании или динамически предоставлять информацию. Использование светодиодных матричных дисплеев для этого делает сообщения читаемыми даже издалека и привлекает внимание, например
Светодиодный RGB-светодиодный ночник с дешевым и легким изменением цвета: 3 шага

Светодиодный RGB LED дешевый и простой ночник с изменением цвета: Этот проект был довольно легким, когда я поигрался и разобрался, что заняло время. Идея состоит в том, чтобы иметь возможность изменять цвет с помощью переключателя и иметь светодиодные   затемнения   варианты также. Это предметы, которые вам понадобятся для
