
Оглавление:
- Шаг 1: Шаг 1: Определите положительную сторону вашего светодиода
- Шаг 2: Шаг 2: Поместите светодиод в макетную плату
- Шаг 3: Шаг 3: Добавьте резистор
- Шаг 4: Шаг 4: Подключите провод к макетной плате
- Шаг 5: Шаг 5: вставьте провод в штифт
- Шаг 6: Шаг 6: повторить
- Шаг 7: Шаг 6: Заземлите
- Шаг 8: Шаг 8: Заземление, часть 2
- Шаг 9: Шаг 9: Загрузите код
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-06-01 06:10.

Вдохновением для этого проекта послужили кольцевые фонари в видео ниже с 0: 22-0: 28.
А ниже вы можете скачать видео с моим результатом.
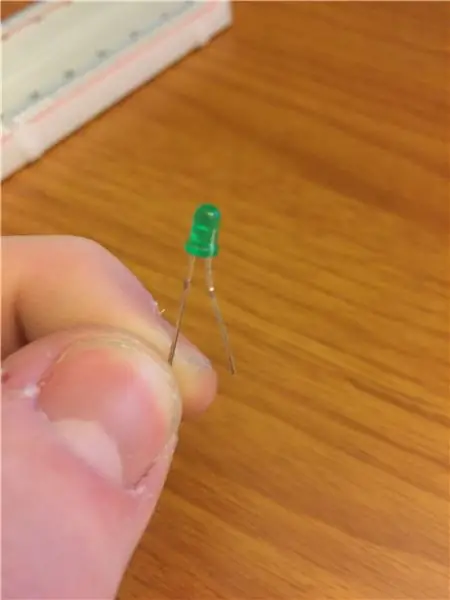
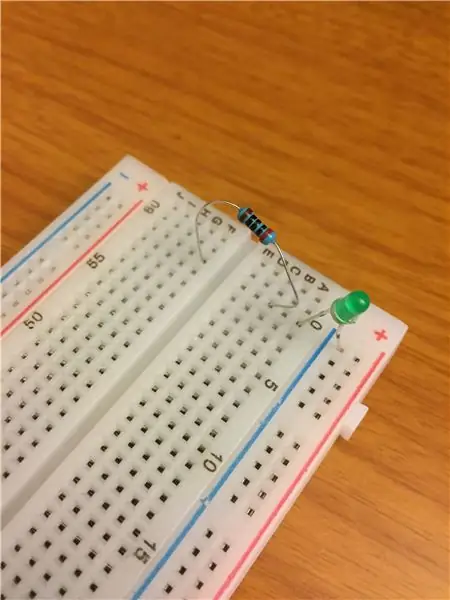
Шаг 1: Шаг 1: Определите положительную сторону вашего светодиода

У положительной стороны будет более длинная металлическая ножка, чем у отрицательной.
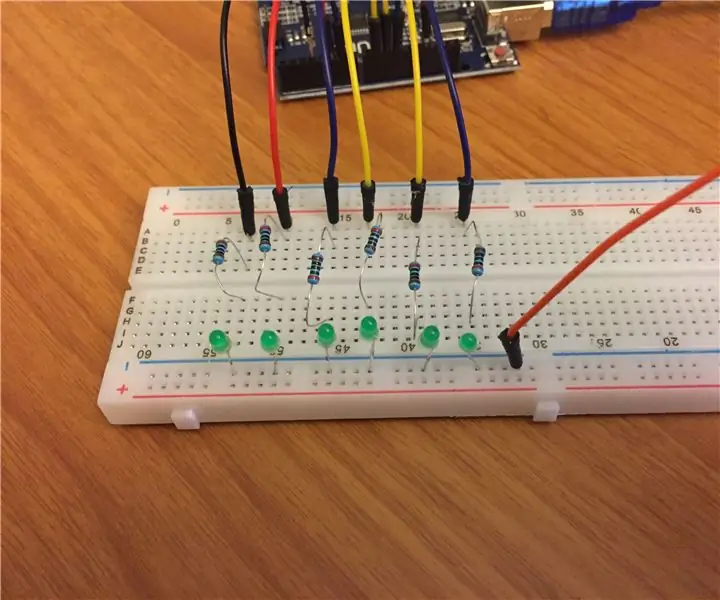
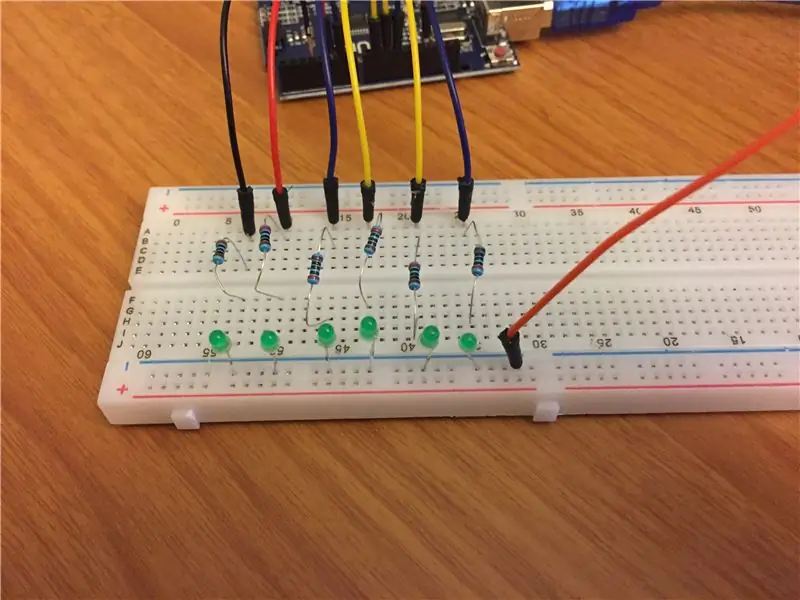
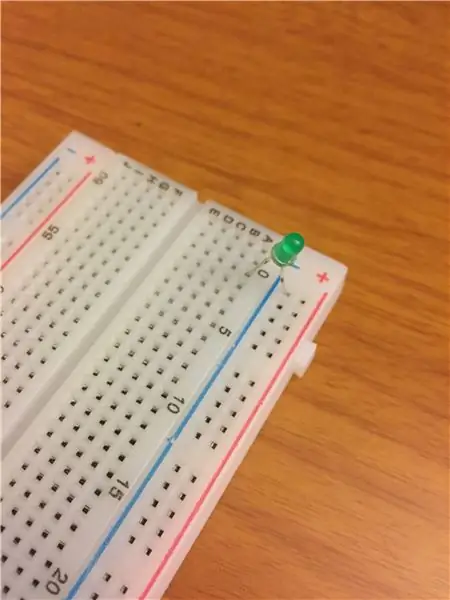
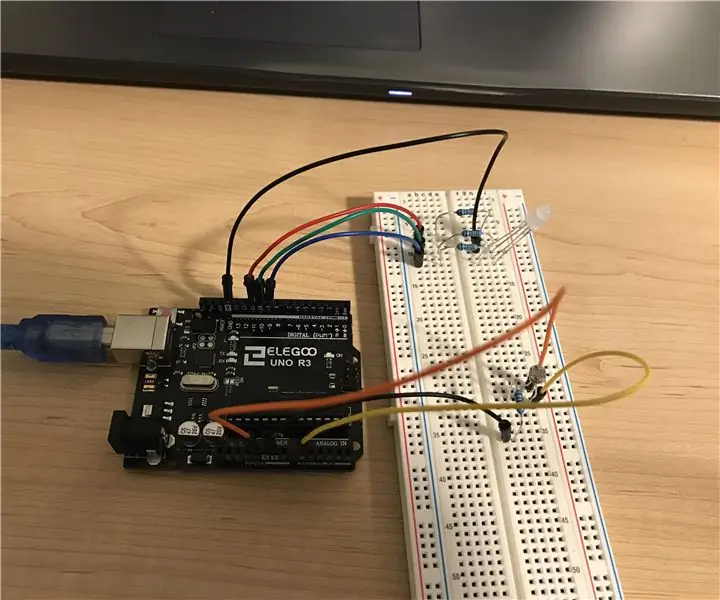
Шаг 2: Шаг 2: Поместите светодиод в макетную плату

Поместите светодиод как таковой на макетную плату так, чтобы отрицательная ножка находилась на синей полосе заземления.
Шаг 3: Шаг 3: Добавьте резистор

В этом примере я помещаю резистор 100 Ом в тот же столбец, что и светодиод. Чтобы рассчитать, какой резистор необходим для вашего светодиода, используйте формулу, найденную на
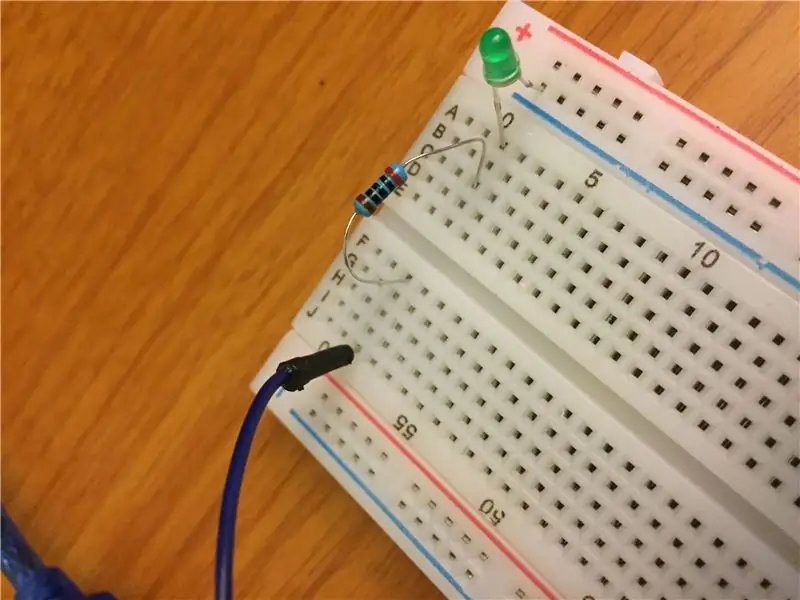
Шаг 4: Шаг 4: Подключите провод к макетной плате

Подключите провод к колонке, в которой находятся светодиод и резистор.
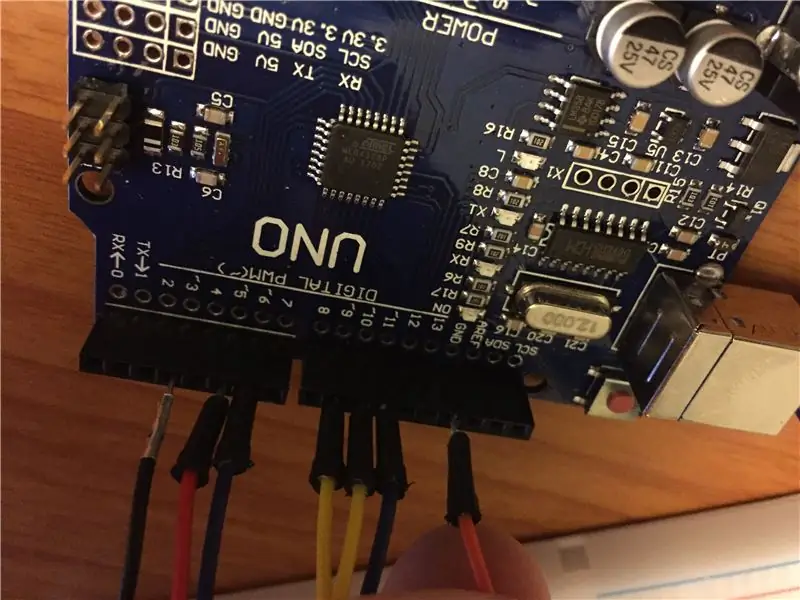
Шаг 5: Шаг 5: вставьте провод в штифт

Отключив плату Arduino, вставьте другой конец провода в контакт 3 на вашей плате.
* Обратите внимание, что для этого проекта я использую контакты 3, 5, 6, 9, 10, 11, поскольку они являются контактами на моей плате Arduino Uno, у которых есть ШИМ, обозначенный знаком ~ рядом с номером, проверьте спецификации вашей платы, чтобы выбрать контакты, которые также есть ШИМ.
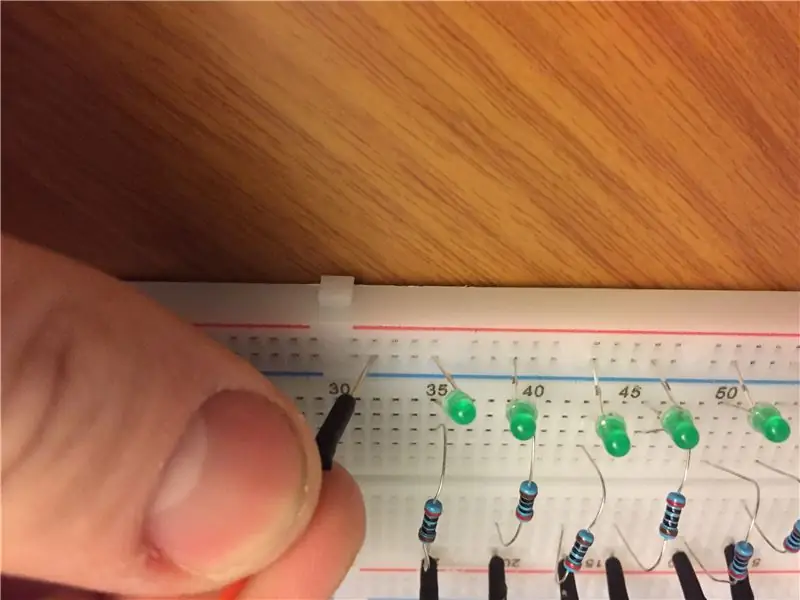
Шаг 6: Шаг 6: повторить
Повторите шаги 2-5 еще 5 раз.
Шаг 7: Шаг 6: Заземлите

Поместите провод в синюю полосу заземления.
Шаг 8: Шаг 8: Заземление, часть 2

Вставьте заземляющий провод в заземляющий контакт на вашей плате.
Шаг 9: Шаг 9: Загрузите код
Теперь вы можете подключить Arduino к компьютеру и загрузить на него свой код или скопировать код ниже.
/ * Светодиодный эффект Project1
Уменьшает яркость сразу нескольких светодиодов, затем затемняет все, а затем последовательно переключает несколько светодиодов.
Схема:
- светодиоды от контактов 2 до 7 на массу
создан 2018
Стивен Джонсон * /
int timer = 80; // Чем больше число, тем медленнее время.
void setup () {
// использовать цикл for для инициализации каждого вывода как вывода: for (int thisPin = 2; thisPin <12; thisPin ++) {pinMode (thisPin, OUTPUT); }}
void loop () {
// итерация по контактам: for (int thisPin = 2; thisPin <12; thisPin ++) {// уменьшение яркости светодиода на thisPin от выключенного до самого яркого: for (int Brightness = 0; яркость <255; яркость ++) {analogWrite (thisPin, яркость); }} // пауза между светодиодами: delay (1250);
// уменьшаем яркость светодиода на thisPin от самого яркого до выключенного:
for (int яркость = 255; яркость> = 0; яркость--) {analogWrite (3, яркость); analogWrite (5, яркость); analogWrite (6, яркость); analogWrite (9, яркость); analogWrite (10, яркость); analogWrite (11, яркость); задержка (2); }
// цикл от самого нижнего вывода к самому высокому:
// включаем штифт:
analogWrite (3, 255); Таймер задержки); // выключаем штифт:
// включаем штифт:
analogWrite (5, 255); analogWrite (3, 180); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (6, 255); analogWrite (5, 180); analogWrite (3, 80); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (9, 255); analogWrite (6, 180); analogWrite (5, 80); analogWrite (3, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (10, 255); analogWrite (9, 180); analogWrite (6, 80); analogWrite (5, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (11, 255); analogWrite (10, 180); analogWrite (9, 80); analogWrite (6, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (3, 255); analogWrite (11, 180); analogWrite (10, 80); analogWrite (9, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (5, 255); analogWrite (3, 180); analogWrite (11, 80); analogWrite (10, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (6, 255); analogWrite (5, 180); analogWrite (3, 80); analogWrite (11, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (9, 255); analogWrite (6, 180); analogWrite (5, 80); analogWrite (3, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (10, 255); analogWrite (9, 180); analogWrite (6, 80); analogWrite (5, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (11, 255); analogWrite (10, 180); analogWrite (9, 80); analogWrite (6, 0); Таймер задержки); // выключаем пин:
// включаем штифт:
analogWrite (11, 180); analogWrite (10, 80); analogWrite (9, 0); Таймер задержки); // выключаем штифт:
// включаем штифт:
analogWrite (11, 80); analogWrite (10, 0); Таймер задержки); // выключаем штифт:
// включаем штифт:
analogWrite (11, 0); Таймер задержки); // отключаем контакт:}
Рекомендуемые:
Светодиод изменения цвета: 13 шагов

Светодиод изменения цвета: мне было поручено создать прототип, используя какой-то датчик для генерации выходного сигнала. Я решил использовать фотоэлемент, который измеряет количество света в окружающей среде, и светодиод RGB в качестве выходного сигнала. Я знал, что хочу использовать возможности светодиода
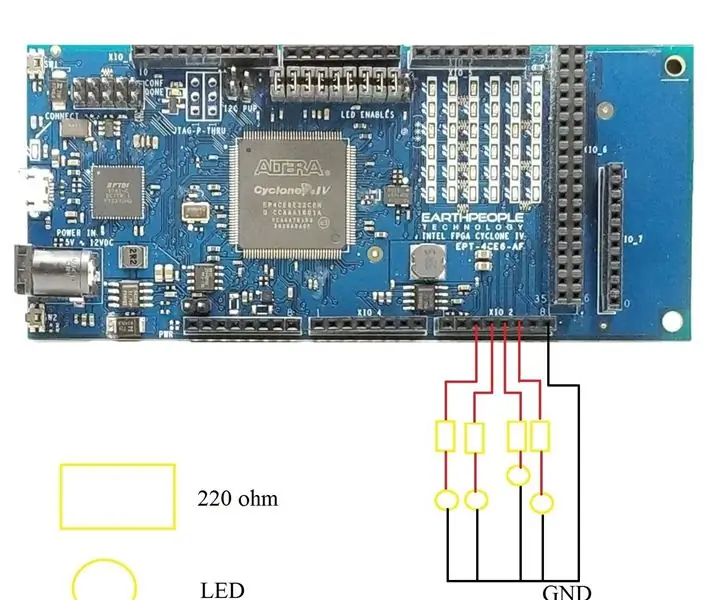
FPGA Cyclone IV DueProLogic - кнопка и светодиод: 5 шагов

FPGA Cyclone IV DueProLogic - кнопка и светодиод: в этом руководстве мы собираемся использовать FPGA для управления внешней светодиодной схемой. Мы собираемся реализовать следующие задачи: (A) Используйте кнопки на FPGA Cyclone IV DuePrologic для управления светодиодом. (B) Светодиод мигает & периодически выключаетсяДемонстрационная видео-лаборатория
Светодиод Bluetooth VS: 13 шагов

Светодиод Bluetooth VS: Светодиод управления Bluetooth
Светодиод - Mega Clock: 8 шагов (с изображениями)

LED - Mega Clock: LED - Mega Clock
(Светодиод с переключателем) Моделирование Arduino с использованием схемы Tinkercad: 5 шагов

(Светодиод с переключателем) Моделирование Arduino с использованием схемы Tinkercad: мы являемся группой студентов UQD0801 (Robocon 1) из Университета Тун Хусейн в Малайзии (UTHM), которые продемонстрируют, как моделировать светодиод с переключателем с использованием Arduino и нескольких компонентов как части наше задание. Поэтому мы представим b
