
Оглавление:
- Запасы
- Шаг 1. Установите светодиод на макетной плате
- Шаг 2: Настройте светодиод на Arduino
- Шаг 3: Установите фотоэлемент на макетной плате
- Шаг 4: Подключите фотоэлемент к Arduino
- Шаг 5: Подключите Arduino
- Шаг 6: начните свой код
- Шаг 7: Настройка пустоты
- Шаг 8: петля пустоты
- Шаг 9: изменение цвета
- Шаг 10: Окончательный код светодиода RGB
- Шаг 11: Проверьте свет
- Шаг 12: Устранение неполадок
- Шаг 13: конечный продукт
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.



Мне было поручено создать прототип, используя какой-то датчик для генерации выходных данных. Я решил использовать фотоэлемент, который измеряет количество света в окружающей среде, и светодиод RGB в качестве выходного сигнала. Я знал, что хочу использовать способность светодиода отображать различные цвета, потому что подумал, что это будет весело. Если бы я мог создать любой вид вывода, который я хотел, я подумал, что с таким же успехом я мог бы сделать его как можно более красочным.
Приблизительная стоимость:
37 долларов - Стартовый комплект Elegoo Super (включает все принадлежности)
53 $ - Чтобы купить все расходные материалы по отдельности
Полезные ссылки:
RGB светодиод -
create.arduino.cc/projecthub/muhammad-aqib…
Фотоэлемент -
create.arduino.cc/projecthub/MisterBotBreak/how-to-use-a-photoresistor-46c5eb
Программное обеспечение Arduino -
www.arduino.cc/en/software
Комплект Elegoo Super Start -
www.amazon.com/gp/product/B01D8KOZF4/ref=p…
Запасы
- 1 светодиод RGB
- 1 фотоэлемент (он же фоторезистор)
- 1 плата Arduino UNO
- 1 макет
- 1 USB-кабель для Arduino
- 7 перемычек
- 32 резистора 220 Ом
- 1 резистор 10 кОм
- Программное обеспечение Arduino (бесплатное скачивание)
По желанию
- плоскогубцы
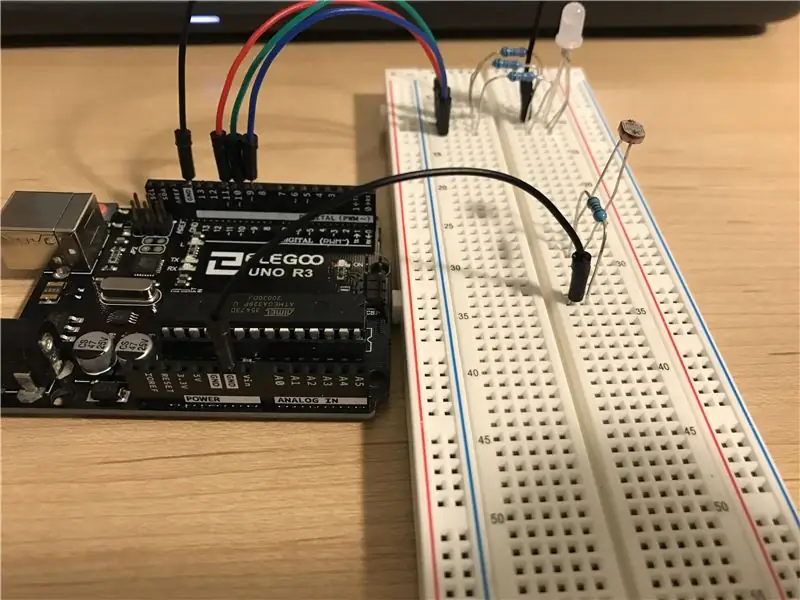
Шаг 1. Установите светодиод на макетной плате



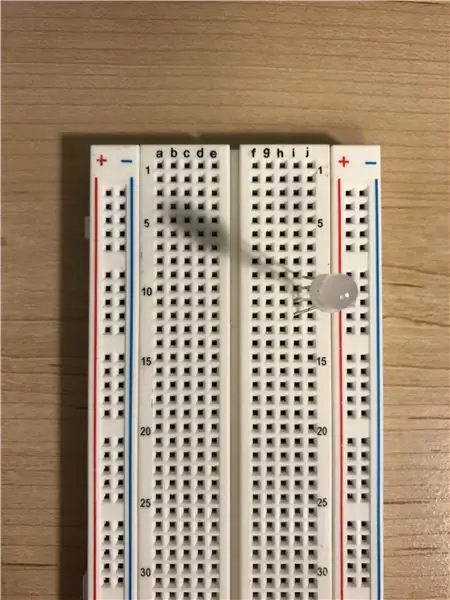
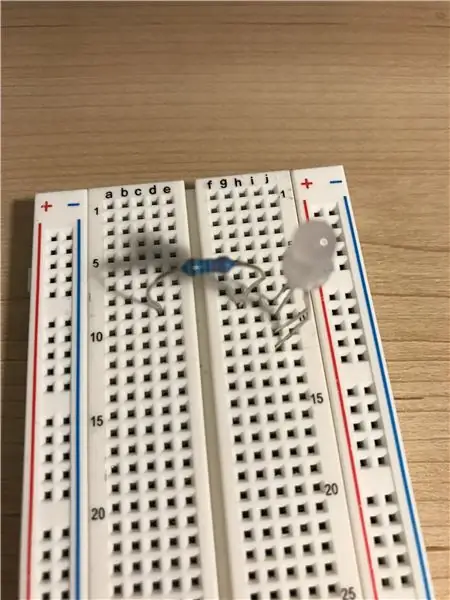
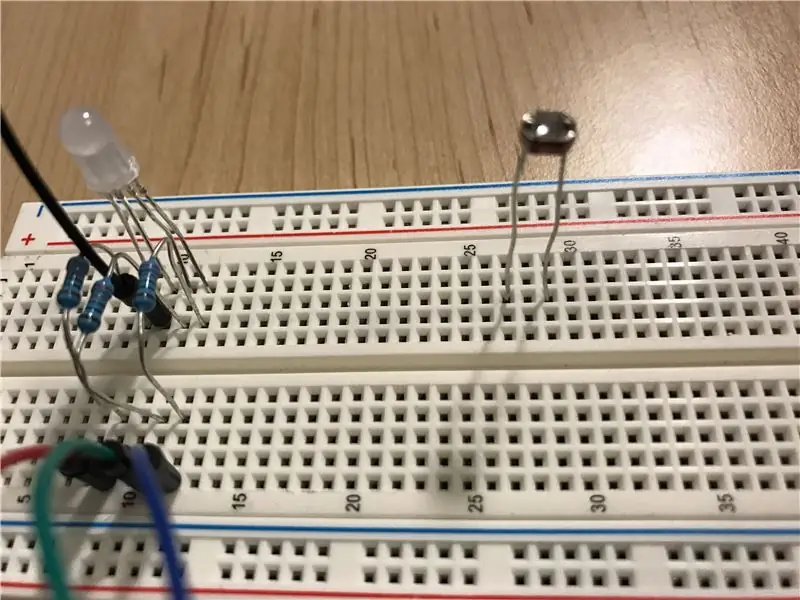
Сначала необходимо правильно установить светодиод RGB на макетной плате.
Поместите светодиод с каждой из четырех ножек в отдельные отверстия в одной колонке (обозначены буквами). Самая длинная нога должна быть второй ногой сверху.
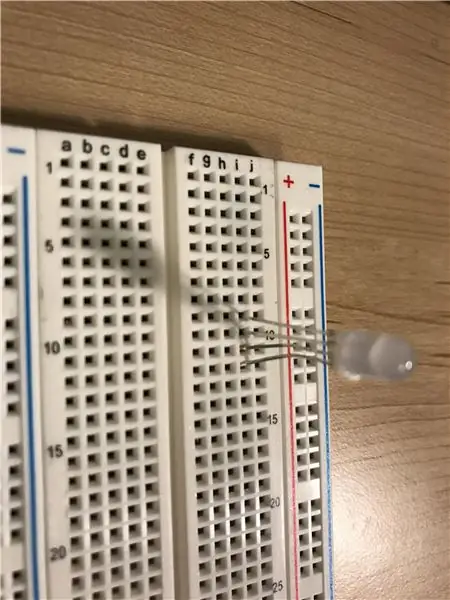
В ряду (обозначенном цифрами) самой длинной ножки вставьте один конец перемычки.
На каждую из трех более коротких ножек поместите по одному резистору 220 Ом. У каждого резистора должны быть обе ножки в одном ряду с ножками светодиода. Здесь я бы использовал плоскогубцы, так как ножки резисторов сложно вставить вручную.
Подключите три перемычки на стороне резистора напротив светодиода. Для этих трех рядов должна быть одна перемычка, один резистор и одна ножка светодиода.
Шаг 2: Настройте светодиод на Arduino




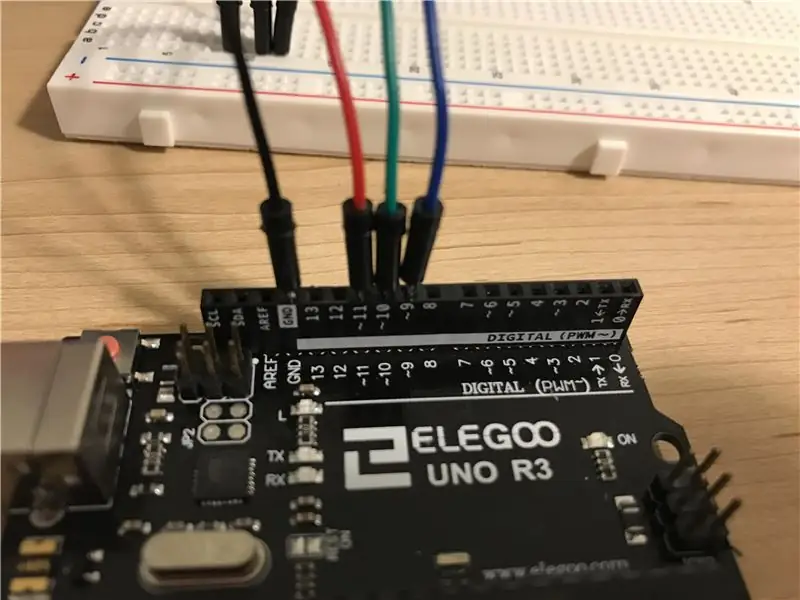
Теперь, когда светодиод правильно установлен на макетной плате, его необходимо подключить к Arduino.
Первую перемычку, подключенную к самой длинной ножке (это должен быть второй ряд светодиода), необходимо подключить к земле, обозначенной «GND» на Arduino.
Остальные три перемычки в порядке убывания необходимо подключить к портам 11, 10 и 9. Провод в верхнем ряду должен быть подключен к 11, следующий провод вниз (должен быть третьим рядом) - к 10., а последний провод подключается к 9. Эти три провода должны проходить параллельно друг другу и не перекрываться.
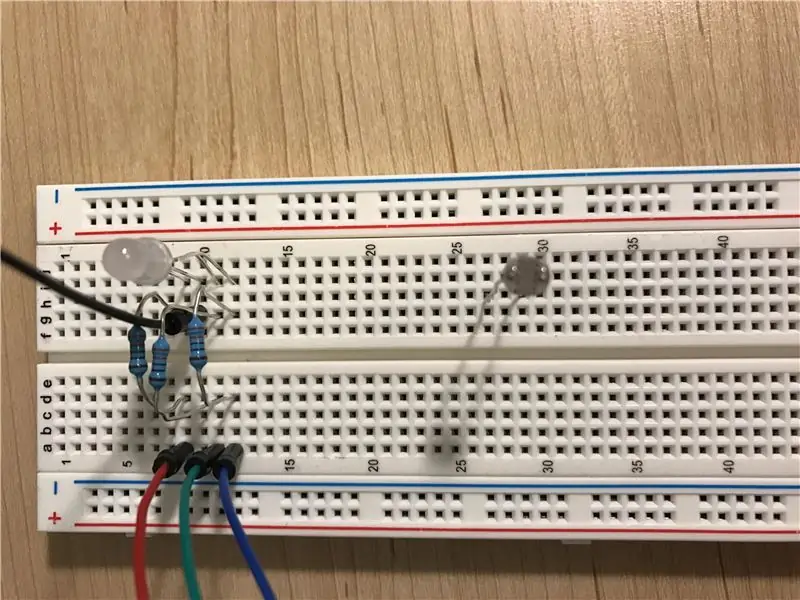
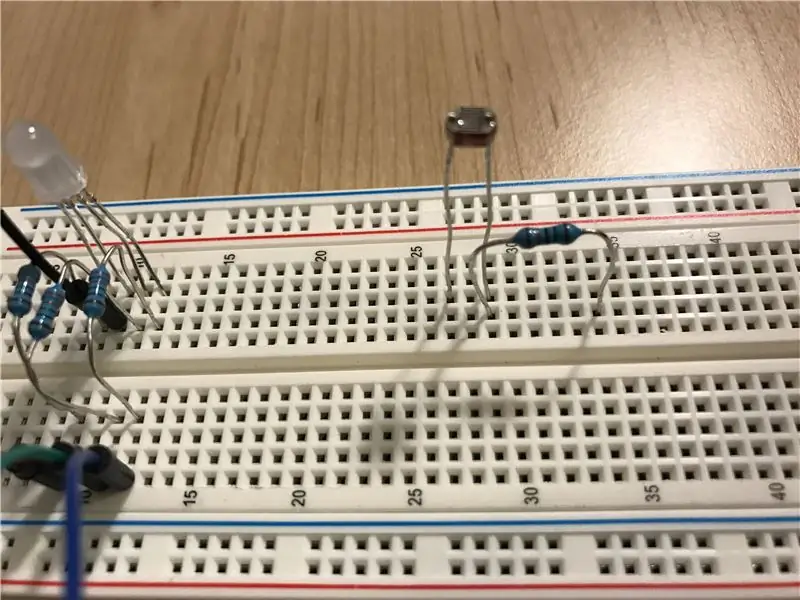
Шаг 3: Установите фотоэлемент на макетной плате



Чтобы светодиод реагировал на яркость окружающей среды, он должен получать информацию от датчика.
Подключите фотоэлемент к макетной плате так, чтобы обе ножки были в одной колонке, аналогично тому, как был подключен светодиод.
Подключите резистор 10 кОм одной ножкой в том же ряду, что и нижняя ножка фотоэлемента. Вставьте вторую ногу резистора ниже в той же колонке.
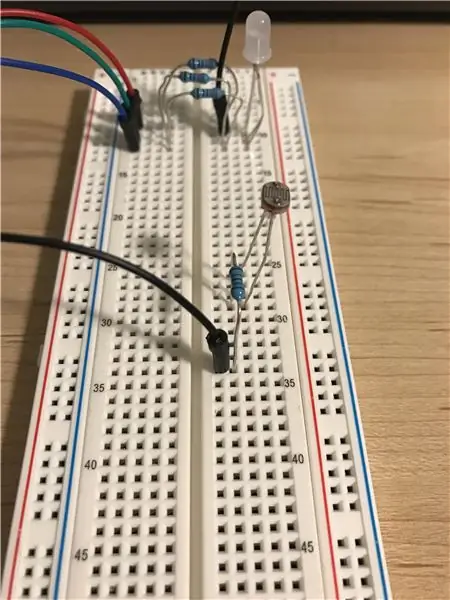
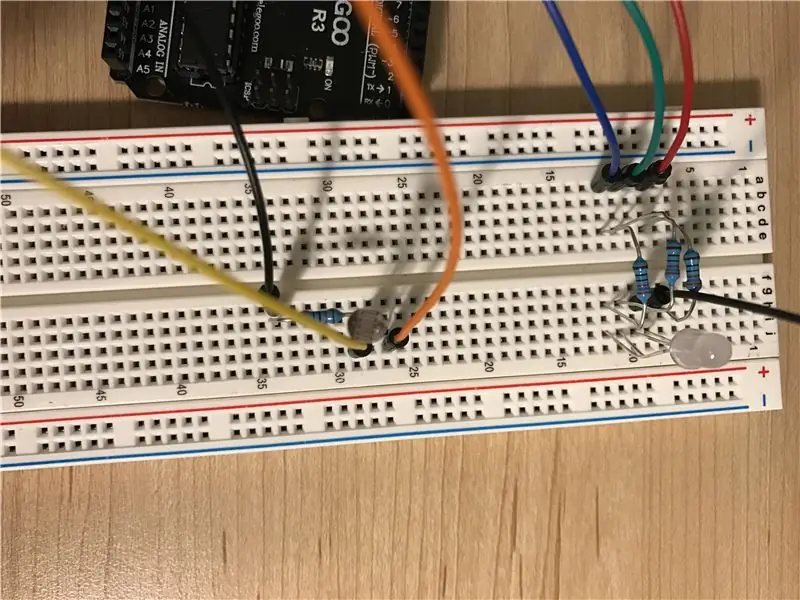
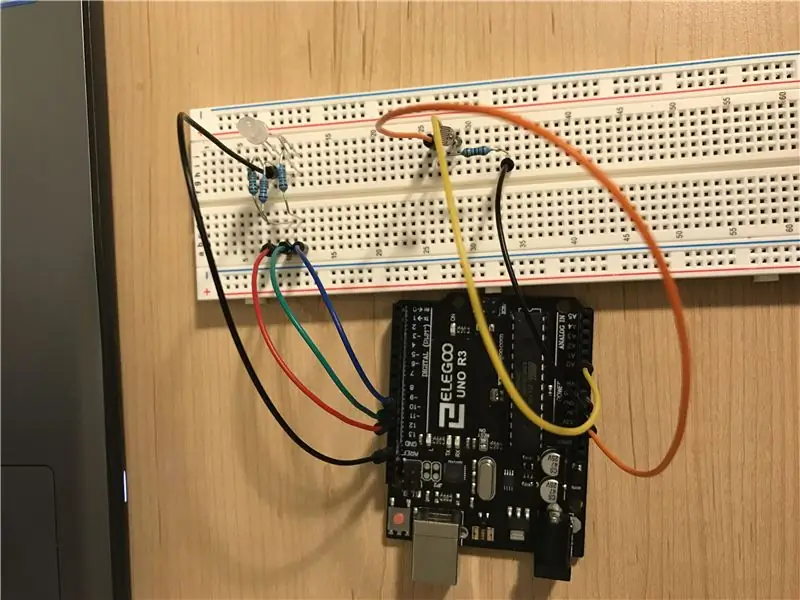
Шаг 4: Подключите фотоэлемент к Arduino




Вставьте одну перемычку в тот же ряд, что и резистор 10 кОм, но не в тот же ряд, что и фотоэлемент.
Подключите другой конец этой перемычки к земле (GND) на Arduino.
Вставьте две разные перемычки, по одной в один ряд с каждой ножкой фотоэлемента.
Подключите самый верхний провод к порту 5V на Arduino.
Подключите самый нижний провод к порту A0 на Arduino.
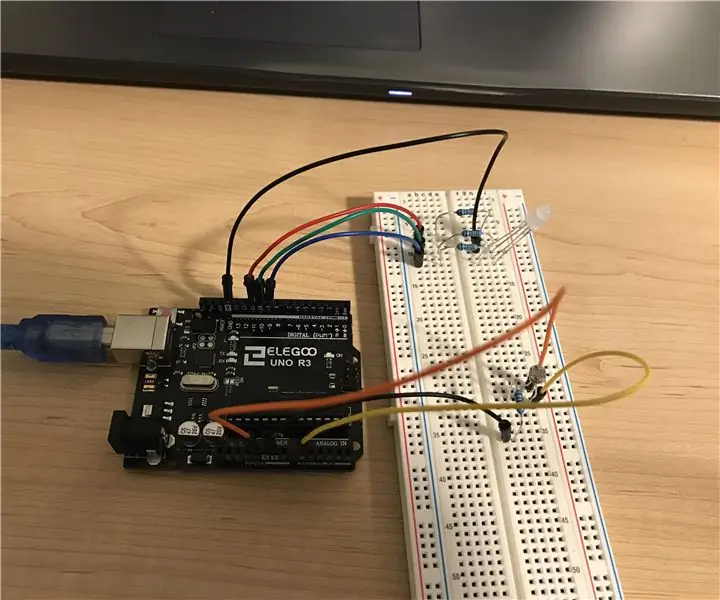
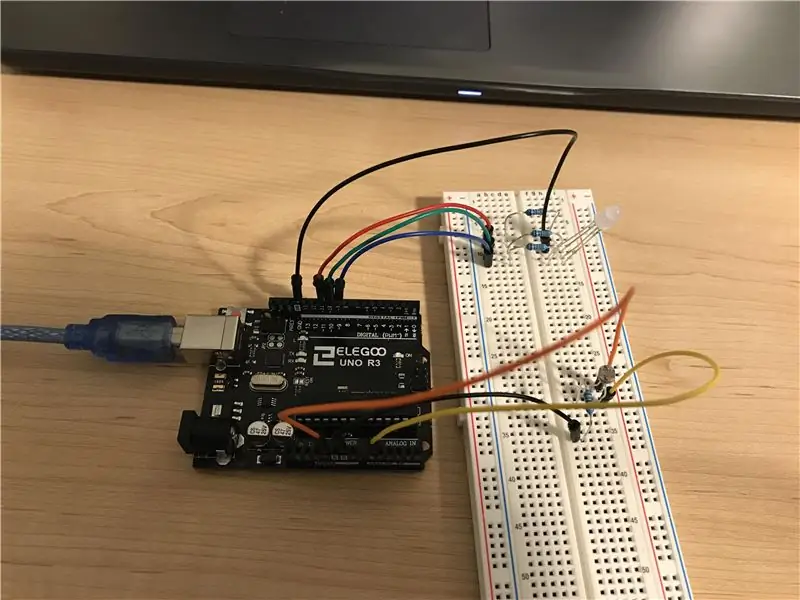
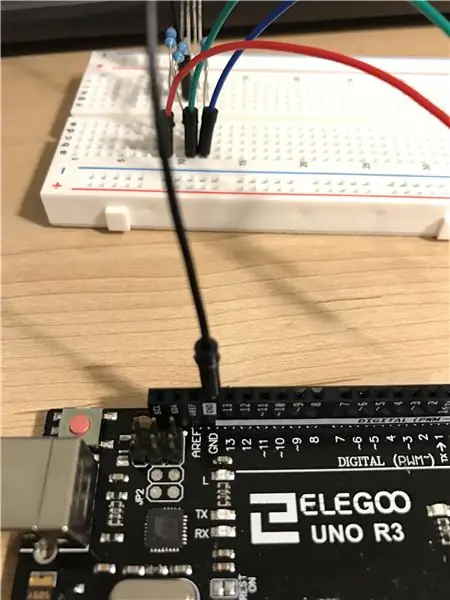
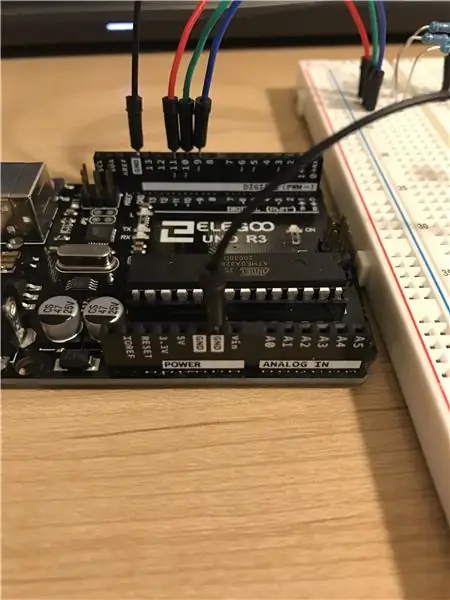
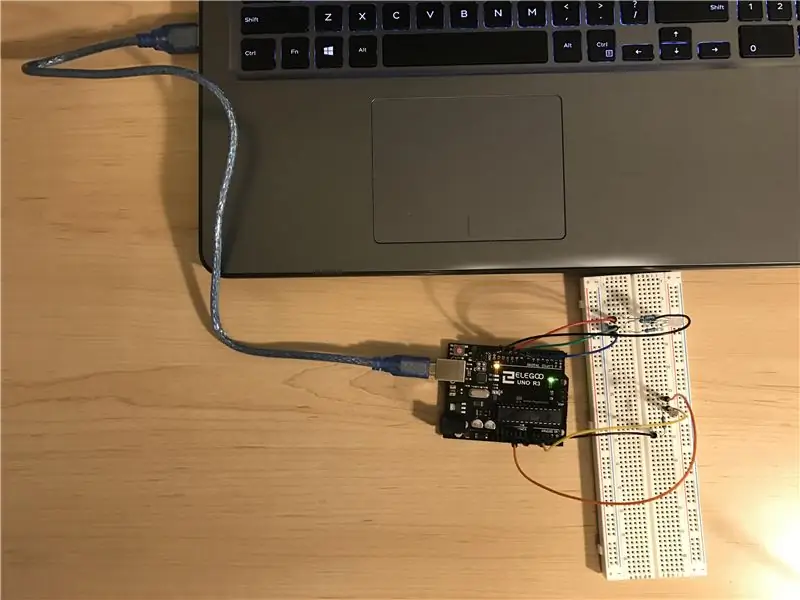
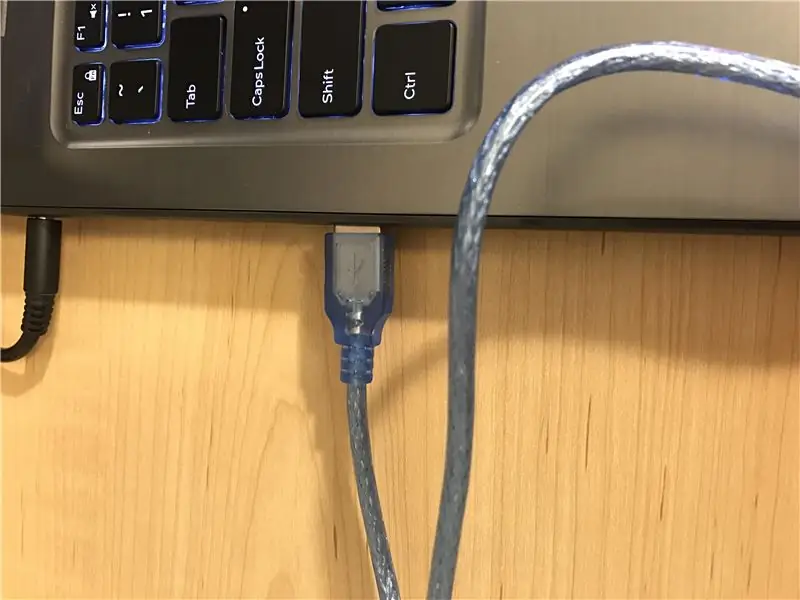
Шаг 5: Подключите Arduino




Теперь, когда макет настроен и подключен к Arduino, используйте разъем USB для подключения Arduino к компьютеру.
Шаг 6: начните свой код


Используя программу Arduino, создайте новый скетч.
В комментарии напишите свое имя, некоторые подробности об эскизе и свяжите любые ресурсы, которые вы использовали.
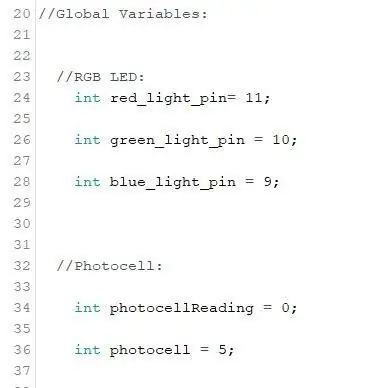
Над настройкой void установите глобальные переменные. Не стесняйтесь скопировать и вставить приведенный ниже код. По мере написания кода некоторые части будут окрашиваться в разные цвета. Это должно произойти.
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; int photocellReading = 0; int photocell = 5;
Если вы заметили, номера, присвоенные этим переменным, соответствуют месту подключения проводов на плате Arduino.
Шаг 7: Настройка пустоты

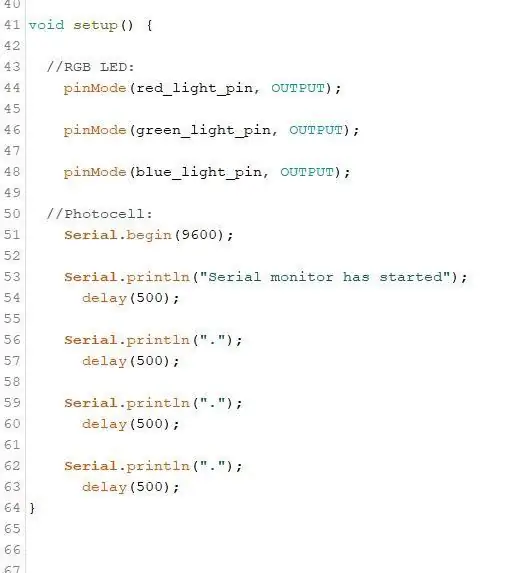
Установите светодиод RGB как выход.
pinMode (красный_свет_контакт, ВЫХОД); pinMode (зеленый_свет_контакт, ВЫХОД); pinMode (blue_light_pin, ВЫХОД);
Включите серийный монитор, чтобы просмотреть показания фотоэлемента.
Serial.begin (9600); Serial.println («Последовательный монитор запущен»); задержка (500); Serial.println ("."); задержка (500); Serial.println ("."); задержка (500); Serial.println ("."); задержка (500);
Убедитесь, что код установки void заключен в пару фигурных скобок {}
Шаг 8: петля пустоты


Напишите код для раздела пустого цикла.
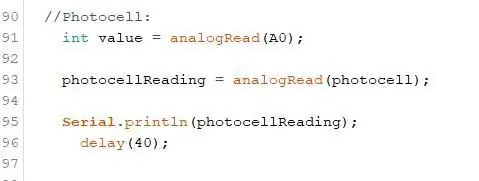
Код на первом изображении печатает показания фотоэлемента в отдельных строках. Это облегчает чтение.
значение int = analogRead (A0); photocellReading = analogRead (фотоэлемент); Serial.println (photocellReading); задержка (40);
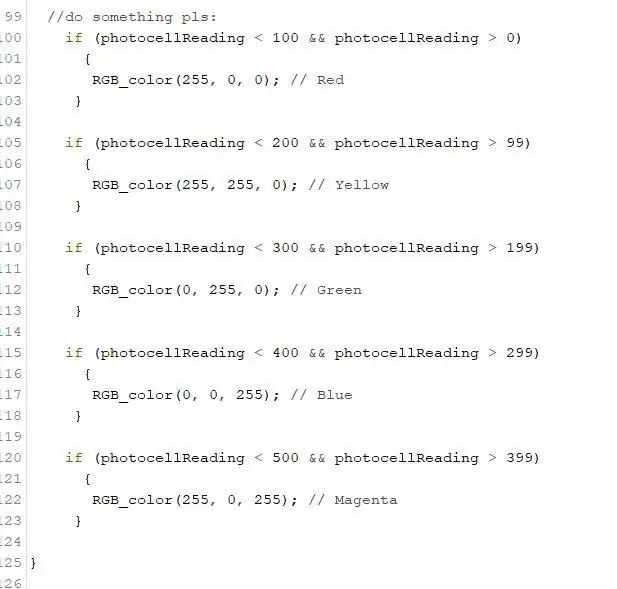
Код на втором изображении соответствует определенным показаниям того цвета, который будет отображать светодиод.
если (photocellReading 0) {RGB_color (255, 0, 0); // Красный} if (photocellReading 99) {RGB_color (255, 255, 0); // Желтый} if (photocellReading 199) {RGB_color (0, 255, 0); // Зеленый} if (photocellReading 299) {RGB_color (0, 0, 255); // Синий} if (photocellReading 399) {RGB_color (255, 0, 255); // Пурпурный}
Изменение числовых значений RGB_color (0 и 255) изменит отображаемый цвет. Это те цвета, которые я выбрал, но не стесняйтесь менять или менять их по своему усмотрению.
Дважды проверьте, что раздел пустого цикла заключен в пару фигурных скобок {}
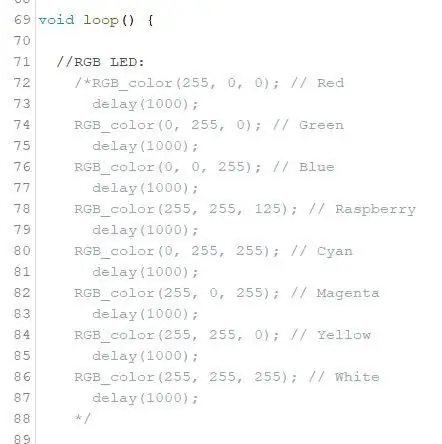
Шаг 9: изменение цвета

Это еще несколько цветов на выбор для предыдущего шага. Я использовал этот код как ссылку для своего скетча.
Шаг 10: Окончательный код светодиода RGB

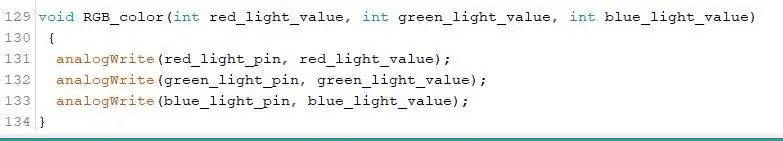
В конце эскиза, за пределами раздела цикла void, вставьте этот код, чтобы определить, какой порт на Arduino передает значение красного света, значение зеленого света и значение зеленого света.
void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value); }
Как и в случае с разделами void setup и void loop, убедитесь, что этот раздел заключен в пару фигурных скобок {}
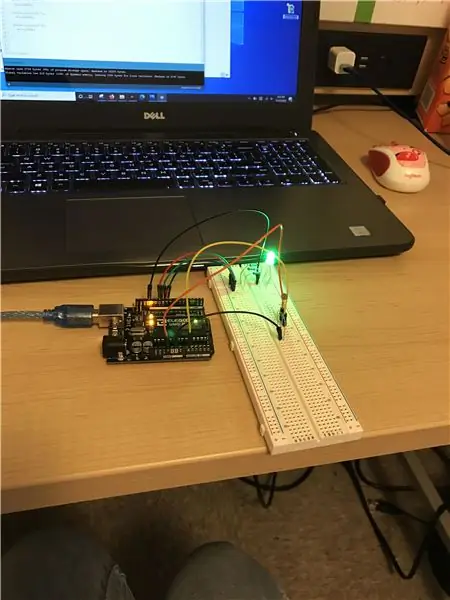
Шаг 11: Проверьте свет



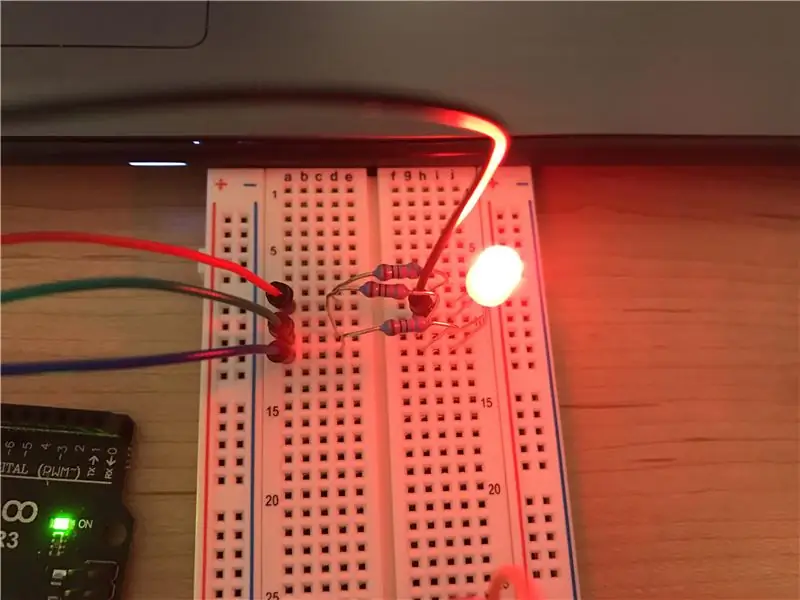
Загрузите код на плату Arduino, нажав кнопку загрузки в программе. Если вы сделали это правильно, цвет светодиода должен отображаться в зависимости от того, сколько света находится в окружающей среде.
Красный - самая темная среда, самое низкое показание фотоэлемента.
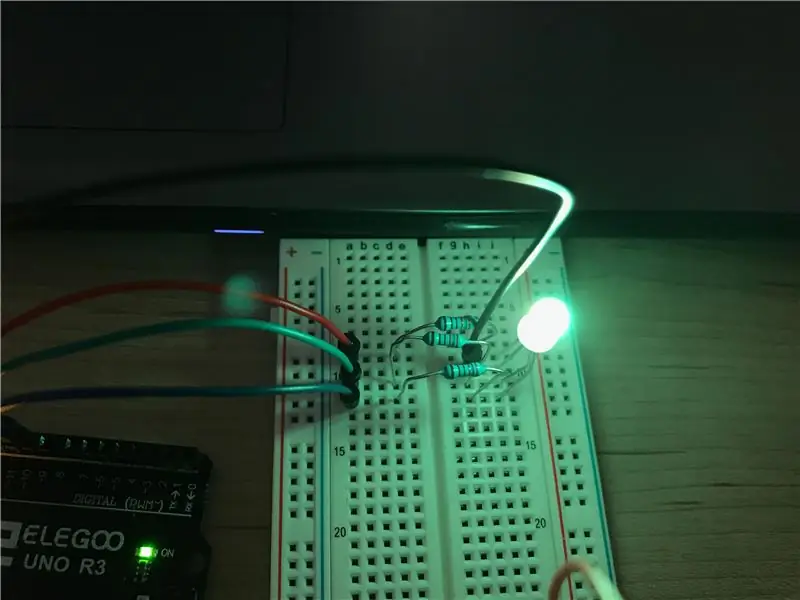
Желтый - это немного более яркая среда / более высокие показания фотоэлемента. На изображении он выглядит бирюзовым, но лично он сияет желтым.
Следующие три цвета, зеленый, синий и пурпурный, соответствуют все более высоким показаниям фотоэлемента.
Шаг 12: Устранение неполадок

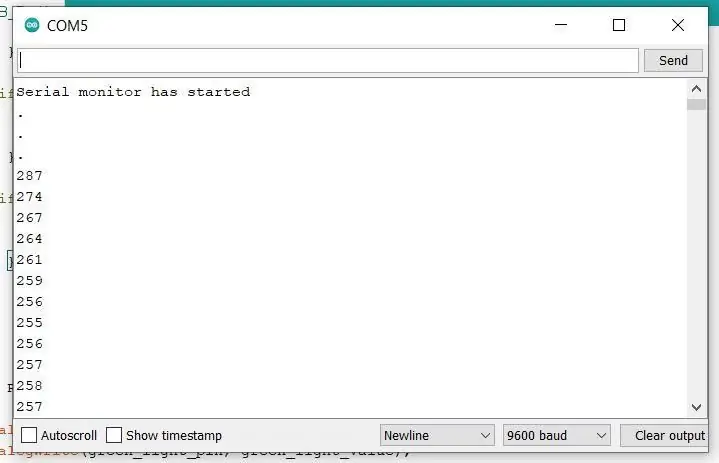
Если цвета не меняются или изменение цветов требует значительных изменений, проверьте показания фотоэлемента на мониторе последовательного порта. Каждая среда имеет разные уровни освещения, поэтому важно, чтобы код отражал это.
Нажмите Инструменты в верхней части программы Arduino -> Нажмите Serial Monitor.
Должно появиться окно, в котором отображается текущий список чисел. Отрегулируйте номера операторов if на шаге Void Loop.
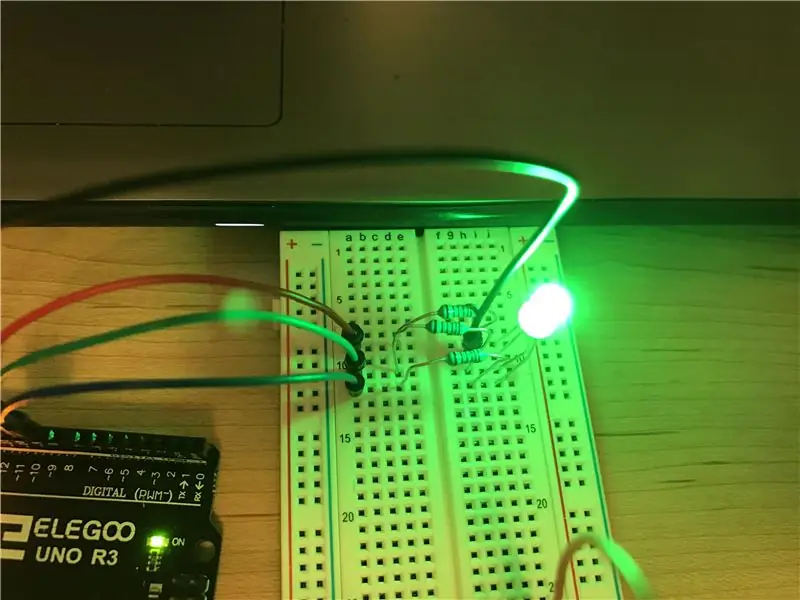
Шаг 13: конечный продукт

Выполнив все эти шаги, вы должны получить свет, который меняет цвет в зависимости от яркости окружающей среды.
Для меня при средней яркости моей комнаты свет светится зеленым, но я могу легко изменить цвет, закрыв фотоэлемент или увеличив количество света.
Рекомендуемые:
Как использовать фотоэлемент для изменения цвета светодиода RGB: 3 шага

Как использовать фотоэлемент для изменения цвета светодиода RGB: для моего проекта Arduino, часть 01, моя первоначальная идея заключалась в том, чтобы использовать датчик температуры для включения и выключения светодиода, но, увы, мой датчик температуры еще не появился, что оставило меня в покое. выбрал из датчиков, имеющихся в стартовом наборе Elegoo, и интересно, если
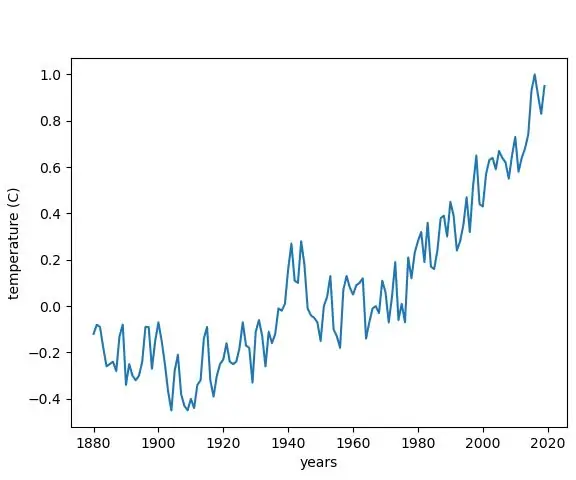
Построение графика изменения температуры в зависимости от изменения климата в Python: 6 шагов

Построение графика изменения температуры от изменения климата в Python: изменение климата - большая проблема. И многие люди сейчас не знают, насколько он вырос. В этом руководстве мы построим график изменения температуры климата из-за изменения климата. В качестве шпаргалки вы можете просмотреть файл python ниже
Полки коробки для изменения цвета со светодиодными лентами и Arduino: 5 шагов (с изображениями)

Полки с коробками для изменения цвета со светодиодными лентами и Arduino: все началось с того, что мне нужно было дополнительное хранилище рядом и над столом, но я хотел придать ему особый дизайн. Почему бы не использовать эти удивительные светодиодные ленты, которые можно индивидуально адресовать и выбрать любой цвет? Я дам несколько замечаний о самой полке в
Чехол для изменения цвета: 13 шагов (с изображениями)

Чехол для смены цвета: руководство по воссозданию футляра для смены цвета
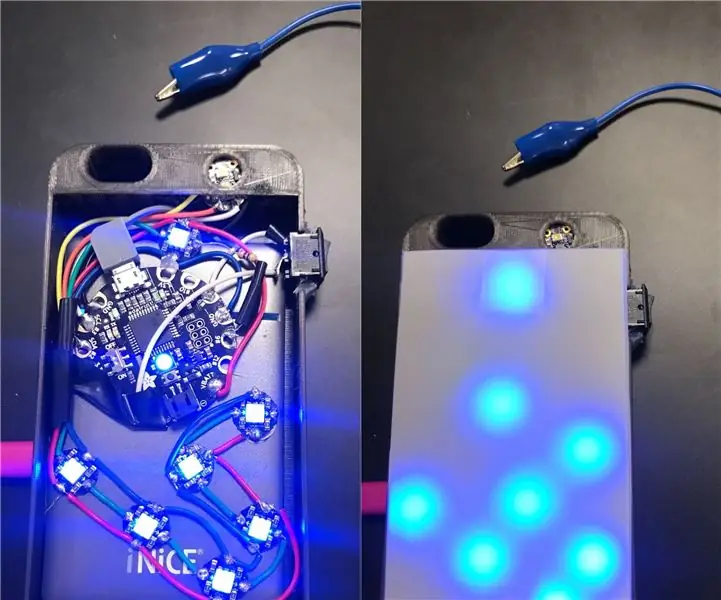
Демонстрация изменения цвета и безопасности Bluetooth: 7 шагов (с изображениями)

Демонстрация подсветки с изменением цвета и безопасности Bluetooth: в этом руководстве я объясню, как создать световой дисплей с изменяющимся цветом, который управляется удаленно через Bluetooth с помощью смартфона или планшета Android (Samsung, Google и т. Д.) Или Apple. проект, отличный для молодежи
