
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



Проекты Tinkercad »
Код в этой статье написан для ЖК-дисплеев, использующих стандартный драйвер Hitachi HD44780. Если ваш ЖК-дисплей имеет 16 контактов, то, вероятно, на нем установлен драйвер Hitachi HD44780. Эти дисплеи могут быть подключены как в 4-битном, так и в 8-битном режиме. Подключение ЖК-дисплея в 4-битном режиме обычно предпочтительнее, поскольку он использует на четыре провода меньше, чем 8-битный режим. На практике нет заметной разницы в производительности между двумя режимами. В этом уроке я подключу ЖК-дисплей в 4-битном режиме.
Шаг 1. Что вам нужно



Для этого урока вам понадобятся:
1. Arduino uno
2. макетная плата или печатная плата
3. ЖК 16x2
4. потенциометр
Шаг 2: Распиновка ЖК-дисплея и подключение к Arduino


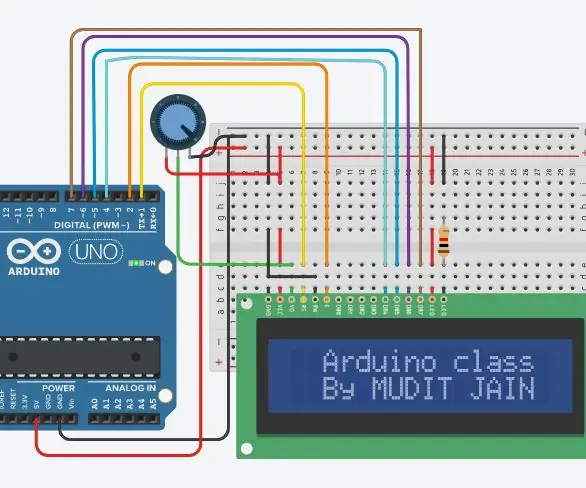
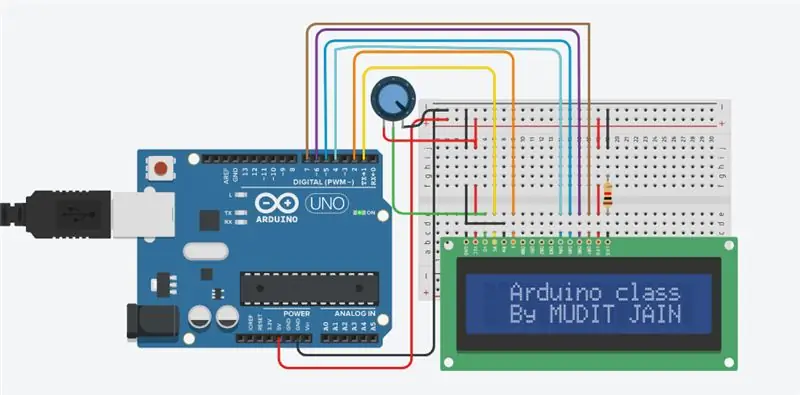
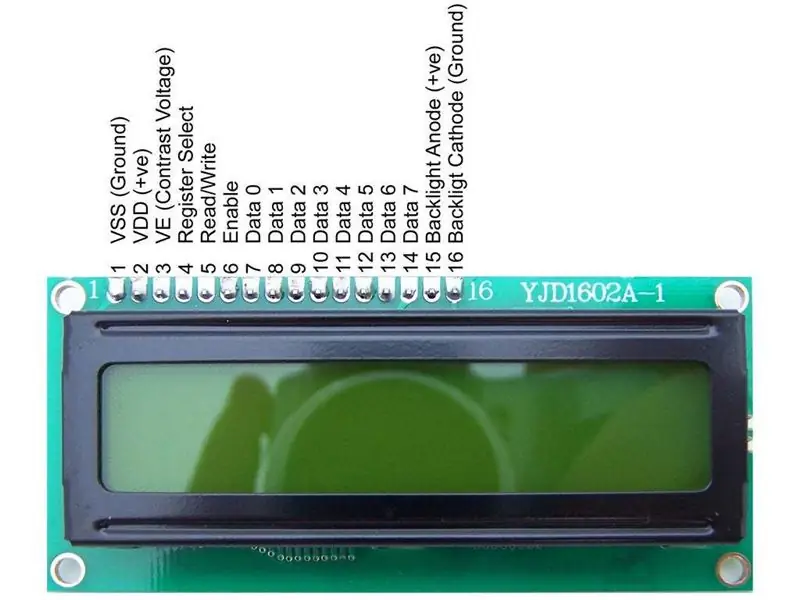
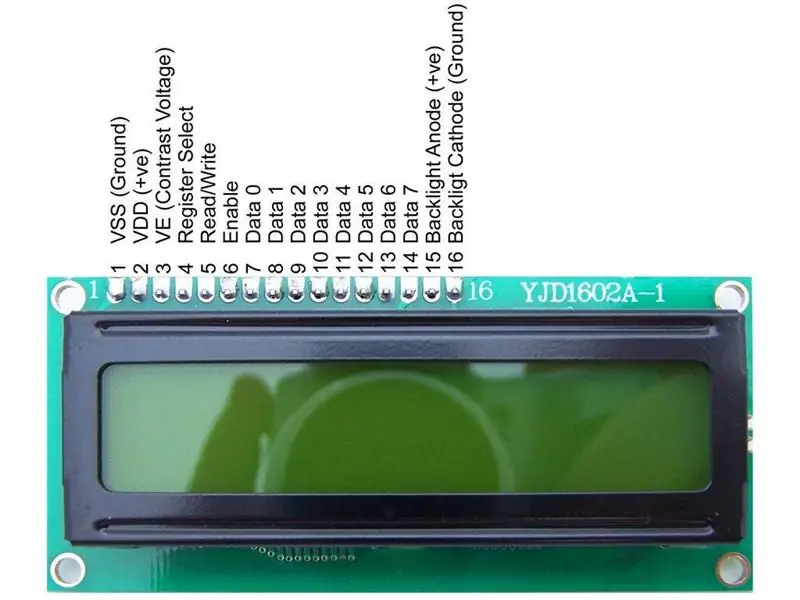
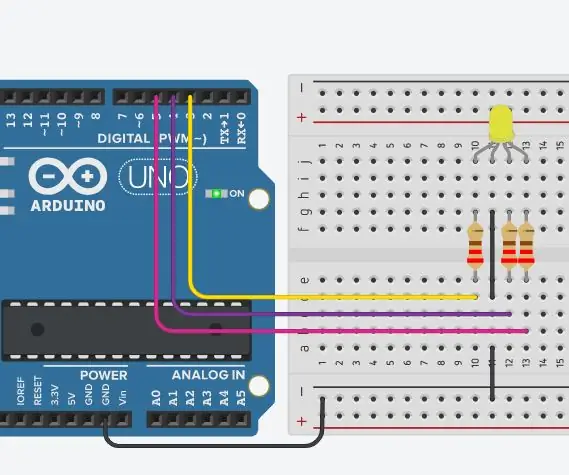
Вот схема контактов на ЖК-дисплее, который я использую. Соединения от каждого контакта к Arduino будут одинаковыми, но ваши контакты могут быть расположены по-разному на ЖК-дисплее. Обязательно сверьтесь с таблицей данных или поищите метки на вашем конкретном ЖК-дисплее:
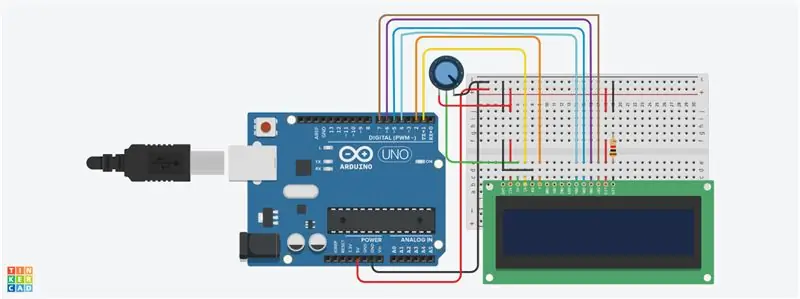
Кроме того, вам может потребоваться припаять 16-контактный разъем к ЖК-дисплею, прежде чем подключать его к макетной плате. Следуйте схеме ниже, чтобы подключить ЖК-дисплей к Arduino:
Пин RS (RS) - 1
Включить (E) - 2
D4 - 4
D5 - 5
D6 - 6
D7 - 7
Резистор на схеме выше устанавливает яркость подсветки. Типичное значение 220 Ом, но подойдут и другие значения. Резисторы меньшего размера сделают подсветку ярче.
Потенциометр используется для регулировки контрастности экрана. Обычно я использую потенциометр 10 кОм, но другие значения также подойдут.
Шаг 3: программирование Arduino

Весь приведенный ниже код использует библиотеку LiquidCrystal, которая предустановлена вместе с Arduino IDE. Библиотека - это набор функций, которые можно легко добавить в программу в сокращенном формате.
Чтобы использовать библиотеку, ее необходимо включить в программу. Строка 1 в приведенном ниже коде делает это с помощью команды #include. Когда вы включаете библиотеку в программу, весь код библиотеки загружается в Ardunio вместе с кодом вашей программы.
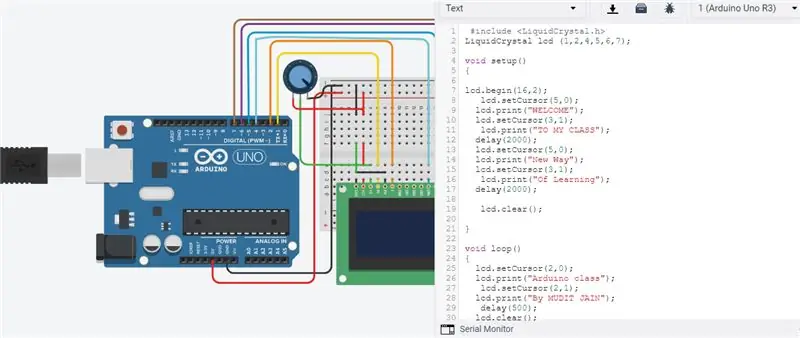
Теперь мы готовы приступить к программированию! Я расскажу о более интересных вещах, которые вы можете сделать через мгновение, а пока давайте просто запустим простую тестовую программу. Эта программа напечатает на экране «Добро пожаловать в мой класс», затем после некоторой задержки «Новый способ обучения» и в конце «Класс Arduino от Mudit jain», где мое имя будет мигать. Введите этот код в область кода tinkercad и запустите моделирование.
Шаг 4: Код
Для более интересных проектов свяжитесь со мной по:
Youtube:
Страница Facebook:
Instagram:
#включают
ЖК-дисплей LiquidCrystal (1, 2, 4, 5, 6, 7); void setup () {lcd.begin (16, 2); lcd.setCursor (5, 0); lcd.print («ДОБРО ПОЖАЛОВАТЬ»); lcd.setCursor (3, 1); lcd.print («НА МОЙ КЛАСС»); задержка (2000); lcd.setCursor (5, 0); lcd.print («Новый путь»); lcd.setCursor (3, 1); lcd.print («Обучения»); задержка (2000); lcd.clear (); } void loop () {lcd.setCursor (2, 0); lcd.print («Класс Arduino»); lcd.setCursor (2, 1); lcd.print («Автор MUDIT JAIN»); задержка (500); lcd.clear (); lcd.setCursor (2, 0); lcd.print («Класс Arduino»); задержка (500); }
Рекомендуемые:
Взаимодействие Sensirion, SPS-30, датчика твердых частиц с Arduino Duemilanove с использованием режима I2C: 5 шагов

Взаимодействие Sensirion, SPS-30, датчика твердых частиц с Arduino Duemilanove с использованием режима I2C: когда я изучал интерфейс датчиков SPS30, я понял, что большинство источников были для Raspberry Pi, но не так много для Arduino. Я потратил немного времени на то, чтобы заставить датчик работать с Arduino, и решил опубликовать здесь свой опыт, чтобы он мог
Взаимодействие RGB Led с Arduino на TinkerCad: 4 шага

Взаимодействие светодиодов RGB с Arduino на TinkerCad: в этом руководстве вы узнаете о подключении светодиодов Arduino RGB. Светодиод RGB состоит из трех разных светодиодов, из названия вы можете догадаться, что это красные, зеленые и синие светодиоды. Смешивая эти цвета, мы можем получить много других цветов
Взаимодействие клавиатуры с Arduino. [Уникальный метод]: 7 шагов (с изображениями)
![Взаимодействие клавиатуры с Arduino. [Уникальный метод]: 7 шагов (с изображениями) Взаимодействие клавиатуры с Arduino. [Уникальный метод]: 7 шагов (с изображениями)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Взаимодействие клавиатуры с Arduino. [Уникальный метод]: Здравствуйте, и добро пожаловать в мою первую инструкцию! :) В этой инструкции я хотел бы поделиться замечательной библиотекой для взаимодействия клавиатуры с arduino - «Библиотека паролей», включая «Библиотеку клавиатуры». Эта библиотека включает в себя лучшие функции, которые мы
Взаимодействие TMP-112 с Arduino Nano (I2C): 5 шагов

Взаимодействие TMP-112 с Arduino Nano (I2C): Здравствуйте, Добрый день … !! Я (Соманшу Чоудхари) от имени технического предприятия Dcube собираюсь измерять температуру с помощью Arduino nano, это одно из приложений протокола I2C для чтения аналоговые данные датчика температуры ТМП-112
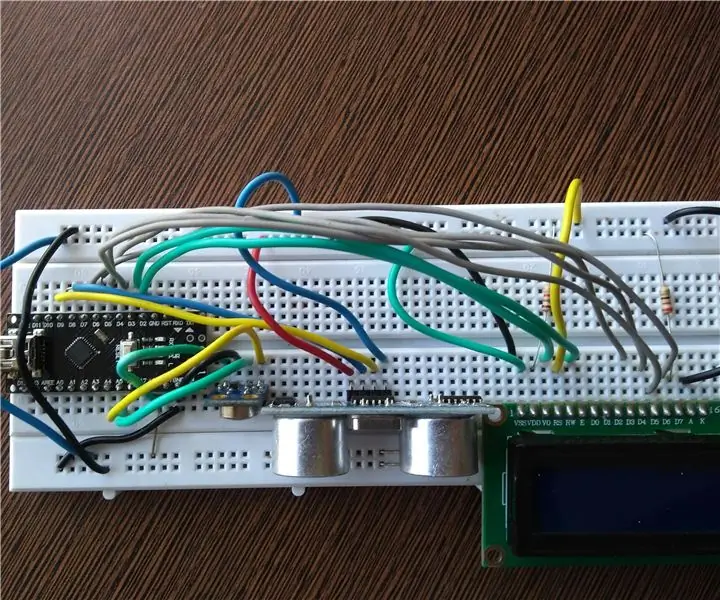
Взаимодействие Arduino с ультразвуковым датчиком и бесконтактным датчиком температуры: 8 шагов

Взаимодействие Arduino с ультразвуковым датчиком и бесконтактным датчиком температуры: в настоящее время производители и разработчики предпочитают Arduino для быстрой разработки прототипов проектов. Arduino - это электронная платформа с открытым исходным кодом, основанная на простом в использовании аппаратном и программном обеспечении. У Arduino очень хорошее сообщество пользователей. В этом проекте
