
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

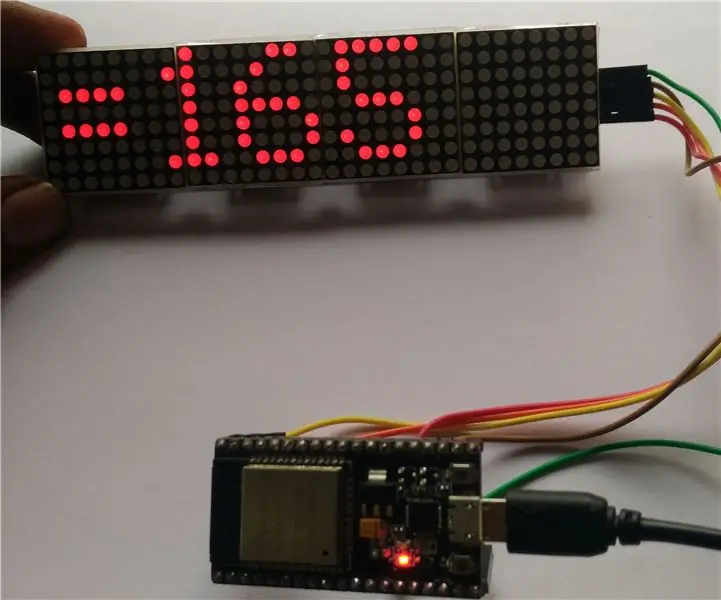
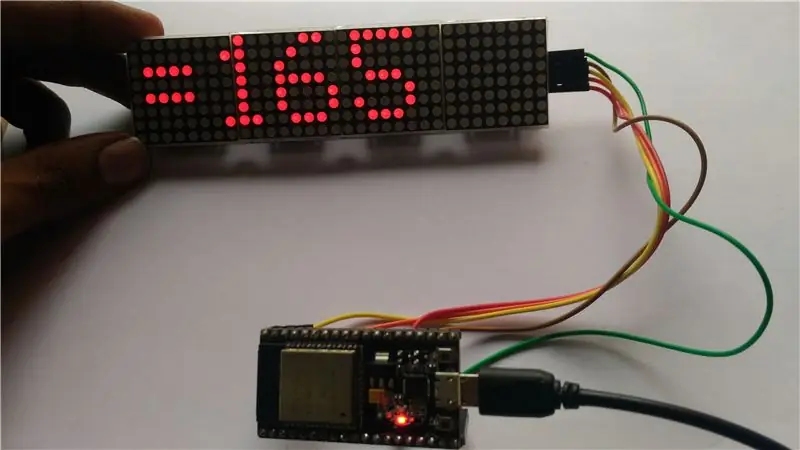
Это мой второй инструктаж и извините за мой забавный английский. В этом руководстве мы собираемся прокрутить наших подписчиков Instagram на матричном светодиодном дисплее 8X32. Не теряя времени, давайте приступим.
Шаг 1: НЕОБХОДИМЫЕ ВЕЩИ


АППАРАТНОЕ ОБЕСПЕЧЕНИЕ:
Плата ESP32 - 1
Светодиодный дисплей 8X32 - 1
USB-кабель для передачи данных - 1 шт.
Некоторые перемычки
Power Bank (ДОПОЛНИТЕЛЬНО)
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Arduino IDE (БИБЛИОТЕКИ ESP32 УСТАНОВЛЕНЫ)
Если вы новичок в esp32 и не знаете, как кодировать esp32, перейдите по этой ссылке
github.com/espressif/arduino-esp32/blob/master/docs/arduino-ide/windows.md
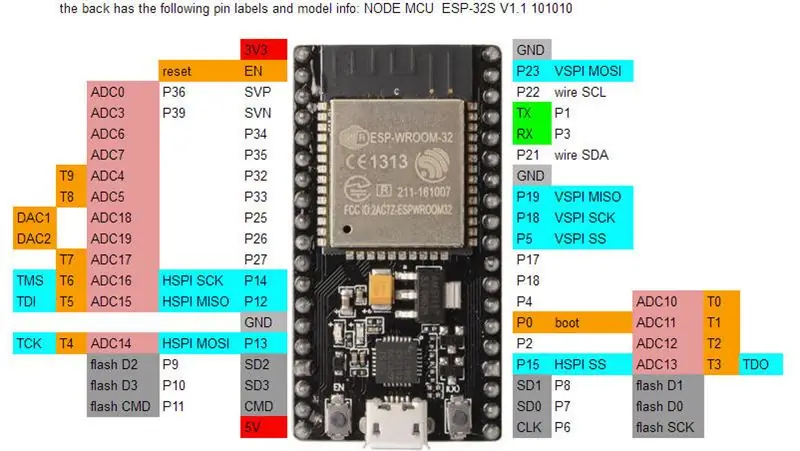
Шаг 2: ЦЕПНАЯ СХЕМА

Светодиодная матрица ESP32
5 В ------- 5 В
GND ------- GND
P13 ------- CS
P23 ------- ДАННЫЕ
P14 -------- CLK
Правильно определив распиновку esp32, соедините esp32 и светодиодную матрицу с помощью перемычек.
Шаг 3: КОДИРОВКА

Чтобы загрузить и установить библиотеку instagramstats и библиотеку JsonStreamingParser
используйте две ссылки ниже
github.com/Instagram/ig-lazy-module-loader (библиотека статистики Instagram)
github.com/squix78/json-streaming-parser(JsonStreamingParser)
загрузите код Arduino и отредактируйте код, заменив свое имя пользователя Instagram
Редактировать это
String userName = "ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ INSTAGRAM"; // Здесь указывается ваше имя пользователя Instagram
Шаг 4: РАБОТА

Выберите правильный порт и загрузите код в ESP32. Как только код будет загружен и все соединения будут правильными. Светодиодный дисплей будет прокручивать ваших подписчиков Instagram. Если вам нравится этот проект, нажмите на символ сердца. Рабочее видео показано ниже.
Рекомендуемые:
Время отображения Arduino на светодиодном дисплее TM1637 с использованием часов реального времени DS1307: 8 шагов

Отображение времени Arduino на светодиодном дисплее TM1637 с использованием RTC DS1307: в этом руководстве мы узнаем, как отображать время с помощью модуля RTC DS1307 и светодиодного дисплея TM1637 и Visuino
Прокрутка одной строки ЖК-дисплея: 4 шага (с изображениями)

Прокрутка одной строки ЖК-дисплея: Библиотека жидких кристаллов имеет две полезные функции scrollDisplayLeft () и scrollDisplayRight (). Эти функции прокручивают весь дисплей. То есть они прокручивают обе строки на ЖК-дисплее 1602 и все четыре строки на ЖК-дисплее 2004 года. Что нам часто нужно, так это аби
Анимация на ЖК-дисплее 16x2 I2c С ИСПОЛЬЗОВАНИЕМ STM32 Nucleo: 4 шага

Анимация на ЖК-дисплее I2c 16x2 ИСПОЛЬЗОВАНИЕ STM32 Nucleo: Привет, друзья, это руководство, демонстрирующее, как создать собственную анимацию на ЖК-дисплее 16x2 i2c. Для проекта требуется очень мало вещей, поэтому, если у вас есть доступ к коду, вы можете закончить это за 1 час. Следуя этому руководству, вы сможете
Графика на дисплее SSD1306 I2C OLED 128x64 с CircuitPython с использованием Itsybitsy M4 Express: 13 шагов (с изображениями)

Графика на дисплее SSD1306 I2C OLED 128x64 с CircuitPython Использование Itsybitsy M4 Express: OLED-дисплей SSD1306 - это небольшой (0,96 дюйма), недорогой, широко доступный, I2C, монохромный графический дисплей с разрешением 128x64 пикселей, который легко подключается (всего 4 провода) к платам разработки микропроцессоров, таким как Raspberry Pi, Arduino или
Меню Arduino на ЖК-дисплее Nokia 5110 с использованием поворотного кодировщика: 6 шагов (с изображениями)

Меню Arduino на ЖК-дисплее Nokia 5110 Использование поворотного кодировщика: Дорогие друзья, добро пожаловать в еще одно руководство! В этом видео мы узнаем, как создать собственное меню для популярного ЖК-дисплея Nokia 5110, чтобы сделать наши проекты более удобными и функциональными. Приступим! Это проект
