
Оглавление:
- Шаг 1. Что нам нужно для этого проекта
- Шаг 2: Схема
- Шаг 3: Макетная версия схемы
- Шаг 4: загрузка шрифта
- Шаг 5: Добавление дополнительных драйверов
- Шаг 6: Настройте устройства
- Шаг 7. Определите символы и нарисуйте горизонтальные и вертикальные линии
- Шаг 8: прямоугольники, блоки и наклонные линии
- Шаг 9: символ градуса, зажигание, гистограмма и круг
- Шаг 10: Сборка мусора, заголовки и кружки
- Шаг 11: демонстрация линий
- Шаг 12: Основной цикл: гистограмма и определенные символы
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-06-01 06:10.

OLED-дисплей SSD1306 - это небольшой (0,96 дюйма), недорогой, широко доступный, I2C, монохромный графический дисплей с разрешением 128x64 пикселей, который легко подключается (всего 4 провода) к платам разработки микропроцессоров, таким как Raspberry Pi, Arduino или Adafruit Itsybitsy M4 Express, CircuitPlayground Express или другие устройства CircuitPython. Драйверы можно загрузить из Интернета.
Графические процедуры для Arduinos были доступны в течение некоторого времени, но недоступны для других систем разработки.
Базовые драйверы устройств позволяют пользователям:
- Очистите экран до черного или белого. oled.fill (c)
- Вывести текстовую строку на экран в указанной позиции (x, y) oled.text ("Текст", x, y, c)
- Нарисуйте точку в указанной позиции (x, y) oled.pixel (x, y, c)
- Загрузите файл изображения на экран. (Не используется в этом проекте)
- Обновите отображение oled.show ()
Это руководство продемонстрирует с помощью простых процедур, как рисовать в интерактивном режиме:
- линии
- круги
- полые коробки
- твердые блоки
- предопределенные символы
Я буду использовать Adafruit Itsybitsy M4 Express для демонстрации методов, но код на Python можно легко перенести на другие системы разработки.
Я выбрал Itsybitsy M4 для этой демонстрации, потому что он недорогой, мощный, простой в программировании, включает в себя аналоговый и цифровой ввод / вывод, имеет много памяти, легко находит документацию и справочные форумы в Интернете, его очень легко настроить на начальном этапе. и поддерживает CircuitPython, версию Python, идеально подходящую для новичков в программировании.
После того, как вы настроили свой Itsybitsy и SSD1306, это будет очень простая сборка макета. Нет никакого набора текста, все файлы можно скачать.
Это недорогой и простой в реализации проект, но он предлагает некоторые промежуточные / продвинутые идеи. Надеюсь, вы попробуете. Я был впечатлен этим маленьким дисплеем.
Шаг 1. Что нам нужно для этого проекта

Аппаратное обеспечение:
- Монохромный дисплей SSD1306 I2C 128x64 пикселей
- Ицыбицы М4 Экспресс
- Кабель microUSB-USB - для программирования платы
- Макетная плата
- 1 потенциометр 10 кОм
- 1 кнопочный переключатель
- соединительный провод - могут помочь разные цвета
- Компьютер (написать код и загрузить его) - подойдет очень старый ноутбук.
Программное обеспечение:
Редактор Mu - для написания кода и загрузки скрипта в Ицыбицы
Настройка Itsybitsy объясняется здесь:
Последняя версия CircuitPython:
Библиотеки CircuitPython:
Редактор Mu:
Шаг 2: Схема

Это очень простая в настройке схема. На следующей странице показана готовая макетная плата с цветными проводами, чтобы упростить задачу.
Шаг 3: Макетная версия схемы

Вверху и внизу макета есть шины питания. С помощью красного провода соедините положительные шины вместе. С помощью черного провода соедините направляющие вместе.
Присоедините вывод 3V Ицыбиц к нижней плюсовой шине - красный провод. (Колонка 12)
Присоедините контакт G (GND) Ицыбицы к верхней рейке - черному проводу. (Колонка 12)
В столбцах 33 и 34 подключите выводы SSD1306 VCC и GND к верхним шинам питания.
Розовым проводом соедините контакты SCL вместе.
Серым проводом соедините контакты SDA вместе.
Красным и черным проводами соедините внешние контакты потенциометра с верхними шинами питания, а зеленым проводом подключите центральный контакт (дворника) к А5 на Ицыбицах.
Подключите одну сторону кнопочного переключателя фиолетовым проводом к контакту 2, а черным проводом подключите другую сторону к шине GND.
Шаг 4: загрузка шрифта

Загрузите файл шрифта и перетащите его на диск CIRCUITPY. (Это ицыбицы.)
Дважды щелкните папку lib и просмотрите список уже загруженных драйверов.
Шаг 5: Добавление дополнительных драйверов

В папке lib вам понадобится следующее:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Если они отсутствуют, перетащите их в папку из последней доступной версии.
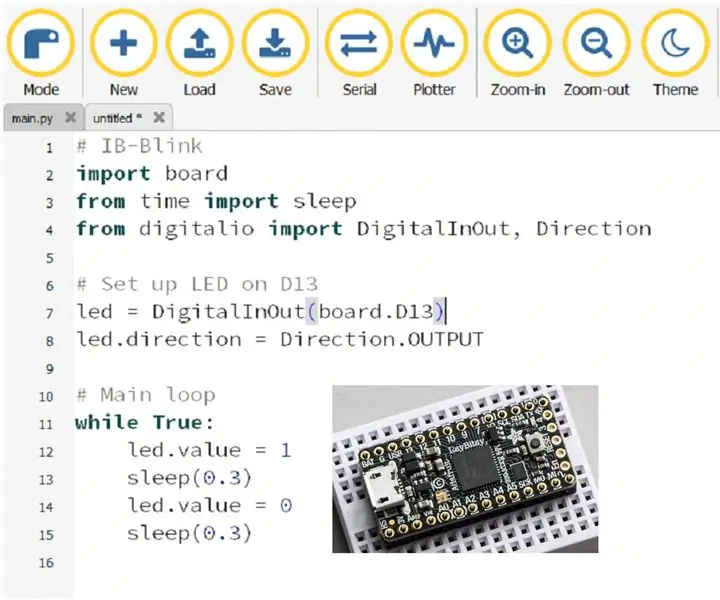
Теперь вы готовы загрузить сценарий.
После загрузки в редактор Mu вы можете сохранить его в Itsybitsy с именем main.py.
Программа запускает серию демонстраций линий, кругов, динамической гистограммы и отображения определенных символов. Просто медленно поверните горшок, нажмите и удерживайте кнопку для управления дисплеем.
На следующих страницах представлена дополнительная информация о том, как работает программа.
Шаг 6: Настройте устройства

Этот первый раздел загружает все библиотеки и настраивает SSD1306, потенциометр и кнопочный переключатель на правильные контакты.
Шаг 7. Определите символы и нарисуйте горизонтальные и вертикальные линии


В этом разделе настраиваются предопределенные символы. Они имеют ширину 5 точек и высоту 8 точек. Каждая точка в определении рисует 4 точки на экране, чтобы они лучше отображались.
Горизонтальные и вертикальные линии легко нарисовать петлей. Вы просто должны помнить, что вам нужна дополнительная точка в конце. Для строки от (0, 7) до (5, 7) потребуется 6 точек: с x, равным 0, 1, 2, 3, 4 и 5 по очереди.
Основная команда точки - oled.pixel (x, y, color) - 0 - черный, а 1 - белый.
Исходная точка (0, 0) находится в верхнем левом углу экрана, 0-127 пикселей по горизонтали (слева направо) и 0-63 по вертикали (сверху вниз).
Шаг 8: прямоугольники, блоки и наклонные линии

Ящики строятся из горизонтальных и вертикальных линий.
Блоки строятся из нескольких горизонтальных линий.
Для наклонных линий мы сначала проверяем, что координаты даются в первую очередь слева. В противном случае мы меняем их местами, так как линия будет проходить слева направо.
Затем мы вычисляем наклон и используем его, чтобы установить значение y для каждого значения x.
Процедура display (t) делает обновленный экран видимым и ждет небольшую задержку, t секунд.
Шаг 9: символ градуса, зажигание, гистограмма и круг

Символ градуса состоит из 4 пикселей.
Подпрограмма align () добавляет дополнительные пробелы перед числом для выравнивания по правому краю коротких значений в фиксированном пространстве.
Программа graph (v) рисует горизонтальную гистограмму, отображающую выбранный процент. Значение записывается в правом конце с использованием буквы «T» для обозначения 100 (Ton или Top).
Для кругов требуется некоторая тригонометрия, поэтому нам нужно импортировать математическую библиотеку в начале скрипта. Мы используем sin, cos и радианы для вычисления смещения x и y от центра при повороте радиуса на 90 градусов. Точки наносятся в каждом из четырех квадрантов для каждого расчета смещений.
Шаг 10: Сборка мусора, заголовки и кружки

Эти инструкции демонстрируют очистку экрана до черного и белого, запись текста на экран и использование процедуры «сборки мусора» gc () для освобождения места. Значение показывает, что есть много места для гораздо более крупного скрипта.
Затем программа рисует круги с общим центром и с движущимися центрами. Довольно быстрая процедура, учитывая количество требуемых вычислений.
Далее пишется заголовок для демонстрационных строк.
Шаг 11: демонстрация линий

Эта процедура действительно дает программе line () тренировку. Радиальные линии проводятся из каждого из четырех углов дисплея с разными интервалами, образуя узоры.
Шаг 12: Основной цикл: гистограмма и определенные символы

Это основной цикл программы. Значения потенциометра изменяют отображаемые значения и изменяют длину гистограммы.
Если кнопка удерживается нажатой, определенные символы меняются местами, как 1/0 и True / False. Этот цикл выполняется довольно медленно, потому что рисование заранее определенных символов - медленный процесс. Вы можете ускорить процесс, закомментировав некоторые из них.
Датчик температуры не установлен, чтобы не усложнять эту демонстрацию, поэтому знак "?" отображается вместо значения в строке 190.
Рекомендуемые:
CircuitPython с Itsybitsy M4 Express 1: Настройка: 9 шагов

CircuitPython с Itsybitsy M4 Express 1: Настройка: новичок в программировании? Используете только Scratch и хотите перейти на текстовый язык, который обеспечивает легкий доступ к физическим вычислениям со светодиодами, переключателями, дисплеями и датчиками? Тогда это может быть для вас. Я заметил, что этот сайт содержит много инструкций ab
Flappy Bird на ATtiny85 и OLED-дисплее SSD1306: 6 шагов (с изображениями)

Flappy Bird на ATtiny85 и OLED-дисплее SSD1306: Привет всем, сегодня я собираюсь показать вам базовый клон flappy Bird, который я создал, и то, как вы можете создать подобную игру. По сути, я пробегу с вами свой код и объясню, как он работает на каждом этапе. Эта игра построена на ру
Меню Arduino на ЖК-дисплее Nokia 5110 с использованием поворотного кодировщика: 6 шагов (с изображениями)

Меню Arduino на ЖК-дисплее Nokia 5110 Использование поворотного кодировщика: Дорогие друзья, добро пожаловать в еще одно руководство! В этом видео мы узнаем, как создать собственное меню для популярного ЖК-дисплея Nokia 5110, чтобы сделать наши проекты более удобными и функциональными. Приступим! Это проект
Пользовательская графика на дисплее Nokia 5110: 7 шагов

Пользовательская графика на дисплее Nokia 5110: Привет, ребята! Моксиген здесь. Около 3 лет назад я закрыл свой личный сайт (inKnowit.in), на котором было около 30 блогов. Я продолжал вести блог здесь, но очень быстро потерял мотивацию и написал только три блога. После долгих раздумий я решил
Отображение текста на светодиодном дисплее P10 с использованием Arduino: 5 шагов (с изображениями)

Отображение текста на светодиодном дисплее P10 с использованием Arduino: Dotmatrix Display или более часто называемый бегущим текстом часто встречается в магазинах как средство рекламы своих продуктов, его практичность и гибкость в использовании, что побуждает бизнес-деятелей использовать его в качестве рекламного совета. Теперь использование точки
