
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


Библиотека Liquid Crystal имеет две полезные функции scrollDisplayLeft () и scrollDisplayRight (). Эти функции прокручивают весь дисплей. То есть они прокручивают обе строки на ЖК-дисплее 1602 и все четыре строки на ЖК-дисплее 2004 года. Что нам часто нужно, так это возможность прокручивать одну строку на этих дисплеях, а не прокручивать весь дисплей.
Этот Instructable предоставляет две дополнительные функции: scrollInFromRight (строка для отображения текста, строка для прокрутки) и scrollInFromLeft (строка для отображения текста, строка для прокрутки). Эти две функции, которые прокручивают строки на ЖК-экран в сочетании с двумя функциями, scrollLineRight (строка для отображения текста, строка для прокрутки) и scrollLineLeft (строка для отображения текста, строка для прокрутки) из моего более раннего Instructable, который представил Функция прокрутки строк за пределами экрана дает нам несколько эффективных способов управления отображением текста на ЖК-экране или удалением с него.
Шаг 1. Что необходимо

- Автономный ЖК-дисплей 1602 или 2004 или ЖК-экран
- См. Примечание ниже относительно использования ЖК-дисплея 2004 г.
- Arduino UNO R3 или клон
- USB-кабель для подключения Arduino к компьютеру
- Половина размера, 400 точек привязки, макетная плата
- IDE Arduino
- Экспериментальная платформа (необязательно, но полезно)
Требуемые элементы - это ЖК-экран 1602 или 2004 [если используется 2004, он будет работать без проблем с прокруткой справа, изменив функцию lcd.begin (), чтобы отразить, что вы теперь используете строку размером 20 символов x 4 отображать. [Для прокрутки слева с помощью дисплея 2004 необходимо переписать код функции crollInFromLeft ()]. В дополнение к ЖК-дисплею вам понадобится Arduino UNO или клон, Arduino IDE и USB-кабель для подключения Arduino к компьютеру.
Вместо показанного здесь автономного ЖК-дисплея можно использовать экран LCD. В этом случае необходимо изменить назначение контактов ЖК-дисплея на приведенном ниже рисунке.
- Для независимого ЖК-дисплея 1602 в своих эскизах я использовал следующие назначения контактов:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
ЖК-дисплей LiquidCrystal (12, 11, 5, 4, 3, 2);
и включил библиотеку жидких кристаллов LiquidCrystal.h.
- Для ЖК-экрана я использую следующие назначения контактов в своих эскизах, а также включил библиотеку Liquid Crystal LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
ЖК-дисплей LiquidCrystal (8, 13, 9, 4, 5, 6, 7);
Любой маршрут будет запускать код здесь, то есть либо ЖК-экран, либо автономный ЖК-дисплей. В этом руководстве использовался автономный ЖК-дисплей 1602, но, как уже отмечалось, можно использовать экран 1602, если учитывать различные назначения контактов.
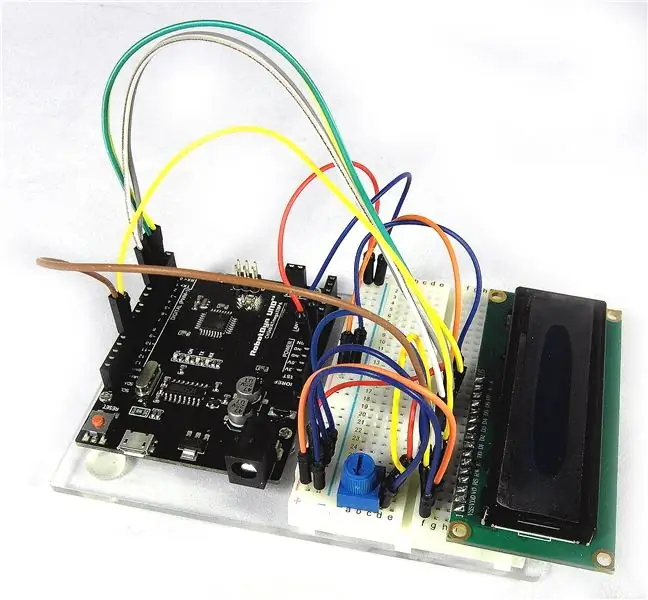
Я использовал «экспериментальную платформу» для подключения Arduino UNO к макетной плате половинного размера с 400 связующими точками. (См. Мою предыдущую инструкцию «Экспериментальная платформа для Arduino UNO R3, как подготовить ее к использованию»). Однако экспериментальная платформа не нужна, хотя для меня она значительно упрощает и ускоряет подключение ЖК-дисплея к UNO.
Назначения, которые я использовал для подключения ЖК-дисплея к UNO, можно увидеть выше.
Шаг 2: знакомство
ЖК-дисплей подключается к макету, а затем соединительные провода подключаются от макета к соответствующим контактам на Arduino (см. Шаг 2, если у вас есть какие-либо вопросы по подключениям, которые я использовал).
Я предпочел автономный ЖК-дисплей для этого проекта, а не экран, так как он меня больше устраивал и позволял мне легко видеть, какие контакты были доступны. Это также позволяет мне использовать потенциометр с ручкой, а не потенциометр экрана, который нужно регулировать с помощью отвертки.
Автономный ЖК-дисплей требует использования отдельного потенциометра 10 кОм. Как отмечалось выше, я использовал один с ручкой, стеклоочиститель которой подключен к третьему контакту ЖК-дисплея (считая справа, когда контакты ЖК-дисплея обращены к вам). Потенциометр используется для управления контрастностью ЖК-дисплея. Соединения одинаковы для 1602 и 2004. Тем не менее, выражение lcd.begin (16, 2) необходимо изменить в скетче на lcd.begin (20, 4), чтобы показать, что наш ЖК-дисплей изменился с 16 символьный двухстрочный дисплей до 20-символьного четырехстрочного отображения.
На прилагаемых фотографиях показано подключение, которое я использовал, включая экспериментальную платформу и потенциометр на 10 кОм.
Шаг 3: набросок



Просто введите прикрепленный эскиз в IDE Arduino. Имейте в виду, что на сайте с инструкциями часто удаляются все знаки больше и меньше, а также текст между ними. Поэтому обязательно включите текст #include LiquidCrystal.h и заключите слова LiquidCrystal.h внутри символов больше и меньше.
// Набросок для прокрутки символов на ЖК-экране
#include // См. примечание в тексте о том, что здесь необходимо, например, LiquidCrystal.h, заключенный внутри
// больше и меньше символов
// Этот сайт часто удаляет больше и меньше символов и текст между ними
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
ЖК-дисплей LiquidCrystal (12, 11, 5, 4, 3, 2);
// Объявление lcd как объекта LiquidCrystal
int я = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Задержка между сменами
void scrollInFromRight (int line, char str1 ) {
// Автор Р. Джордан Крейндлер, июнь 2016 г
я = strlen (str1);
for (j = 16; j> = 0; j--) {
lcd.setCursor (0, строка);
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Очистить линию
}
lcd.setCursor (j, строка);
lcd.print (str1);
задержка (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Автор Р. Джордан Крейндлер, июнь 2016 г
i = 40 - strlen (str1);
line = line - 1;
for (j = i; j <= i + 16; j ++) {
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Очистить линию
}
lcd.setCursor (j, строка);
lcd.print (str1);
задержка (delayTime2);
}
}
void setup () {
Serial.begin (9600);
Serial.println («Запуск теста…»);
lcd.begin (16, 2);
lcd.clear ();
lcd.print («Только тест»);
}
void loop () {
lcd.clear ();
scrollInFromRight (0, «Строка1 справа»);
scrollInFromRight (1, «Строка 2 справа»);
lcd.clear ();
scrollInFromLeft (0, «Строка1 слева.»);
scrollInFromLeft (1, «Строка 2 слева.»);
lcd.clear ();
scrollInFromRight (0, «Строка1 справа»);
scrollInFromLeft (1, «Строка 2 слева.»);
lcd.clear ();
}
Две функции: scrollInFromRight (строка для отображения текста, строка для прокрутки) и scrollInFromLeft (строка для отображения текста, строка для прокрутки) могут быть перемещены в ваш эскиз для управления линиями, которые прокручиваются на ЖК-экране. Эти функции предоставляют элегантный способ переместить новый текст на экран.
В сочетании с двумя функциями в эскизе, содержащемся в инструкции «Прокрутка одной строки ЖК-дисплея влево или вправо, как сделать», четыре функции обеспечивают элегантные способы прокрутки текста на ЖК-дисплее и с него. Эти функции позволяют прокручивать текст по одной строке за раз и не требуют прокрутки всего дисплея, как это делают функции scrollDisplayLeft () и scrollDisplayRight ().
Эта возможность прокрутки позволяет нам отображать строки длиннее, чем обычно может отображать дисплей. То есть для дисплея 1602 мы не ограничены только 16 символами в строке (хотя одновременно будут отображаться только 16), а для 2004 года мы не ограничены 20 символами в строке.
Кроме того, вы можете настроить время отображения между прокрутками в соответствии с вашими потребностями.
Шаг 4: После
Вот и все. Эти функции и две из моих предыдущих инструкций могут быть добавлены в любой ваш набросок, который использует ЖК-дисплей и отображает текст. Как уже отмечалось, возможность использовать более длинные строки - это определенное преимущество, которое возможно благодаря использованию прокрутки.
Если вы хотите связаться со мной с любыми вопросами или для получения дополнительной информации, или для расширения моих знаний в представленной области, со мной можно связаться по адресу [email protected]. (пожалуйста, замените второй «i» на «e», чтобы связаться со мной.
Рекомендуемые:
Использование интерфейса командной строки Arduino для прошивки платы Arduino: 4 шага

Используйте интерфейс командной строки Arduino для прошивки платы Arduino: в настоящее время производители и разработчики предпочитают Arduino для быстрой разработки прототипов проектов. Arduino - это электронная платформа с открытым исходным кодом, основанная на простом в использовании аппаратном и программном обеспечении. У Arduino очень хорошее сообщество пользователей. Кабан Ардуино
Как включить / выключить Wi-Fi с помощью командной строки !!: 4 шага

Как включить / выключить Wi-Fi с помощью командной строки !!: Это руководство покажет вам, как включить или выключить Wi-Fi на вашем компьютере с помощью командной строки. Пожалуйста, подпишитесь на мой канал Спасибо
ПРОКРУТКА СЛЕДОВАТЕЛЕЙ INSTAGRAM НА ДИСПЛЕЕ 8X32 LED DOT MATRIX С ИСПОЛЬЗОВАНИЕМ ESP32: 4 шага

ПРОКРУТКА ПОСЛЕДОВАТЕЛЕЙ INSTAGRAM НА МАТРИЧНОМ ДИСПЛЕЕ 8X32 С ИСПОЛЬЗОВАНИЕМ ESP32: Это мой второй инструктаж и извините за мой забавный английский. В этом руководстве мы собираемся прокрутить наших подписчиков Instagram на светодиодном дисплее с точечной матрицей 8X32. Не теряя времени, давайте приступим
Простое создание окна командной строки: 3 шага

Создайте окно командной строки простым способом: я знаю, что это было сделано раньше, но моя версия немного отличается, ладно, поэтому вы хотите попробовать некоторые классные трюки с командной строкой, но вы, похоже, не можете узнать, как на самом деле открыть командную строку. (Так будет в большинстве школ или
Открытие командной строки для учетной записи с ограниченным доступом: 3 шага

Открытие командной строки для учетной записи с ограниченным доступом: учетные записи с ограниченным доступом, сдерживающие ваши способности к программированию? Вас схватили школа, колледж или работа, и вы хотите дать отпор? Ваш ИТ-специалист смеется над икрой за ваши ограниченные расходы? Тогда не смотрите дальше, Рыцарь здесь. ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
