
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Подписаться Еще от автора:






Мне показалось очень странным, что никто на этом сайте никогда не пытался дать инструкции по созданию / рисованию / рисованию пиксельной графики. Это руководство поможет вам выполнить простые шаги по созданию изометрических рисунков с использованием пикселей! ооо большие слова:)
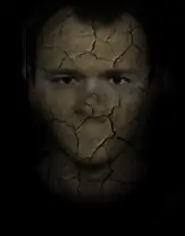
Рисунок ниже - это мой маленький рисунок в пиксельном стиле!
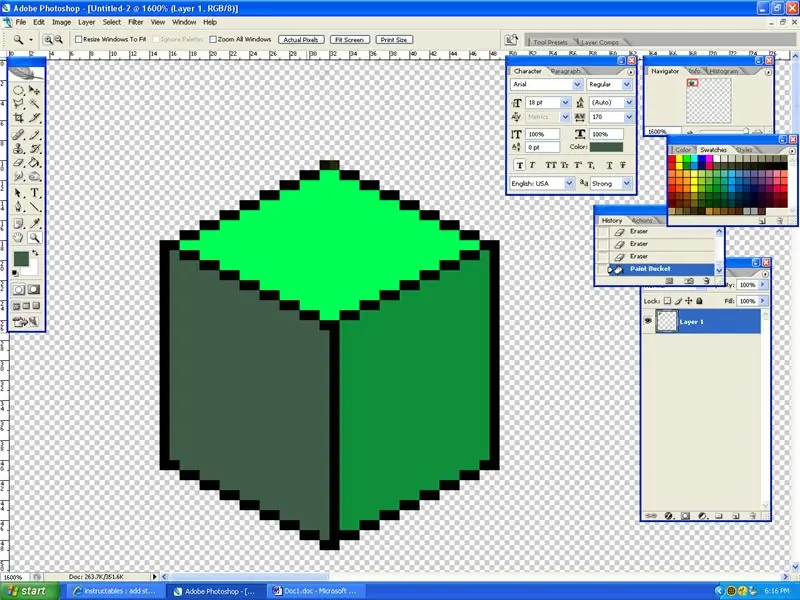
Шаг 1. Изучите правило

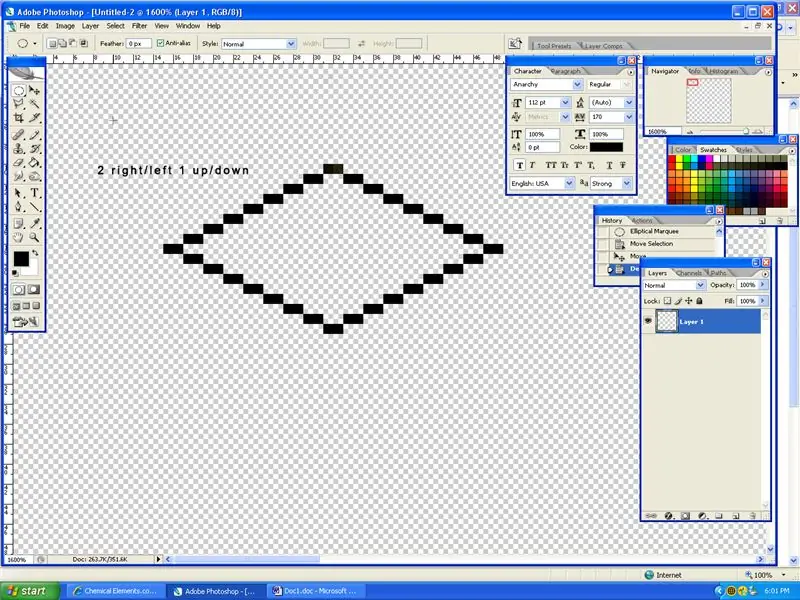
Хорошо, есть только одно правило для пиксельной графики - 2 вправо / влево, 1 вверх / вниз! Попробуйте сделать то, что на скриншоте, который я сделал, не глядя и копируя его, просто следуйте правилу: убедитесь, что вы используете карандаш, если вам интересно, и увеличьте масштаб до% 1600
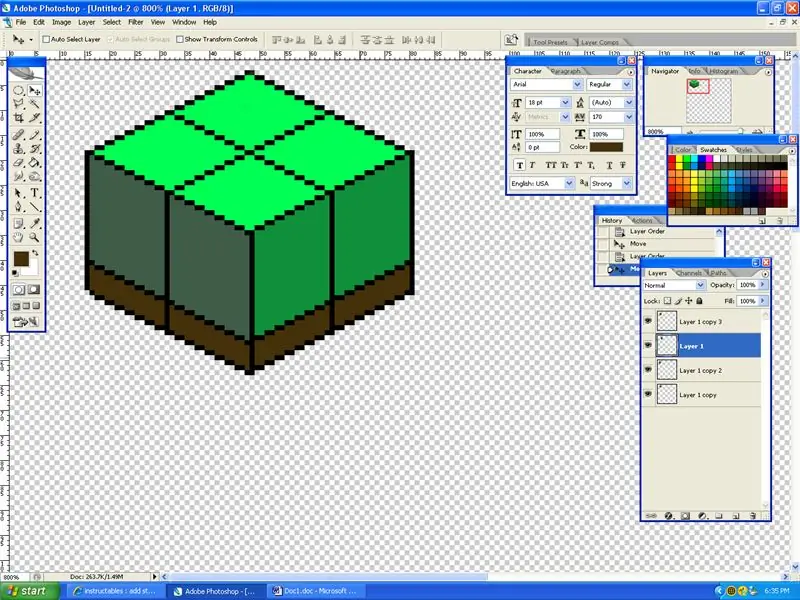
Шаг 2. Дублируйте и свяжите

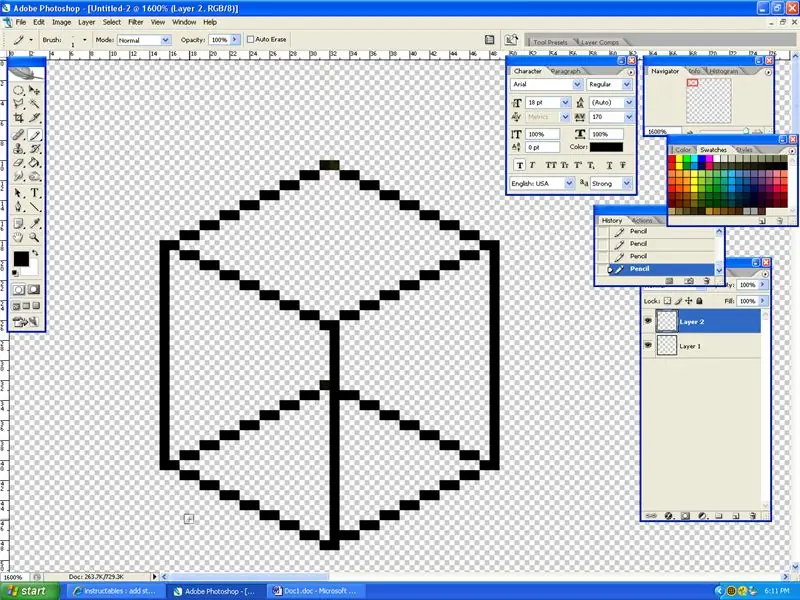
Теперь, когда у вас есть ромб, вы собираетесь выбрать его с помощью инструмента селектора и скопировать на новый слой. Когда он окажется в новом слое, объедините его (cntrl + e) и нарисуйте линию с помощью инструмента «Карандаш», чтобы соединить его, как показано на снимке экрана.
Шаг 3: Раскрась свой участок земли

Итак, у вас есть пиксельная рамка… теперь вам нужно ее раскрасить. Выберите 3 оттенка зеленого, один светлее другого и раскрасьте верхний светлый цвет, правую сторону - немного темнее, а левую - самую темную. Вы можете использовать карандаш или ведро с краской. У меня были проблемы с ведром с краской, поэтому я использовал карандаш
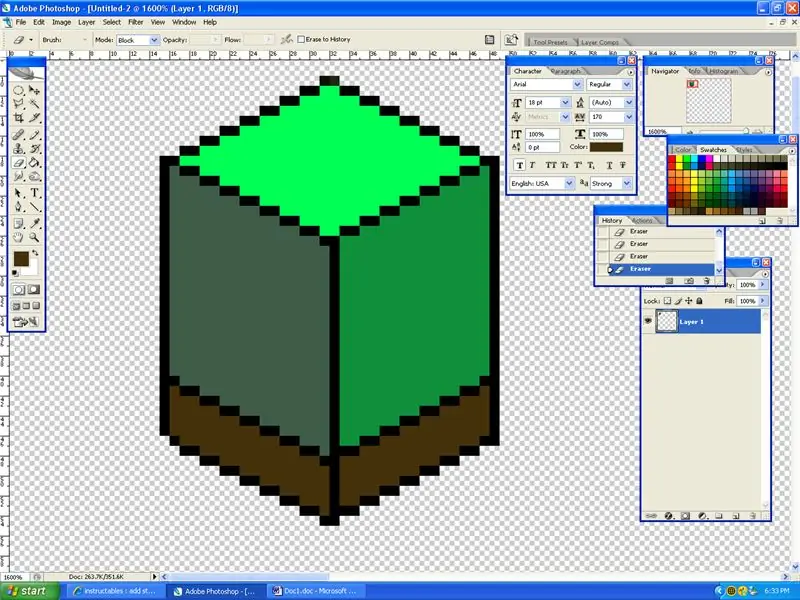
Шаг 4: Добавьте грязь под землей


Прежде чем я продолжу, я просто хотел бы заявить, что если бы вы хотели сделать реальное изображение в пиксельной графике, ваш участок земли был бы НАМНОГО больше. Хорошо, теперь давайте добавим немного грязи: сделайте то же самое под землей, но сделайте это всего на 8 пикселей ниже. Увеличить землю тоже несложно. Просто продублируйте слои, расположите их в виде квадрата и объедините (cntrl + e)
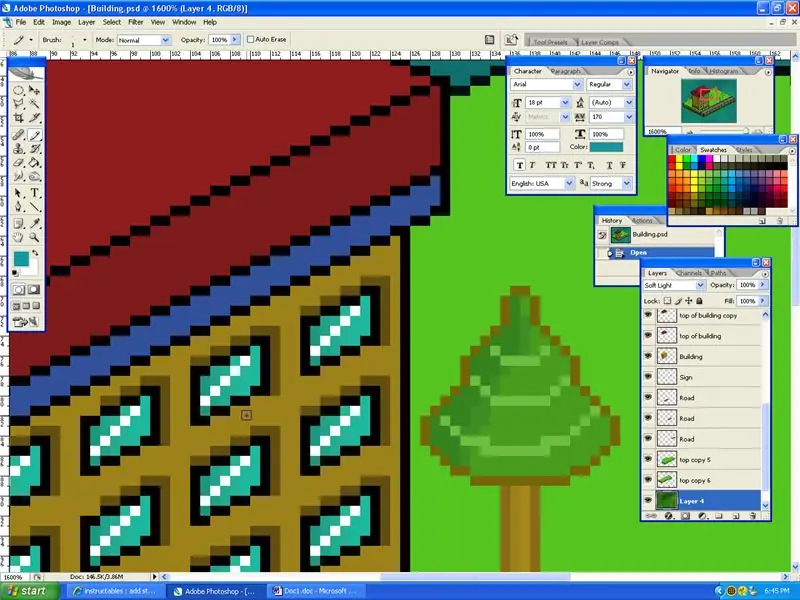
Шаг 5: используйте свое воображение

Хорошо, теперь, когда у вас есть земельный участок, вы можете делать с ним все, что угодно! Ура! То же правило применяется к созданию чего-либо (2 слева / справа 1 вверх / вниз). Убедитесь, что вы также следуете правилу цвета.
И еще одна важная вещь, которую нужно знать, - это заставить окна следовать правилу, но обязательно добавьте отражение, чтобы оно выглядело лучше. Я увеличил свое изображение, чтобы вам было легче видеть комментарий. Plz!
Рекомендуемые:
Удаление фона из нескольких изображений с помощью Photoshop 2020: 5 шагов

Удаление фона нескольких изображений с помощью Photoshop 2020: удалить фон изображения теперь очень просто! Вот как использовать Adobe Photoshop 2020 для удаления фона из нескольких (пакетных) изображений с помощью простого скрипта
Начало рисования света (без Photoshop): 5 шагов (с изображениями)

Начало рисования светом (без Photoshop): недавно я купил новую камеру и исследовал некоторые ее особенности, когда наткнулся на световую живопись или фотографию с длительной выдержкой в Интернете. Большинство из нас видели основную форму светописи с фотографией в городе с дорогой
Создание массивного светодиодного дисплея 4096 для пиксель-арта в стиле ретро: 5 шагов (с изображениями)

Создание массивного светодиодного дисплея 4096 для ретро-пиксель-арта: ***** Обновлено в марте 2019 г. ****** Есть несколько способов реализовать этот проект, построить все с нуля или использовать версию комплекта. Я расскажу об обоих методах в этом руководстве. Это руководство охватывает установку светодиодов RGB 64x64 или 4096
Исправить застрявший пиксель на ЖК-мониторе: 5 шагов (с изображениями)

Исправьте застрявший пиксель на ЖК-мониторе: если вам понравилась эта инструкция, то вам, вероятно, понравятся и другие вещи на моем сайте здесь … Аннулирование гарантии ОБНОВЛЕНИЕ: эта инструкция была на Engadget! http://www.engadget.com/2007/12/24/how-to-guide-details-fix-for-stuck-pixels/ Я собираюсь
Создание постсекрета в Photoshop: 9 шагов (с изображениями)

Создание PostSecret в Photoshop: слышали ли вы о PostSecret? PostSecret - это постоянный арт-проект сообщества, позволяющий людям анонимно отправлять по почте самодельные открытки со своими секретами. Нет никаких ограничений на секреты, за исключением того, что они должны быть правдой и не иметь
