
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Дорогие друзья, добро пожаловать на очередной урок! В этом видео мы узнаем, как создать собственное меню для популярного ЖК-дисплея Nokia 5110, чтобы сделать наши проекты более удобными и функциональными. Давайте начнем!
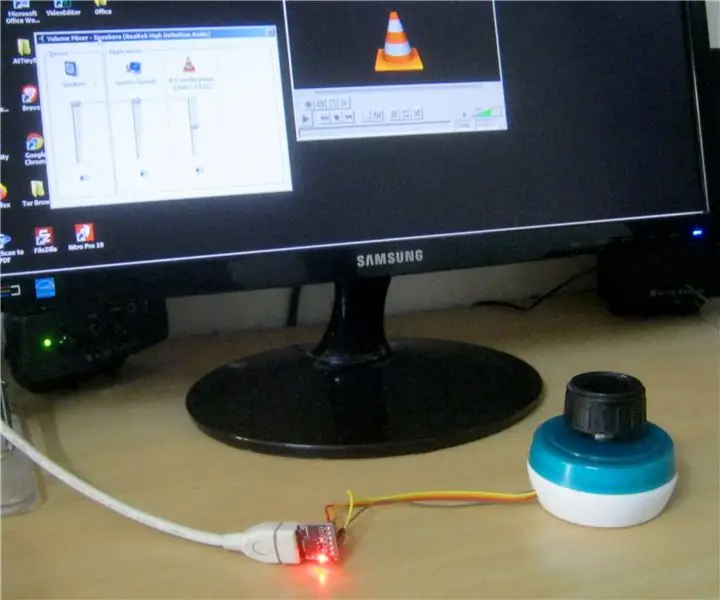
Это тот проект, который мы собираемся построить. На дисплее появляется простое меню, и с помощью поворотного энкодера я могу перемещаться вверх или вниз и выбирать пункт меню, нажимая кнопку поворотного энкодера. Когда нажата средняя кнопка поворотного энкодера, появляется другой экран, и мы можем изменить значение переменной. Если мы нажмем кнопку поворотного энкодера еще раз, мы вернемся к экрану главного меню. Меню состоит из 6 пунктов, и мы можем прокрутить меню вниз или вверх, и элементы на дисплее будут соответственно меняться. Посмотрите прикрепленное видео, чтобы узнать, как именно работает это меню. Конечно, вы можете изменить его, чтобы создавать свои собственные более сложные меню, если хотите.
Давайте теперь посмотрим, как построить этот проект.
Шаг 1. Получите все детали

Детали, необходимые для создания этого проекта, следующие:
- Arduino Uno ▶
- ЖК-дисплей Nokia 5110 ▶
- Поворотный энкодер ▶
- Маленькая макетная плата ▶
- Некоторые провода ▶
- Power Bank ▶
Стоимость проекта очень низкая, менее 10 долларов. Вы можете найти ссылки на все части, которые я использую, в описании видео ниже.
Шаг 2. ЖК-дисплей Nokia 5110



Nokia 5110 - мой любимый дисплей в моих проектах Arduino.
Nokia 5110 - это простой графический ЖК-экран, изначально предназначенный для использования в качестве экрана мобильного телефона. Он использует контроллер PCD8544, который является контроллером / драйвером CMOS LCD с низким энергопотреблением. Благодаря этому у этого дисплея впечатляющее энергопотребление. Когда он включен, он потребляет всего 0,4 мА, но подсветка отключена. В спящем режиме он потребляет менее 0,06 мА! Это одна из причин, почему этот дисплей стал моим любимым. PCD8544 взаимодействует с микроконтроллерами через интерфейс последовательной шины. Это делает дисплей очень простым в использовании с Arduino. Вам нужно подключить всего 8 проводов.
Я подготовил подробное руководство по использованию ЖК-дисплея Nokia 5110 с Arduino. Я приложил это видео к данному руководству, оно может предоставить полезную информацию о дисплее, поэтому я рекомендую вам внимательно его просмотреть. Стоимость дисплея составляет около 4 долларов.
Вы можете получить его здесь: ▶
Шаг 3: поворотный энкодер


Датчик угла поворота, также называемый датчиком положения вала, представляет собой электромеханическое устройство, которое преобразует угловое положение или движение вала или оси в аналоговый или цифровой код. Поворотные энкодеры используются во многих приложениях, где требуется точное неограниченное вращение вала, включая промышленные средства управления, робототехнику, специальные фотографические объективы, компьютерные устройства ввода (такие как оптомеханические мыши и трекболы), реометры с контролируемым напряжением и вращающиеся радарные платформы.
Энкодер, который мы собираемся использовать в этом проекте, - очень недорогой энкодер. Он также имеет встроенную кнопку, и для ее работы нам нужно всего лишь подключить 5 проводов. Я подготовил подробное руководство по использованию поворотного энкодера. Вы можете найти это видео здесь.
Стоимость этого поворотного энкодера очень низкая. Это стоит около 1,5 долларов.
Вы можете получить его здесь ▶
Шаг 4: Создание проекта




А теперь соединим все части вместе. Перед созданием этого проекта, если вы раньше не использовали поворотный энкодер, я рекомендую вам посмотреть подготовленное мной руководство по поворотным энкодерам. Это поможет вам понять, как работают поворотные энкодеры, и вы получите некоторый опыт работы с ними. Это видео прикреплено сюда.
Я разместил дисплей на такой небольшой макетной плате. Сначала подключим дисплей. Первый вывод дисплея, который называется Reset, идет на цифровой вывод 3 Arduino Uno, второй вывод идет на цифровой вывод 4, третий вывод идет на цифровой вывод 5, четвертый вывод - на цифровой вывод 11, а пятый вывод - на цифровой. вывод 13. Следующий вывод - Vcc. Мы подключаем Vcc к положительной шине макета, а положительную шину макета к выходу 3,3 В Arduino. Следующий вывод - Подсветка дисплея. Поскольку мы хотим управлять им через программное обеспечение, мы подключаем его к цифровому выводу 7. Последний вывод - GND. Мы подключаем GND к отрицательной шине макета, а отрицательную шину макета к Arduino GND.
Теперь все, что нам нужно сделать, это подключить датчик угла поворота. Первый вывод - GND, и мы подключаем его к отрицательной шине макета. Следующий вывод - Vcc, и мы подключаем его к плюсовой шине макета. Следующий вывод - SW, и мы подключаем его к аналоговому выводу 2. Следующий вывод называется DT, и мы подключаем его к аналоговому выводу 1. Наконец, вывод CLK подключается к аналоговому выводу 0. Вы можете найти принципиальную схему этого проекта в описание видео ниже.
Теперь мы готовы запустить проект. Как видите, проект работает нормально, и меню работает как положено! Отлично, теперь давайте посмотрим на программное обеспечение проекта.
Шаг 5: Код проекта

В этом проекте мы используем 4 библиотеки. Мы используем две библиотеки для дисплея и две для поворотного энкодера.
- Adafruit GFX:
- Nokia 5110:
- Библиотека кодировщика:
- Библиотека TimerOne:
Сначала мы рассмотрим функцию drawMenu. Эта функция отвечает за отображение меню на дисплее. Эта функция вызывается каждые несколько миллисекунд, поэтому, если есть изменение в меню, эта функция отвечает за обновление меню на экране.
int menuitem = 1; int frame = 1; int page = 1; int lastMenuItem = 1;
Также есть 3 очень важных глобальных переменных: страница переменных, элемент меню переменных и рамка переменных. Страница переменных запоминает, какой экран пользовательского интерфейса отображается на экране. Итак, если переменная страницы равна 1, мы находимся на основном экране пользовательского интерфейса, а если переменная равна 2, мы находимся на дополнительном экране пользовательского интерфейса, где мы устанавливаем значение переменной. Пункт меню запоминает выбранный пункт меню. Итак, если его значение равно 1, выбирается первый пункт меню, поэтому функция drawMenu должна рисовать этот пункт меню черным цветом с белыми буквами. Если пункт меню равен 2, выбирается второй пункт меню и так далее. Переменная frame запоминает, какая часть меню отображается на экране. Поскольку созданное нами меню содержит 6 элементов, и мы можем отображать только 3 из них одновременно, нам нужно знать, какие элементы отображаются на экране. Переменная кадра говорит нам именно об этом. Если переменная кадра имеет значение 1, мы отображаем первые три пункта меню, если это 2, мы отображаем пункты 2, 3, 4 и так далее.
Я попытался сделать код как можно более простым для изменения, поэтому я создал несколько глобальных переменных, которые содержат имена для пунктов меню. Таким образом, вы можете легко создавать свои собственные меню без поиска в коде.
Строка menuItem1 = «Контрастность»; Строка menuItem2 = «Громкость»; Строка menuItem3 = "Язык"; Строка menuItem4 = "Сложность"; Строка menuItem5 = "Свет: ВКЛ"; Строка menuItem6 = "Сброс";
логическая подсветка = true;
int Contrast = 60; int volume = 50;
Язык строк [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Сложность строки [2] = {"ЛЕГКО", "СЛОЖНО"};
int selectedDifficulty = 0;
Сначала мы инициализируем все глобальные переменные, которые нужны в коде. Затем мы инициализируем дисплей. В функции цикла сначала мы вызываем функцию drawMenu, чтобы нарисовать меню на экране. Затем мы считываем значение с поворотного энкодера и проверяем, нажата ли кнопка. Например, если мы находимся на главном экране пользовательского интерфейса и выбран первый пункт меню, если значение поворотного энкодера увеличилось, переменная menuitem увеличивается, и в следующем цикле функция drawMenu будет рисовать второй элемент меню как выбранный. Если мы сейчас нажмем кнопку поворотного энкодера, мы перейдем на вторую страницу, где мы установим значение переменной. Опять же, используя поворотный энкодер, мы можем увеличивать или уменьшать значение переменной. Если мы нажмем кнопку, мы вернемся на страницу главного меню, и переменная страницы уменьшится.
Это основная идея этого меню. Мы следуем той же процедуре для всех пунктов меню и страниц. Код сложный, его длина превышает 400 строк. Это кажется сложным, но если вы попробуете это сами, вы поймете это легче, и вы сможете изменить, расширить и использовать в своих собственных проектах. Как всегда, вы можете найти здесь код.
Шаг 6: Тестирование проекта

Если мы загрузим код, мы увидим, что проект работает должным образом. Мы можем перемещаться по меню вверх и вниз с помощью вала, и мы можем выбрать любой пункт меню, нажав кнопку поворотного энкодера. Как это круто!
Теперь, когда мы знаем, как создавать меню для ЖК-дисплеев Nokia 5110, мы можем добавить больше функций в наши проекты и сделать их более удобными для пользователя. Однако это простое меню, которое мы создали сегодня, можно улучшить. Мы могли бы использовать прерывания вместо постоянной проверки состояния кнопок. Таким образом мы можем снизить энергопотребление проекта и сделать код чище. Я скоро подготовлю видео о прерываниях, так что следите за обновлениями. Хотелось бы услышать ваше мнение об этом проекте меню. Считаете ли вы это полезным и планируете ли вы использовать меню в каком-либо из ваших проектов. Пожалуйста, опубликуйте свои мысли и идеи ниже, спасибо!
Рекомендуемые:
Ручка регулировки громкости USB с использованием DigiSpark и поворотного энкодера: 3 шага

Ручка регулировки громкости USB с использованием DigiSpark и поворотного энкодера: это супер дешевая ручка регулировки громкости USB. Иногда традиционные ручки более удобны для управления чем-либо, чем щелкать мышью везде. В этом проекте используется DigiSpark, Rotary Encoder и USB-библиотека Adafruit Trinket (https: //github.c
Использование шагового двигателя в качестве поворотного энкодера: 9 шагов (с изображениями)

Используйте шаговый двигатель в качестве поворотного энкодера: поворотные энкодеры отлично подходят для использования в проектах микроконтроллеров в качестве устройства ввода, но их производительность не очень плавная и удовлетворительная. Кроме того, имея много запасных шаговых двигателей, я решил дать им определенную цель. Так что если есть степпер
Как использовать шаговый двигатель в качестве поворотного энкодера и OLED-дисплея для шагов: 6 шагов

Как использовать шаговый двигатель в качестве поворотного энкодера и OLED-дисплея для шагов: в этом руководстве мы узнаем, как отслеживать шаги шагового двигателя на OLED-дисплее. Посмотрите демонстрационное видео. Авторство оригинального руководства принадлежит пользователю youtube " sky4fly "
Крышка поворотного стола из плексигласа своими руками: 6 шагов (с изображениями)

Крышка поворотного стола из плексигласа своими руками: Итак, я откопал свой старый винил
Инфракрасная плата кодировщика и декодера протокола NEC: 5 шагов

Инфракрасная плата кодера и декодера протокола NEC: принимает необработанный модулированный или демодулированный ИК-сигнал NEC и преобразует его в байты, которые отправляются через последовательный порт. Скорость последовательной передачи данных можно выбрать из двух значений по умолчанию. Режим использования по умолчанию передает последовательность команд с байтом кадра
