
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Музыка - важная часть моей жизни. Я играю на скрипке 10 лет, но есть 1 проблема. Никогда не знаю, как долго я тренировался. В своем проекте я буду отслеживать температуру, влажность и время тренировки. Это отдельный проект, но я также создаю веб-сайт, на котором будут отображаться температура, влажность и время тренировки. В этой инструкции я покажу вам, как я делал футляр для скрипки.
Итак, чтобы резюмировать все:
- температура и влажность отслеживаются
- отслеживается отработанное время
- Отображается IP-адрес
Я сделал этот проект на Raspberry Pi, все программировал в Visual Studio Code. Корпус тоже самодельный. Я написал PDF-файл со всей информацией. Вы можете скачать это здесь.
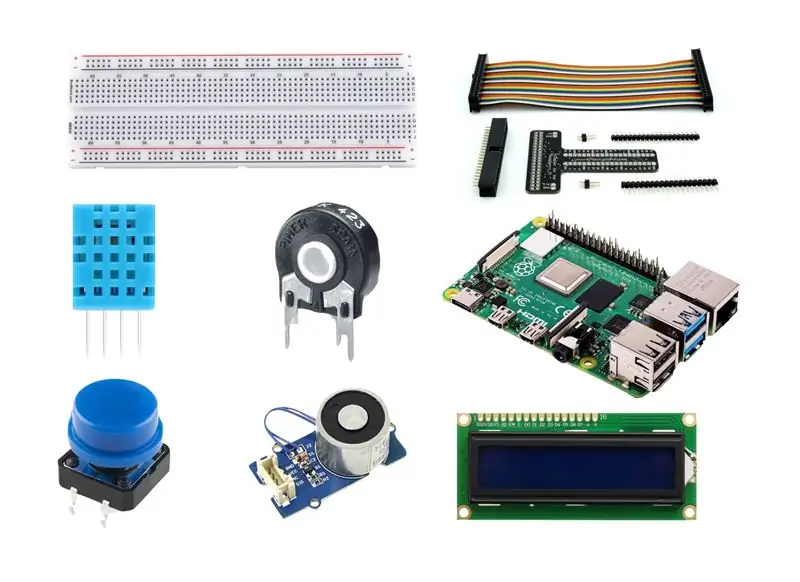
Шаг 1. Какая электроника вам нужна?

Во-первых, какая электроника нужна, чтобы сделать это самому?
Основы:
- Raspberry Pi 4
- Малина Pi USB-C 3A
- Micro SD-карта (+/- 16 ГБ)
- Макетная плата (2)
- Блок питания макета 9В
- Т-сапожник
- 40-контактный адаптер платы расширения
Датчики:
- DHT11
- Нажимная кнопка (x3)
Привод:
Электромагнит ЗИЭ1-П20 / 15
Другой:
- ЖК-дисплей 1602A
- Резистор 220 Ом (x3)
- Кабели типа "папа-папа"
- Кабели между мужчинами и женщинами
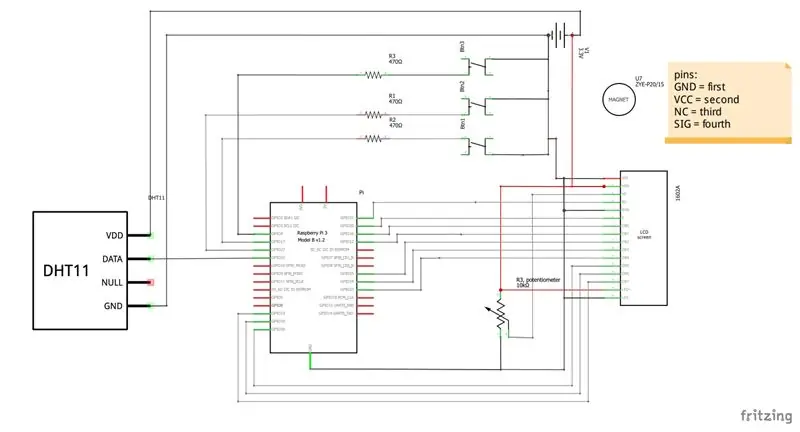
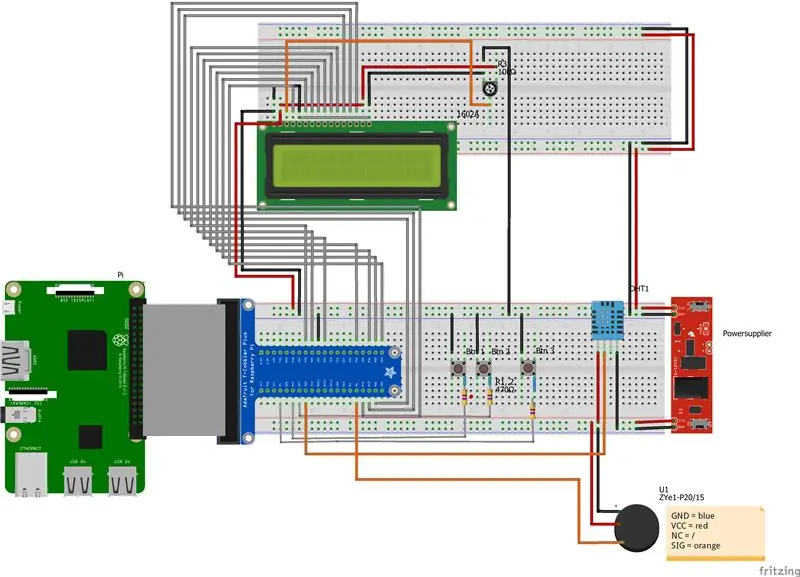
Шаг 2: Схема фрицинга


Сделал две схемы фриза. Первая схема - это то, как я ее переключил, а вторая - макет на макетной плате. Вы можете скачать PDF-файлы для увеличения.
Паял все кнопки. Не забудьте у каждой кнопки поставить резистор 220 Ом. Это сделано из соображений безопасности, если вы переключите его неправильно. Я прикрепил ЖК-дисплей к макетной плате с помощью кабелей «папа-мама» и «папа-папа». Потенциометр включен на макетной плате.
Шаг 3. Какие инструменты вам нужны?

Я использовал много разных инструментов, чтобы собрать корпус. Я перечислил их все для вас.
- Отвертка
- Дрель
- Фрезерный станок
- Клей для дерева
- Квадратный инструмент
- Молоток
- Винтовой зажим
- Cyllinder dirll
- Головоломка
Конечно, вы не можете использовать инструменты, если вам не к чему прикрепить чемодан. Вот почему я перечислил все компоненты.
- Винты
- Утиная лента
- Лента
- Петля для фортепиано (100 см)
- Дерево (размер шаг 4)
- Пневматическая пружина 50Н / 5кг 250мм
-
Защелка тумблера (2 шт.)
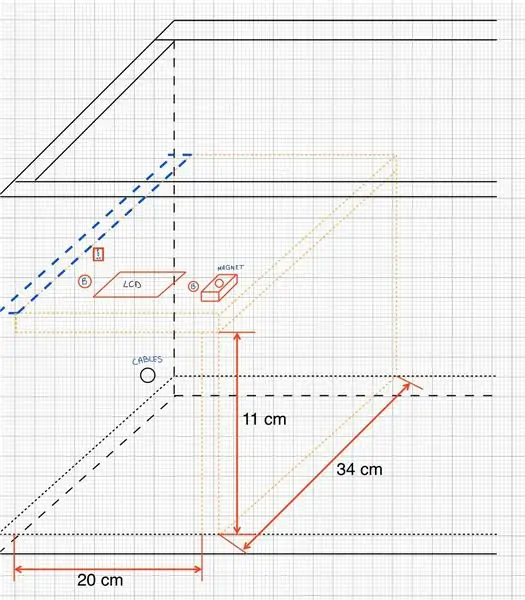
Шаг 4: Разработка продукта




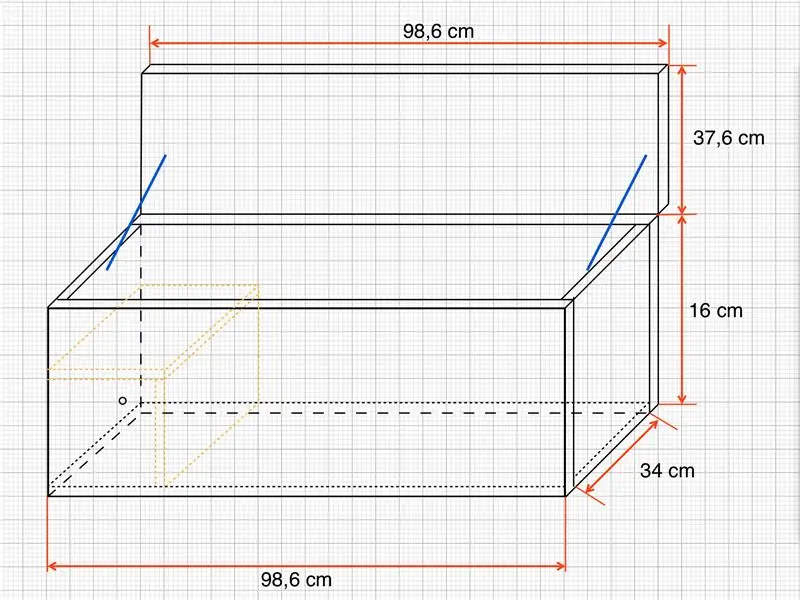
Вам понадобится пара деревянных досок разных размеров. Толщина древесины 1,8 см.
Вне корпуса
- Задняя грань = 98, 6 х 16, 0 х 1, 8 см
- Лицевая сторона = 98, 6 х 16, 0 х 1, 5 см.
- Вниз лицевой стороной = 95, 0 x 34, 0 x 1, 8
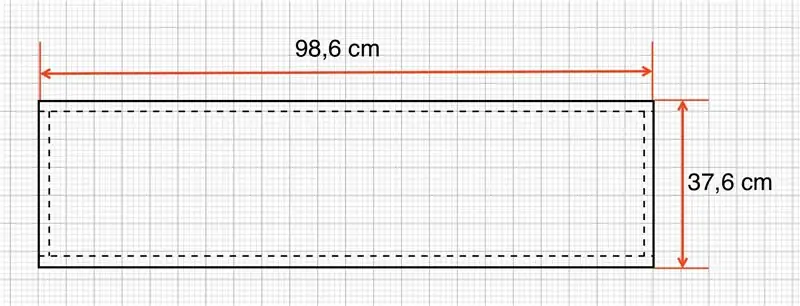
- Верхняя грань = 98, 6 x 37, 8 x 1, 8
- Левая грань = 16, 0 x 34, 0 x 1, 8 см
- Правая грань = 16, 0 x 34, 0 x 1, 8 см.
Внутри корпуса
- Вверх лицом = 20,0 x 34,0 см
- Левая грань = 11,0 x 34,0 см
- Сетка = 34,0 х 2,5 см
- магнит дерево = 8, 0 х 4,. см
-
Опорные блоки = 8,0 x 4,0 см.
Я также вырезал форму своей скрипки из изомо, чтобы она оставалась на месте в коробке.
- Isomo = 71,0 х 34,0 см
- дерево = 71, 0 x 34, 0 см
Я объясню шаг за шагом, как я собираю случай.
Шаг 1
Соедините переднюю и заднюю грань с нижней стороной. Я использовал 13 шурупов и столярный клей. Затем я прикрепил стороны 4 шурупами и столярным клеем. Просверлите отверстие для проводки электроники с левой стороны.
Шаг 2
Длина спинки 98,6 см. Я так же отрезал петлю пианино; так что я могу прикрепить его на всю длину сзади внутри. Сначала я прикрепил его к верхней части задней грани. Чтобы прикрепить его к крышке, лучше попросить кого-нибудь о помощи. Вы действуете так же, как и предыдущий.
Шаг 3
Присоедините застежку-защелку тумблера. Выберите, где вы их разместите. Я разместила их в 20 см от края. И слева, и справа. Их должно быть легко прикрепить. Затем внешняя часть чемодана закончена.
Шаг 4
Я должен был иметь возможность куда-нибудь положить электронику. Я подписал все на верхней доске. Затем я все размял. Это точная работа, но она дает лучший результат. Магнит был проблемой, но я решил ее, поместив дополнительный деревянный брусок на место, где должен быть магнит. С помощью цилиндрического сверла 20 можно проделать отверстие в деревянном бруске. Магнит точно подойдет.
Прикрепите бок и верх, скрутив их, и не забудьте нанести между ними столярный клей. Компонентная планка не подходит, потому что мешает пневматическая пружина. Как-то понадобилась вентиляция. Я прикрепил сетку размером 34,0 x 2,5 см слева к верхней планке. Мне еще нужно было достать свой RPi для другого проекта, поэтому я не прикрутил ее к внешней стороне корпуса. Я сделал два опорных блока, на которых могут лежать внутренние полки.
Повесьте два опорных блока в том месте, где начинается лицевая сторона шрифта. Итак, сторона, ближайшая ко дну. Вверху фото для наглядности. Теперь вы можете поместить туда электронику и отсек.
Шаг 5
Сейчас футляр для скрипки почти готов. Место для скрипки еще не нашлось. Положите скрипку на деревянную доску и нарисуйте ее. Кусок для шеи я не копировал. Таким образом скрипка получает некоторую поддержку. После того, как вы его нарисовали, вы можете вырезать форму лобзиком.
После того, как я вырезал его, я поместил дерево на изомо и обрисовал форму. Затем я вырезал форму скрипки канцелярским ножом. При желании можно раскрасить деревянную доску. Я работал с черным граффити. Будьте осторожны, не используйте его на изомо, он впитает краску! Когда он высохнет, можно положить все в футляр.
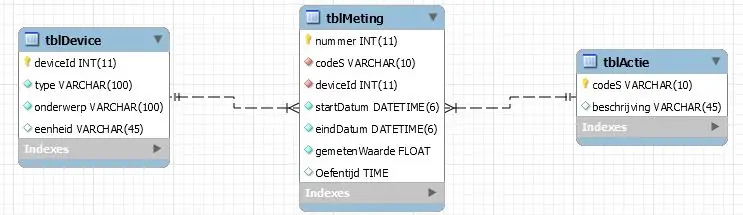
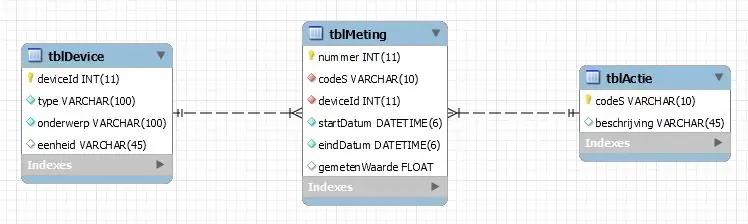
Шаг 5: нормализованная структура базы данных


Я сделал свою нормализованную базу данных в MySQL Workbench.
tblDevice:
- идентификатор устройства
- тема
- Ед. изм
- тип
tblMeting:
- количество
- код
- идентификатор устройства
- Дата начала
- Дата окончания
- измеренное значение
- PractiseTime
blActie:
- код
- описание
Шаг 6: Настройка Raspberry Pi

В PDF-версии этого руководства я шаг за шагом написал, как установить RPi. Есть ссылки на все нужные вам программы. Также включены правильные команды для RPi.
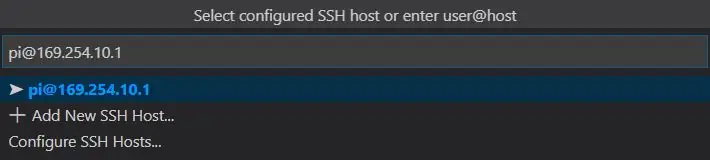
Когда вы выполните все шаги, вы сможете установить SSH-соединение с вашим RPi.
Шаг 7. Код на Github
На предыдущем шаге вы создали рабочую область с папкой для внешнего интерфейса и папкой для внутреннего интерфейса. Они сейчас пригодятся. Я написал свой бэкэнд-код на python, а мой интерфейс состоит из html, CSS и Javascript.
Ссылка на код на Github:
Бэкэнд
config.py
Начну с файла config.py. Он содержит информацию о вашей базе данных. Имя хоста и пароль такие же, как и ваш логин в MySQL. В базе данных вы указываете имя своей базы данных.
projectDataRepository
В projectDataRepository я могу выполнять все действия CRUD. CRUD означает создание, чтение, обновление и удаление. Я получаю данные из базы данных, могу обновить или добавить новые данные. При необходимости я также могу выполнить удаление, но я не использую это в этом проекте. Я запрашиваю данные для графиков и последнего измерения. У меня также есть 3 вставки для добавления данных, поступающих с датчиков.
app.py
В этот файл я помещаю код для получения данных в мою базу данных, код моей электроники, а также код для передачи данных в мой интерфейс или для получения данных из интерфейса.
Внизу кода я все делаю. Если вы получаете ошибки от GPIO, взгляните на контакты, которые вы использовали для своих кнопок, ЖК-дисплея…
Внешний интерфейс
app.js
Графики для сайта создаются здесь. Соединения выполняются с серверной частью, но данные также поступают от серверной части к веб-интерфейсу.
index.html
Этот файл содержит всю информацию для сайта. Также ссылки на файл Javascript.
screen.css
Здесь делается макет веб-сайта.
Рекомендуемые:
Диспенсер для смарт-контактных линз: 8 шагов (с изображениями)

Диспенсер для смарт-контактных линз: в этой инструкции я покажу вам, как сделать свой собственный диспенсер для смарт-контактов
Волосатые айфон! СЛУЧАЙ ДЛЯ ТЕЛЕФОНА DIY Life Hacks - Чехол для телефона с горячим клеем: 6 шагов (с изображениями)

Волосатые айфон! СЛУЧАЙ ДЛЯ ТЕЛЕФОНА DIY Life Hacks - Чехол для телефона с горячим клеем: держу пари, вы никогда не видели волосатый iPhone! Что ж, в этом руководстве по созданию чехлов для телефона своими руками вы обязательно это сделаете! :)) Поскольку наши телефоны в настоящее время немного похожи на нашу вторую личность, я решил сделать " миниатюра меня "… Немного жутковато, но очень весело
5 $ DIY чехол для телефона / чехол: 3 шага

5 $ DIY чехол для телефона / чехол: запишитесь на мой курс "Электроника в двух словах" здесь: https: //www.udemy.com/electronics-in-a-nutshell/? … Также посетите мой канал на YouTube здесь, чтобы узнать другие проекты и руководства по электронике: https://www.youtube.com/channel/UCelOORs7UioZ4TZF…My p
Чехол для телефона с утиной лентой и сумкой для денег: 3 шага (с изображениями)

Чехол для телефона с утиной лентой и мешочком для денег: это руководство покажет вам, как сделать чехол для телефона полностью из утиной ленты с мешочком сзади, в котором можно разместить одну или две купюры. Отказ от ответственности: этот чехол не обеспечит адекватной защиты вашего телефона, если вы его уроните. Однако этот случай
Чехол для USB-накопителя «Панцирь для дробовика»: 6 шагов (с изображениями)

Футляр для USB-накопителя Shotgun Shell: Итак, я сломал футляр для USB-накопителя, и мне пришлось долго и усердно думать, в чем его перевернуть. После обыска в моем доме я нашел пару старых патронов для дробовика, и эта идея родилась. . Помогите очистить местные охотничьи угодья, собрав патроны для дробовика
