
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Вы расстроены в офисе, когда на кухне никогда не бывает свежего кофе?
Эта обычная офисная проблема требует серьезных действий. С помощью этого руководства вы можете создать встроенного в Slack кофейного робота для ваших кофеварок с небольшими деньгами, оборудованием и усилиями.
Шаг 1. Получите детали

Для этого проекта я искал много устройств. Я надеялся найти устройство, которое работает для нескольких целей:
- Интеграция со Slack
- Функциональность таймера
- Бюджетный
- Не требует / мало аппаратных приложений
Результатом поиска стала кнопка Интернет-частицы (https://store.particle.io/products/internet-button). Это относительно недорогое устройство предлагало очень простую интеграцию со Slack с использованием IFTTT, функции таймера можно было реализовать с помощью светодиодов, и все оборудование было в комплекте. Одним небольшим недостатком было отсутствие подходящего футляра, но, к счастью, Thingsverse предложил готовый чертеж 3D-принтера (https://www.thingiverse.com/thing:1090057). С помощью друга мне удалось распечатать это, и последняя проблема была решена.
Шаг 2: начало объединения аппаратного и программного обеспечения
Прежде всего подготовьте кнопку Интернета частиц. Я не буду приводить здесь все шаги, потому что у них есть хорошее руководство по его использованию:
Как только основы будут готовы, самое время выложить стейк из этой истории на стол.
Начнем с описания предпочтительных пользовательских историй:
- Я хотел бы получать уведомления через Slack, когда кто-то варит кофе.
- Когда кофе заварен, я хотел бы посмотреть, как давно был приготовлен кофе. Я не хочу проверять последнее сообщение Slack, пока я на кухне. Что-то вроде 15-минутной точности здесь приемлемо.
Эти два основных вопроса были целью. Прикрепленный файл с исходным кодом содержит довольно обширную документацию и объяснения того, как работают разные части.
После того, как этот исходный код установлен в кнопку Интернет, последняя недостающая часть - это настройка апплета IFTTT.
Шаг 3. Настройка IFTTT между облаком частиц и Slack


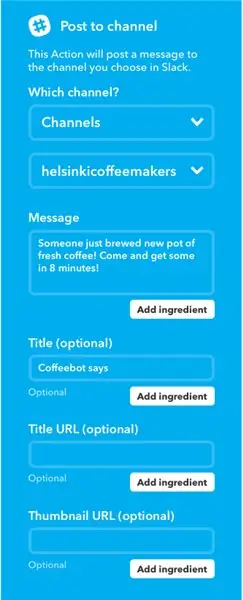
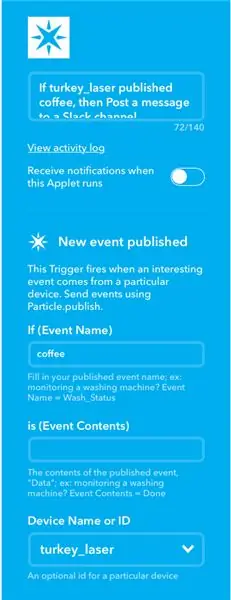
Эта часть довольно проста и хорошо документирована как со стороны частиц, так и со стороны IFTTT. Вот несколько скриншотов того, как апплет будет выглядеть в конце.
В Slack вам нужно только создать публичный канал. Больше ничего не требуется.
Шаг 4: результат и использование


Так будет выглядеть кнопка. Вам следует установить кнопку рядом с кофеваркой в офисе и научить коллег, как ею пользоваться. В моем случае есть две кофеварки, то есть левая и правая кнопки. С помощью этого кода невозможно добавить больше, но с некоторыми изменениями можно добавить третий и четвертый, но затем необходимо изменить дизайн сброса.
Несколько вещей, которые следует учитывать:
1. Антенна Wi-Fi в Фотоне не очень сильная, поэтому Wi-Fi роутер (2, 4Ghz) должен быть расположен достаточно близко. В моем случае Wi-Fi роутер был примерно в 10 метрах через комнату.
2. Кнопка «Интернет» не является водонепроницаемой, поэтому я поместил ее сверху контейнера, чтобы она не пролилась от кофеварки.
3. Используемый в коде mills () будет обнуляться каждые 49 дней, поэтому может потребоваться перезапуск после этого (я не смог это проверить).
Рекомендуемые:
Распознавание лиц на Raspberry Pi 4B за 3 шага: 3 шага

Обнаружение лиц на Raspberry Pi 4B за 3 шага: в этом руководстве мы собираемся выполнить обнаружение лиц на Raspberry Pi 4 с помощью Shunya O / S, используя библиотеку Shunyaface. Shunyaface - это библиотека распознавания / обнаружения лиц. Проект направлен на достижение максимальной скорости обнаружения и распознавания с помощью
Средство обновления статуса Slack с ESP8266: 5 шагов (с изображениями)

Средство обновления статуса Slack с ESP8266: этот проект помогает сделать ваш день немного проще, если вы являетесь удаленным сотрудником, использующим Slack. Я покажу вам, как собрать его с помощью платы Wi-Fi ESP8266. Не пропустите видео с обзором. Независимо от того, используете ли вы Slack впервые или только что
Простая система статуса и бронирования кикера с интеграцией Slack: 12 шагов (с изображениями)

Простая система статуса и бронирования кикера с интеграцией со Slack: в компании, где я работаю, есть кикер-стол. Компания занимает много этажей, и некоторым сотрудникам требуется до 3 минут, чтобы добраться до стола и … осознать, что стол уже занят. Поэтому возникла идея построить ки
Как установить плагины в WordPress за 3 шага: 3 шага

Как установить плагины в WordPress за 3 шага: в этом уроке я покажу вам основные шаги по установке плагина wordpress на ваш сайт. В основном вы можете установить плагины двумя разными способами. Первый способ - через ftp или через cpanel. Но я не буду перечислять это, потому что он действительно комп
Raspberry Pi Slack Scroll Bot !: 10 шагов

Raspberry Pi Slack Scroll Bot!: Этот проект объединяет Raspberry Pi с комплектом Pimoroni Scroll Bot (модифицированным кнопками), Slack и IFTT для визуальных и звуковых уведомлений, когда видео на YouTube публикуются по подписке! Модификации кнопок в комплекте не являются обязательными, так как
