
Оглавление:
- Шаг 1: Подтверждение концепции и прототипирование
- Шаг 2: материалы и инструменты
- Шаг 3: Передняя панель - ЖК-экран
- Шаг 4: Передняя панель - светодиоды состояния
- Шаг 5: Передняя панель - Кнопки
- Шаг 6: Разъем питания
- Шаг 7. Собираем все вместе
- Шаг 8: конфигурация Slack
- Шаг 9: Реализация программного обеспечения
- Шаг 10: инструкция по использованию
- Шаг 11: освобождение
- Шаг 12: часто задаваемые вопросы
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

В компании, где я работаю, есть кикер-стол. Компания занимает много этажей, и некоторым сотрудникам требуется до 3 минут, чтобы добраться до стола и… осознать, что стол уже занят.
Поэтому возникла идея построить своего рода простую систему трансляции и резервирования статуса, работающую в режиме реального времени.
Компания использует коммуникационный инструмент Slack, где у каждого сотрудника есть учетная запись. У нас есть даже канал #kicker только для обсуждения… кикера. Канал может использоваться как своего рода «точка входа» для резервирования и получения информации о текущем состоянии таблицы.
Как обычно, существует множество концепций, как обращаться с такой системой. Но в целом во всех них проявилось одно основное правило: она должна быть простой в использовании, без лишних действий при работе с системой.
Устройство и сервис не привязаны к кикерскому столу и могут использоваться для любого «общего ресурса» (например, стола для пинг-понга, консоли и т. Д.), Для которого требуется какое-то решение для передачи статуса и резервирования.
Итак, приступим …
Шаг 1: Подтверждение концепции и прототипирование



Идея заключалась в том, чтобы создать устройство, которое будет лежать рядом с кикерным столом, соблюдая следующие требования:
-
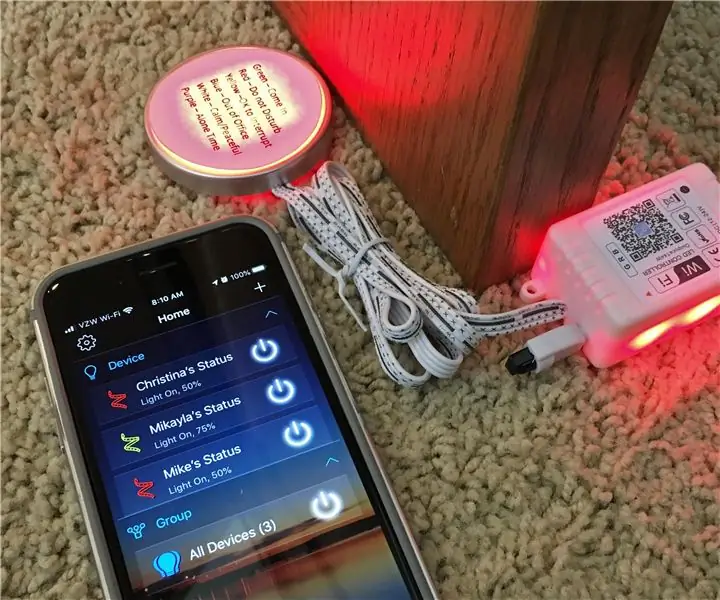
некоторые индикаторы текущего состояния стола - если вы стоите рядом с ним, вы должны знать, что он свободен или зарезервирован, и кто-то придет поиграть через 3 минуты. Идеально подходят светофоры:
- зеленый свет - играть бесплатно,
- желтый свет - зарезервировано,
- красный свет - занято.
-
кнопка (ы) Вы можете нажать до и после игры, чтобы все узнали о текущем статусе стола. Вместо одной кнопки переключения я решил использовать две отдельные кнопки:
- красная кнопка - занять стол, начать игру (после резервации или ad hoc).
- зеленая кнопка - освободить стол.
- некоторый дисплей с более подробной информацией о том, «что происходит» - тайм-аут резервирования, повторяющийся статус стола, тайм-аут времени воспроизведения и т. д.
Под резервацией я подразумеваю резервацию на следующие 3 минуты. Система не предназначена для того, чтобы пользователь мог зарезервировать столик в точное время (например, 14:00). Это не работает как резервирование, например. в ресторанах, но только на минутку до встречи.
Из-за отсутствия подключения к локальной сети единственный вариант - использовать WLAN - в любом случае это лучший вариант. Мозг системы должен использовать Slack API для отправки и получения команд из канала Slack. Сначала я попробовал использовать NodeMCU. Я мог получать и получать сообщения в Slack и из Slack, но из-за использования HTTPS, а также из-за размера "приветственного сообщения" Slack (~ 300 КБ) NodeMCU терял соединение и / или получал какое-то странное исключение, которое я не мог решить, копаясь через Интернет.
Поэтому я решил использовать что-то более мощное: Raspberry Pi 3 (Zero W с WiFi на тот момент еще не был выпущен). Имея RPi, я мог переключить язык реализации с C на Java, так как это мне удобнее - так что это было преимуществом. Сегодня вы можете использовать что-то более мощное, чем NodeMCU, и менее мощное, чем RPi. Может быть, Raspberry Zero?
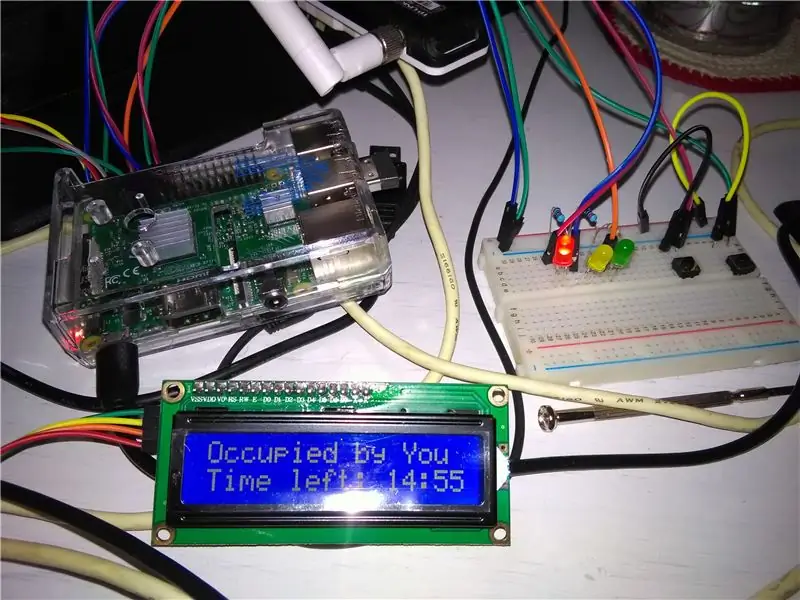
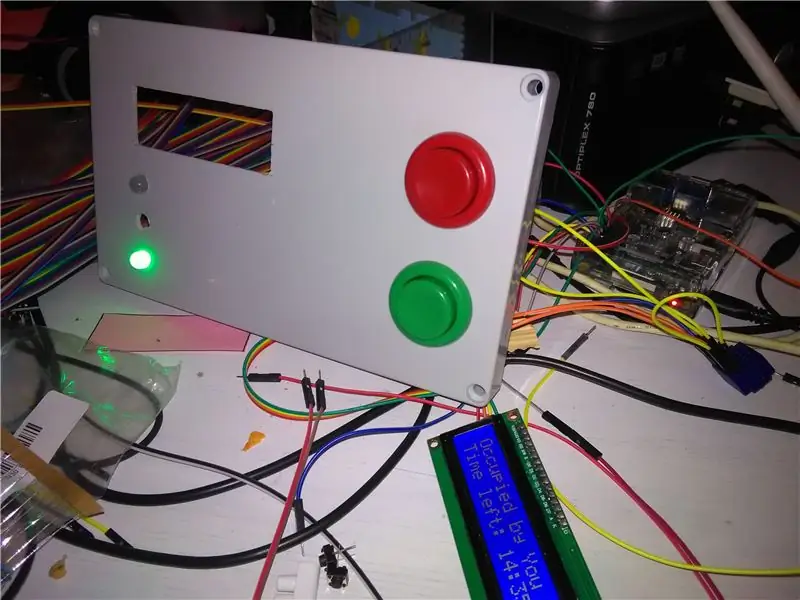
После создания первого прототипа на макетной плате с сумасшедшей разводкой, большим количеством набросков и прототипов система выглядела так, как будто она может работать.
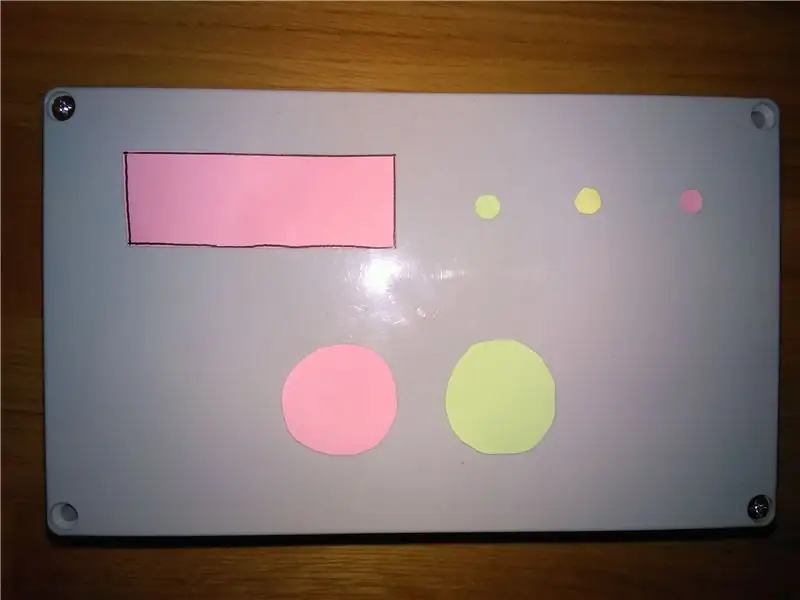
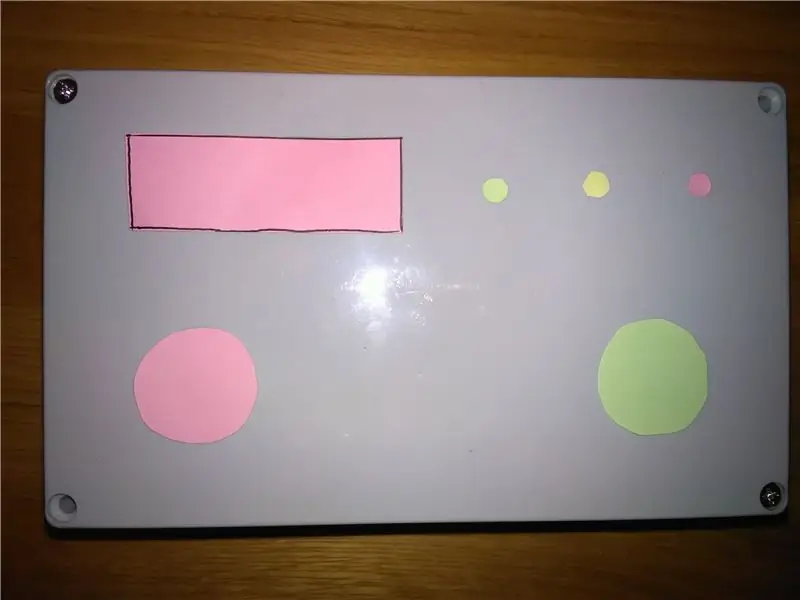
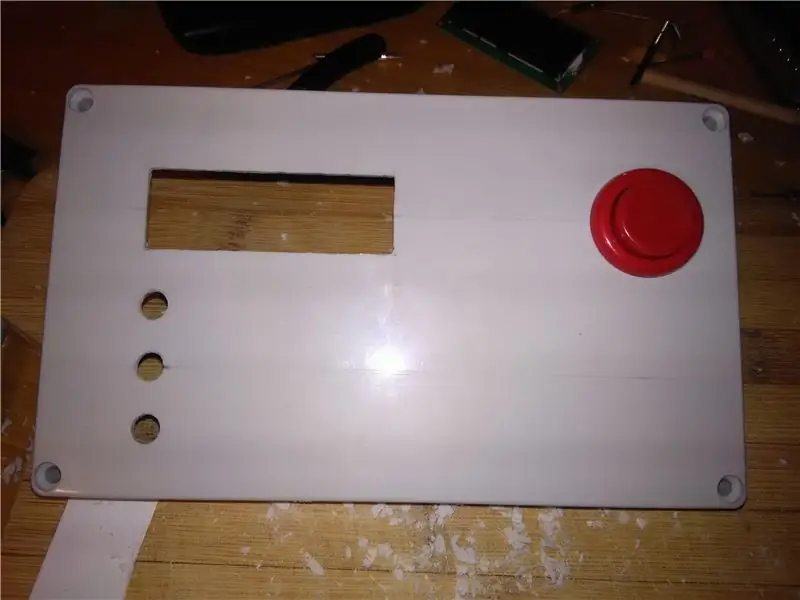
Имея все эти идеи и работающую PoC, я начал планировать различные конфигурации размещения вышеперечисленных элементов на передней панели, чтобы они были наиболее информативными и удобными в использовании. Вы можете ознакомиться с другими предложениями, возможно, некоторые из них подходят Вам больше. Последний был выбран мной.
Шаг 2: материалы и инструменты
Материалы, которые я использовал:
- Коробка
- Raspberry Pi, карта microSD, блок питания micro USB
- Зеленые и красные кнопки аркады
- ЖК-экран 16x2
- Светодиоды - я использовал RGB, но вы можете использовать правильный цвет
- Макетные перемычки между мужчинами и женщинами и между женщинами и женщинами
- Интерфейс Micro USB
- Мини-макет просто для подключения нескольких проводов
- Короткий кабель micro USB внутри коробки служит перемычкой для питания RPi.
Инструменты, которые я использовал:
- Острый нож (например, универсальный нож для резки ковров)
- Поворотный инструмент
- Пистолет для горячего клея
- Паяльная станция
- Плоскогубцы, диагональные плоскогубцы / бокорезы
- Отвертка
- Файл
- Мне
Инструменты Вам, вероятно, понадобятся:
Все вышеперечисленное, но вместо «Я» должно быть: «Ты»:)
Шаг 3: Передняя панель - ЖК-экран


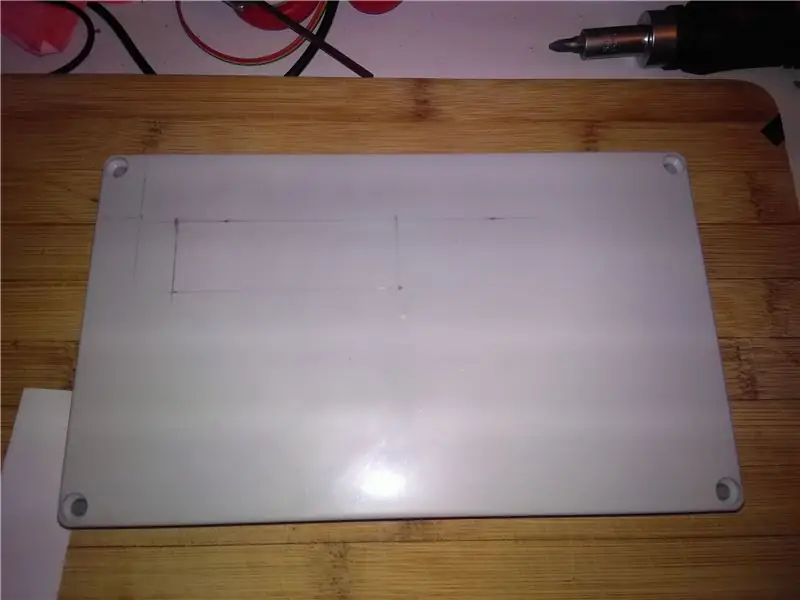
Отверстие для ЖК-экрана было незамысловатым. Прямоугольник, который подходит к моему ЖК-экрану. Попробовав разрезать острым ножом, я понял, что пластик коробки довольно твердый. Поэтому я использовал сверлильный инструмент, чтобы вырезать окно и отполировать края.
Шаг 4: Передняя панель - светодиоды состояния


Светодиодные отверстия также просты. Я просто взял большое сверло по дереву и отполировал края сверлом. Большие светодиоды подогнаны идеально. Резисторы к светодиодам пока не паял - оставил на сборку.
Шаг 5: Передняя панель - Кнопки




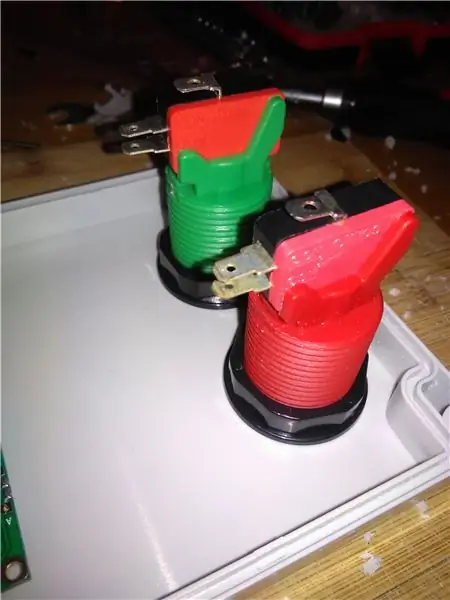
Самая большая проблема с этими двумя большими кнопками заключалась в том, чтобы расположить их равномерно с правильным интервалом. Я вырезал отверстия, просто используя свой сверлильный инструмент, так как я мог постепенно увеличивать диаметр, чтобы кнопки плотно прилегали.
Шаг 6: Разъем питания

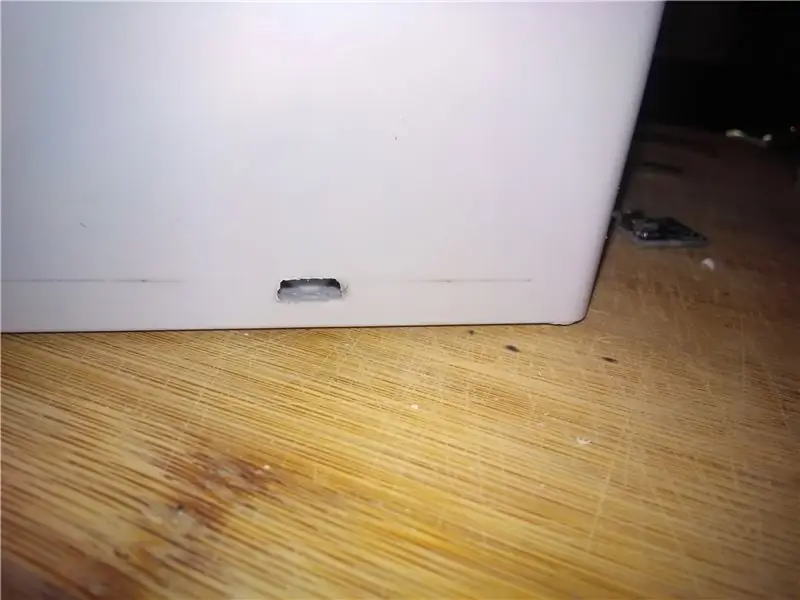
Небольшое отверстие для питания micro USB было очень деликатной задачей. Я хотел, чтобы отверстие было как можно более подходящим, поэтому я потратил здесь много времени на полировку. Но я остался доволен конечным результатом.
Затем я отрезал короткий кабель mini-USB, который был помещен в коробку. С одной стороны он вставлен в RPi, а с другой стороны, все кабели припаяны к интерфейсу micro USB согласно распиновке USB.
Затем я приклеил небольшую плату прямо к коробке (это видно на фото на этапе сборки).
Шаг 7. Собираем все вместе



Сначала я припаял к светодиодам соответствующие резисторы в соответствии с их цветом (напряжением) на 3,3 В. Я использовал 100 Ом для красного, два резистора 82 и 100 для желтого (зеленый и красный узел) и 100 Ом для зеленого. Вы можете использовать резистор онлайн для калькулятора светодиодов. Но, пожалуйста, проведите небольшое исследование самостоятельно в зависимости от яркости и точного цветового тона, которого вы хотите достичь.
Ножки желтого светодиода были спаяны вместе, поэтому самим светодиодом можно управлять только с одного контакта на RPi.
Согласно этой распиновке:
Были подключены светодиодные узлы:
- Зеленый светодиод - GPIO1 на Rpi
- Желтый светодиод (обе ноги) к GPIO2 на RPi
- Красный светодиод на GPIO0 на RPi
Я подключил ЖК-дисплей с помощью контактов I2C на контактах RPi
- ЖК-дисплей SDA для GPIO8 на RPi
- LCD SCL в GPIO9 на RPi
- LCD PWR до 5 В на RPi
- ЖК-дисплей GND к GND на RPi
ЖК-дисплей приклеен к коробке горячим способом в качестве дополнительной защиты.
Я подключил 3,3 В и GND к небольшой макетной плате, чтобы использовать их для кнопок.
Зеленая кнопка была подключена к 3.3V через мини-макет и к GPIO5 на RPi.
Красная кнопка была подключена к 3.3V через мини-макет и к GPIO4 на RPi.
Таким образом, всякий раз, когда вы нажимаете кнопку, на выводе RPi находится высокое состояние.
Мини-Bradboard работает отлично, поэтому я пропустил пайку всех проводов в печатную плату. Вместо этого я просто покрыл мини-макет горячим клеем, чтобы кабели не отвалились.
Я также приклеил крышку RPi к коробке, чтобы она не шаталась внутри.
Прикрутил переднюю панель со всем содержимым внутри.
Затем я распечатал, вырезал и наклеил простые ярлыки рядом со светофорами и кнопками.
Шаг 8: конфигурация Slack


Создайте свою команду на Slack.com или используйте ту, которая у вас есть, и у вас есть как минимум права администратора.
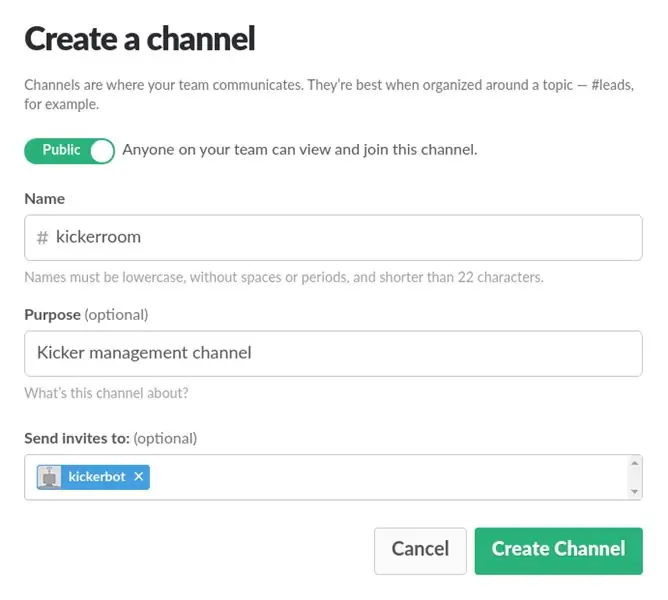
В Slack создайте канал для интеграции сервиса со Slack (или пропустите создание канала, если вы хотите использовать тот, который у вас уже есть).
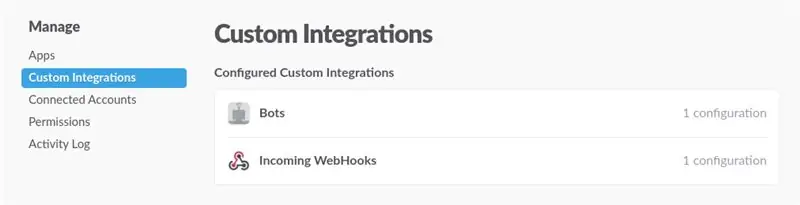
Добавьте интеграцию Incomming Webhooks в свою команду. Выберите канал и скопируйте URL-адрес веб-перехватчика.
Добавьте интеграцию с ботами в свою команду. Выберите имя для своего бота и скопируйте токен API бота.
Ваша страница управления пользовательскими интеграциями должна выглядеть, как на картинке.
Вы должны пригласить бота как участника вашего канала. Вы могли сделать это уже при создании канала.
Если вы хотите настроить службу позже, проверьте Slack API.
Шаг 9: Реализация программного обеспечения
Я использовал Raspbian в качестве операционной системы для моего RPi, следуя этому руководству. Пожалуйста, простите меня, я пропущу объяснение, так как это уже задокументировано во многих местах, и процесс прост. Я надеюсь, что Вы достаточно квалифицированы и опытны, чтобы самостоятельно настроить RPi. Не забудьте настроить доступ к Wi-Fi на Raspberry Pi;)
Как упоминалось в разделе прототипирования, я использовал Java для реализации мозга всей системы. Код доступен на GitHub -
Библиотеки Java, которые я использовал:
- pi4j - использовать Raspberry Pi из Java
- Springboot как платформа приложений
- allbegray / slack-api как интеграция со Slack
Вам необходимо отредактировать файл конфигурации в src / resources / config.properties. Для использования Slack API необходимо настроить 3 записи:
- channelName - название канала, на котором вы хотите публиковать изменения статуса и получать команды.
- slackBotToken - токен бота, настроенный в интеграции вашей команды Slack, который будет использоваться для отправки сообщений на указанный выше канал. Обратите внимание: вы должны добавить Slack Bot в качестве участника канала.
- webhookUrl - URL-адрес, который вы можете получить из настраиваемых интеграций Slack Team.
Проект Mavenized, поэтому для его создания просто введите (вам нужно установить как минимум Java 8 и Maven):
mvn чистый пакет
А в целевой папке вы можете найти JAR-файл Springbooted. Чтобы запустить службу:
Судо Java -jar кикер-резервирование-служба-0.3.0.jar
Я установил для этой строки сценарий.sh и добавил его как автозапуск. Поэтому при включении питания служба загружается автоматически.
Для ЖК-дисплея необходимо одно специальное пояснение.
Я пробовал разные подходы / библиотеки для управления ЖК-дисплеем через I2C от RPi, но мне это не удалось. Для некоторых ЖК-дисплей не работал должным образом, для некоторых он показывал какой-то мусор.
Но одна вещь работала очень хорошо прямо из коробки. Я обнаружил, что это служебная программа командной строки, которую можно использовать для управления ЖК-дисплеем. Поэтому я решил просто использовать этот инструмент прямо из Java. Это работает так, что обычный процесс Linux (lcdi2c) вызывается (с заранее подготовленными параметрами) каждый раз, когда я хочу отобразить что-то на ЖК-экране.
Вам нужно скачать инструмент и разместить его рядом с сервисом JAR
Использование этого инструмента - своего рода взлом и глупое решение. Но я следую 1-му правилу инженерии:
Если это глупо, но работает… это не глупо
Шаг 10: инструкция по использованию

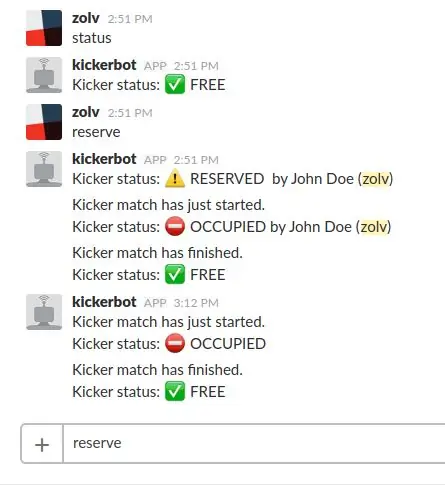
Вы можете проверить текущий статус кикер-таблицы на созданном Slack-канале, набрав команду «status» (или сокращенно «st») или напрямую проверив светофор на устройстве.
Если хотите просто поиграть - нажмите красную кнопку. На канал Slack будет отправлено сообщение с информацией о том, что стол кикера занят. Когда закончите играть - нажмите зеленую кнопку. На канал Slack будет отправлено сообщение с информацией о том, что кикер-стол является бесплатным.
Светофоры также изменятся, и на ЖК-экране отобразится некоторая подробная информация.
На тот случай, если Вы забудете освободить стол после того, как закончили играть, таймаут установлен на 20 минут. Если вы все еще играете и вам нужно больше времени, нажмите красную кнопку еще раз, и матч будет продлен на 5 минут (применяется только в том случае, если до тайм-аута осталось менее 5 минут). Тайм-аут воспроизведения будет представлен на ЖК-экране.
Чтобы зарезервировать стол кикера, напишите сообщение «резерв» (или просто «res») в канал Slack.
Загорится желтый светофор, информируя всех, кто находится рядом с кикерским столом, о том, что стол зарезервирован, и скоро кто-то придет поиграть.
Таймаут резервирования установлен на 3 минуты. После этого кикерный стол переключает свое состояние на free to play.
При необходимости вы можете отменить бронирование, написав «cancel» на канале Slack.
Система также имеет некоторые другие незначительные функции, такие как:
- После резервирования кнопки зависают на 5 секунд. Это сделано для предотвращения ситуаций, когда кто-то одновременно резервирует и через миллисекунду кто-то нажимает красную кнопку, думая, что он / она занимает стол, но не зная, что кто-то зарезервировал стол всего за миллисекунду раньше.
- Нажатие любой кнопки замораживает их обоих на полсекунды. Это сделано для предотвращения сумасшедших нажатий кнопок, чтобы канал Slack не попал в спам.
- Бесплатная версия Slack позволяет хранить 10000 сообщений всей командой. Чтобы сохранить часть сообщений, сервис удаляет старые сообщения, относящиеся к системе резервирования / статусов) и сохраняет только последние 6 из них. Почему 6? Потому что чаще всего бывает 2 сценария статуса: «Зарезервировано-Занят-Свободен» и «Занят-Свободен». Таким образом, система может хранить как минимум 2 полных сеанса без занятости. Чтобы очистить все системные сообщения, введите команду «очистить» (или «очистить»).
Шаг 11: освобождение


На данный момент (на момент публикации этой инструкции) система работает более 2,5 месяцев и ею пользуются более 30 человек. Благодаря обновлению статуса кикер-таблицы мы всегда знаем, свободна она или занята, поэтому мы больше не теряем время на то, чтобы двигаться вперед и назад. Связь и сервис очень стабильны, поэтому мы можем на них положиться.
Все идет нормально…
Шаг 12: часто задаваемые вопросы
Почему таймаут резервирования установлен на 3 минуты?
Максимальное время резервирования - 3 минуты, укажите его как хотите в коде. Обычно в редких случаях проходят полные 3 минуты, и время резервирования истекает. В большинстве случаев кто-нибудь рано или поздно придет и займет стол.
Почему тайм-аут воспроизведения установлен на 20 минут?
В зависимости от игрока среднее время игры составляет ~ 10 минут. Если вам нужно играть дольше, нажмите красную кнопку еще раз, когда осталось менее 5 минут, и время ожидания будет увеличено до 5 минут. Этот таймаут выставлен на случай, если кто-то забудет освободить стол.
Почему на устройстве нет ПИН-кода для подтверждения бронирования; нет логинов и паролей?
Основная идея заключалась в том, чтобы просто глупо. В противном случае, если резервирование, запуск и завершение игры потребуют слишком больших усилий, то никто не захочет этим пользоваться.
Почему устройство выглядит так индустриально-некрасиво?
Потому что у меня не было лазерного резака, ЧПУ, 3D-принтера, устройства для изготовления этикеток необычных цветов и т. Д. Вы более чем рады улучшить его и сделать его более красивым.
Почему бы просто не реализовать какое-нибудь приложение и не приклеить к стене дешевый планшет с такой же функциональностью?
Приложения, приложения везде. Людям нравится физически взаимодействовать с вещами, а не просто нажимать на плоские экраны.
Рекомендуемые:
Средство обновления статуса Slack с ESP8266: 5 шагов (с изображениями)

Средство обновления статуса Slack с ESP8266: этот проект помогает сделать ваш день немного проще, если вы являетесь удаленным сотрудником, использующим Slack. Я покажу вам, как собрать его с помощью платы Wi-Fi ESP8266. Не пропустите видео с обзором. Независимо от того, используете ли вы Slack впервые или только что
Индикатор статуса семьи / коллеги: 6 шагов (с изображениями)

Индикатор статуса семьи / коллеги: Моя первая инструкция, многие проекты помогли мне на протяжении многих лет, надеюсь, это поможет кому-то другому. Вкратце … Нам нужен был способ показать друг другу свой статус, а не перебивать звонки или держаться подальше, когда мы предполагаем, что еще один я
Простая система уведомлений ISS: 6 шагов (с изображениями)

Простая система уведомлений МКС: что такое Международная космическая станция и почему вы хотите предсказать, где она находится? Чтобы ответить на первый вопрос, мы можем найти ответ на веб-сайте НАСА. Вкратце: Международная космическая станция - это большой космический корабль. Он вращается вокруг
Дешевая, простая, управляемая через Интернет система домашней автоматизации: 5 шагов (с изображениями)

Дешевая, простая, управляемая через Интернет система домашней автоматизации: если у вас есть домашние животные / дети, и вам нужно их кормить или шлепать через Интернет, эта система может быть вам полезна. Это очень простой и дешевый способ управлять двигателями, светодиодами и т. Д. Дома с любого компьютера, подключенного к Интернету. Все, что нужно, - это Webc
Простая в изготовлении, дешевая и простая схема с миганием светодиодами на CMOS 74C14: 5 шагов

Простая в изготовлении, дешевая и простая схема с миганием светодиодами с CMOS 74C14: Иногда вам нужно просто несколько мигающих светодиодов, для украшения рождественских украшений, моргающих картинок или просто для того, чтобы повеселиться с миганием миганием. Я покажу вам, как сделать дешевую и простую схему с 6 мигающими светодиодами. Примечание: это моя первая инстуктивная и
