
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


SDK дополненной реальности Vuforia для Unity 3D использует ARCore и ARKit для обнаружения наземных плоскостей в AR. Сегодняшнее руководство будет использовать их встроенную интеграцию в Unity для создания приложения AR для Android или IOS. У нас будет машина, которая упадет с неба на землю, и ее двери автоматически откроются, когда мы подойдем ближе. Мы также рассмотрим видео в AR. Чтобы продолжить, вам понадобится установленная на вашем компьютере программа Unity 3D (это бесплатно). Эти инструкции предназначены для новичков, поэтому мы рассмотрим все подробно!
Лучшее в SLAM от Vuforia - это количество поддерживаемых им устройств IOS и Android. Полный список устройств можно найти здесь:
library.vuforia.com/articles/Solution/grou…
Шаг 1. Начните новый проект

Загрузите Unity 3D отсюда, если у вас его еще нет:
Обязательно установите поддержку Vuforia Augmented Reality и Android или IOS, в зависимости от того, какое у вас устройство.
Откройте Unity и начните новый проект Unity, называйте его как хотите.
Сначала давайте настроим приложение, чтобы не забыть. Итак, сохраните сцену и назовите ее «главной».
Перейдите в файл, настройки сборки и переключите платформу сборки на Android или IOS. Перейдите к настройкам XR в настройках плеера и отметьте Vuforia Augmented Reality Supported.
Если вы используете Android, вам не придется ничего делать, но на IOS перейдите к другим настройкам и обязательно укажите что-то для идентификатора вашего пакета. Используйте формат «com. YourCompanyName. YourAppName».
Добавьте что-нибудь для описания использования камеры и измените целевую минимальную версию сборки на минимум 9.0.
Закройте это, а теперь давайте настроим все остальное.
Шаг 2. Давайте настроим Vuforia

Теперь давайте все настроим.
Перейдите к игровому объекту в верхнем меню и нажмите ARCamera. Теперь удалите основную камеру со сцены.
Выберите ARCamera и справа в инспекторе нажмите «Открыть конфигурацию Vuforia». Щелкните коллекцию наборов данных и снимите все флажки, потому что здесь мы не используем целевые изображения.
Нажмите на трекер устройства и нажмите на позу для отслеживания устройства. Измените отслеживание с вращательного на позиционное.
Теперь вернитесь на вкладку игрового объекта и нажмите Vuforia, Ground Plane и Plane finder. Здесь находятся скрипты, которые находят нашу заземляющую плоскость.
Последнее, что нам нужно, это этап наземной плоскости, поэтому снова перейдите к игровому объекту в верхнем меню, нажмите Vuforia, Ground Plane и выберите Ground Plane Stage. Теперь все, что мы являемся дочерними для этого, будет отображаться в AR.
Шаг 3: Добавьте новый сценарий


Поведение по умолчанию этого обнаружения наземной плоскости заключается в размещении нового объекта каждый раз, когда вы нажимаете на экран. Мы хотим просто перемещать объект каждый раз, когда вы нажимаете на экран. Итак, щелкните правой кнопкой мыши в папке с ресурсами и создайте новый сценарий C #. Назовите его «DeployStageOnce» и замените все этим кодом:
используя Систему;
using UnityEngine; используя Vuforia; открытый класс DeployStageOnce: MonoBehaviour {общедоступный GameObject AnchorStage; private PositionalDeviceTracker _deviceTracker; частный GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("должен быть указан AnchorStage"); возвращение; } AnchorStage. SetActive (ложь); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public void OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } приватная пустота OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (результат HitTestResult) {if (result == null || AnchorStage == null) {Debug. LogWarning («Проверка попадания недействительна или AnchorStage не установлен»); возвращение; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), результат); если (привязка! = ноль) {AnchorStage.transform.parent = anchor.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (истина); } если (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = привязка; }}
Чтобы убедиться, что этот сценарий используется, нам нужно вызвать функцию OnInteractiveHitTest (), поэтому вернитесь в Unity и щелкните игровой объект поиска самолетов. Измените режим с автоматического на интерактивный. Перетащите скрипт, который мы только что создали, на игровой объект «Поиск самолетов». Удалите сценарий ContentPositioningBehavior. Вы увидите место для игрового объекта в скрипте DeployStageOnce, перетащите туда искатель плоскости, найдите этот скрипт и выберите функцию OnInteractiveHitTest в верхней части списка. Теперь наша функция будет вызываться всякий раз, когда пользователь нажимает на экран!
Шаг 4: Давайте добавим машину

Загрузите эту бесплатную 3D-модель автомобиля отсюда (убедитесь, что у вас установлена версия.obj):
www.turbosquid.com/3d-models/max-exterior-…
Также скачайте этот звук, потому что мы будем воспроизводить его, когда машина ударится о землю:
freesound.org/people/PaulMorek/sounds/1967…
Разархивируйте оба этих файла и перетащите их в папку с ресурсами.
Нажмите на автомобиль и посмотрите вправо, измените «Использовать встроенные материалы» на «Использование внешних материалов (устаревшие)» в раскрывающемся меню вверху. Теперь мы сможем изменить цвет всех материалов на машине.
Перетащите машину на уровень земли, сделав из нее ребенка. Измените масштаб на 0,035 по осям x, y и z.
Теперь пройдите по детским игровым объектам машин и измените их материалы на любой цвет.
Добавьте компонент твердого тела к корневому игровому объекту автомобиля, а также добавьте коллайдер коробки, масштабируйте его так, чтобы он покрыл всю машину. Также добавьте кубический коллайдер на сцену с нулевой плоскостью и масштабируйте ее так, чтобы она была в несколько раз шире, чем сцена с нулевой плоскостью. Таким образом, мы можем сбросить машину с неба, и она упадет на землю, используя встроенный физический движок Unity.
Шаг 5: Поднимите машину в небо

Добавьте компонент источника звука к корневому игровому объекту автомобиля, перетащите звук аварии автомобиля в место его аудиоклипа.
Теперь нам нужно создать скрипт, который будет поднимать машину в воздух, когда пользователь нажимает на экран, а затем воспроизводить звук удара, когда машина ударяется о землю. Итак, щелкните правой кнопкой мыши папку с ресурсами и создайте новый сценарий C # и назовите его «CarController».
Замените весь код на это:
using System. Collections;
using System. Collections. Generic; using UnityEngine; открытый класс CarController: MonoBehaviour {частный bool soundPlayed = false; // Обновление вызывается один раз за кадр void Update () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition + = new Vector3 (0, 10, 0); transform.eulerAngles + = новый Vector3 (5, 20, 5); soundPlayed = false; } IEnumerator DelayPlaySound () {yield return new WaitForSeconds (.2f); GetComponent (). Play (); }}
Добавьте функцию MoveCar к событию OnInteractiveHitTest, как на картинке выше. Теперь он будет вызываться, когда пользователь нажимает на экран.
Шаг 6: Двери Ламбо

Итак, если вы развернете игровой объект «Автомобиль» и найдете двери, вы заметите, что обе двери представляют собой одну единую сетку. Если мы хотим открыть двери, наш единственный вариант - это двери Lambo, которые открываются вертикально. Чтобы это сработало, нам нужно сначала изменить их точку поворота.
Создайте пустой игровой объект, дочерний по отношению к автомобилю. Перетащите двери внутрь и сделайте их дочерними для этого нового игрового объекта. Переместите родительский игровой объект туда, где должна быть точка поворота, за дверные петли. Теперь верните детские двери на место. Теперь, когда мы поворачиваем родительскую дверь, точка поворота находится в нужном месте.
Мы собираемся создать сценарий, который открывает двери, когда вы приближаетесь к машине, но прежде чем мы это сделаем, нам нужен способ «вызвать» событие. Добавьте коллайдер коробки к родительскому игровому объекту двери и отмасштабируйте его так, чтобы он проходил немного над автомобилем в обоих направлениях. Отметьте isTrigger. Теперь добавьте к основной камере прямоугольный коллайдер и масштабируйте его соответствующим образом. Также проверьте "isTrigger". Добавьте к камере компонент Rigid Body и снимите флажок «useGravity». Выбрав камеру, измените ее тег на «MainCamera» в верхней части инспектора.
Добавьте новый скрипт под названием «LamboDoorBehavior» и добавьте код ниже. Перетащите скрипт на родительскую дверь.
using System. Collections;
using System. Collections. Generic; using UnityEngine; открытый класс LamboDoorBehavior: MonoBehaviour {частный float currAngle = 0; частный плавающий элемент желаемого угла = 0; // Обновление вызывается один раз за кадр void Update () {currAngle = Mathf. LerpAngle (currAngle, желаемыйAngle, Time.deltaTime * 3f); transform.localEulerAngles = новый Vector3 (currAngle, 0, 0); } public void OpenDoors () {desireAngle = 60f; } public void CloseDoors () {желаемый угол = 0; } void OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} void OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Этот скрипт заставит ваши двери медленно открываться, когда вы закроете их в AR, используя функцию Lerp () в единстве, которая интерполирует между двумя точками (или в данном случае двумя углами).
Шаг 7: Воспроизведение видео в AR


Последнее, что нам нужно сделать, это запустить воспроизведение видео в AR.
Щелкните правой кнопкой мыши любой игровой объект, являющийся дочерним по отношению к вашей машине, и создайте трехмерный объект Quad. Это сделает квадроцикл дочерним по отношению к вашей машине. Расположите и измените размер этого квадроцикла так, чтобы он поместился внутри приборной панели вашего автомобиля и выглядел так, как будто должен быть там. Это то, на чем мы будем воспроизводить видео.
Добавьте компонент видеоплеера в свой квадроцикл. Измените источник на URL-адрес и найдите жесткую ссылку на файл. MP4 или перетащите видеофайл в папку с ресурсами, а затем перетащите этот клип в пустой слот. Если вы хотите транслировать видео по URL-адресу, Instragram - отличный источник. Щелкните правой кнопкой мыши любое видео из Instagram в Google Chrome и нажмите «Проверить». Найдите div, содержащий видео, и скопируйте оттуда ссылку (у меня есть этот метод, изображенный выше).
Обязательно отметьте loop, если хотите, чтобы он воспроизводился более одного раза. Добавьте компонент источника звука к этому игровому объекту и измените источник вывода на источник звука на видеопроигрывателе. Перетащите только что созданный источник звука в этот слот.
Наконец-то все готово!
Шаг 8: Установите приложение на свой телефон

Если вы разрабатываете для Android, вы можете просто зайти в файл, нажать «Создать» и запустить, подключив телефон.
Если вы собираетесь использовать iPhone или iPad, обязательно загрузите Xcode из магазина приложений. Кроме того, зарегистрируйте бесплатную учетную запись разработчика Apple на сайте www.apple.developer.com. Зайдите в файл и нажмите build. Откройте файл, созданный в Xcode, и подключите телефон. Выберите свою команду разработчиков и нажмите кнопку воспроизведения.
Возможно, вам придется немного переместить камеру, но подождите секунду и коснитесь экрана, и вы увидите, как ваша машина упала с неба на землю! Теперь вы можете зайти внутрь и посмотреть, как ваше видео воспроизводится на панели управления!
Удачи и дайте мне знать, если у вас возникнут вопросы в комментариях!
Рекомендуемые:
Пусковая установка для самолетов LEGO: 7 шагов

Пусковая установка для самолетов LEGO: Здравствуйте! Это пусковая установка для бумажных самолетиков, на сборку и изучение механизмов которой я потратил довольно много времени. На самом деле в этом нет необходимости, но я просто думаю, что в носке он выглядит так круто. Обратите внимание, что этот проект может быть
Виртуальная реальность на Raspberry Pi с BeYourHero !: 19 шагов (с изображениями)

Виртуальная реальность на Raspberry Pi с BeYourHero !: Добро пожаловать в " Be Your Hero " проект! Надеюсь, вы готовы войти в следующее поколение погружения в виртуальную реальность! Этот проект предоставит вам полный контроль жестов над любым виртуальным героем, который вам нравится, с помощью простого набора недорогих устройств, использующих
Советы, как воплотить идею вашего проекта в реальность: 6 шагов (с изображениями)

Советы по воплощению идеи вашего проекта в реальность: Самая важная часть успешного проекта - это действительно отличная идея, но иногда идея оказывается самой легкой! После этого следует тяжелая работа по превращению случайной вспышки гения в то, что люди "ох" и "ах" ов
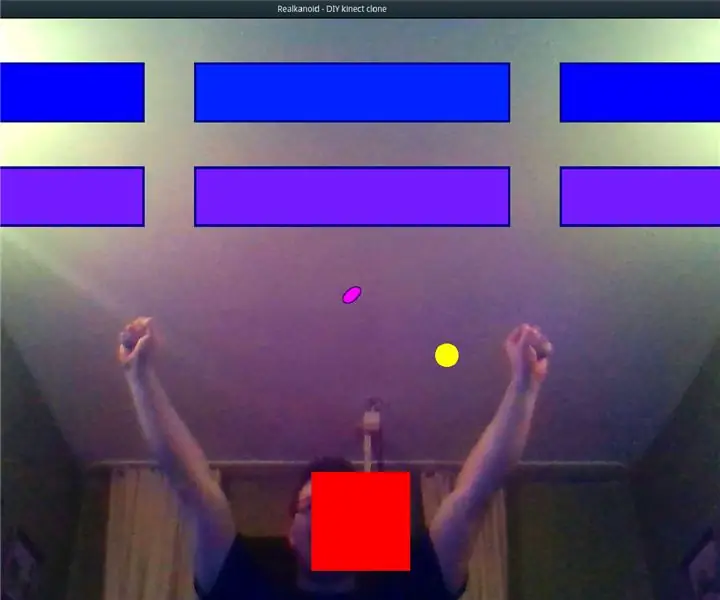
Сделай сам видеоигра, управляемая движением головы (дополненная реальность): 4 шага

Сделай сам видеоигра, управляемая движением головы (дополненная реальность): я хочу показать Вам, насколько легко в наши дни создать собственную игру, которой можно управлять, двигая своим телом. Вам понадобится только ноутбук с веб-камерой и некоторые навыки программирования. Если у вас нет ноутбука и веб-камеры или если вы не умеете программировать, Йо
AltiSafe CTR для радиоуправляемых самолетов: 18 шагов (с изображениями)

AltiSafe CTR для радиоуправляемых самолетов: это руководство покажет вам, как превратить Quanum Lipo Battery Monitor в удаленный сигнал максимальной высоты. (Высота над уровнем моря) Просто прикрепите модифицированный передатчик Quanum к балансировочным проводам липоаккумулятора самолета, и приемник Quanum будет вибрировать
