
Оглавление:
- Шаг 1. Создайте новую игру
- Шаг 2: Измените Fps
- Шаг 3. Создание спрайтов
- Шаг 4: Создание объектов
- Шаг 5: установите переменные
- Шаг 6: начните движение
- Шаг 7: Добавление горизонтальных столкновений
- Шаг 8: вертикальные столкновения
- Шаг 9: добавление силы тяжести
- Шаг 10: прыжки
- Шаг 11: карта
- Шаг 12: что это значит
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


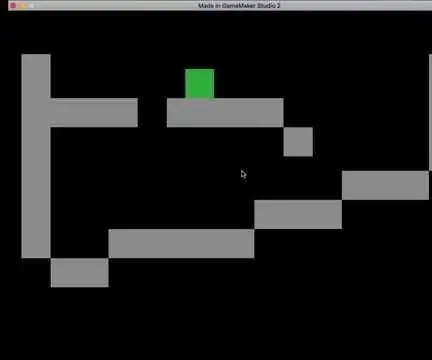
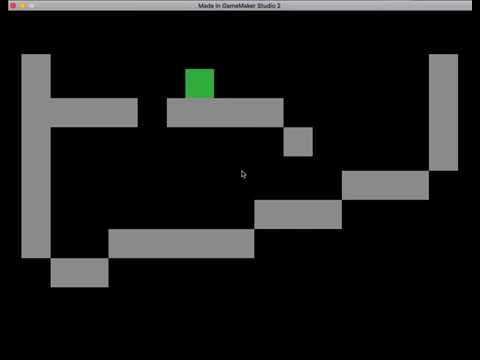
Это простая игра (вы, наверное, знаете, по названию). В нем есть один блок (это вы), а также построенная платформа или другой цветной блок.
Для этой игры вам понадобятся:
Учетная запись yo yo games для доступа к Gamemaker studio 2
Однако вам не понадобятся платные планы для Gamemaker.
Шаг 1. Создайте новую игру



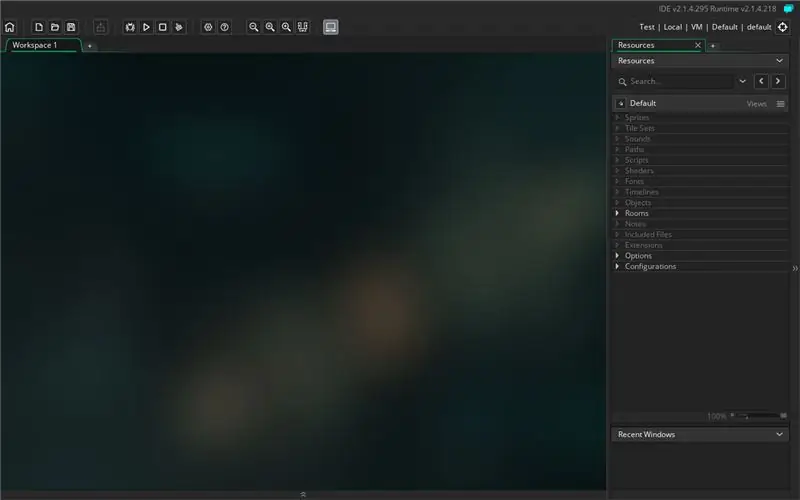
Первый шаг - создать новую игру.
Для этого вам необходимо:
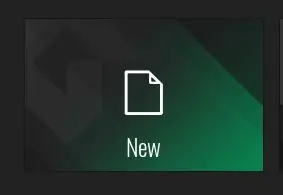
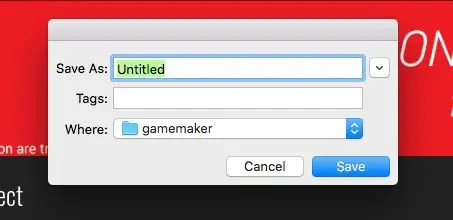
- Нажмите New
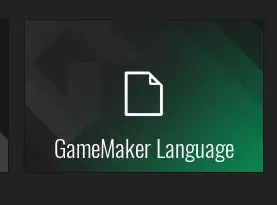
- Нажмите GameMaker Language
- Введите, как вы хотите, чтобы ваша игра называлась
Шаг 2: Измените Fps


Обычно первым шагом к созданию игры является изменение fps (кадров в секунду) до желаемого значения. У нас будет 60.
Для этого вам необходимо:
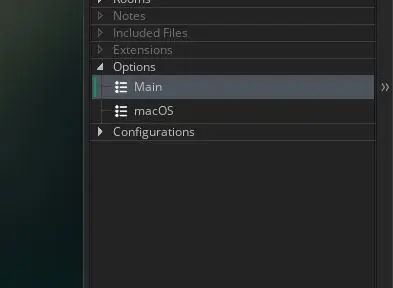
- Откройте Параметры нажмите на правой боковой панели
- Щелкните Main
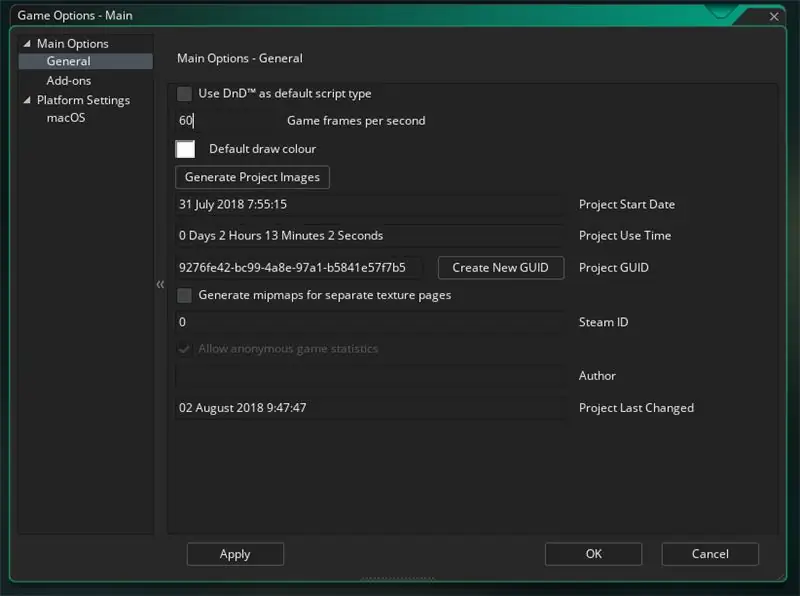
- Найдите игровые кадры в секунду и измените его на 60
Шаг 3. Создание спрайтов




Теперь, когда у нас есть все варианты, мы можем запустить игровые спрайты и объекты.
Для этого:
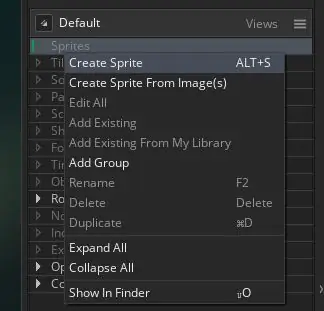
- Щелкните правой кнопкой мыши панель «Спрайты» на правой боковой панели.
- Затем нажмите «Создать спрайт».
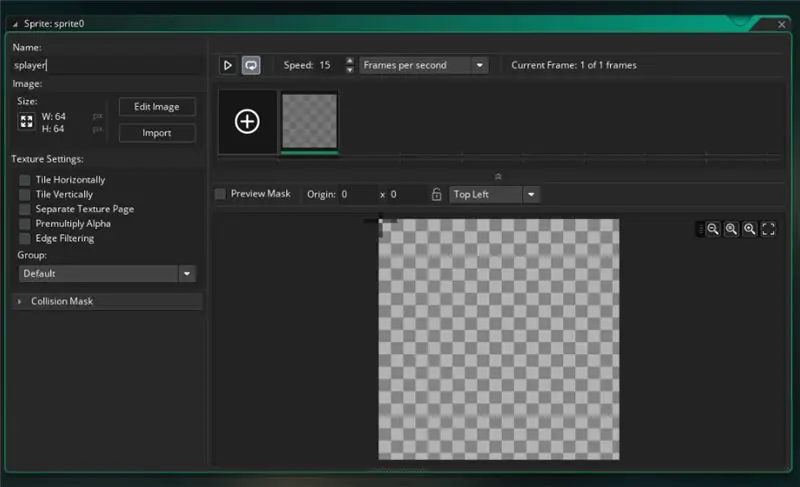
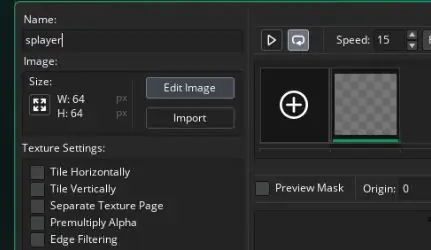
- Переименуйте свой спрайт в Splayer (буква s спереди говорит вам, что это спрайт)
- Нажмите "Изменить изображение".
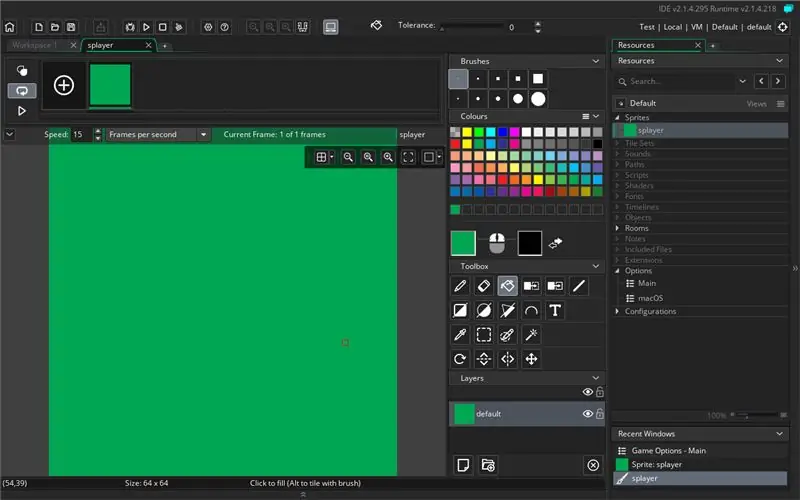
- Нарисуйте своего игрока. В этом примере я использую зеленую рамку, которую вы тоже можете использовать.
- Повторите еще раз для стены. Но на этот раз назовите его Swall и раскрасьте серую коробку
Шаг 4: Создание объектов



Теперь, когда у нас есть спрайты, мы можем создавать для них объекты.
Для этого:
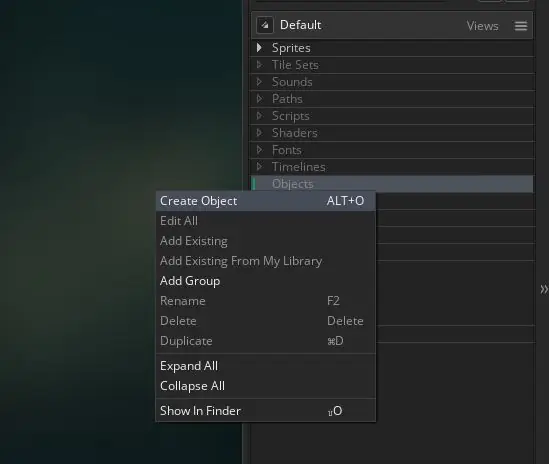
- Щелкните правой кнопкой мыши часть «Объекты» на правой боковой панели и выберите «Создать объект».
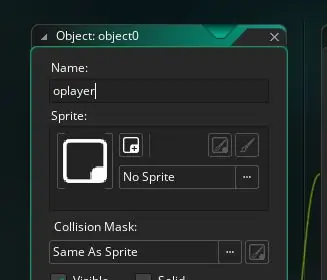
- Переименуйте объект в Oplayer
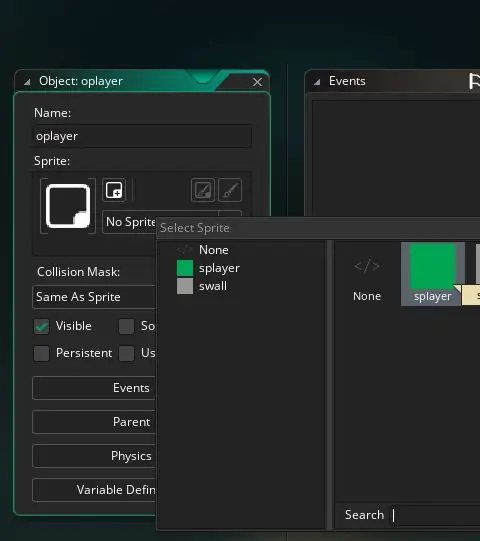
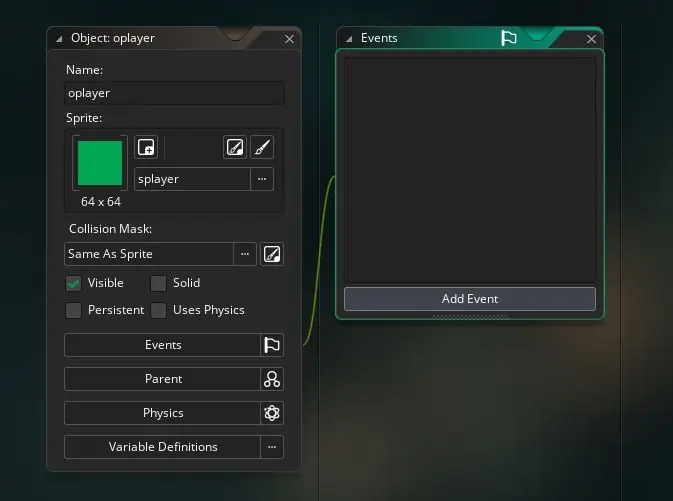
- Щелкните No Sprite и выберите Splayer.
- Повторите для Swall, но назовите его Owall и назначьте Swall.
Шаг 5: установите переменные



Теперь, когда все наши объекты готовы, мы можем начать кодирование. Первый шаг, который мы собираемся сделать, это установить наши переменные
Для этого:
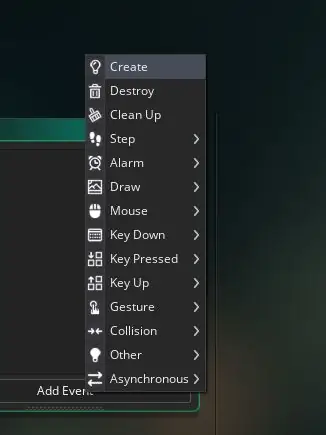
- Выберите события в меню Oplayer
- Нажмите "Создать"
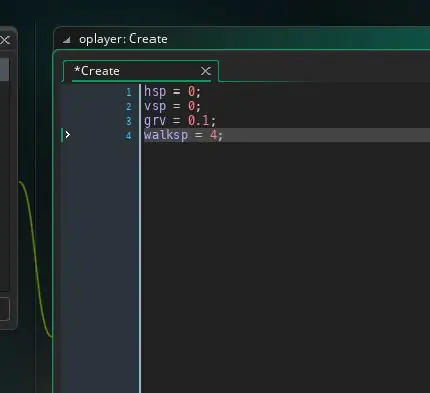
- Введите 4 переменные, показанные на последнем рисунке этого шага, вместе с точкой с запятой в конце каждой строки.
- Измените 0,1 на 2 (извините за просчет на картинке)
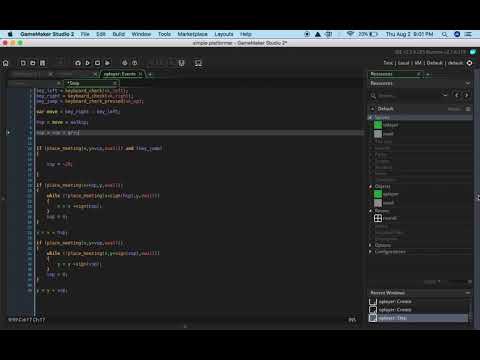
Шаг 6: начните движение



Чтобы начать переезд, вам необходимо:
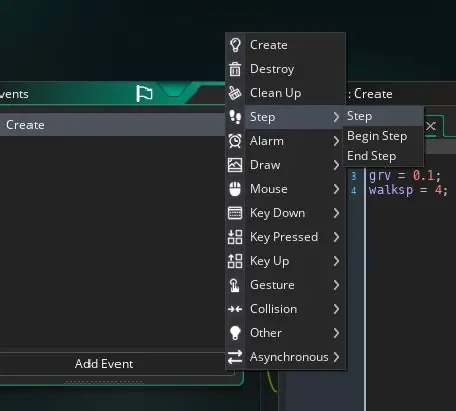
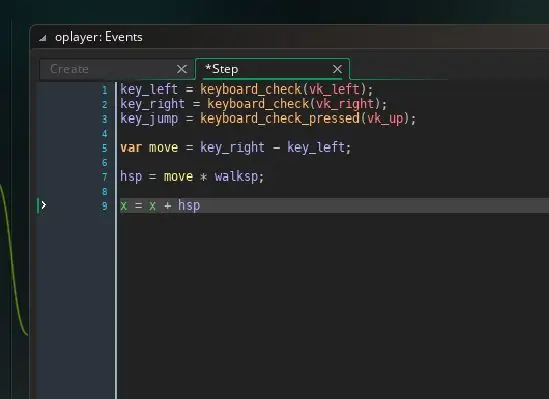
- Создать событие шага
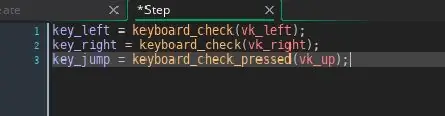
- Проверьте, когда клавиши нажаты (см. Код на втором рисунке этого шага)
- Перемещение при нажатии клавиш (см. Код на третьем рисунке этого шага)
Смотрите весь код для этого шага на третьем изображении
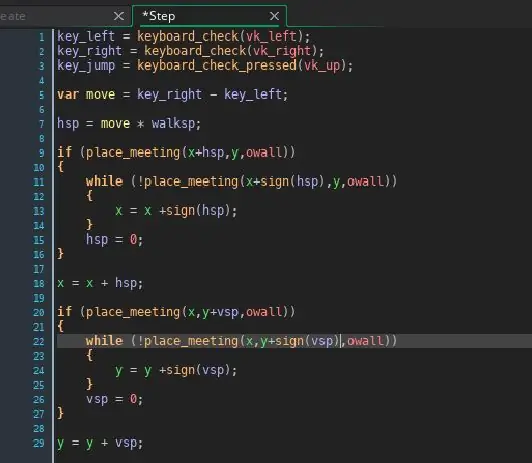
Шаг 7: Добавление горизонтальных столкновений



Теперь, когда у нас есть горизонтальное движение, нам нужны горизонтальные столкновения.
Для этого:
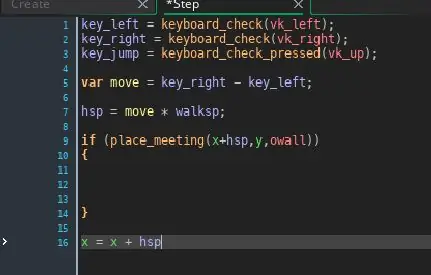
- Прямо перед x = x + hsp добавьте новый код, показанный на рисунке 1.
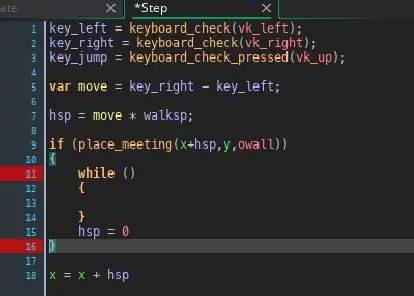
- Теперь добавьте код, показанный на рисунке 2 (не волнуйтесь, в конце я расскажу, что все означает)
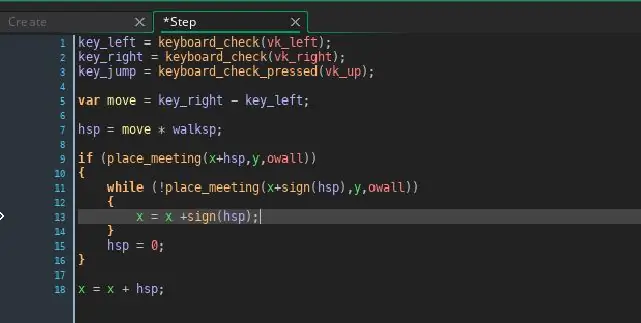
- Теперь добавьте код, показанный на рисунке 3.
Шаг 8: вертикальные столкновения

Этот код почти такой же, как и код на предыдущем шаге, поэтому просто скопируйте его с картинки вверху
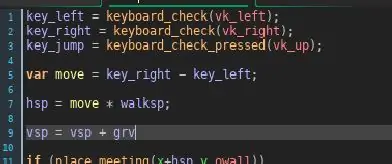
Шаг 9: добавление силы тяжести

Прямо под hsp = движение * прогулки
Введите vsp = vsp * grv
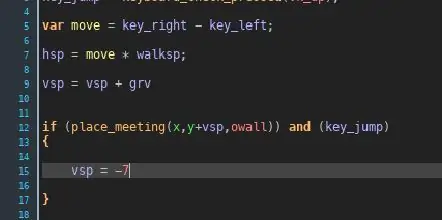
Шаг 10: прыжки

В последнем разделе кода мы будем прыгать (ха-ха)
Просто скопируйте где и какой код, чтобы закончить код
P. S.
Измените -7 на -20 (извините за просчет на картинке)
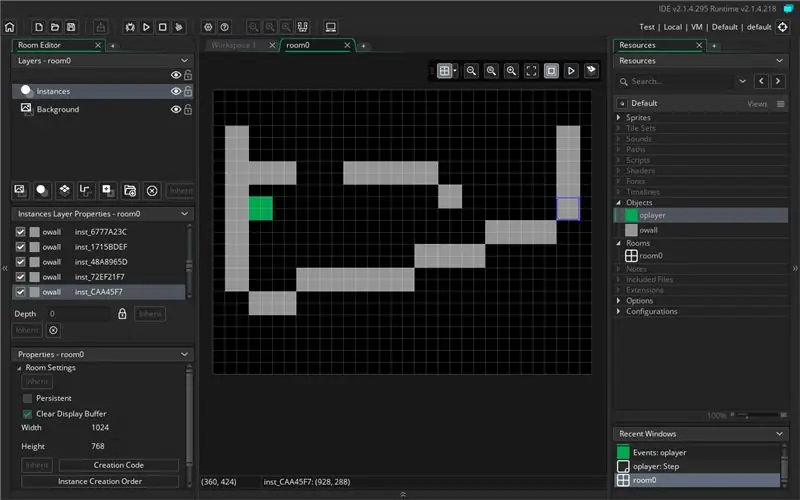
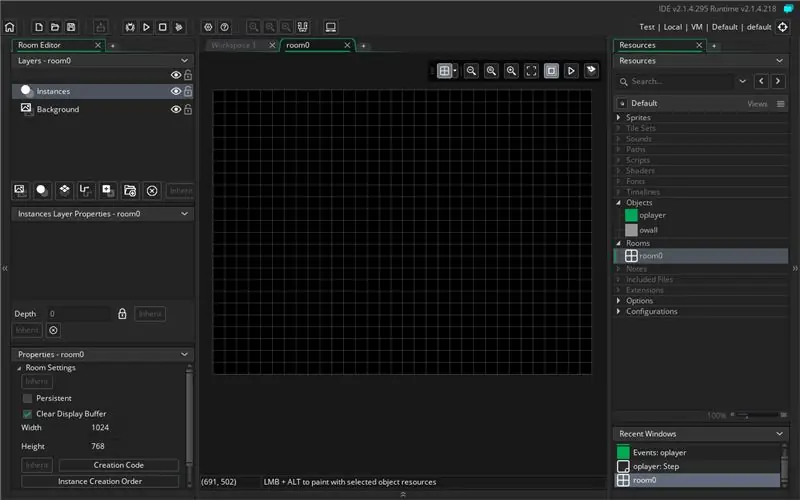
Шаг 11: карта




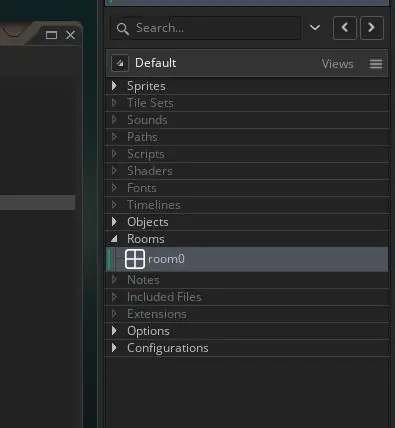
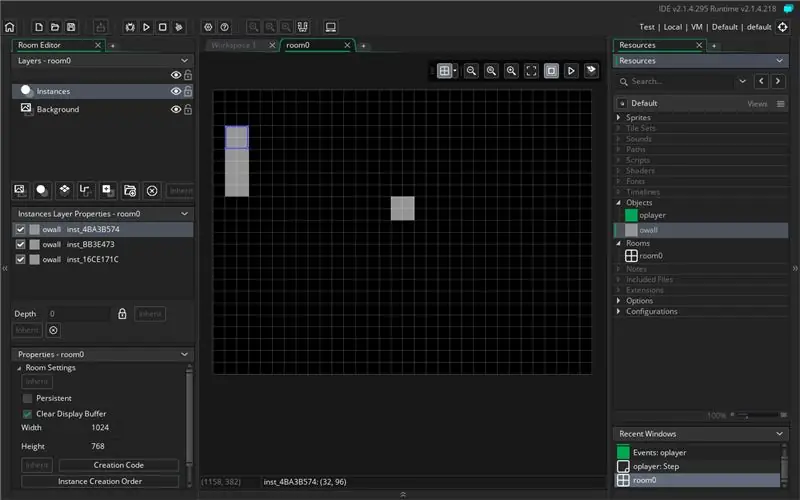
Для финальной части вашей игры вам нужно сделать карту
Откройте папку комнат и выберите room1.
Затем перетащите все стены, которые хотите (не забудьте добавить игрока)
Шаг 12: что это значит

P. S.
Я забыл упомянуть в видео, что событие create происходит только при создании объекта
Рекомендуемые:
Seguidor De Luz Simple: 5 шагов

Сегидор Де Луз Просто: ¡Hola chic @ s! En esta oportunidad vamos a armar un seguidor de luz simple con una Arduino con un par de fotorresistencias y motores, te recomendamos usarlo en lugares de poca iluminación e interiores ¿Te imaginas sales al aire free a probarlo y el
Simple Chaser с использованием Arduino: 5 шагов

Simple Chaser с использованием Arduino: в этом уроке я показываю, как создать простой охотник с использованием arduino. Он имеет 7 различных анимаций
Aruduino LED Game Fast Clicking Two Player Game: 8 шагов

Aruduino LED Game Игра для двух игроков с быстрым щелчком: этот проект вдохновлен @HassonAlkeim. Если вы хотите глубже изучить, вот ссылка, которую вы можете проверить https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Эта игра является улучшенной версией Alkeim's. Это
Резистор с датчиком силы (FSR) Arduino Simple Tutorial: 8 шагов

Резистор с датчиком силы (FSR) Простое руководство Arduino: в этом руководстве мы узнаем, как определить силу, приложенную к резистору с датчиком силы (FSR), и отобразить его на OLED-дисплее + мы установим пределы с помощью зеленого и красного светодиода .Смотрите демонстрационное видео
Simple SSTC OverclassPerformance: 5 шагов

Простая SSTC OverclassPerformance: Итак, вы хотите сырой SSTC, не платя много и не имея проблем с цепями? Тогда это ваше руководство, оно основано на простой схеме sstc, созданной Keystone Science и выведенной на новый уровень путем проб и ошибок. Вам понадобится: 100 метров 0,2 мм магнита
