
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Для этой системы значков вам понадобится несколько электронных компонентов.
- Малина Pi 3B
- Ардуино Уно
- Зуммер
- Красный светодиод и зеленый светодиод
- PIR
- ЖК дисплей
- RFID сканер
- Часы реального времени
- 4x 7-сегментный дисплей
- много перемычек
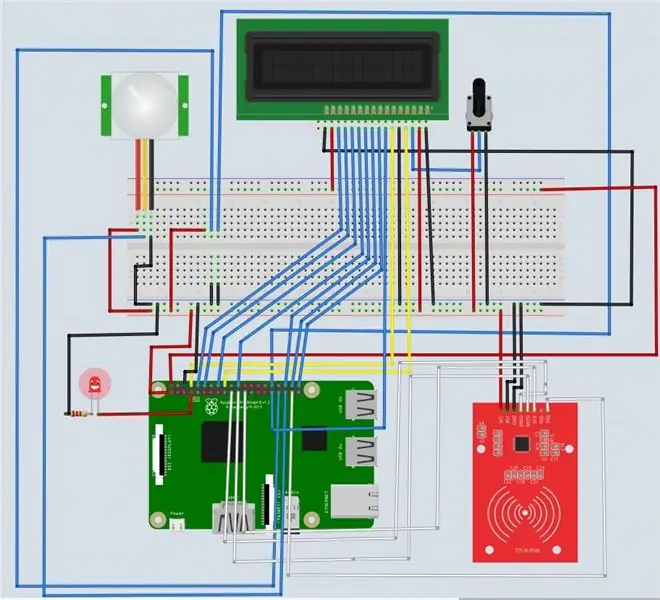
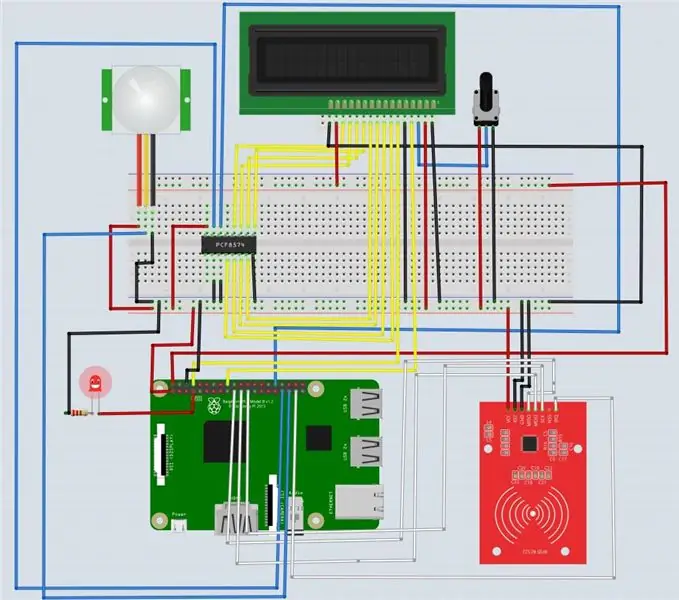
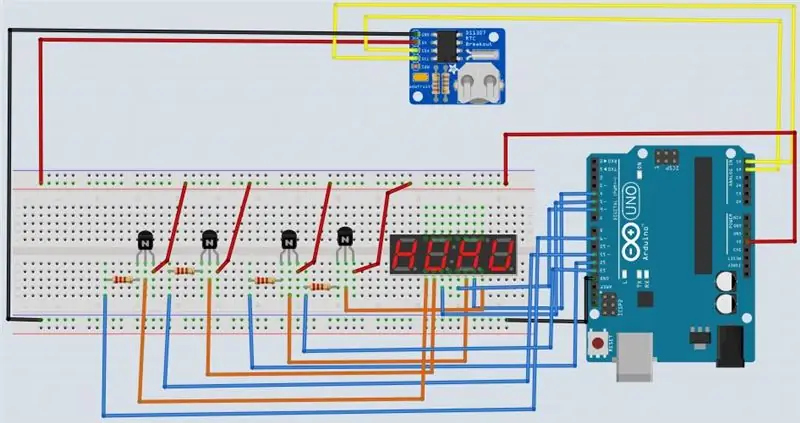
Шаг 1: Схема фрицинга



Вот как я подключил свои компоненты к Raspberry Pi 3B и Arduino Uno.
Для подключения ЖК-экрана вы можете использовать I2C. Если у вас осталось достаточно контактов GPIO на малине, нет необходимости использовать I2C.
Здесь вы можете увидеть соединение с I2C и без него.
Шаг 2: База данных


Сначала я создал базу данных на своем компьютере с помощью MySQL Workbench.
- Первое, что нужно сделать при создании базы данных, - это разработать свои идеи.
- После этого вы делаете нормализованный скетч.
- Когда вы закончите набросок, самое время проработать эскизы в Workbench.
Для этого проекта вам понадобятся 3 таблицы:
- Один для персонала
- Тот, где вы храните данные из RFID
- Один для почтовых индексов и мест
Как только ваша база данных будет запущена, вы можете поместить ее на свой Raspberry Pi. В видео я дам краткое руководство, как разместить базу данных MySQL Workbench на Raspberry Pi.
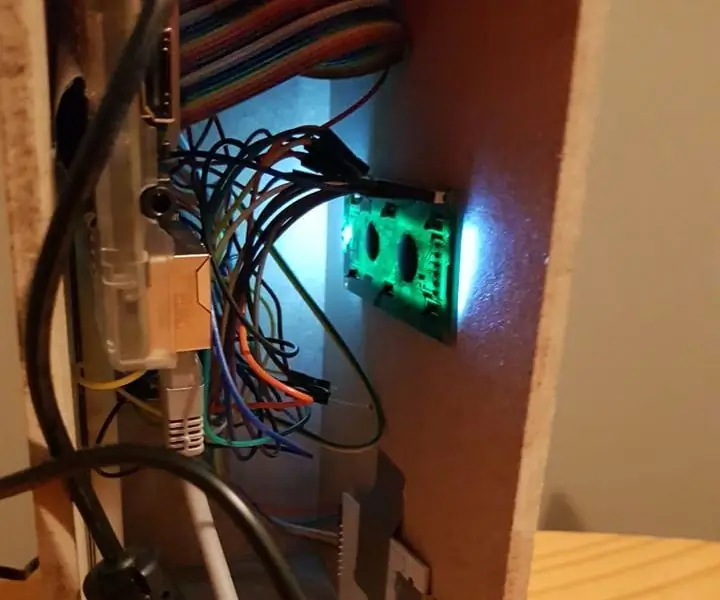
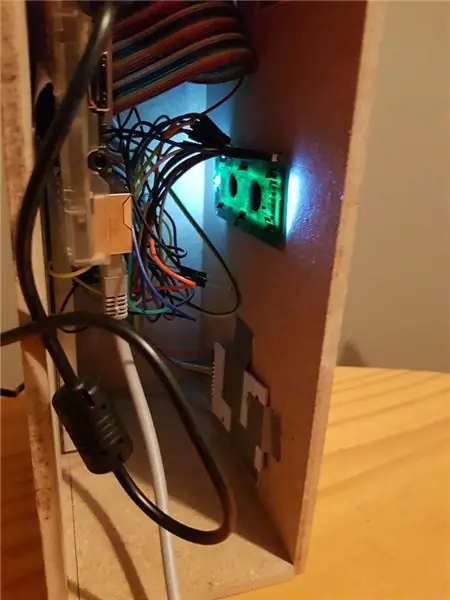
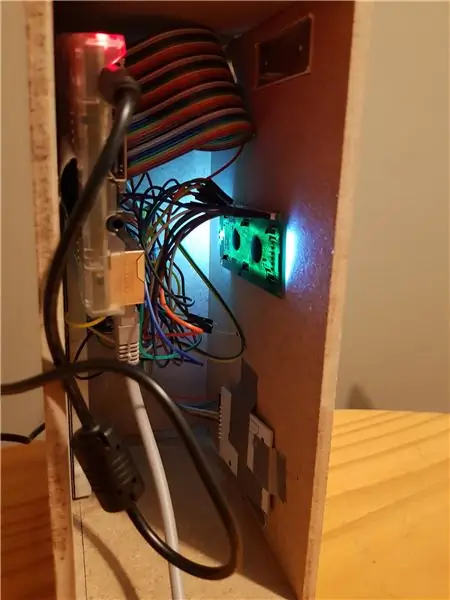
Шаг 3. Размышляйте о материалах


- Как вы хотите, чтобы ваша система значков выглядела?
- Какой материал вы хотели бы использовать?
- Нужно ли ему стоять, вешать, лежать…?
Это все, о чем вам нужно подумать при изготовлении оболочки. Как вы можете видеть на фотографиях, я сделал свою из дерева. Я нарисовал все, что придумал, на бумаге, пошел в местный магазин DIY и купил немного дерева и клея. Я проделал в дереве отверстия, чтобы вставить свои компоненты.
Шаг 4: Back и Frontend
Внешний интерфейс
Я создал пользовательский сайт, где пользователи могут помещать данные в базу данных или где они могут удалить их, если это необходимо. Для самого сайта я использовал HTML и CSS, а для анимации и связи с базой данных я использовал JavaScript.
Бэкэнд
Бэкэнд предназначен для связи между базой данных и внешним интерфейсом. Его код вы поместите на свой Raspberry Pi. Сделано на Python. Это мой код Python.
Шаг 5: конечный результат
Это конечный результат! надеюсь, вам понравилось.
Рекомендуемые:
Система сортировки цветов: система на основе Arduino с двумя ремнями: 8 шагов

Система сортировки по цвету: система на основе Arduino с двумя ремнями: транспортировка и / или упаковка продуктов и предметов в промышленной сфере осуществляется с использованием линий, изготовленных с использованием конвейерных лент. Эти ремни помогают перемещать предмет из одной точки в другую с определенной скоростью. Некоторые задачи обработки или идентификации могут быть
Как упорядочить свой компьютер с помощью значков DIY (Mac): 8 шагов

Как организовать свой компьютер с помощью значков «Сделай сам» (Mac): Я виноват, что никогда не упорядочивал свой компьютер. Когда-либо. Загроможденный рабочий стол, папка для загрузки, документы и т. Д. Удивительно, я ничего не потерял … пока что. Но организовывать это скучно. Кропотливый. Как сделать так, чтобы это доставляло удовольствие? Сделайте так, чтобы это выглядело красиво. Действительно мило
Добавление значков и другого EPG в Tvheadend: 11 шагов

Добавление значков и различных EPG в Tvheadend: для телевещания в моей системе для обрезки шнура используются четыре ТВ-приемника USB, подключенных к ПК, на котором запущены ubuntu и tvheadend. Каждый телевизор подключен к Raspberry Pi под управлением Kodi на OSMC. Tvheadend предоставляет множество функций, включая личную видеозапись (PVR
Создание файлов значков Windows с помощью Photoshop: 5 шагов

Создание файлов значков Windows с помощью Photoshop: вот как создать файлы значков Windows с помощью Photoshop. Это простой процесс, похожий на создание изображения, но вам нужен подключаемый модуль. Прилагается подключаемый модуль. Как создать курсор: узнать сделать собственный курсор
Сделайте: Заявка на участие в конкурсе значков Нью-Йорка со старого принтера GameBoy: 14 шагов (с изображениями)

Make: NYC Badge Contest Заявка от старого принтера GameBoy: Привет всем, вот мой второй шанс на Instructable … будьте добры … Итак, местное собрание Make: NYC провело конкурс значков для своей второй встречи … (ссылка здесь) , суть конкурса состоит в том, чтобы сделать носимый бейджик / значок из каких-то материалов
