
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Здравствуйте, меня зовут Бен Ванпуке, я изучаю новые медиа и коммуникационные технологии в Howest в Кортрейке, Бельгия. В качестве школьного задания нам нужно было сделать IoT-устройство. Снимая жилье через Airbnb, мне пришла в голову идея открыть квартиру, дом, комнату… виртуальным ключом (QR-кодом) вместо настоящего ключа. Я дал своему устройству имя LockChanger. Ниже вы можете прочитать все шаги, необходимые для создания этого инструмента. Если вы хотите узнать больше обо мне и других моих проектах, посмотрите мое портфолио.
Шаг 1: функциональный анализ
Идея стала реальностью. Пришло время выяснить, понравится ли людям эта идея. Поэтому я провел несколько пользовательских интервью с людьми, которые являются владельцами жилья, которое они сдают на Airbnb. Им очень понравилась идея, и они хотели, чтобы я реализовал ее как можно скорее. Итак, я начал остальную часть процесса. Я провел анализ совпадений и записал несколько персонажей. После этого я написал несколько пользовательских историй и карточных историй. Затем я сделал каркасы низкого качества и провел на них пользовательские тесты. На основании полученных отзывов я поменял рамы.
Шаг 2: Сбор материалов



Прежде чем я начал разрабатывать веб-сайт и создавать свой инструмент, мне нужно было убедиться, что у меня есть все необходимые детали для моего устройства. Я начал искать в своем ящике с инструментами и записал, что мне нужно было заказать. Здесь вы можете найти полный перечень материалов. Это основные части:
1. Зуммер
2. ЖК-дисплей
3. Двухцветный светодиод
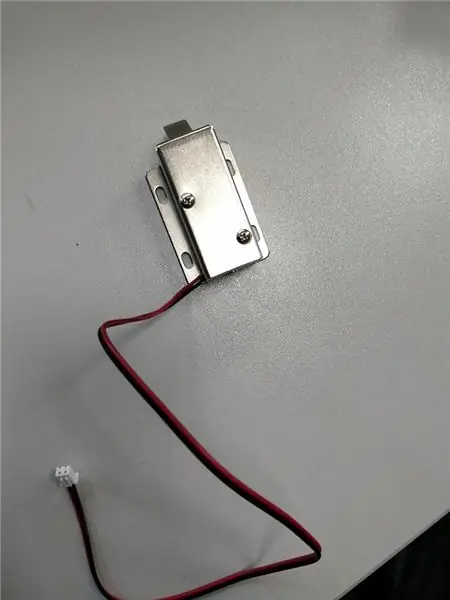
4. Блокировка
5. Малиновый пи
6. Камера
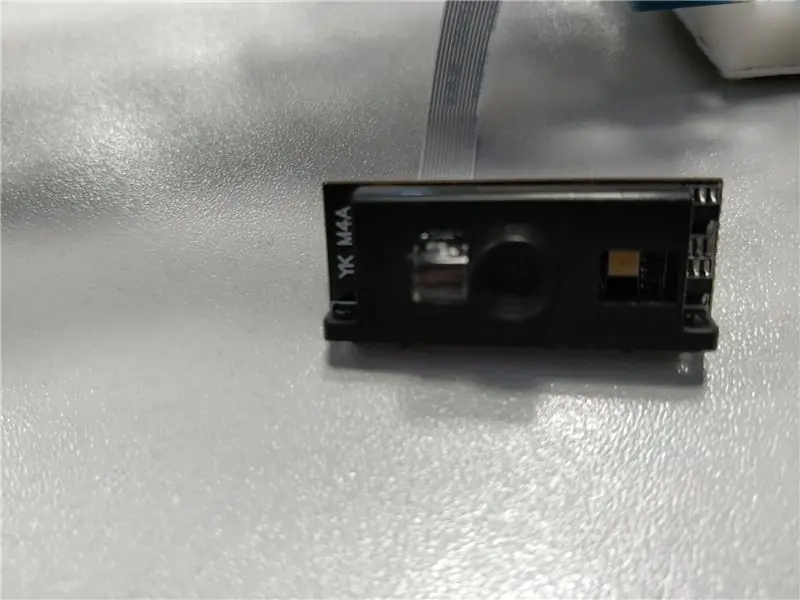
7. Сканер
8. Дерево
Шаг 3: База данных

После покупки материалов и проведения некоторых исследований пришло время воплотить все в реальность.
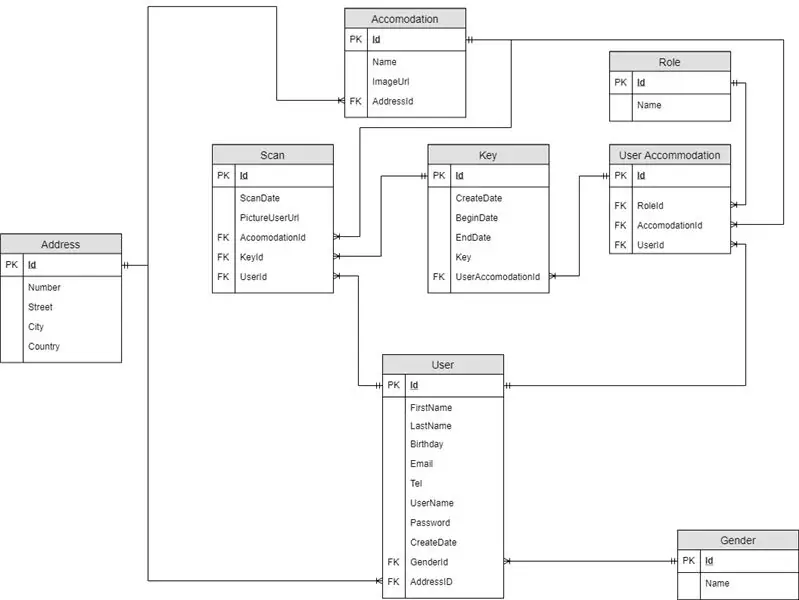
Я начал создавать диаграмму отношений сущностей, сделал из нее базу данных и ввел некоторые данные. Вскоре стало ясно, что были некоторые ошибки, поэтому я делал это снова и снова, пока не решил, что это достаточно хорошо. Он очень динамичный, поэтому вы можете добавлять, обновлять или удалять некоторые поля.
Для простоты и лучших результатов я связал таблицы сканирования также с пользователями и помещениями.
Я сделал некоторые хранимые функции и хранимые процедуры, чтобы упростить работу с веб-сайтом.
Для создания этой диаграммы отношений сущностей я использовал draw.io.
В приложении к этому шагу вы можете найти мой дамп Mysql. Так что вы можете легко импортировать его.
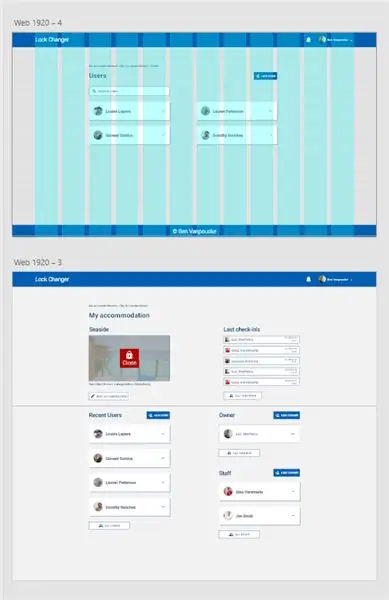
Шаг 4. Создайте адаптивный веб-сайт


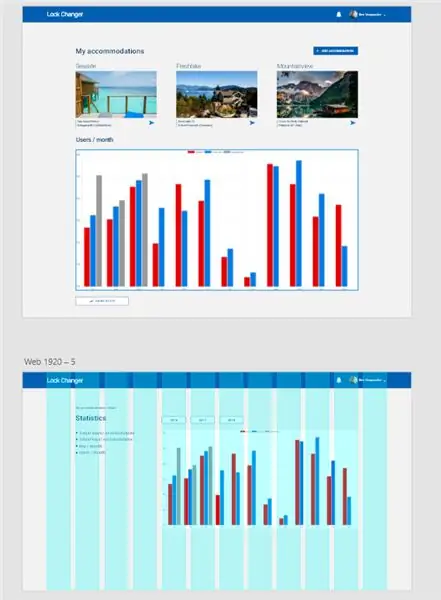
Я думал, как должен выглядеть мой адаптивный веб-сайт. Прежде чем я смог это сделать, мне пришлось вернуться к выполненному мной функциональному анализу и поискать вдохновение и интересные шаблоны.
Сначала я сделал свой дизайн в Adobe XD. На изображениях вверху видно, что я использовал макет и базовую сетку, чтобы правильно расположить контент.
Я использовал шрифт Robotto. Я использовал изображения под лицензией cco с сайта pexels.com.
Дизайн был одобрен моими учителями, так что я мог начать программировать. Я написал сайт на HTML - CSS - Python (Jinja2 и Flask).
В приложении к этому шагу вы можете найти мой дизайн в web.xd.
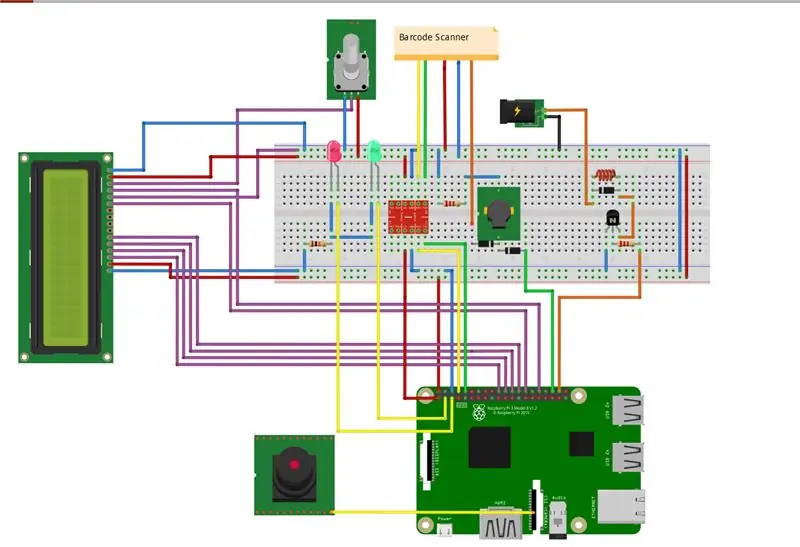
Шаг 5: Схема фрицинга

Через несколько недель мои компоненты были доставлены, и я смог приступить к сборке своего устройства. Первым делом я сделал схему, чтобы убедиться, что все правильно подключу.
Я использовал 6-контактный GPIO для подключения к дисплею. Камеру можно подключить прямо к Raspberry Pi. Я решил подключить сканер штрих-кода к преобразователю уровня, чтобы преобразовать 5 В в 3,3 В, чтобы я мог настроить сохраненную последовательную связь с пи. Двухцветный светодиод использует 2 контакта gpio.
Транзистору также нужен один вывод gpio. Затем я подключил 12 В к замку и через транзистор к общей земле. Убедитесь, что вы используете диод для защиты ваших компонентов.
Зуммер связан со сканером штрих-кода. Другой вывод GPIO также подключен к зуммеру, поэтому я могу создать звук с помощью кода. Часы хорошие: для этого используются 2 диода.
Для создания этой схемы я использовал фритзинг. Вы можете схему, приложенную к этому шагу.
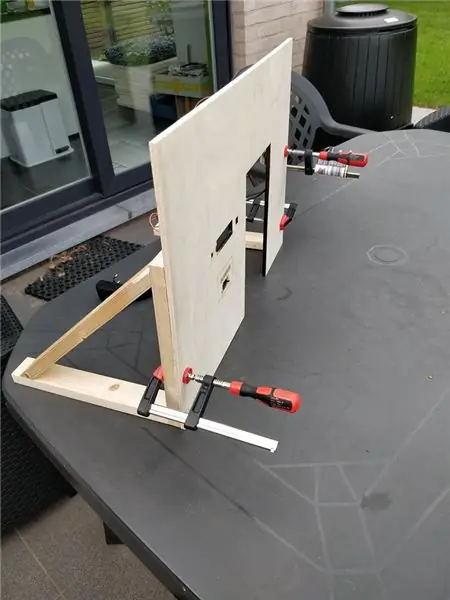
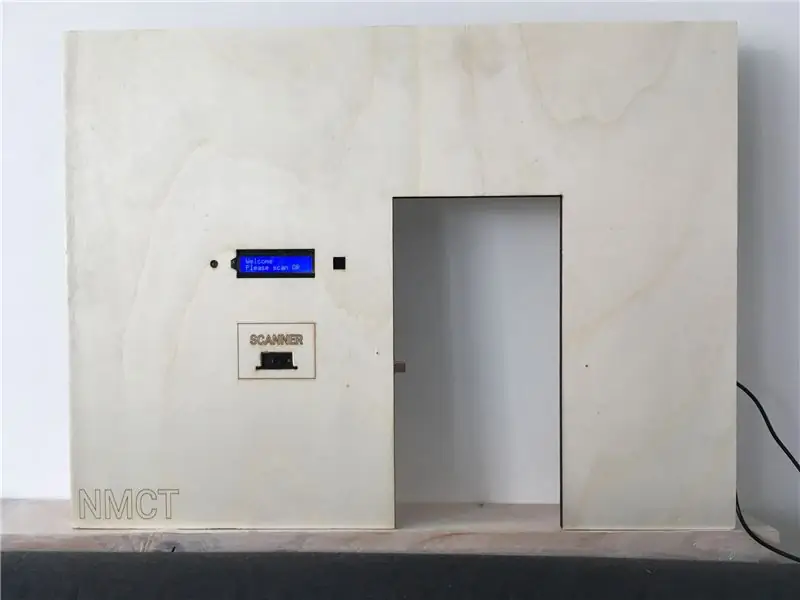
Шаг 6: Лазерная резка и соединение



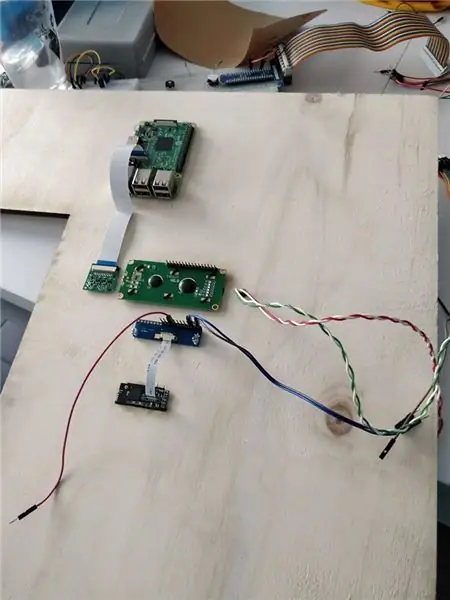
Вместе с другом я вырезал лес лазером. Я выбираю мультиплексную древесину толщиной 8 мм. Как только это было сделано, я вставил свои компоненты в раму. Я установил компоненты без заглушки с помощью нескольких винтов в заднюю часть пластины.
Затем я установил сканер штрих-кода с преобразователем уровня (от 5 до 3,3 В) для подключения к Raspberry Pi через порт TX и RX (последовательная связь).
Я подключил дисплей к Raspberry Pi и использовал потенциометр для измерения интенсивности.
По крайней мере, я установил свой замок с адаптером на 12 В. При этом убедитесь, что вы используете транзистор и диод.
В приложении к этому шагу вы можете найти мою схему лазерной резки в Adobe Illustrator.
Шаг 7: написание кода

Теперь пора убедиться, что все компоненты работают. Итак, я написал код на Python и развернул его на Raspberry Pi. Вы можете найти мой код на Github, когда мои учителя сделают это общедоступным.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Для программирования кода мне нужно было использовать Pycharm. Код написан на html, CSS и python (Flask и Jinja)
Шаг 8: Добавление двери и опоры




Я хотел, чтобы панель стояла отдельно, поэтому добавил для этого поддержку. Я использовал для этого столярный клей. После этого подключил дверь.
Рекомендуемые:
Устройство смены вкладок с ножным пуском: 4 шага

Устройство смены вкладок с ножным запуском: когда ученикам дают ноутбук в классе, у них всегда возникает соблазн отвлечься, например, посмотреть YouTube или поиграть в игры. Поскольку учителя не идиоты, они часто неожиданно проверяют ученика, пытаясь уличить его в виновности. Мой младший брат, стихия
Ночник с возможностью смены цвета: 5 шагов

Ночник с изменяемым цветом: Привет, ребята! Хочу поделиться своим проектом, над которым я работаю некоторое время. Этот проект был вдохновлен https: //www.instructables.com/id/Interactive-Touch … Первоначально проект работает, измеряя разницу во времени между точкой A и точкой
OpenLH: открытая система обработки жидкостей для творческих экспериментов с биологией: 9 шагов (с изображениями)

OpenLH: открытая система обработки жидкостей для творческих экспериментов с биологией: мы с гордостью представляем эту работу на Международной конференции по материальному, встроенному и встроенному взаимодействию (TEI 2019). Темпе, Аризона, США | 17-20 марта. Все файлы сборки и руководства доступны здесь. Последняя версия кода доступна на
Ультразвуковой дождемер: открытая метеостанция Raspebbery Pi: Часть 1: 6 шагов

Ультразвуковой дождемер: Открытая метеостанция Raspebbery Pi: Часть 1: Коммерчески доступные IoT (Интернет вещей) Метеостанции дороги и доступны не везде (например, в Южной Африке). Нас поражают экстремальные погодные условия. ЮАР переживает самую сильную засуху за последние десятилетия, земля нагревается, и ферма
Открытая рождественская елка: 5 шагов

Открытое рождественское дерево: Рождество повсюду вокруг нас, в основном круглый год.:) Но если вы хотите быть готовыми к наступлению важного дня, вы можете следовать этим инструкциям и удивить своих близких красивой маленькой электрической штуковиной. Open Xmas Tree - это небольшой проект, который
