
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве объясняется, как связать вашу учетную запись Twitter с вашим проектом Eclipse и как импортировать программный интерфейс приложения Twitter4J (API), чтобы использовать его функции для автоматизации чтения и записи в Twitter.
Это руководство не демонстрирует, как использовать API Twitter4J, и не предоставляет пример кода.
Необходимые материалы:
- Аккаунт в Твиттере
- Компьютер
- доступ в Интернет
- Установлена последняя версия Eclipse.
- Создан проект Eclipse
- Последняя стабильная версия Twitter4J. Скачать здесь:
Время:
~ 1 час (зависит от уровня подготовки)
Шаг 1. Подключение вашей учетной записи Twitter к учетной записи приложения Twitter

Подробности: для того, чтобы отправлять сообщения в свою учетную запись, вам необходимо подключить ее к учетной записи приложения Twitter, которую вы создадите.
- Введите и перейдите на apps.twitter.com в своем браузере.
-
Войдите в систему, используя свои учетные данные Twitter. Это свяжет вашу существующую учетную запись Twitter с учетной записью приложения Twitter.
- Нажмите кнопку «Создать новое приложение» на странице, отображаемой при входе в систему.
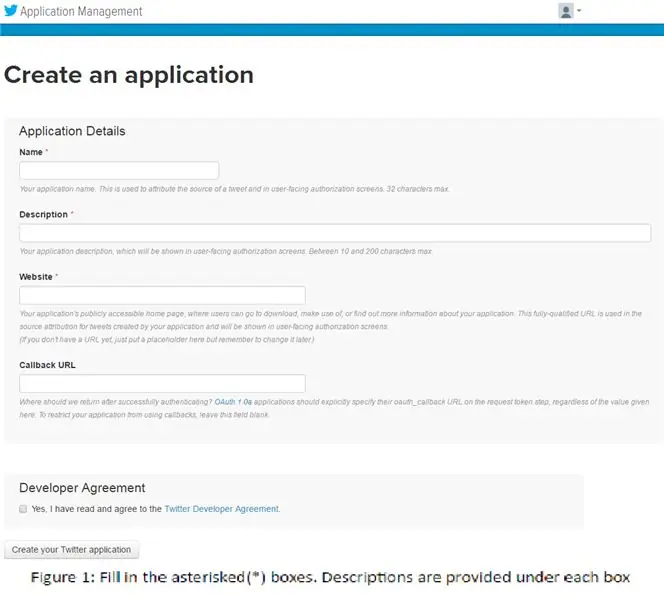
- Заполните разделы «Имя», «Описание» и «Веб-сайт» (https://examplesite.com) тем, что хотите. «URL-адрес обратного вызова» можно оставить пустым. См. Рисунок 1
- Прочтите и примите соглашение разработчика и нажмите кнопку «Создать приложение Twitter», когда все области будут заполнены в достаточной степени. Вы будете перенаправлены на страницу «Управление приложениями».
Шаг 2. Настройка страницы приложения Twitter




Подробности: эти шаги подготавливают ваше приложение к чтению и записи из вашего проекта.
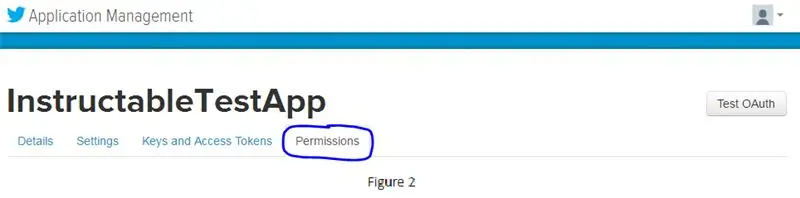
- На странице «Управление приложениями» перейдите на вкладку «Разрешения». См. Рисунок 2.
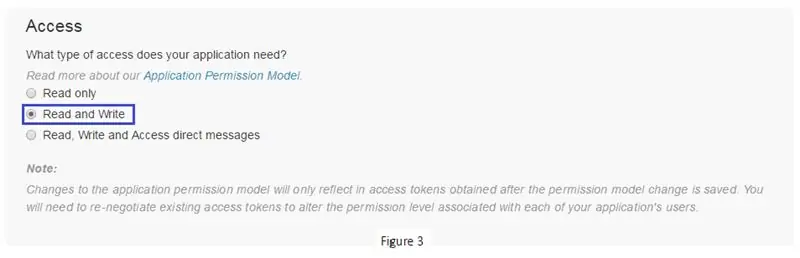
- Измените тип доступа на «Чтение и запись». Это позволит вам читать и писать на временной шкале и обратно. См. Рисунок 3
а. «Только для чтения» позволит вам только читать вашу временную шкалу (вы не будете нажимать на нее)
б. «Чтение и запись» позволит вам читать и писать свою временную шкалу.
c. «Чтение, запись и доступ к прямым сообщениям» позволит вам читать и писать вашу хронику и ваши прямые сообщения (вы не будете нажимать на эту кнопку).
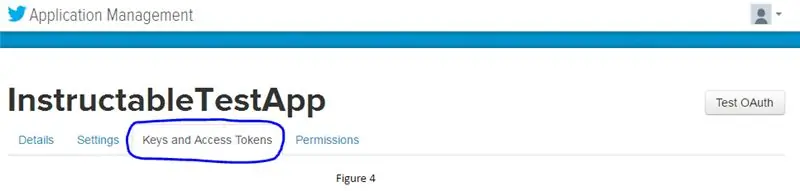
- Затем щелкните вкладку «Ключи и токены доступа». См. Рисунок 4.
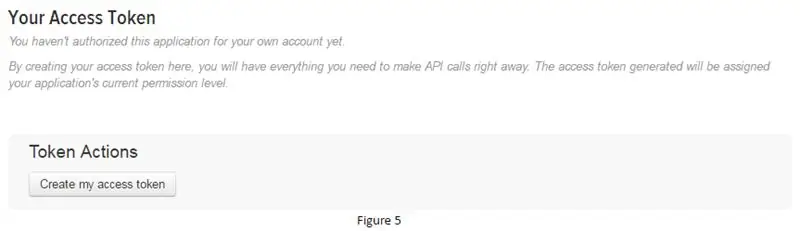
- Затем нажмите кнопку «Создать мой токен доступа». Это создаст ваш токен доступа и секрет токена доступа, который вам понадобится позже. См. Рисунок 5.
Шаг 3: Создание файла свойств



Подробности: этот файл будет содержать все ваши секреты, которые идентифицируют вас как самого себя.
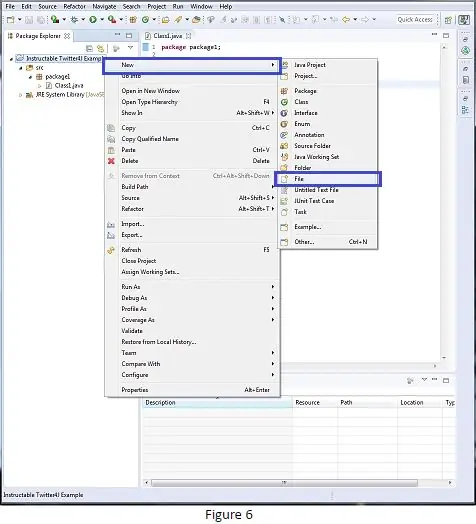
- Щелкните правой кнопкой мыши свой проект и создайте новый файл. См. Рисунок 6.
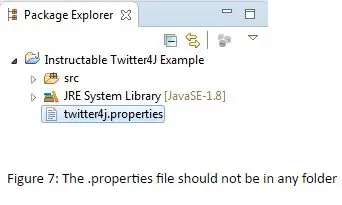
- Назовите этот файл файлом «twitter4j.properties». Этот файл должен находиться на верхнем уровне вашего проекта, а не внутри каких-либо созданных вами папок. Если файл не отображается в проводнике пакетов, щелкните проект правой кнопкой мыши и нажмите кнопку обновления. См. Рисунок 7.
- Внутри файла скопируйте и вставьте следующие строки (после копирования в файл строки должны быть разделены через один интервал. При необходимости исправьте):
отладка = истина
oauth.consumerKey = *****
oauth.consumerSecret = ****
oauth.accessToken = *****
oauth.accessTokenSecret = *****
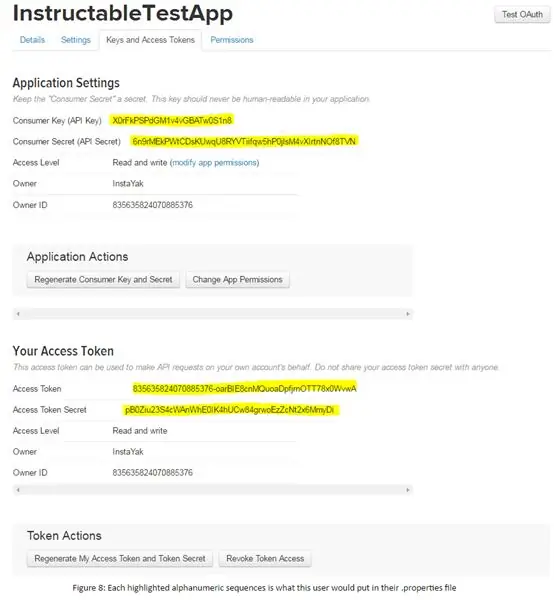
Теперь замените «****» своим собственным ключом / секретом / токеном / tokenSecret, найденным на странице «Управление приложениями» на вкладке «Ключ и токены доступа». См. Рисунок 8
Шаг 4: Перемещение файла Twitter4J в ваш проект



Подробности: эти шаги помогут переместить папку Twitter4J в ваш проект.
- Загрузите последнюю стабильную версию API Twitter4J с https://twitter4j.org, если вы еще этого не сделали. См. Рисунок 9.
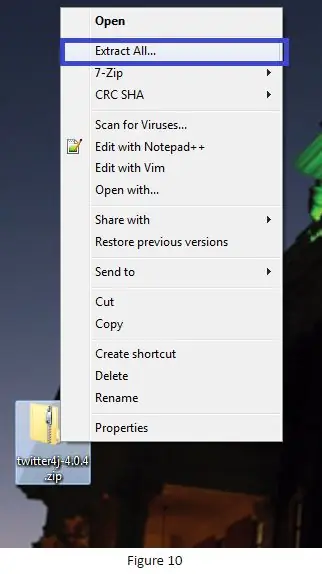
- Распакуйте файл на свой рабочий стол (можно в любом месте. Вы все равно собираетесь переместить его). См. Рисунок 10.
- Переместите только что извлеченный файл Twitter4J в свой проект. Этот файл не должен находиться в каком-либо другом файле (аналогично тому, как ваш файл twitter4J.properties).
а. Примечание: нет необходимости перемещать файл в проект, но это позволит сохранить его в удобном месте для повторного посещения в будущем.
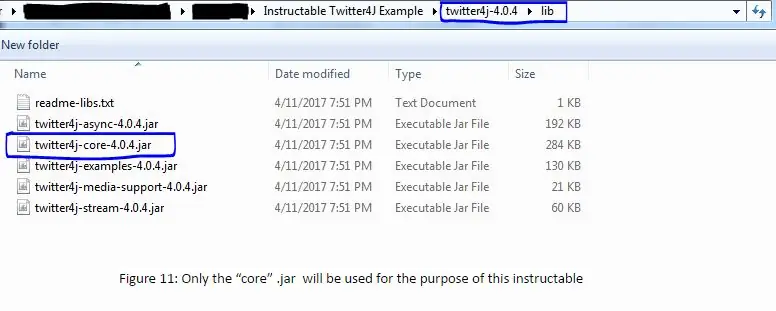
- Зайдите в извлеченный файл Twitter4J, который вы только что переместили (~ /../ twitter4j-4.0.4).
- Затем перейдите в папку «lib» (~ /../ twitter4j-4.0.4 / lib).
- В папке «lib» найдите «twitter4j-core-4.0.4.jar» и запишите, где он находится. См. Рисунок 11.
а. Вы пока ничего не делаете с этим файлом.jar.
Шаг 5: Импорт Twitter4J Jar в ваш путь сборки



Подробности: импорт необходимого.jar позволит вам использовать API Twitter4J и его функции.
В своем проекте Eclipse перейдите в окно свойств вашего проекта. Вот 3 разных способа добраться туда. Во всех трех случаях обязательно «сфокусируйтесь» на проекте, предварительно щелкнув по нему в окне «Package Explorer» левой кнопкой мыши
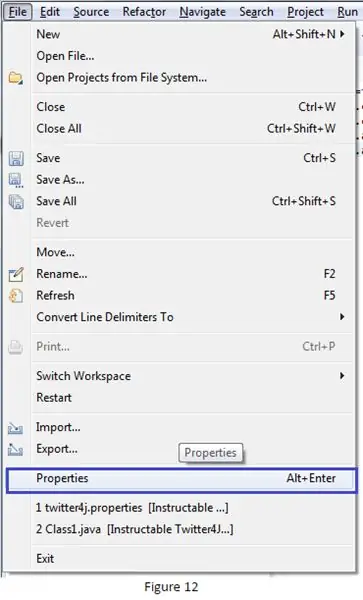
а. Файл (вверху слева) -> Свойства. См. Рисунок 12.
б. Alt + Enter
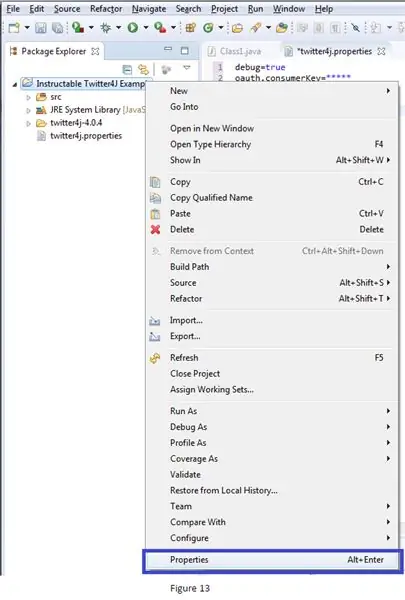
c. Щелкните правой кнопкой мыши проект -> Свойства. См. Рисунок 13.
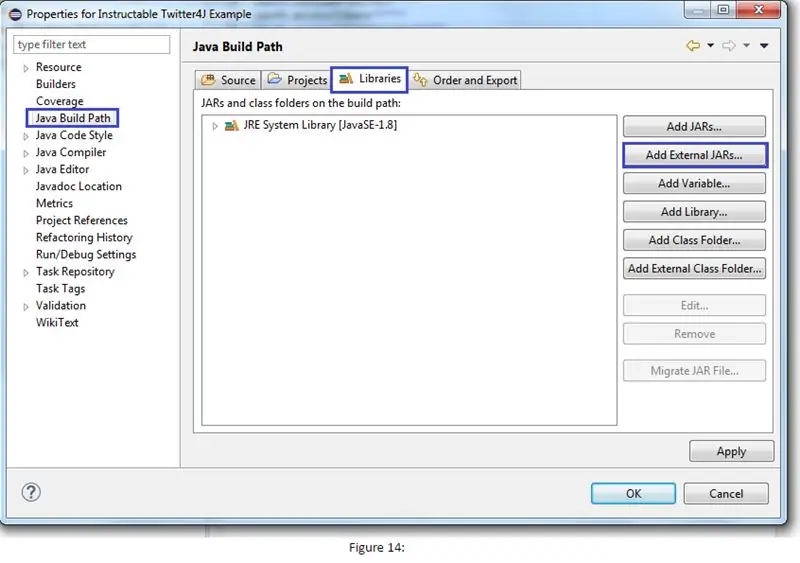
- В окне «Свойства» щелкните вкладку «Путь сборки Java» слева. См. Рисунок 14.
- После щелчка по вкладке щелкните вкладку «Библиотеки» в окне «Путь сборки Java» См. Рисунок 14.
- Затем нажмите кнопку «Добавить внешние файлы JAR…» из кнопок справа. См. Рисунок 14.
- Найдите ранее обнаруженный вами «Twitter4J-core-4.0.4.jar» и добавьте его. Не добавляйте другие.jar. Они не нужны для этого урока.
а. Если вы поместите папку Twitter4J в свой проект, тогда.jar должен находиться в папке ~ /… / «ваш проект» /twitter4j-4.0.4/lib.
Поздравляем, теперь вы можете использовать API Twitter4J для создания приложения, которое автоматически считывает и записывает в Twitter и из него.
Рекомендуемые:
Подключение к API без кода: 8 шагов

Подключение к API без кода: это руководство предназначено для людей, которые хотят достичь чего-то, что требует использования API, но не совсем уверены, с чего начать. Вы уже знаете, чем полезно иметь возможность работать с API, и это руководство покажет вам, как это сделать
Руководство по проекту Photojojo DIY: сделать витраж: 5 шагов

Руководство по проекту Photojojo DIY: сделайте витраж: помимо инструкций, один из моих любимых веб-сайтов - Photojojo.com (если вы не слышали об этих супер крутых людях, вам стоит нанести им визит). Неделю назад или около того. они разместили http://content.photojojo.com/diy/diy-make-stained-glass-instagram-window
Подключение к API погоды: 7 шагов

Подключение к API погоды: это руководство поможет вам получить ключ API погоды. Это один из многих шагов по созданию умного зеркала, которое поможет вам решить, что надеть. Одна из задач - получить данные о погоде о вашем местоположении. На рисунке выше показаны данные, которые вы можете
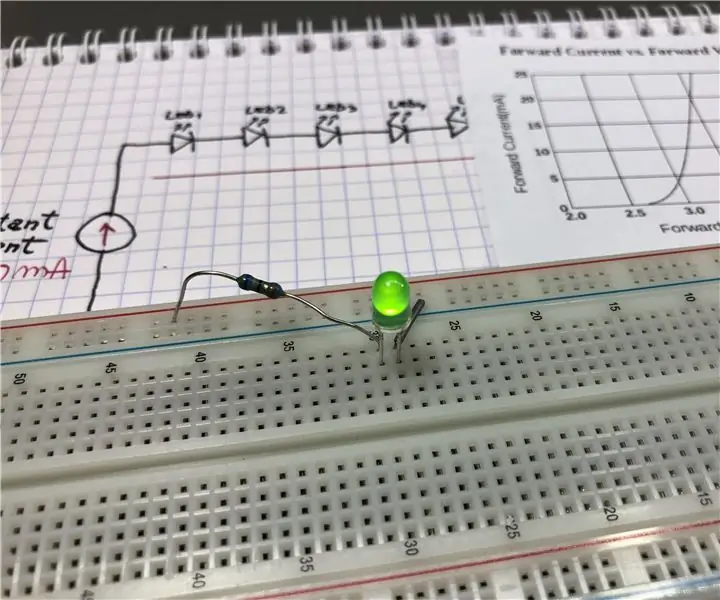
Правильное подключение светодиодов: последовательное и параллельное подключение: 6 шагов

Правильная разводка светодиодов: последовательное и параллельное соединение: в этой инструкции мы говорим о светодиодах - светоизлучающих диодах и о том, как мы можем их подключить, если у нас есть несколько устройств. Это один урок, который я хотел бы знать с самого начала, потому что, когда я начал возиться с электронными схемами, я построил несколько
Учебное пособие по проекту Pi Cap Capong: 14 шагов (с изображениями)

Учебное пособие по проекту Pi Cap Capong: Pong - одна из наших любимых видеоигр, и на недавнем семинаре нам повезло, что Пол Таннер, Тина Аспиала и Росс Аткин превратили Pong в “ Capong ” (емкостный + понг!), вырвав его из экрана и попав в руки. Они вы
