
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве мы будем использовать NodeMCU Mini, OLED Lcd и Visuino для отображения реального времени в Интернете с сервера NIST на ЖК-дисплее. Посмотрите демонстрационное видео. Заслуга за вдохновение принадлежит пользователю YouTube «Чиприан Балалау».
Шаг 1. Что вам понадобится



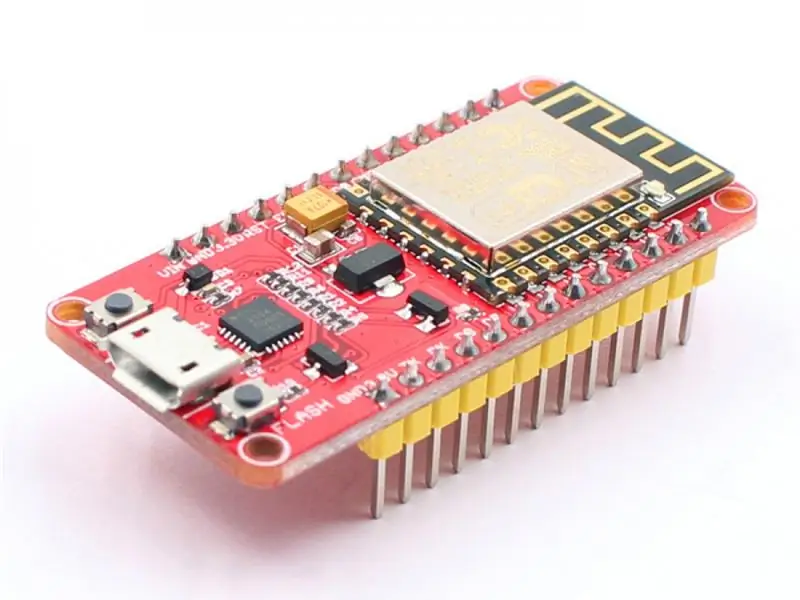
- NodeMCU Mini
- OLED LcdКрасный светодиод
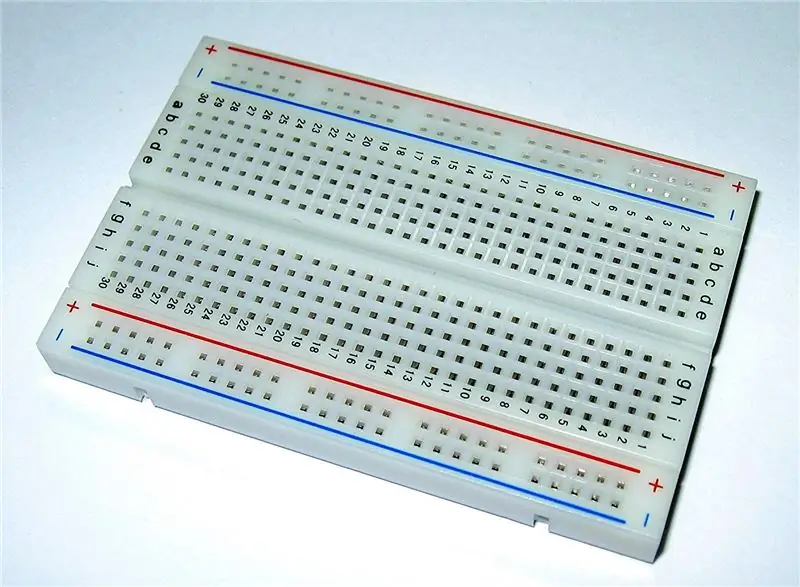
- Макетная плата
- Провода перемычки
- Программа Visuino: Скачать Visuino
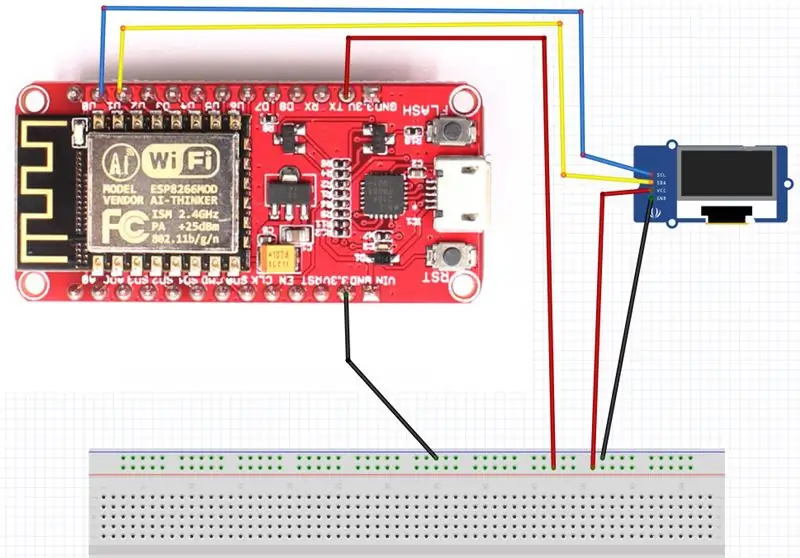
Шаг 2: Схема

- Подключите GND от NodeMCU к контакту макетной платы (gnd)
- Подключите вывод 5V от NodeMCU к выводу макетной платы (положительный)
- Подключите контакт 0 (SCL) от NodeMCU к выводу OLED LCD (SCL)
- Подключите контакт 1 (SDA) от NodeMCU к выводу OLED LCD (SDA)
- Подключите вывод OLED LCD (VCC) к выводу макетной платы (положительный)
- Подключите контакт OLED LCD (GND) к контакту макетной платы (GND).
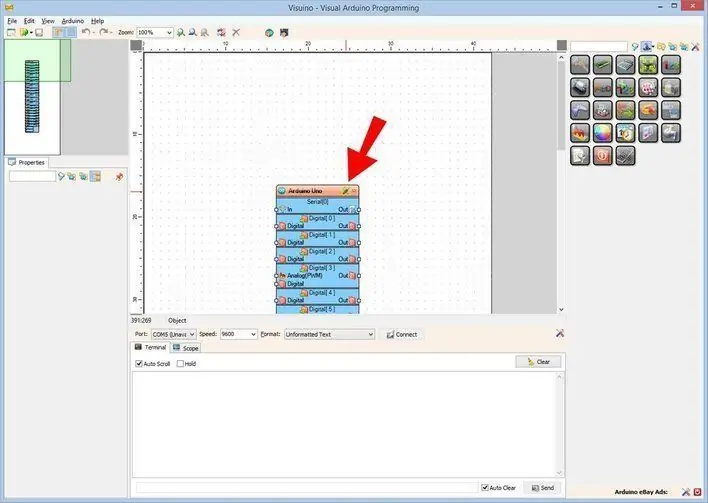
Шаг 3. Запустите Visuino и выберите NodeMCU ESP-12


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
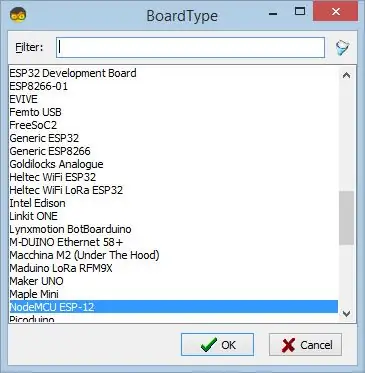
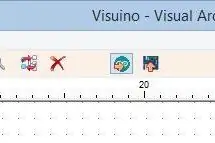
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали этого, следуйте инструкциям в этом Руководстве, чтобы настроить IDE Arduino для программирования ESP 8266! Также необходимо установить Visuino. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «NodeMCU ESP-12», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino



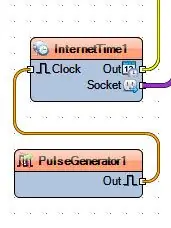
- Добавить компонент InternetTime
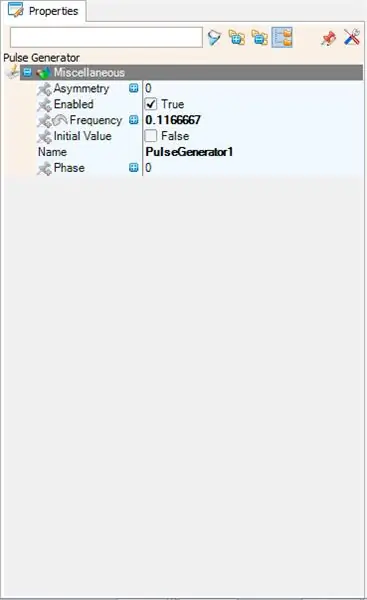
- Добавьте компонент Pulse Generator и установите частоту: 0.1166667
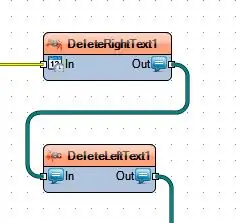
- Добавьте компонент DeleteRightText и установите длину: 8
- Добавьте компонент DeleteLeftText и установите длину 1
- Добавить OLED-дисплей I2C
Дважды щелкните компонент OLED Display и перетащите «Нарисовать круглый прямоугольник» влево (см. Рисунок), установите высоту: 30, ширину: 120, x: 4, Y: 15.
также перетащите "Текстовое поле" в левую часть (см. рисунок), установите x: 17 Y: 30
Шаг 5: Настройка Wi-Fi



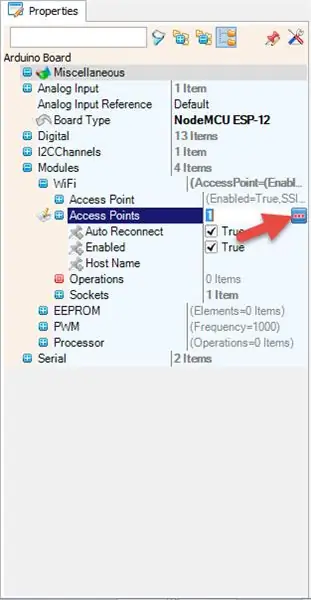
Выберите NodeMCU ESP-12 и в редакторе Модули> WiFi> Точки доступа нажмите кнопку […], чтобы открыть окно «Точки доступа»
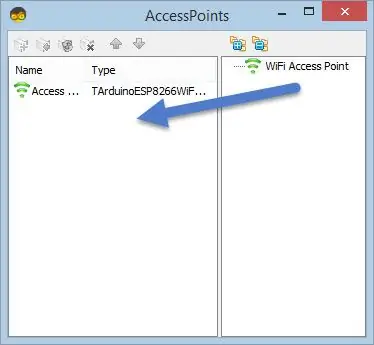
В этом редакторе перетащите точку доступа Wi-Fi влево.
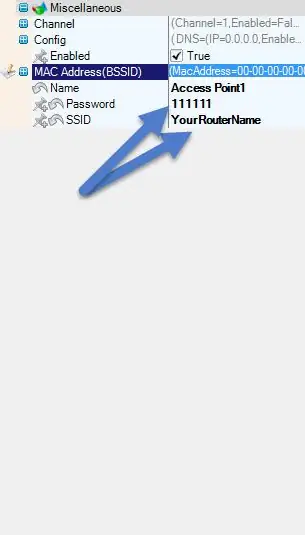
- В поле "SSID" укажите название вашей сети Wi-Fi.
- В разделе «Пароль» введите пароль для доступа к вашей сети Wi-Fi.
Закройте окно «Точки доступа».
Слева в редакторе выберите «Модули»> «Wi-Fi»> «Сокеты», нажмите кнопку […], чтобы открылось окно «Сокеты». Перетащите TCP-клиент справа налево.
В окне "Свойства" укажите host: time-b-g.nist.gov.
В окне свойств установите порт: 37
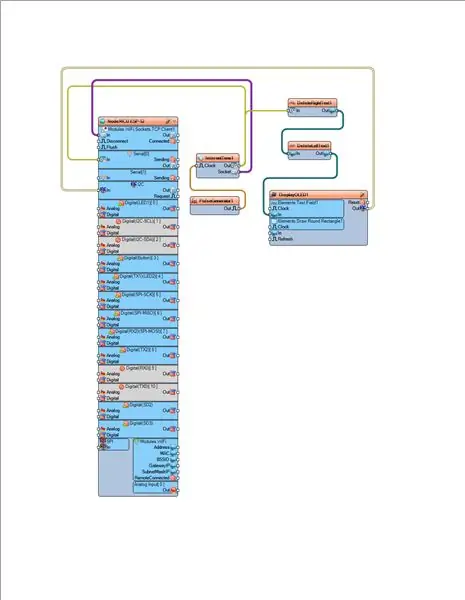
Шаг 6. В Visuino: соединение компонентов

- Подключите NodeMCU ESP-12 Modules. WiFi. Sockets. TCPClient1 PIN [IN] к InternetTime1 PIN [Socket]
- Подключите PulseGenerator1 PIN [OUT] к InternetTime1 PIN [Clock]
- Подключите InternetTime1 PIN [Out] к NodeMCU ESP-12 Serial [0] PIN [IN] и к PIN DeleteRightText1 [IN]
- Соедините PIN-код DeleteRightText1 [OUT] с PIN-кодом DeleteLeftText1 [IN]
- Подключите PIN-код DeleteLeftText1 [OUT] к DisplayOLED1 Elements. Text Field1 PIN [IN]
- Подключите DisplayOLED1 PIN [OUT] к NodeMCU ESP-12 I2C PIN [IN]
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino


В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 8: Играйте
Если вы включите модуль NodeMCU, OLED-дисплей начнет показывать текущее время и дату.
Поздравляю! Вы завершили свой проект Live Internet Time с Visuino. Также прилагается проект Visuino, который я создал для этого руководства. Вы можете скачать и открыть его в Visuino: Ссылка для скачивания
Рекомендуемые:
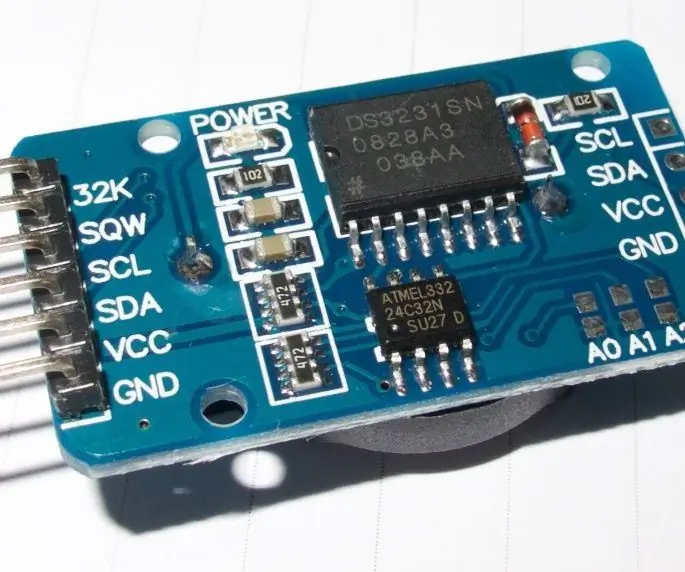
Настройка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с помощью Java (+ -1 с): 3 шага

Установка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с использованием Java (+ -1 с): это руководство покажет вам, как установить время на часах реального времени DS3231 с помощью Arduino и небольшого приложения Java, которое использует последовательное соединение Arduino. Основная логика этой программы: 1. Arduino отправляет последовательный запрос
Куб времени - гаджет для отслеживания времени Arduino: 6 шагов

Time Cube - гаджет для отслеживания времени Arduino: я хотел бы предложить вам простой, но действительно полезный проект Arduino для отслеживания событий времени, перевернув какой-нибудь интеллектуальный гаджет-куб. Переверните его на "Работа". > " Учиться " > " Работа по дому " > " Отдых " сторона, и он посчитает
Полив комнатных растений с помощью NodeMCU, локального сервера Blynk и Blynk Apk, регулируемая уставка: 3 шага

Полив комнатных растений с помощью NodeMCU, Local Blynk Server и Blynk Apk, регулируемая уставка: я создал этот проект, потому что мои комнатные растения должны быть здоровыми, даже когда я нахожусь в отпуске в течение длительного периода времени, и мне нравится идея иметь контролировать или, по крайней мере, отслеживать все возможные вещи, которые происходят в моем доме через Интернет
ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера: 6 шагов

ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера. В этом проекте мы создадим лампу MOOD от nodemcu & neopixel и которым можно управлять в любом браузере с помощью локального веб-сервера
Часы Ribba Word Clock с Wemos D1 Mini (сервер времени в Интернете): 8 шагов (с изображениями)

Часы слов Ribba с Wemos D1 Mini (сервер времени в Интернете): я думаю, каждый доходит до того, что у него начинает щекотать пальцы, и он хочет создать часы со словом. Что ж, это моя попытка и мой общий вывод сделать его как можно более эффективным. Прежде всего, у меня есть 3D-принтер и доступ
