
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

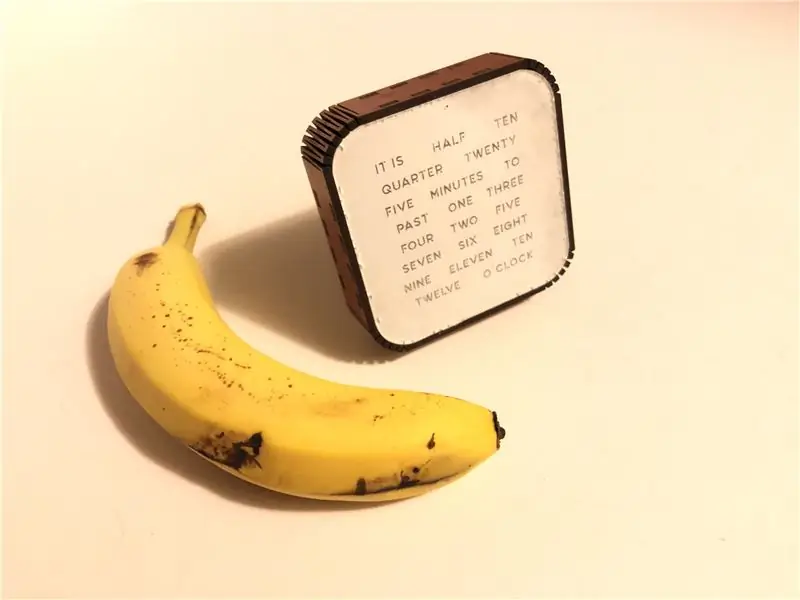
Забудьте о числах, светодиодные часы со светодиодной подсветкой RGB отображают время в виде текста! Вместо двух стрелок или цифрового дисплея Word Clock показывает текущее время в виде слов в ярком светодиодном свете с использованием стандартной светодиодной матрицы 8x8. Например, если бы время было 10:50, светодиодные часы сказали бы, что ДЕСЯТЬ МИНУТ ДО ОДИННАДЦАТОЙ. В 10:30 будет сказано, что ПОЛОВИНА ДЕСЯТИ.
Запасы
Компоненты оборудования:
WS2812 LED 5050 RGB 8x8 64 Светодиодная матрица для Arduino
Wemos D1 Mini Pro
Болты M3 x 12 мм с внутренним шестигранником
Программные приложения и онлайн-сервисы: Arduino IDE
Ручные инструменты и производственные машины:
Glowforge - услуги лазерной резки или лазерной резки.
Шаг 1: не первый


Я видел этот тип Word Clock раньше и часы ESP8622, но ни один из них не был таким простым. Я нашел инструкцию от neotrace. Это было очень близко к тому, что мне было нужно. Собственно и собирался сделать, пока не нашел на алиэкспресс вот эти сеточки матриц 8х8. Я использовал код и немного изменил его, чтобы работать с моим макетом.
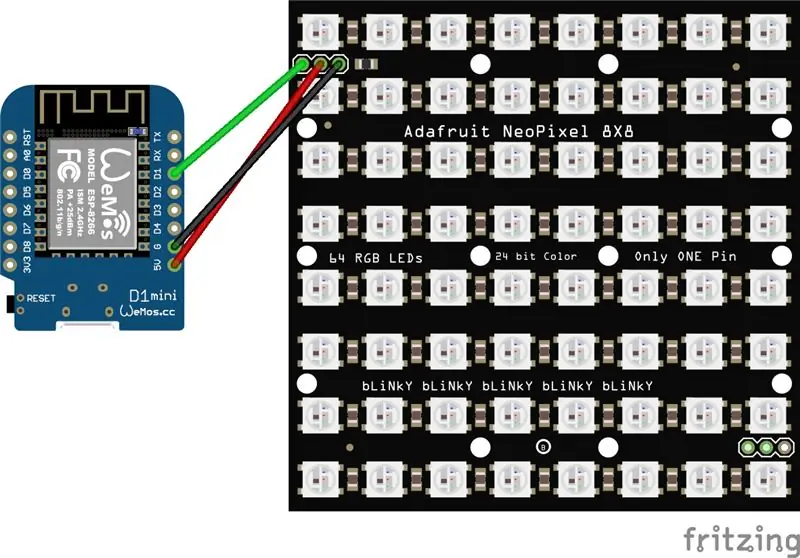
Шаг 2: Подключение светодиодной матрицы RGB

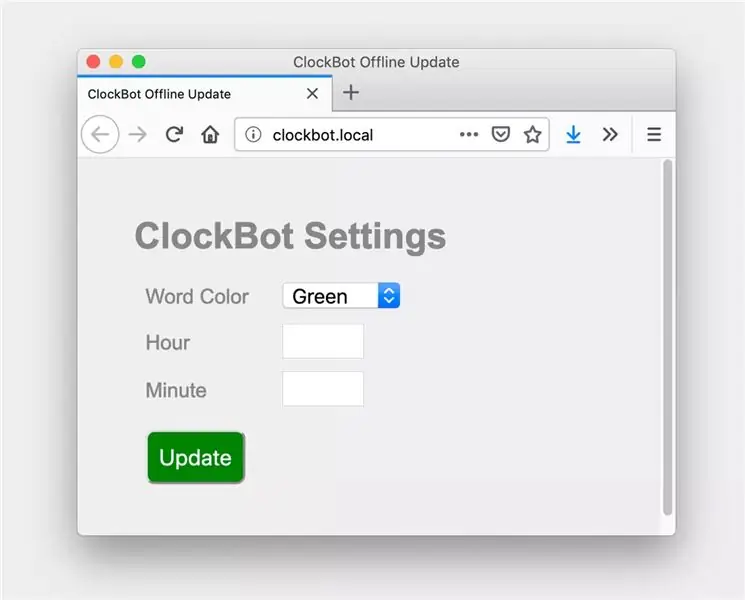
Схема - самая простая часть. Просто подключите + 5В, землю и данные. Загрузите код в готовый. У меня была проблема с IOS и Wi-Fi, поэтому по истечении времени ожидания он настроит точку доступа и откроет собственную страницу для обновления настроек. Без часов реального времени он не будет таким точным, но это больше искусство, чем часы.
Шаг 3: проектирование корпуса


Мне повезло, что у меня есть лазер, который упростил создание корпуса. Я использовал замечательный генератор svg-боксов Boxes.py для создания исходной структуры. Я перевернул крышку, чтобы "лицо" было больше. Это обеспечивает лучший угол обзора для часов.
Шаг 4: Сборка корпуса

Я предлагаю вам создать свой собственный файл для вашего корпуса. Это будет зависеть от толщины вашего материала. Я включил файл SVG для справки. Я нарисовал спреем тонкий кусок прозрачного акрила, затем выгравировал краску лазером и вырезал его.
Шаг 5: Код

Я вырезал и вставлял код из разных частей, не уверен, насколько он эффективен или элегантен, но он работает. Прочитать его довольно просто. Но буду рад любым дополнениям или исправлениям кода.
Я буду продолжать работать над этим проектом. Что касается кода, то он мне достаточно хорош. Если кто-то хочет внести свой вклад, добавьте его в проект github.
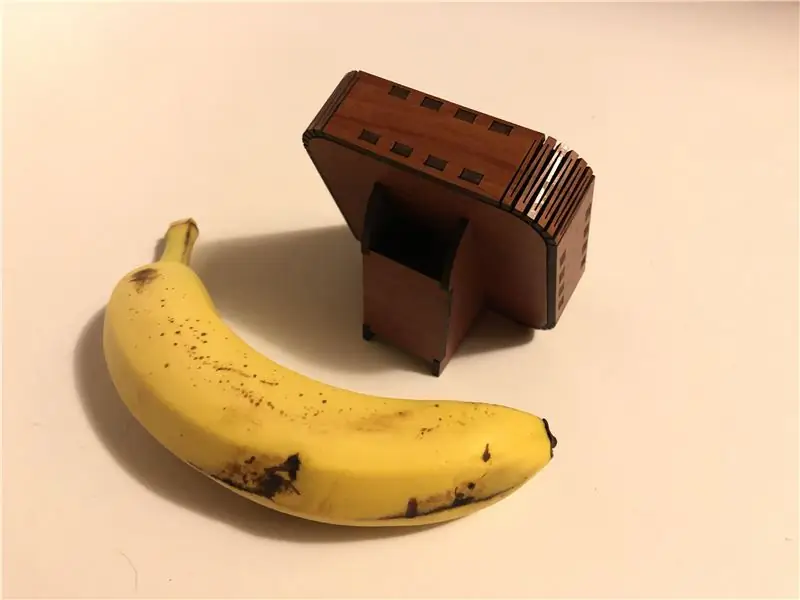
Шаг 6: альтернативный корпус


Сделал еще один корпус, этот еще меньше. Как видите, есть много способов представить часы.
Рекомендуемые:
Светодиодные матричные часы ESP8266: 8 шагов (с изображениями)

Светодиодные матричные часы ESP8266: Светодиодные матричные часы ESP8266 Простые светодиодные матричные часы на основе популярного ESP8266 с модулем часов реального времени и синхронизацией времени через WiFi с сервера NTP. Также доступна версия ESP32
Светодиодные матричные часы ESP32: 8 шагов

Светодиодные матричные часы ESP32: это продолжение проекта светодиодных матричных часов ESP8266. Автор исходного кода обновил его для ESP32 (большое спасибо schreibfaul1!), Поэтому я решил также обновить часы, которые я уже сделал
Матричные настенные часы O-R-A со светодиодной подсветкой и др. ** обновлено, июль 2019 г. **: 6 шагов (с изображениями)

Матричные настенные часы O-R-A со светодиодной подсветкой и многое другое ** обновлено в июле 2019 г. **: Здравствуйте. Здесь я работаю с новым проектом под названием O-R-AIt - это настенные часы с матрицей RGB LED, которые отображают: час: минута, температура, влажность, значок текущего погодного состояния, события календаря Google и уведомления с напоминанием за 1 час в определенное время, которое показывает:
Матричные часы Arduino: 6 шагов

Матричные часы Arduino: Описание: Создайте свои часы, используя Arduino, матричный дисплей и модуль часов реального времени (RTC). Это забавный и простой проект, который, как мне кажется, отлично подходит для начинающих. Часы используют модуль RTC для точного отслеживания времени, а также дня недели, пн
Часы со словами - версия для Arduino: 11 шагов (с изображениями)

Word Clock - версия для Arduino: ****************************************** ****************************** Основные обновления - Разработан гораздо лучший корпус для этих часов - проверьте https: / /www.instructables.com/id/The-Wordclock-Grew-Up/
