
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Описание:
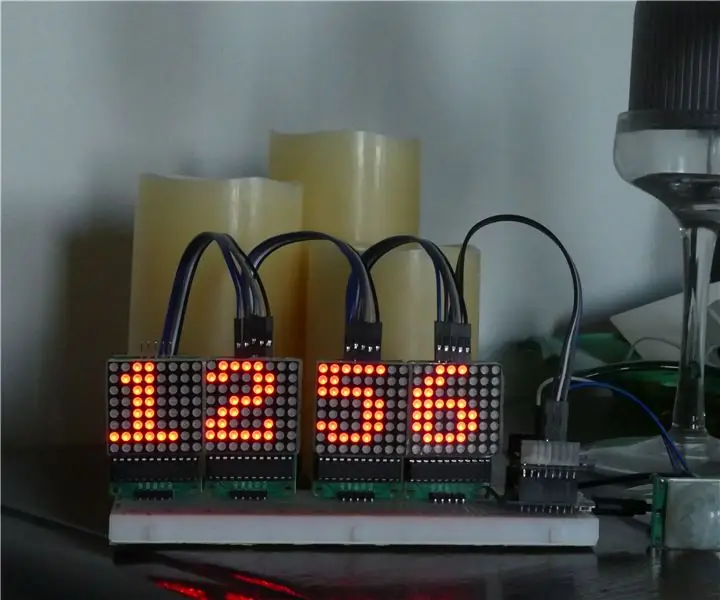
Создайте свои часы, используя Arduino, матричный дисплей и модуль часов реального времени (RTC). Это забавный и простой проект, который, как мне кажется, отлично подходит для начинающих. Часы используют модуль RTC для точного отслеживания времени, а также дня, месяца и года. Кроме того, в модуль встроен датчик температуры. Вы можете узнать больше о модуле DS3231 здесь, а также об используемой для него коммуникационной шине I2C здесь. Наконец, мы будем использовать точечно-матричный дисплей для отображения времени, дня недели, месяца и т. Д. Подробнее о дисплее можно узнать здесь, а о драйвере микросхемы MAX7219 - в таблице ниже.
Вы также можете скачать PDF-версию этого проекта здесь. Это практически то же самое, что и эта инструкция.
[ОБНОВЛЕНИЕ: 22.02.19] Не используйте руководство в формате PDF, я обновил это руководство, но эти изменения еще не отражены в формате PDF.
Шаг 1: Соберите компоненты
Компоненты, которые вам понадобятся для этого проекта:
- Матричный дисплей Max7219 [Купить здесь] [Техническое описание]
- RTC DS3231 [Купить здесь] [Техническое описание]
- Батарея 3V CR3032 (для DS3231)
Кроме того, вам понадобится Arduino любого типа (желательно Nano, чтобы минимизировать размер проекта), макет, перемычки, а также Arduino IDE, установленную на вашем ПК.
Шаг 2: библиотеки

Загрузите следующие библиотеки и установите файл.zip в IDE Arduino, выбрав Sketch> Включить библиотеку> Добавить библиотеку. Zip.
ПРИМЕЧАНИЕ: ВАЖНЫ ВЕРСИИ !
* Перед загрузкой убедитесь, что у вас есть правильные версии. Я бы рекомендовал загрузить каждую библиотеку в среде Arduino IDE на всякий случай.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
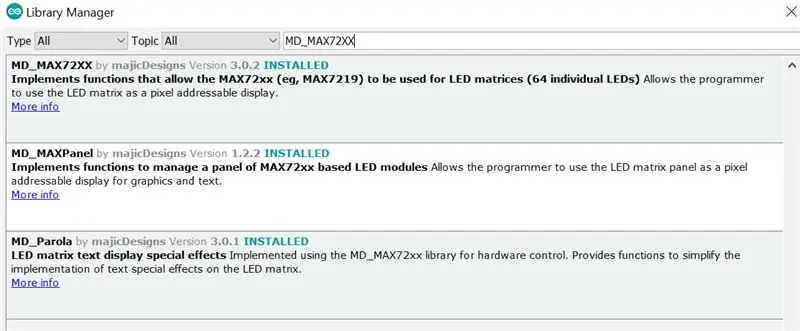
В качестве альтернативы, В среде Arduino IDE выберите Sketch> Include Library> Manage Libraries и в строке поиска введите «MAX72XX», и вы должны увидеть следующее (см. Изображение):
Устанавливайте только MD_MAX72XX и MD_Parola. MD_MAXPanel НЕ требуется.
Шаг 3: Тестирование ваших компонентов
После установки библиотек протестируйте свои компоненты по отдельности, чтобы убедиться, что они работают должным образом. Пожалуйста, выполните следующие действия, прежде чем соединять все вместе
Чтобы проверить модуль DS3231 RTC, подключите DS3231 к Arduino (см. Подключение ниже). Затем в среде Arduino IDE перейдите в Файлы> Примеры> DS3231> DS3231_Test и загрузите скетч. Откройте Serial Monitor и убедитесь, что вы получаете правильную дату, время, день и т. Д.
Чтобы проверить матричный дисплей, сначала подключите его к Arduino (см. Подключение ниже). Затем в среде Arduino IDE перейдите в Файлы> Примеры> MD_Parola> Parola_HelloWorld и загрузите скетч. Вы должны увидеть HELLO, напечатанный на дисплее, и он может быть или не быть напечатан в обратном направлении. Если текст перевернут, вы должны изменить следующую строку:
#define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW
К
#define HARDWARE_TYPE MD_MAX72XX:: FC16_HW
Загрузите эскиз еще раз, и проблема должна быть решена.
Теперь, когда мы протестировали наши компоненты, мы готовы соединить все вместе!
Шаг 4: Подключение



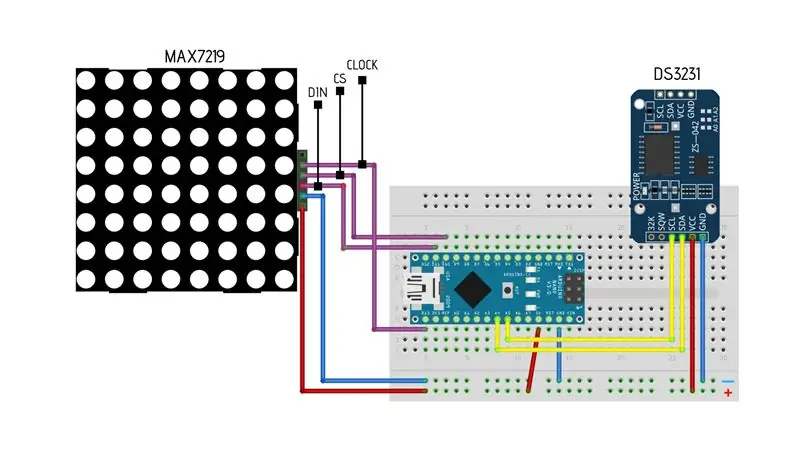
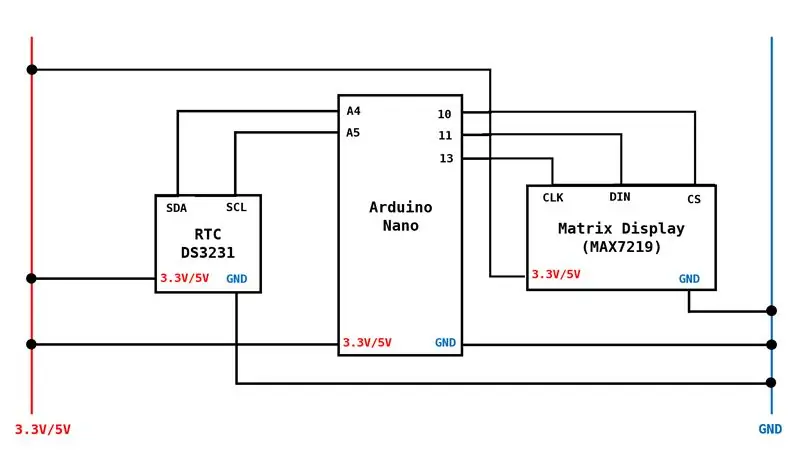
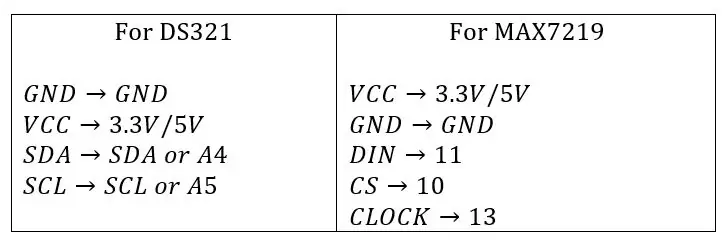
См. Схему, схему или таблицу
Шаг 5: КОД
Получите код здесь
Примечание. Первоначально я использовал код Electronic Projects, но модифицировал его для поддержки текущих (на момент завершения) библиотек.
Особенности часов:
Часы автоматически устанавливают время в 24-часовом формате, но его можно легко изменить на 12-часовой. Часы также будут отображать температуру (в градусах Цельсия и Фаренгейта). Я также включил функцию под названием «Спящий режим», для которой установлено значение «ВЫКЛ.» (Подробности см. В Спящем режиме ниже).
12-часовой формат: чтобы часы показывали время в 12-часовом формате, вам нужно будет прокомментировать строку 88.
hour = Clock.gethour (h12, PM); // 24-часовой формат
И раскомментируйте строки с 93 по 100.
if (Clock.getHour (h12, PM)> = 13 || Clock.getHour (h12, PM) == 0)
{h = Clock.getHour (12, PM) - 12; } else {h = Clock.getHour (h12, PM); }
Спящий режим:
Это функция, которая помогает уменьшить яркость часов, особенно в те часы, когда мы спим. Не думаю, что вам захочется просыпаться посреди ночи и быть ослепленным этими часами. Он очень яркий даже при самых низких настройках. Чтобы включить спящий режим, раскомментируйте строки с 177 по 184.
if (h == 12 || h <8) // Временные интервалы (в данном случае с 12 до 8 утра) {P.setIntensity (0); // Устанавливаем минимальную яркость дисплея} else {P.setIntensity (6); // Устанавливаем яркость дисплея на 6 (15 - самая яркая)}
Примечание. Я столкнулся с проблемой при использовании спящего режима, когда часы установлены на 12-часовой режим. Вы заметите, что он будет запускаться дважды в день, так как 8:00 и 20:00 интерпретируются как 8. Таким образом, если вы установите режим сна активным с 21:00 до 7:00, он также будет активен с 9:00 до 19:00. ОДНАКО эта проблема не возникает, если часы установлены в 24-часовой режим.
Шаг 6: Заключение
Поздравляю!!! У тебя рабочие часы. Так получилось у меня [Галерея часов]. Я надеюсь, что вы не только узнали немного больше о компонентах и кодировании, но и что вам понравилось это путешествие. Пожалуйста, поделитесь со мной своими мыслями об этом руководстве по адресу [email protected]. На самом деле это мое первое руководство по проекту, и я надеюсь, что оно вам пригодилось. Я надеюсь создать еще много руководств. Кроме того, если у вас есть какие-либо вопросы, предложения и / или улучшения по проекту, не стесняйтесь писать мне.
Рекомендуемые:
Светодиодные матричные часы ESP8266: 8 шагов (с изображениями)

Светодиодные матричные часы ESP8266: Светодиодные матричные часы ESP8266 Простые светодиодные матричные часы на основе популярного ESP8266 с модулем часов реального времени и синхронизацией времени через WiFi с сервера NTP. Также доступна версия ESP32
Светодиодные матричные часы ESP32: 8 шагов

Светодиодные матричные часы ESP32: это продолжение проекта светодиодных матричных часов ESP8266. Автор исходного кода обновил его для ESP32 (большое спасибо schreibfaul1!), Поэтому я решил также обновить часы, которые я уже сделал
Матричные часы со светодиодной подсветкой 8x8 и предупреждение о вторжении: 4 шага (с изображениями)

Светодиодные матричные часы 8x8 и предупреждение о вторжении: в этом руководстве мы увидим, как построить светодиодные матричные часы 8x8, активируемые при обнаружении движения. Эти часы также можно использовать в качестве устройства защиты от вторжений, которое отправляет предупреждающее сообщение, если движение обнаружен телеграмм-ботом !!! Обойдемся двумя разными
Матричные часы со словами Arduino RGB: 6 шагов

Arduino RGB Matrix Word Clock: забудьте о числах, светодиодные Word Clock со светодиодной подсветкой RGB отображают время в виде текста! Вместо двух стрелок или цифрового дисплея Word Clock показывает текущее время в виде слов в ярком светодиодном свете с использованием стандартной светодиодной матрицы 8x8. Например, если время было 10:50
Матричные настенные часы O-R-A со светодиодной подсветкой и др. ** обновлено, июль 2019 г. **: 6 шагов (с изображениями)

Матричные настенные часы O-R-A со светодиодной подсветкой и многое другое ** обновлено в июле 2019 г. **: Здравствуйте. Здесь я работаю с новым проектом под названием O-R-AIt - это настенные часы с матрицей RGB LED, которые отображают: час: минута, температура, влажность, значок текущего погодного состояния, события календаря Google и уведомления с напоминанием за 1 час в определенное время, которое показывает:
