
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Раньше я рассказывал о нескольких типах метеостанций, которые работали по-разному. Если вы не читали эти статьи, я рекомендую вам проверить это здесь:
- Простая метеостанция с использованием ESP8266.
- Комнатная метеостанция с использованием Arduino и BME280.
В этом руководстве я расскажу об обновленной метеостанции с комбинированными функциями предыдущих двух, а также несколькими дополнительными функциями. Наряду с температурой, влажностью и давлением в помещении мы также можем получить текущие погодные условия и прогноз на следующий день. Все эти данные будут отображаться на OLED-экране, веб-странице и в приложении для Android / iOS.
Так что, не теряя больше времени, приступим.
P. S: Если вам нравится эта инструкция, пожалуйста, проголосуйте за нее в Sensor Contest:)
Запасы
Вот список частей, которые мы будем использовать в этом проекте.
Wemos D1 Mini (Amazon US / Amazon EU): вы можете использовать любую плату для разработчиков на базе ESP8266 / ESP32
Датчик BME280 (Amazon US / Amazon EU): убедитесь, что вы покупаете BME280, чтобы не путать его с BMP280
1,3-дюймовый OLED-дисплей (Amazon US / Amazon EU): я предлагаю вам использовать тот же OLED-дисплей, что и я, или вы можете столкнуться с ним, поскольку многие OLED-дисплеи не работают с платами ESP
Кнопка (Amazon US / Amazon EU): используйте мгновенный переключатель, так как он будет переключаться между различными режимами
Макетная плата с перемычками (Amazon US / Amazon EU): для прототипирования
Плата для прототипов (Amazon US / Amazon EU): чтобы спаять все, чтобы сделать прототип более прочным
Аккумулятор 3,7 В (Amazon US / Amazon EU): для питания системы (необязательно)
Наряду с этими частями нам также необходимо программное обеспечение, чтобы все работало.
RemoteMe: это платформа Интернета вещей, на которой вам необходимо создать учетную запись для использования сервисов. Это совершенно бесплатно
Arduino IDE: для загрузки кода
Вот несколько инструментов, которые могут вам понадобиться:
Устройства для зачистки проводов (Amazon US / Amazon EU)
Комплект для пайки (Amazon US / Amazon EU)
Руки помощи (Amazon US / Amazon EU)
Как только вы соберете весь материал, мы можем перейти к следующему шагу.
Шаг 1: Создание веб-приложения и сетевого устройства:



Сначала нам нужно перейти на Remoteme.org и войти в свою учетную запись. Если у вас нет учетной записи, сейчас самое время ее создать. Теперь, когда мы вошли в учетную запись remoteme, мы можем построить нашу метеостанцию, выполните следующие действия:
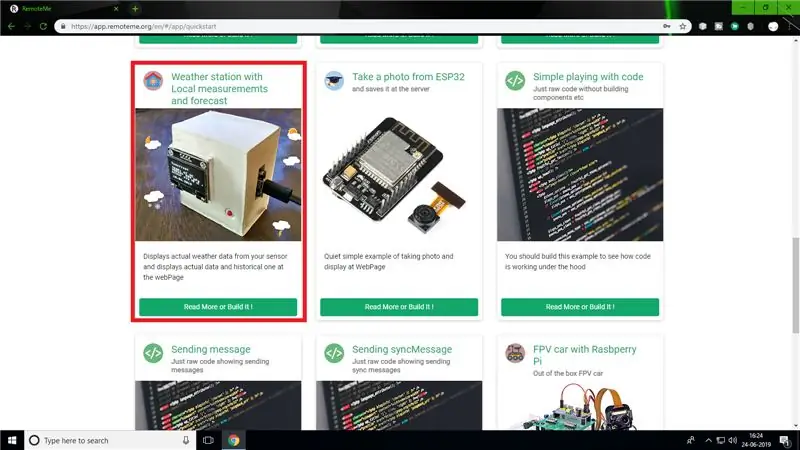
- Когда мы входим в свою учетную запись remoteme, мы перенаправляемся на страницу, где увидим список проектов. Здесь прокрутите вниз, и вы найдете «Метеостанцию». Нажмите здесь.
- Появится всплывающее окно, здесь нажмите, чтобы найти всю необходимую информацию о проекте. Если хотите, можете прочитать все подробности или просто следовать этим инструкциям.
-
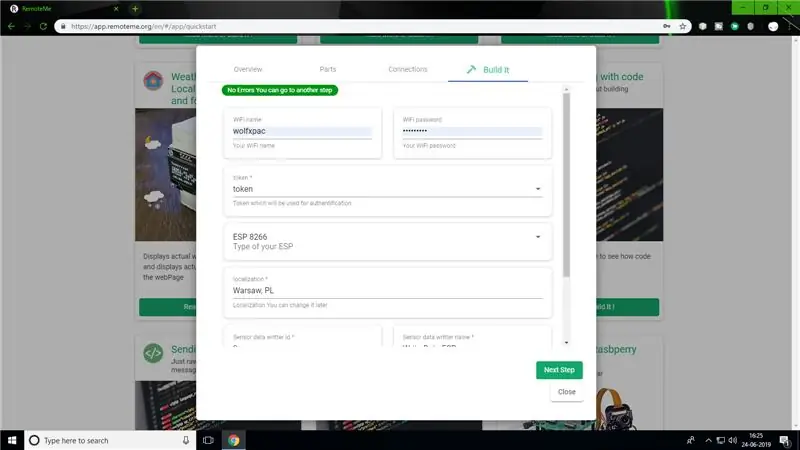
Нам нужно перейти на вкладку «построить» и заполнить информацию.
- Сначала введите свое имя Wi-Fi и пароль. Это позволит плате ESP подключиться к вашей сети Wi-Fi.
- Далее есть опция, где мы можем выбрать тип платы. Поскольку мы используем Wemos D1 mini на базе ESP8266, мы выберем эту плату.
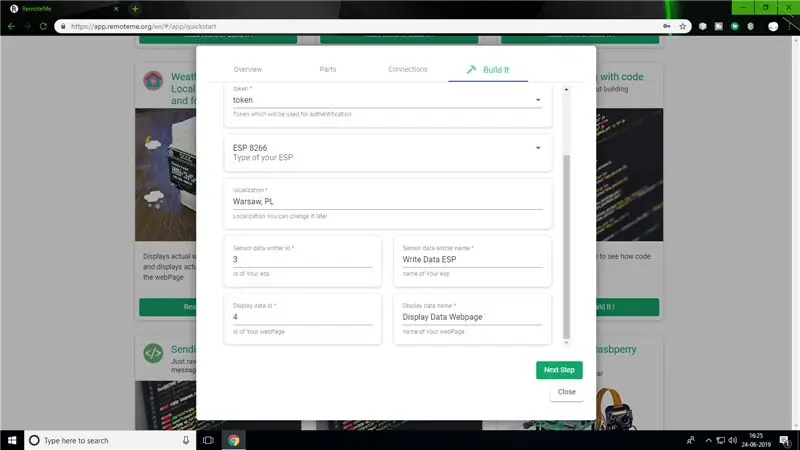
- Теперь нам нужно ввести местоположение, то есть город, в котором вы живете. Введите название города и код страны. Например: Как и на изображении «Варшава, Польша», это означает город Варшава, Польша. После ввода города и страны прокрутите вниз. Здесь вы можете изменить имя приложения и устройства, но это необязательно. Таким образом, вы можете напрямую щелкнуть «Следующий шаг».
- Это последний шаг, здесь просто нажмите «Создать проект». Теперь вы можете загрузить код, автоматически сгенерированный мастером кода.
- Ниже есть 3 варианта: Открыть, QR-код и Установить. При нажатии на первую опцию откроется веб-страница с данными о погоде. Второй вариант - это QR-код, который можно отсканировать с помощью любого смартфона, чтобы открыть веб-страницу в мобильном браузере. Третий вариант также предоставит веб-страницу, на которой будет установлено веб-приложение на Android / iPhone.
На веб-странице вы заметите, что первые два канала показывают данные, но последний пуст. Это потому, что нам еще нужно создать комнатную метеостанцию. Итак, давайте сделаем схему для нашей метеостанции.
Шаг 2: Создание схемы:


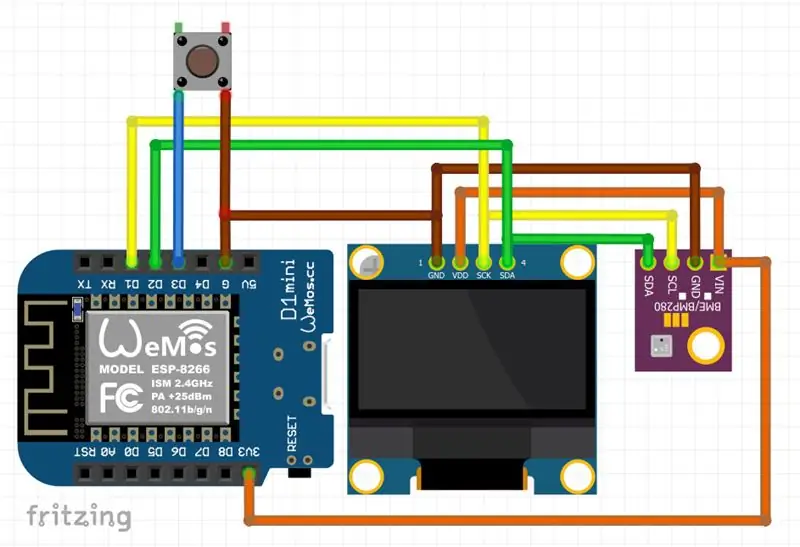
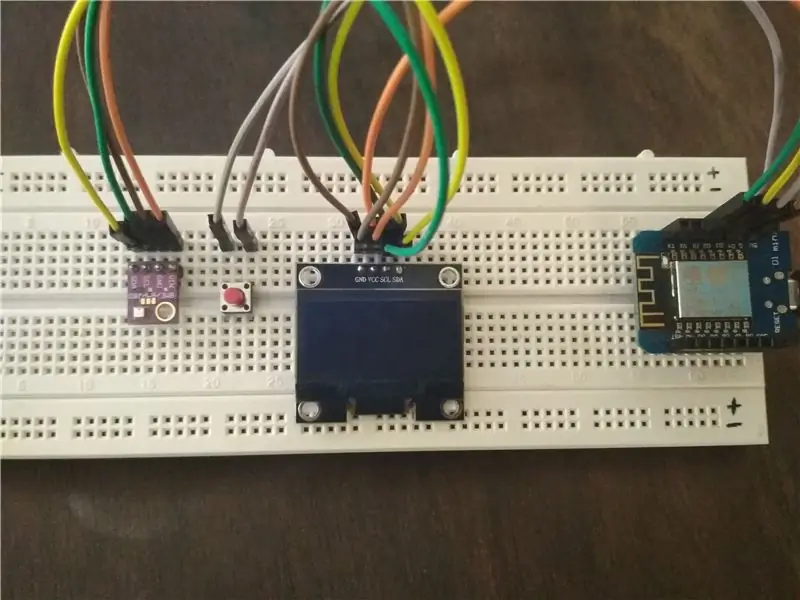
Теперь, когда у нас есть код, нам нужно загрузить его на доску. Но сначала нам нужно подключить дисплей, датчик BME280 и переключатель к Wemos D1 mini. Для этого сначала обратитесь к приведенной выше принципиальной схеме.
Здесь мы использовали протокол I2C для подключения модулей.
- SDA к выводу D2
- SCL к выводу D1
- GND к контакту GND
- VIN к контакту 3,3 В
Примечание. Подключите контакты SDA и SCL дисплея и BME280 к ESP. Все контакты GND должны быть соединены вместе.
Одна клемма переключателя подключена к D3, а другая - к GND. Если вы не знаете, как работает кнопка, я предлагаю вам взглянуть на эту статью. Обратитесь к изображениям выше для лучшего понимания.
Шаг 3: Загрузка кода:

Перед загрузкой кода убедитесь, что в IDE установлены все платы ESP. Если вы не знаете, как это сделать, посмотрите это видео на YouTube.
Также установите следующие библиотеки:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-мастер
- RBD_Button
- RBD_Timer
Чтобы установить эти библиотеки. откройте IDE и перейдите в Инструменты >> Управление библиотеками. В строке поиска введите имя библиотеки по очереди и установите ее.
Теперь извлеките файл кода, загруженный с RemoteMe, и откройте его с помощью Arduino IDE. Следуйте инструкциям ниже:
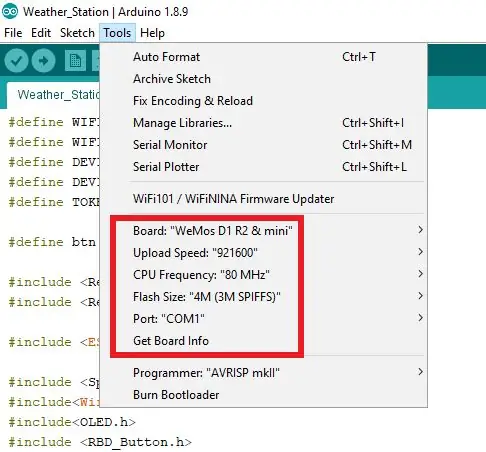
- Подключите Wemos к ПК, выберите тип платы (Wemos D1 R1 mini) и выберите правильный порт.
- Теперь загрузите код и дождитесь его завершения.
- После загрузки кода плата подключится к вашему Wi-Fi и начнет отображать данные на OLED-экране.
- Нажатие кнопки переключает между 3 модами. Вы можете проверить это сами.
Теперь, когда все работает, как ожидалось, мы можем перейти к тому, чтобы сделать эту схему более постоянной и замкнутой, чтобы она выглядела лучше.
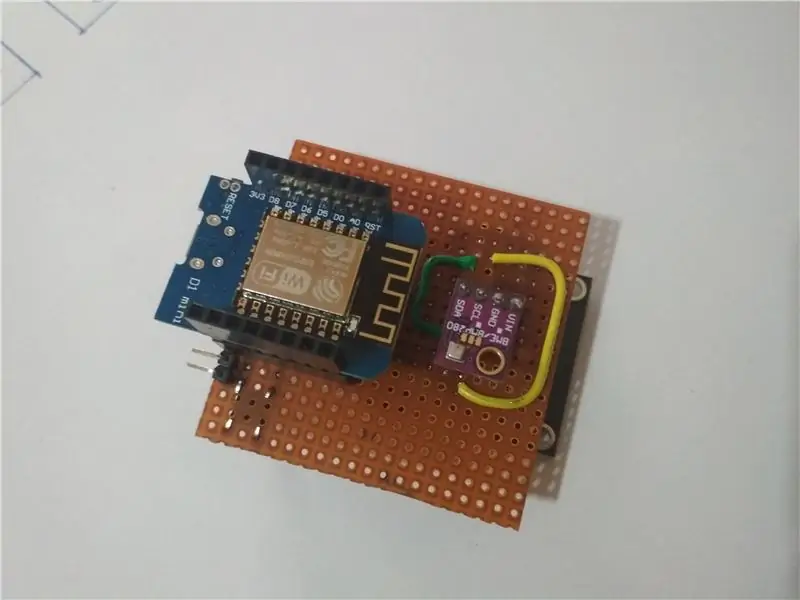
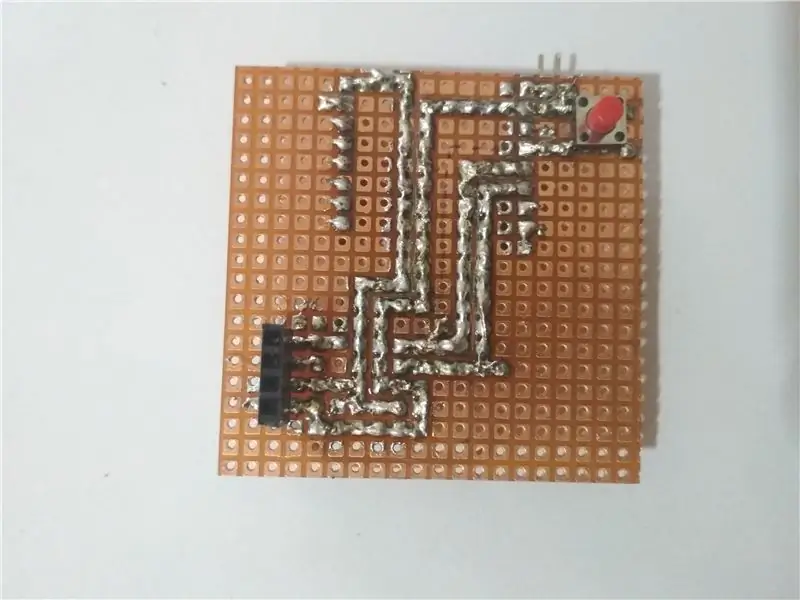
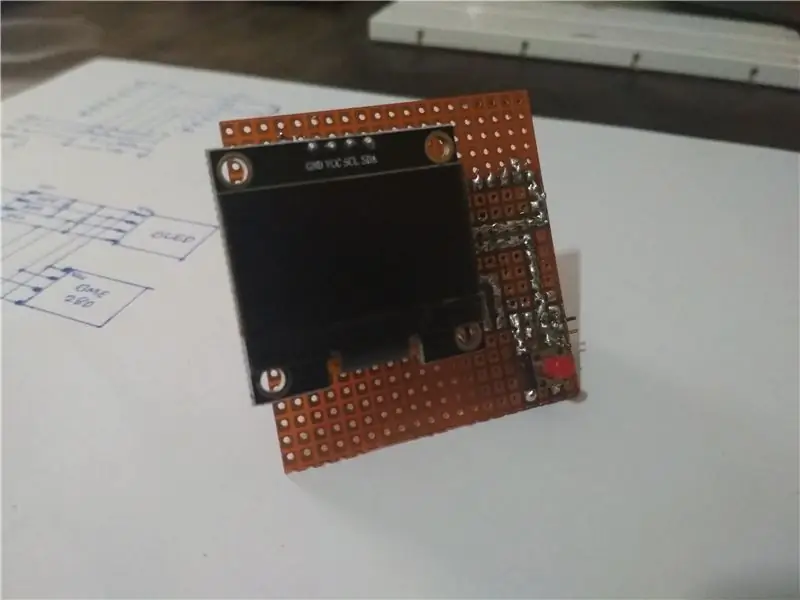
Шаг 4: Сборка печатной платы и корпуса:




Чтобы сделать нашу схему более безопасной и долговечной, нам нужно спаять все компоненты вместе на макетной плате. Я поделился изображениями своих работ, чтобы лучше понять. Вы можете сделать другой дизайн, если хотите.
Для корпуса я использовал пенопласт, так как с ним легко работать и работать. Ниже я предоставил САПР, по которому вы можете сделать свой собственный корпус.
Шаг 5: Видеоурок:

Если вам нравится эта инструкция, пожалуйста, проголосуйте.
Рекомендуемые:
Простая подставка для акустического левитатора MiniLev: 12 шагов (с изображениями)

Простая подставка для акустического левитатора MiniLev: этот проект был бы невозможен с удивительным проектом, созданным доктором Асьером Марцо. https://www.instructables.com/Acoustic-Levitator/ Как и все хорошие проекты, этот начинался с простого и со временем рос. После прочтения доктора Марцо Интракта
Простая метеостанция с использованием ESP8266 .: 6 шагов (с изображениями)

Простая метеостанция с использованием ESP8266 .: В этом руководстве я расскажу, как использовать ESP8266 для получения данных, таких как температура, давление, климат и т. Д. И данных YouTube, таких как подписчики и amp; Общее количество просмотров. и отображать данные на последовательном мониторе и отображать их на ЖК-дисплее. Данные будут f
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Простая метеостанция своими руками с DHT11 и OLED-дисплеем: 8 шагов

Простая метеостанция своими руками с DHT11 и OLED-дисплеем: в этом уроке мы узнаем, как создать простую метеостанцию с использованием Arduino, датчика DHT11, OLED-дисплея и Visuino для отображения температуры и влажности. Посмотрите демонстрационное видео
Простая в изготовлении, дешевая и простая схема с миганием светодиодами на CMOS 74C14: 5 шагов

Простая в изготовлении, дешевая и простая схема с миганием светодиодами с CMOS 74C14: Иногда вам нужно просто несколько мигающих светодиодов, для украшения рождественских украшений, моргающих картинок или просто для того, чтобы повеселиться с миганием миганием. Я покажу вам, как сделать дешевую и простую схему с 6 мигающими светодиодами. Примечание: это моя первая инстуктивная и
