
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-06-01 06:10.

В этом руководстве показано, как использовать Raspberry Pi для голосового управления светодиодной лентой RGB через веб-сайт, используя интерфейсы Web Speech API для SpeechRecognition и SpeechSynthesis.
В этом примере показано, как
- Создайте базовый веб-сайт, используя Node.js через
- Используйте интерфейсы Web Speech API для SpeechRecognition и SpeechSynthesis.
- Используйте фреймворк Cylon.js для управления светодиодной лентой RGB на Raspberry Pi
- Обмен данными через WSS (защищенные веб-сокеты) с веб-страницы в Cylon.js для управления цветом светодиода.
Примечание
- Вам понадобятся динамики или наушники, чтобы слышать синтезатор речи.
- Вам нужно будет предоставить доступ к микрофону, чтобы функция распознавания голоса работала.
- Поскольку это доступ к вашему микрофону, сайт должен работать под
- Библиотека cylon-api-socketio в настоящее время не поддерживает https. У меня есть пул-реквест, ожидающий объединения, но до тех пор вам нужно заменить /node_modules/cylon-api-socketio/lib/api.js файлом из этого репозитория.
- Для этой работы необходим пи-бластер.
Шаг 1: оборудование
- Raspberry Pi - я использовал Raspberry Pi 2B, который у меня был, но вы можете получить стартовый комплект Raspberry Pi 3 примерно за 100 канадских долларов.
- Светодиодная лента RGB - я играл со светодиодной лентой Minger 32,8 фута / 10 м, 600 светодиодов RGB SMD 5050. Он поставляется с контроллером и источником питания примерно за 40 канадских долларов.
- Разъем Barrel Jack - я купил его в местном магазине электроники, что-то вроде этого. Просто убедитесь, подходит ли он вашему блоку питания
- Разъемы перемычки / провод - у меня было несколько соединительных кабелей между мужчинами и женщинами и несколько сплошных соединительных проводов калибра 22, лежащих вокруг
- Макетная беспаечная печатная плата Prototype PCB Board - что-то вроде этого
- 3 резистора 10 кОм
- 3 N-канальных полевых МОП-транзистора для управления светодиодами - я купил несколько IRL3303 в своем местном магазине электроники. Важно, чтобы пороговое напряжение затвора было макс. 3,3 В, чтобы он мог управляться контактами RPi; обычно обозначается буквой «L» (логический уровень) в названии.
Шаг 2: настройка Raspberry Pi
Операционная система
Обычно я использую последнюю сборку Raspbian. Скачайте образ и запишите его на SD-карту. Если вы используете компьютер с Windows, вы можете использовать Win32 Disk Imager для записи образа на SD-карту.
Node.js
Установите последнюю версию Node.js. На момент написания я использую 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install nodejs
Установить Git
sudo apt-get install git
Шаг 3: пи-бластер

pi-blaster включает ШИМ на выводах GPIO, которые вы запрашиваете у Raspberry Pi. Используемый метод чрезвычайно эффективен: не использует процессор и дает очень стабильные импульсы.
Эта широтно-импульсная модуляция позволяет Raspberry Pi управлять яркостью каждого из красных, зеленых и синих каналов для светодиодной ленты.
Сначала клонируйте репозиторий
cd / opt /
sudo git clone https://github.com/sarfata/pi-blaster.git sudo chown -R pi: pi pi-blaster
Затем соберите и установите
cd / opt / pi-blaster./autogen.sh &&./configure && make && sudo make install
Наконец, настройте, какие контакты вы хотите использовать
Под учетной записью root или с помощью sudo создайте и отредактируйте файл
/ и т.д. / по умолчанию / пи-бластер
Добавьте следующие строки
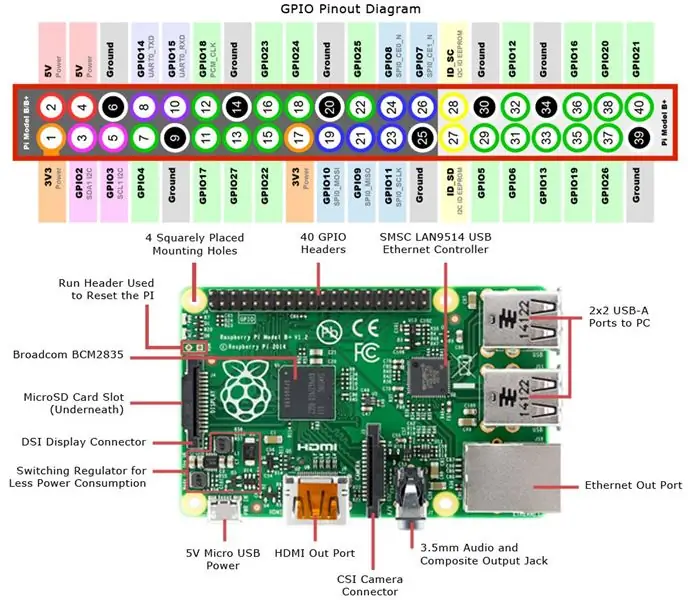
DAEMON_OPTS = - GPIO 23, 24, 25
Эти контакты gpio должны совпадать с контактами, которые вы подключаете к своей светодиодной ленте.
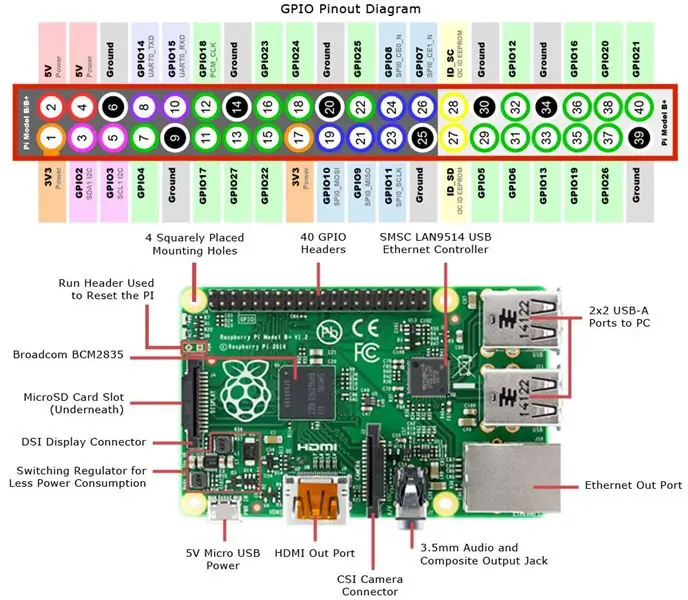
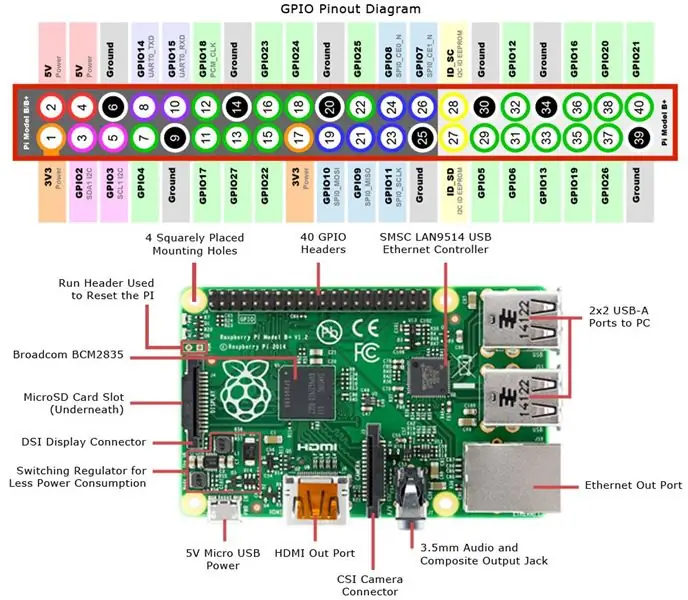
ПРИМЕЧАНИЕ. Между GPIO и номером пина есть разница. В этом примере используются следующие
Светодиод - синий, GPIO-23, контакт - 16
Светодиод - красный, GPIO-24, контакт - 18 Светодиод - зеленый, GPIO-25, контакт - 22
Дополнительные настройки
Запустить пи-бластер
sudo сервис pi-blaster start
Перезапустите пи-бластер
перезапуск службы sudo pi-blaster
Остановить пи-бластер
sudo service pi-blaster stop
Автоматический запуск pi-blaster во время загрузки
sudo systemctl включить пи-бластер
Предупреждения и другие предостережения
Контакты, используемые pi-blaster, будут сконфигурированы как выходы. Не подключайте что-либо ко входу, иначе вы можете его разрушить! Этот демон использует аппаратный ШИМ-генератор Raspberry Pi для получения точных таймингов. Это может помешать работе вашей звуковой карты.
Шаг 4: Настройка примера кода
Клонировать пример кода
1. Настройте базовую папку для установки в
cd / opt
sudo mkdir com.jonhaydock sudo chown pi: pi com.jonhaydockcd com.jonhaydock
2. Клонируйте пример репозитория git.
git clone
или
git clone [email protected]: haydockjp / color-pi.git
3. Установите зависимости
cd color-pi
npm install
Это может занять 2-3 минуты.
4. Этот проект должен обмениваться данными через HTTPS и WSS. В настоящее время cylon-api-socketio не поддерживает SSL-соединения. Существует открытый запрос на добавление этой поддержки, но до тех пор, пока он не будет объединен, в этом репозитории есть файл исправления. После установки npm выполните следующую команду
git checkout node_modules / cylon-api-socketio / lib / api.js
Шаг 5. Создайте самоподписанный сертификат SSL
1. Создайте файл закрытого ключа.
cd /opt/com.jonhaydock/colour-pi/certs
openssl genrsa -out цвет-pi-key.pem 2048
2. Создайте CSR (запрос на подпись сертификата).
openssl req -new -key color-pi-key.pem -out цвет-pi-csr.pem
На этом этапе вам будет предложено ввести некоторую информацию для запроса сертификата. Поскольку это самоподписанный сертификат, вам решать, насколько точно вы заполните данные. Вот пример
Название страны (двухбуквенный код) [AU]: CA
Название штата или провинции (полное название) [Some-State]: Название населенного пункта Британской Колумбии (например, город) : Название организации в Ванкувере (например, компания) [Internet Widgits Pty Ltd]: Название организационной единицы Color Pi (например, раздел) : Общее имя (например, полное доменное имя сервера или ВАШЕ имя) : color-pi Адрес электронной почты : [email protected]
Пароль вызова :
Необязательное название компании :
В этом примере просто нажмите клавишу возврата, чтобы оставить пароль проверки пустым.
3. Создайте сертификат.
openssl x509 -req -days 1095 -in color-pi-csr.pem -signkey color-pi-key.pem -out color-pi-cert.pem
4. Для дополнительной безопасности мы также создадим файл параметров Diffie Hellman.
openssl dhparam -out dh_2048.pem 2048
Это может занять 15-20 минут.
Шаг 6: Подключение схемы




Питание светодиодной ленты
Светодиодная лента питается от 12 вольт. Raspberry Pi способен выводить только 3,3 В или 5 В и не способен выводить сигнал где-либо рядом с усилителями, необходимыми для управления таким количеством светодиодов.
Важно не подключать блок питания 12 В к Raspberry Pi. N-канальные MOSFET-транзисторы используются для разделения 3,3 В на выводах RPi и 12 В источника питания светодиода.
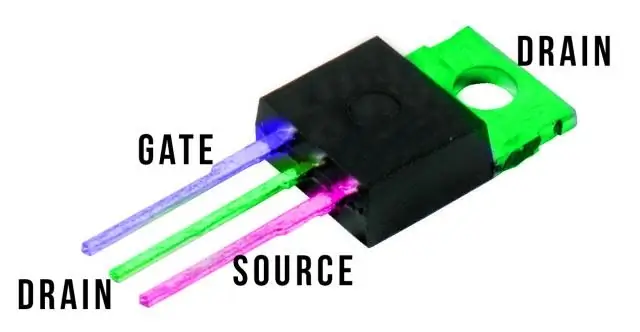
MOSFET имеет три контакта Gate, Drain и Source. Если вы не уверены в том, какой Google для таблицы данных транзистора, который вы используете, например IRL3303
Мы собираемся подключить вывод Raspberry Pi к воротам, провод светодиода - к стоку, а общее заземление - к источнику. Когда вывод становится высоким, напряжение между стоком и источником активирует ворота и соединяет ворота с источником.
Мы также собираемся установить резисторы 10 кОм между затвором и источником, чтобы, когда на выводе RPi находится высокий уровень, мы могли защитить вывод, уменьшив ток, проходящий через него.
Следующие шаги выполняете на свой страх и риск. Я не несу ответственности ни за что, что может пойти не так
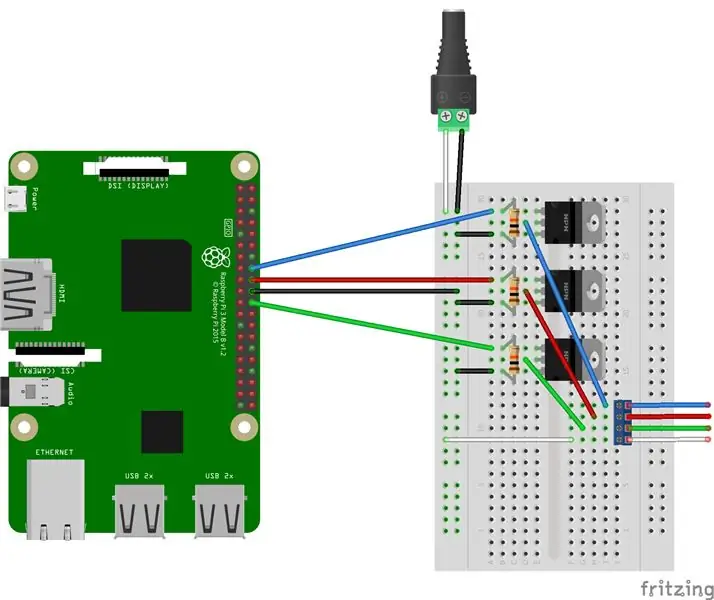
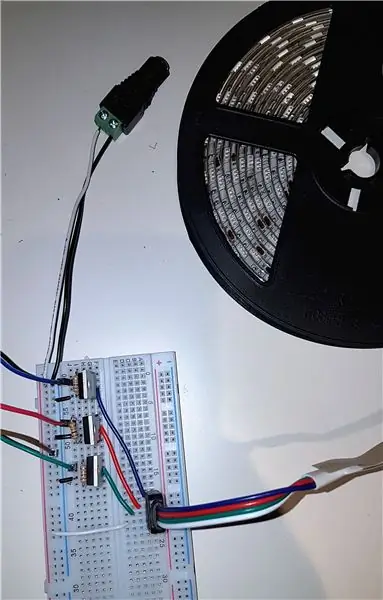
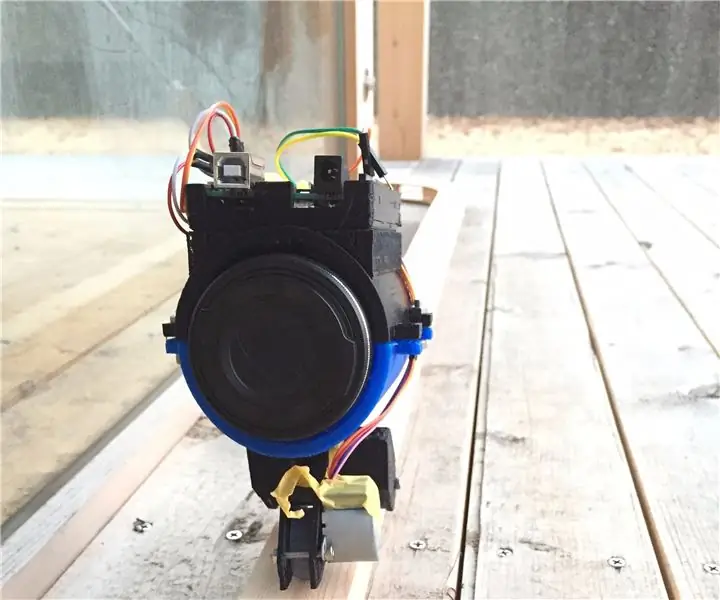
Выше есть фриттинг и фото самой схемы.
Я бы порекомендовал сделать это, когда питание RPi и светодиодной ленты отключено.
Настройте транзисторные схемы, по одной на каждый цветовой канал
- Вставьте один из транзисторов в макетную плату, как показано на схеме.
- Вставьте один из резисторов 10 кОм через выводы стока и истока транзистора. Это первая и последняя булавка
- Используйте какой-нибудь провод, чтобы соединить вывод источника (последний вывод) с землей на макетной плате.
- Повторите шаги 1-3 еще два раза, чтобы у вас было три набора - по одному на цвет (красный, зеленый и синий).
Подключите контакты RPi к плате
- Подключите контакт 16 к контакту затвора (первый контакт) первого транзистора - это будет канал синего светодиода.
- Подключите контакт 18 к контакту затвора (первый контакт) первого транзистора - это будет канал красного светодиода.
- Подключите контакт 20 к одной из линий заземления на стороне макета.
- Подключите контакт 22 к контакту затвора (первый контакт) первого транзистора - это будет канал зеленого светодиода.
Я использовал соответствующие цвета проводов светодиодам: синий, красный и зеленый. Я использовал черный цвет для земли
Подключите бочонок
- Подключите белый провод к плюсовому концу цилиндрического гнезда.
- Подключите черный провод к минус-концу штекерного разъема.
- Подключите черный провод к той же линии заземления на макетной плате, к которой был подключен вывод 20 RPi.
- Подключите белый провод к + линии на макете.
Подключение светодиодной ленты
Моя светодиодная лента поставлялась с разъемом достаточно хорошего размера, чтобы ее можно было временно подключить к макетной плате. Я вставил разъем в макетную плату и подключил его к тестовой цепи.
- Первый транзистор подключен к контакту 16. Я провел синий провод от контакта слива (средний контакт) к синему проводу на разъеме светодиодной ленты.
-
Второй транзистор подключен к контакту 18. Я проложил красный провод от
Осушать
контакт (средний контакт) к красному проводу на разъеме светодиодной ленты
-
Третий транзистор подключен к выводу 22. Я проложил зеленый провод от
Осушать
контакт (средний контакт) к зеленому проводу на разъеме светодиодной ленты
- Наконец, я протянул белый провод от линии + на макетной плате, которая была подключена к гнезду цилиндра, к белому проводу на разъеме светодиодной ленты.
Власть
После проверки схемы вы должны включить Raspberry Pi и подключить источник питания 12 В к гнезду цилиндра.
Шаг 7. Код на стороне сервера

Запуск кода на стороне сервера
cd /opt/com.jonhaydock/colour-pi
sudo npm start
Это запустит веб-сервер и начнет прослушивать запросы HTTPS и WSS.
ПРИМЕЧАНИЕ: не забудьте сначала запустить pi-blaster.
Переменные среды
Порт веб-сайта по умолчанию - 443, но вы можете переопределить это, установив переменную среды перед запуском кода. Например
экспорт COLOUR_PI_PORT = 2443
Порт веб-сокета по умолчанию - 1443, но вы можете переопределить это, установив переменную среды перед запуском кода. Например
экспорт COLOUR_PI_WSS_PORT = 3443
Примечание. Поскольку веб-сокет обрабатывается с помощью cylon.js, а не на основном веб-сайте, они должны быть на разных портах.
Контакты, которые используются для синего (контакт 16), зеленого (контакт 18) и красного (контакт 22), также могут быть переопределены. Например
экспорт COLOUR_PI_PIN_BLUE = 36
экспорт COLOUR_PI_PIN_RED = 38 экспорт COLOUR_PI_PIN_GREEN = 40
Примечание. Они должны соответствовать используемым физическим контактам. Если вы их измените, вам также потребуется обновить GPIO, определенные в файле / etc / default / pi-blaster. Например
DAEMON_OPTS = - GPIO 16, 20, 21
Код основного сервера можно найти в файле app.js. Этот файл запускает веб-сервер HTTPS, а также через платформу Cylon.js использует socket.io для прослушивания запросов веб-сокетов на отдельном порту.
Чтобы получить доступ к веб-сайту, вы должны открыть веб-браузер на своем основном компьютере (я тестировал это только в Chrome) и использовать IP-адрес Raspberry Pi, например
10.0.1.2/
Вы можете узнать свой IP-адрес из командной строки Raspberry Pi.
ifconfig
Веб-сервер будет обслуживать любой контент из общей папки. По умолчанию отображается страница index.html.
Cylon.js создает конечную точку, к которой вы можете подключить Socket.io.
10.0.1.2:1443/api/robots/colour-pi
Вы можете отправить сообщение set_colour через сокет, чтобы установить значения красного, зеленого и синего цветов.
device.emit ('set_colour', r, g, b)
Это вызывает команду set_colour, которая вызывает функцию setColour в app.js. Эта функция устанавливает уровни яркости для каждого из значений R, G и B от 0 до 255. Где 0 - выключено, а 255 - полностью включено.
например
Красный r = 255, g = 0, b = 0
Зеленый r = 0, g = 255, b = 0 Синий r = 0, g = 0, b = 255 Белый r = 255, g = 255, b = 255 Черный / Выкл. R = 0, g = 0, b = 0
Шаг 8: Код веб-сайта

Общий
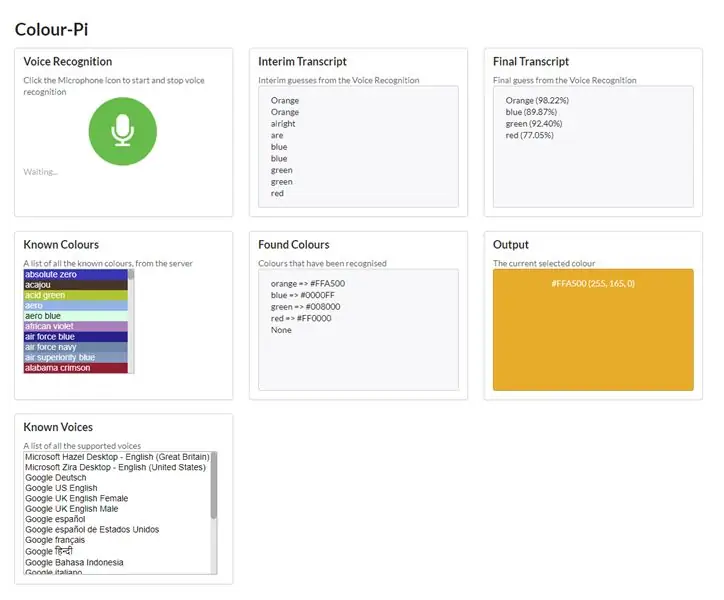
Веб-сайт использует распознавание голоса для выбора цветов из заранее определенного списка. Чтобы добавить цвет в список, отредактируйте файл на сервере: public / data / colours.json
например
"красный": "# FF0000", Когда цвет найден или выбран в раскрывающемся списке, в поле вывода будет установлен этот цвет, и через socket.io будет отправлено сообщение на Raspnerry Pi, который установит светодиоды на тот же цвет.
ПРИМЕЧАНИЕ: в зависимости от того, насколько хороши ваши светодиоды, вы можете увидеть или не увидеть похожий цвет. Некоторые легче скопировать, чем другие
При первой загрузке веб-сайта, поскольку вы используете самозаверяющий сертификат SSL, вам нужно будет подтвердить это в браузере. Вы должны увидеть предупреждение системы безопасности о сертификате.
Распознавание голоса
В этом поле есть значок микрофона. Если вы щелкните значок, когда он зеленый, он начнет прослушивать цвета. Во время прослушивания он станет красным. Он будет прослушивать короткое время, а затем остановится. Щелчок по значку микрофона, когда он красный, также остановит его прослушивание.
Поскольку этому сайту требуется доступ к вашему микрофону, вам нужно будет дать ему разрешение при появлении запроса.
ПРИМЕЧАНИЕ. Для этой части вам понадобится микрофон. Я использую камеру на своей веб-камере.
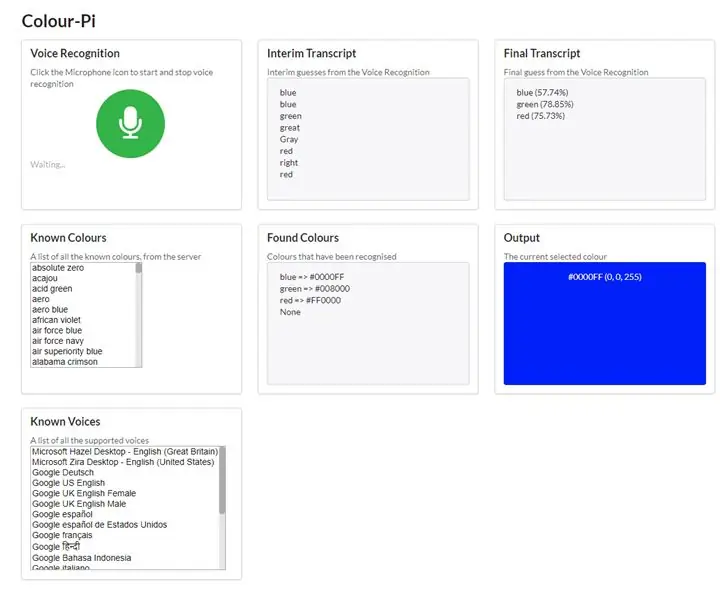
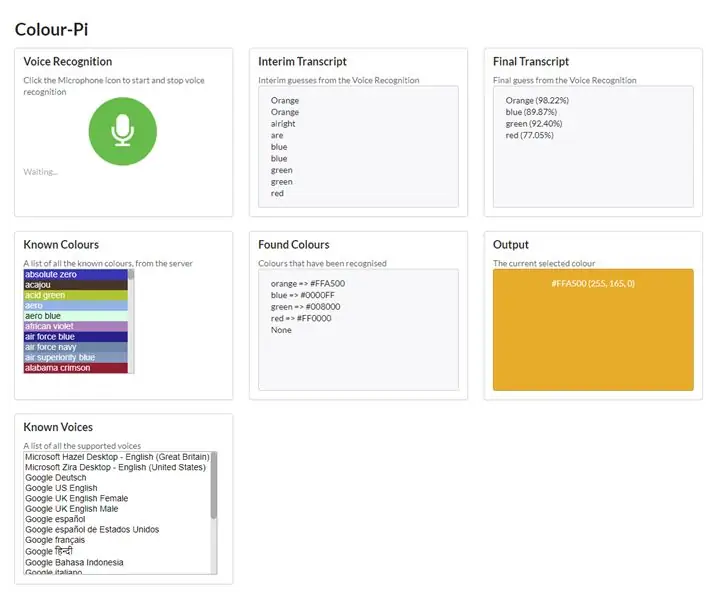
Промежуточная стенограмма
Это поле отслеживает угадывание слов, которые вы говорите, по мере того, как вы их произносите.
Заключительная стенограмма
Этот ящик отслеживает окончательное предположение о том, что вы сказали.
Известные цвета
Это список всех цветов, о которых знает страница. Он создается из файла colours.json. Если вы выберете один из этих цветов, страница будет озвучивать цвет и устанавливать выходной цвет.
ПРИМЕЧАНИЕ. Для прослушивания речи вам потребуются динамики или наушники.
Найденные цвета
Эта веб-страница в настоящее время поддерживает только соответствие цвета. Если слово или слова, которые вы произнесли в микрофон, совпадают с названием известного цвета, или вы выбираете цвет из списка «Известный цвет», он будет добавлен сюда как журнал.
Выход
Здесь будет отображаться последний найденный цвет. Значение Color Hex (например, # 7cb9e8) и значение RGB (например, 124, 185, 232) будут отображаться в виде текста, а фон поля посередине будет установлен на фактический цвет.
Этот цвет также отправляется на Raspberry Pi, и вы должны увидеть изменение цвета светодиодной ленты.
ПРИМЕЧАНИЕ: если вы не видите изменения цвета светодиода, попробуйте перезапустить pi-blaster и / или приложение node.js.
перезапуск службы sudo pi-blaster
sudo npm start
Известные голоса
В этом поле отображается список «Известных голосов» из поддерживаемого SpeechSynthesis. Выбор одного из этих голосов изменит голос и язык, который вы будете слышать, и он будет произносить имя голоса.
Это также изменит язык SpeechRecognition, чтобы он был таким же, как выбранный в списке.
Шаг 9: Наконец


Вот пример того, что вы должны увидеть.
Пожалуйста, дайте мне знать, если у вас возникнут проблемы, и я могу обновить их по мере необходимости.
Рекомендуемые:
Горячее сиденье: создание меняющей цвет подушки с подогревом: 7 шагов (с изображениями)

Горячее сиденье: сделайте меняющую цвет подушку с подогревом: хотите, чтобы в холодные зимние дни оставалось жареным? Hot Seat - это проект, в котором используются две из самых захватывающих возможностей электронного текстиля - изменение цвета и нагрев! Мы будем делать подушку сиденья, которая нагревается, и когда она будет готова к работе, она покажет
Ой!! Цвет: 7 шагов

Ой!! Цвет: Ой !! Цвет - это простая игра, в которой нужно угадать цвет. Игра предоставит вам три основных цвета. Если вам нужно совместить два цвета, просто нажмите обе кнопки. После нажатия кнопки игра начнется. Решение верное. Наконец, просьба
Светящаяся гитара, меняющая цвет: 49 шагов (с изображениями)

Светящаяся гитара, меняющая цвет: в царстве рок-н-ролла важно выделяться. С миллионами людей в этом мире, которые могут играть на гитаре, просто хорошо играть - это никуда не годится. Вам нужно что-то дополнительное, чтобы стать богом рока. Считайте это гу
«Свеча», легко меняющая цвет светодиода: 5 шагов (с изображениями)

Легко меняющая цвет светодиода «Свеча»: это простой меняющий цвет светильник, который отлично подходит для детей и взрослых. Красиво смотрится в тускло освещенной комнате, отлично подходит для праздников и дает довольно крутой ночник
Cosmo Clock - меняют цвет каждый раз, когда космонавт входит в космос: 8 шагов (с изображениями)

Часы Cosmo - меняют цвет каждый раз, когда космонавт входит в космос: Привет! Вы любитель космоса? Если да, то привет! Люблю космос и астрономию. Очевидно, я не космонавт, чтобы подняться туда и поближе взглянуть на Вселенную. Но каждый раз, когда я узнаю, что человек с земли отправился в небо, я получаю вдохновение
