
Оглавление:
- Шаг 1. Установка программного обеспечения Arduino IDE
- Шаг 2: Открытие Arduino IDE
- Шаг 3: Откройте Boards Manager
- Шаг 4: Выберите библиотеку платы ESP 8266
- Шаг 5: Выбор доски
- Шаг 6: Подключение к ПК
- Шаг 7: Моя первая программа
- Шаг 8. Загрузите свою первую программу
- Шаг 9: Добавление библиотек
- Шаг 10: Загрузите приложение Blynk на свой смартфон
- Шаг 11: Создайте свое первое приложение Blynk
- Шаг 12: Запустите программу
- Шаг 13: Как работает код…
- Шаг 14: вкладка Blynk
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

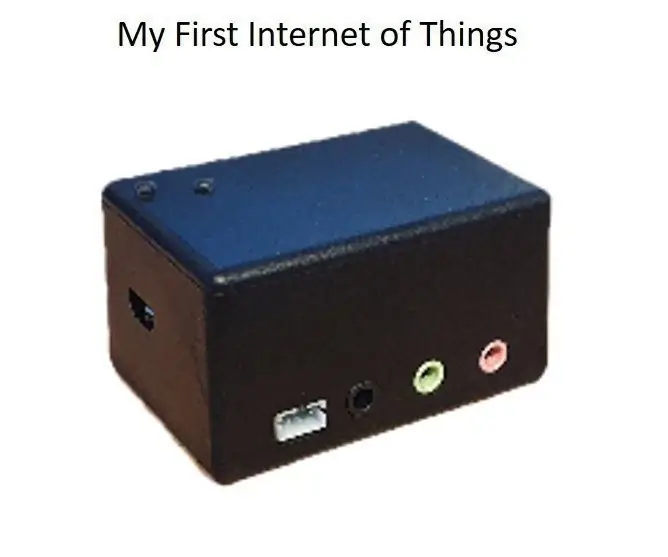
В этом руководстве мы узнаем, как установить Arduino IDE для моего первого устройства IoT, чтобы к концу мы могли запустить на нем код Arduino и управлять им с вашего мобильного телефона.
Шаг 1. Установка программного обеспечения Arduino IDE
Установите программное обеспечение Arduino IDE по этой ссылке
После установки на рабочем столе создается значок Arduino IDE.
Шаг 2: Открытие Arduino IDE

Откройте Arduino IDE со своего рабочего стола.
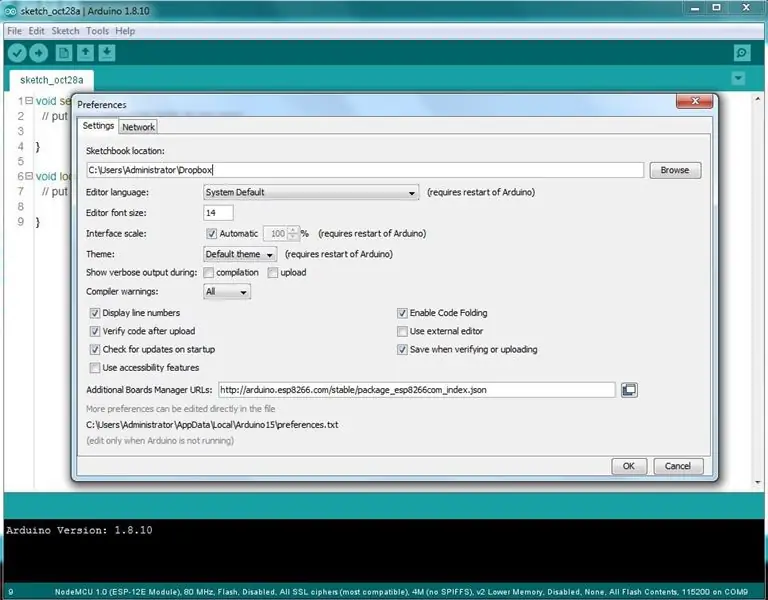
Нажмите Ctrl + запятая, чтобы открыть панель настроек.
В диспетчере дополнительных плат введите URL-адрес, показанный ниже, и нажмите OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
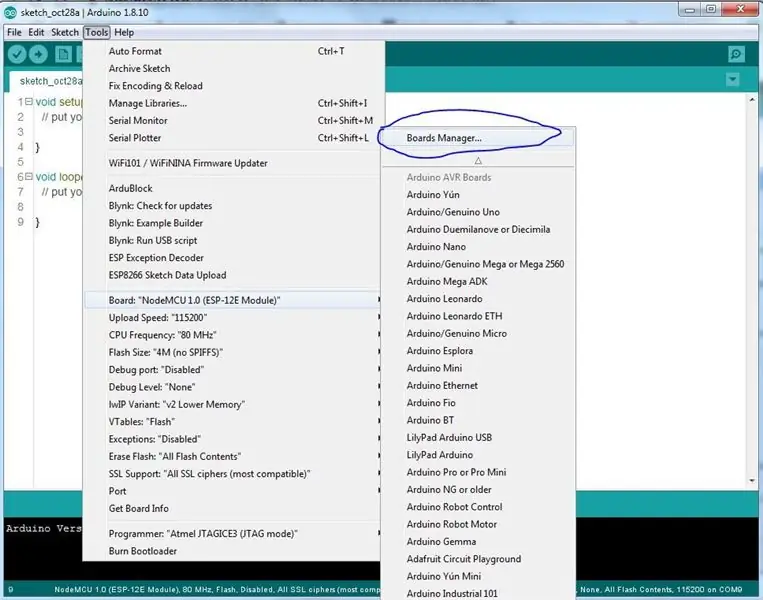
Шаг 3: Откройте Boards Manager

Откройте Boards Manager.
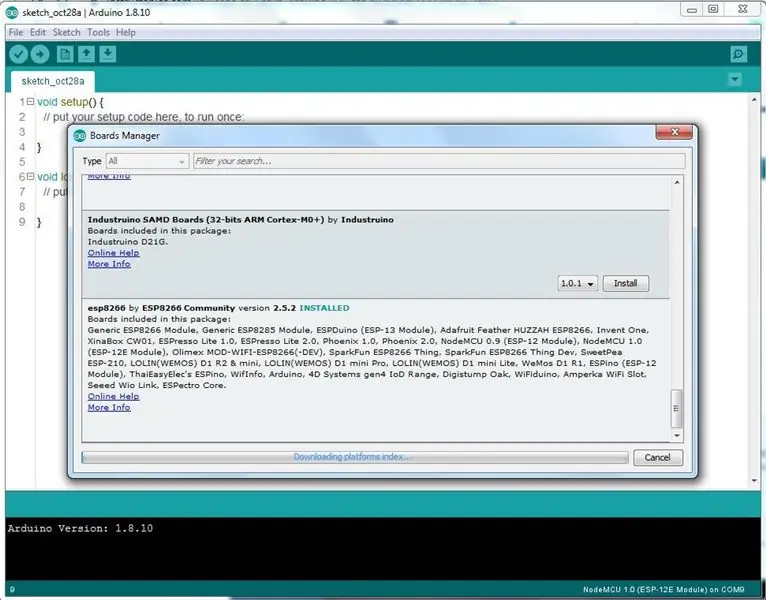
Шаг 4: Выберите библиотеку платы ESP 8266

Откроется окно Boards Manager, прокрутите страницу окна вниз, пока не увидите модуль с именем ESP8266. Найдя его, выберите этот модуль, выберите версию и нажмите кнопку «Установить». Когда он будет установлен, закройте окно.
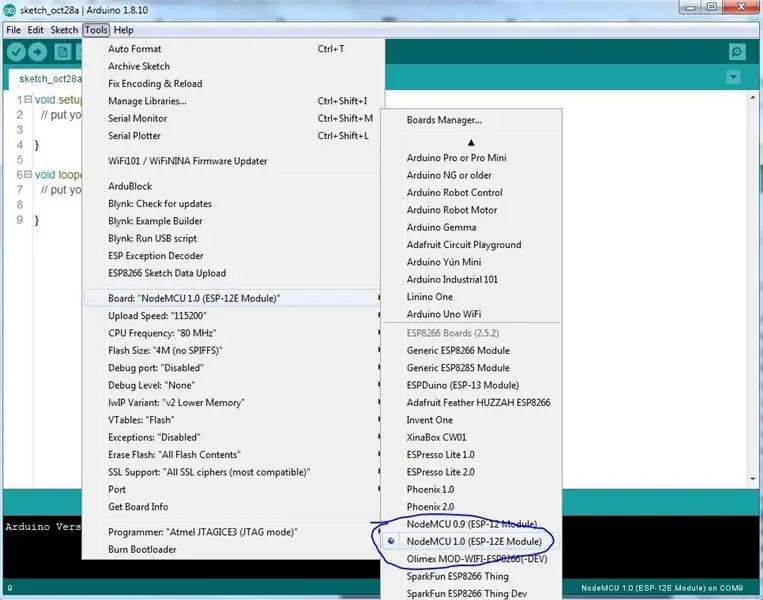
Шаг 5: Выбор доски

Чтобы запустить My First IoT с Arduino, мы должны выбрать Board NodeMCU 1.0 (модуль ESP-12E).
Это можно сделать путем прокрутки вниз, как показано на рисунке выше. Нажмите возврат
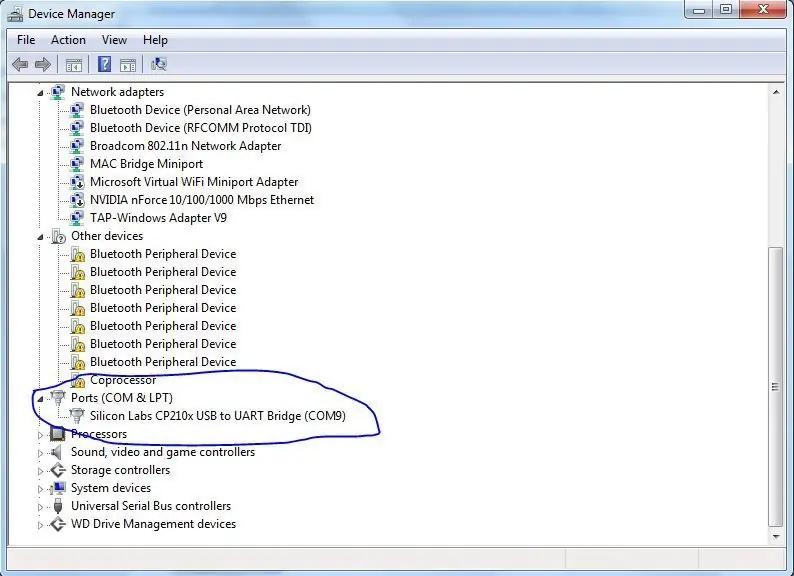
Шаг 6: Подключение к ПК

Подключите контроллер MyFirst IoT к компьютеру с помощью кабеля USB. Когда он подключается, COM-порт будет обнаружен, и вы должны увидеть, как ваш компьютер загружает соответствующие драйверы. После этого перейдите в диспетчер устройств и обратите внимание на используемый Com-порт (показан на рисунке выше).
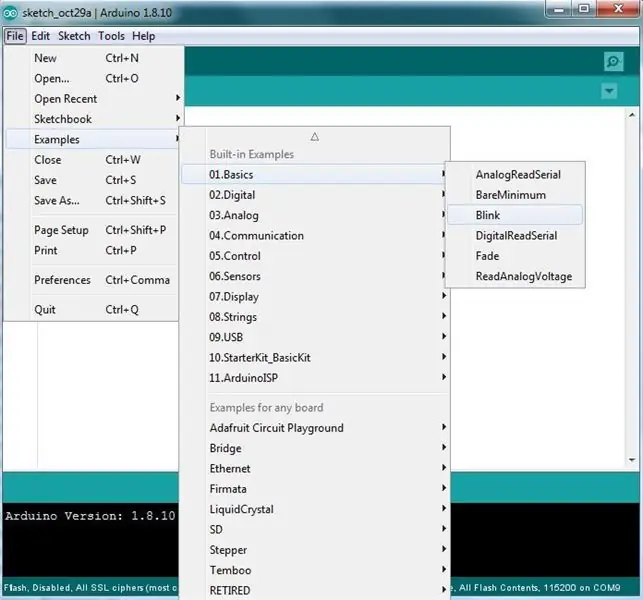
Шаг 7: Моя первая программа


Теперь откройте вкладку «Файл» и перейдите к «Примеры», войдите во «Встроенный пример», перейдите к «01. Basics» и нажмите «Blink», чтобы открыть окно.
Теперь нажмите на инструменты, чтобы выбрать порт: «COM» в зависимости от того, к какому COM-порту компьютера подключен контроллер. Чтобы определить COM-порт, обратитесь к предыдущим шагам.
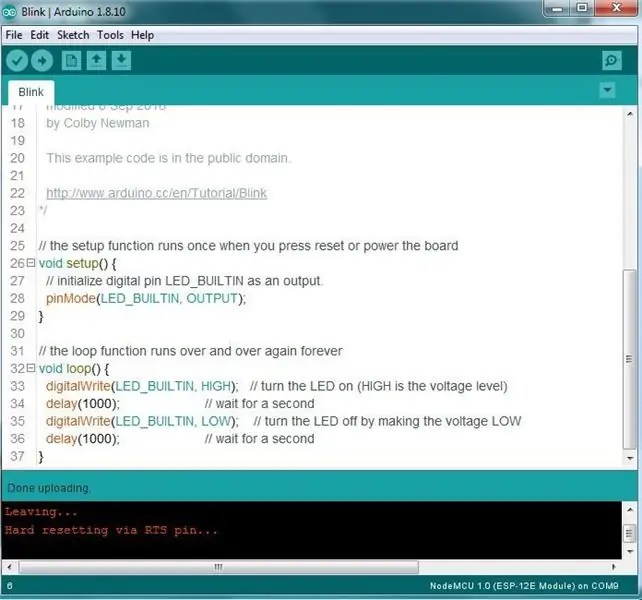
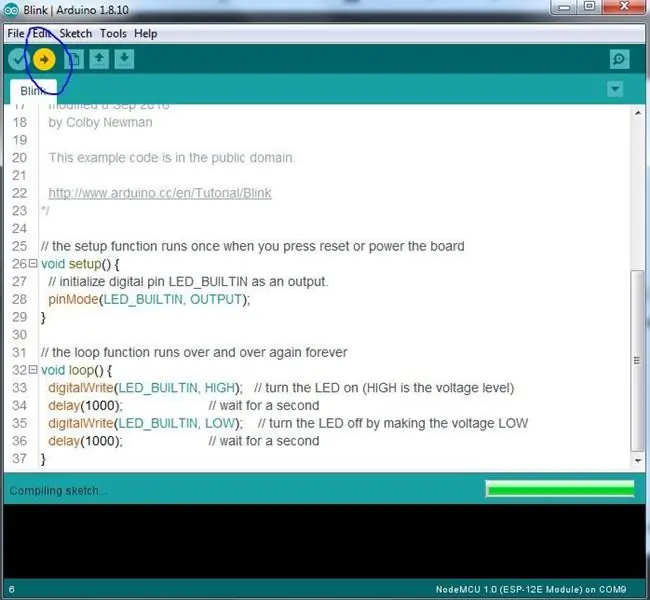
Шаг 8. Загрузите свою первую программу

Щелкните стрелку вправо, показанную на рисунке, чтобы загрузить программу в модуль. После загрузки программы светодиод на контроллере будет мигать с интервалом в одну секунду.
Поздравляем - вы только что запустили свое первое IoT-устройство. Теперь давайте перейдем к чему-то более интересному и включим и выключим светодиод на вашем мобильном телефоне.
Шаг 9: Добавление библиотек

Компилятор Arduino широко использует библиотеки. Это отдельные фрагменты кода, которые помогают устройству выполнять множество задач.
Давайте делать это по одному.
Загрузите zip-файл Blynk, показанный ниже. Отметьте, где вы его сохранили.
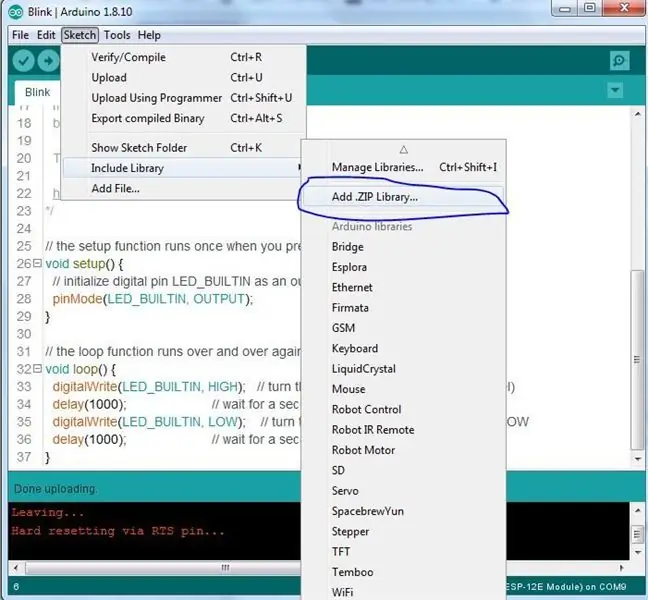
Откройте вкладку Sketch, выберите опцию «Включить библиотеку», а затем «Добавить библиотеку.zip». Наведите экран выбора на расположение загруженного zip-файла и подтвердите выбор.
Через несколько секунд библиотека будет добавлена в вашу Arduino IDE.
Повторите для остальных библиотек
Шаг 10: Загрузите приложение Blynk на свой смартфон




Зайдите в магазин приложений своего телефона и найдите Blynk. Установите приложение Blynk и запустите его.
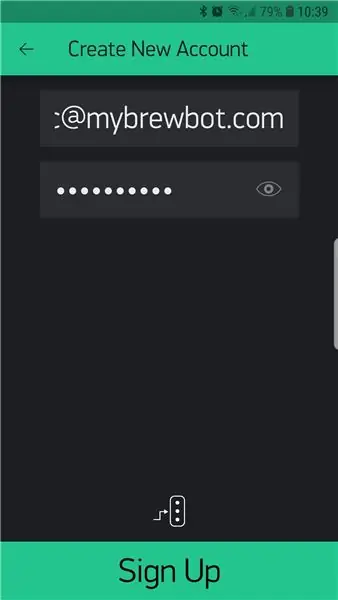
Вам нужно будет указать адрес электронной почты и пароль. Убедитесь, что это действительный адрес электронной почты, потому что именно на него будут отправляться токены аутентификации.
Добрые люди в Blynk дают вам 2000 единиц энергии, чтобы вы начали. По мере создания более сложных проектов вам потребуется больше «энергии», которую вы можете купить в приложении.
На данный момент мы собираемся удалять проекты, переходя от одного примера к другому, и воспользуемся действительно интересной функцией Blynk - QR-кодом проекта. Мы займемся этим на следующем шаге.
Шаг 11: Создайте свое первое приложение Blynk



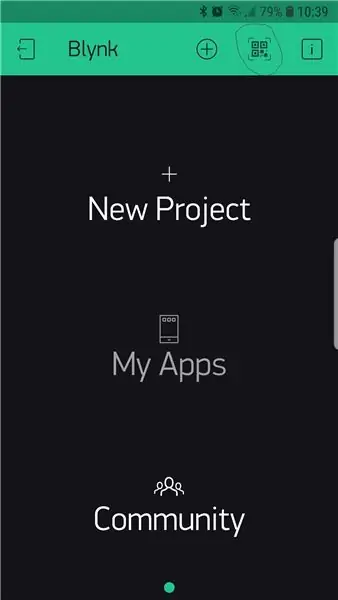
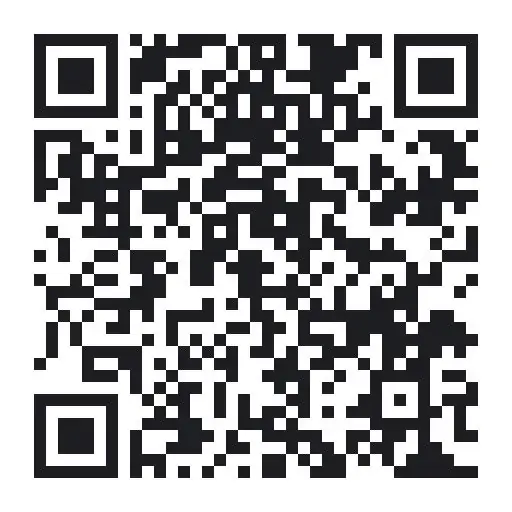
Нажмите на символ QR в верхней части экрана, и ваша камера включится.
Направьте камеру на QR-код выше, и Блинк создаст для вас проект. Когда проект будет обработан, нажмите значок ореха в верхней части экрана, прокрутите вниз и выберите «Отправить всем по электронной почте».
В течение нескольких секунд вы получите код аутентификации, отправленный вам по электронной почте.
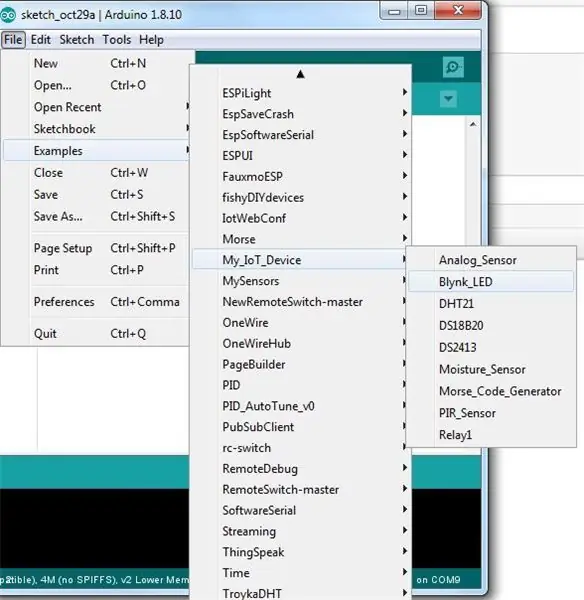
В среде Arduino IDE выберите File / Examples / My_IOT_Device / Blynk_LED.
Файл программы откроется.
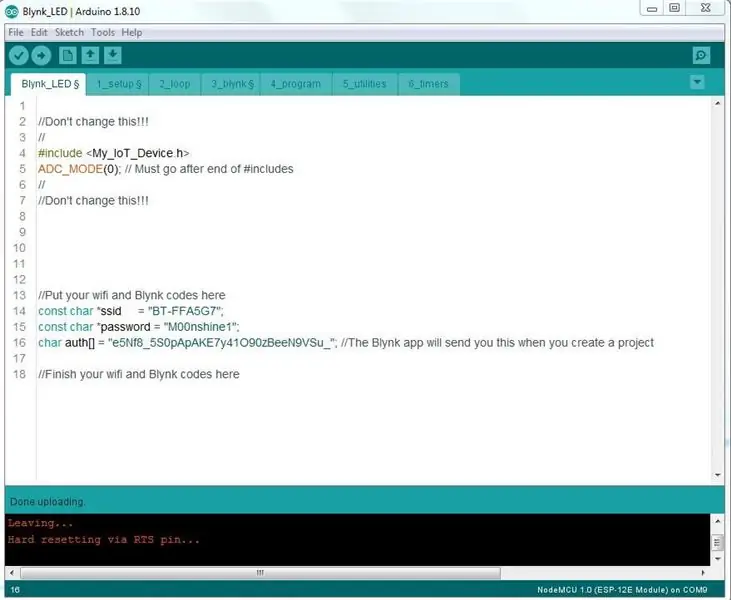
Скопируйте и вставьте токен аутентификации, полученный от Blynk, и введите свой SSID и пароль на экран.
Нажмите кнопку со стрелкой загрузки, чтобы отправить программу в контроллер.
Шаг 12: Запустите программу

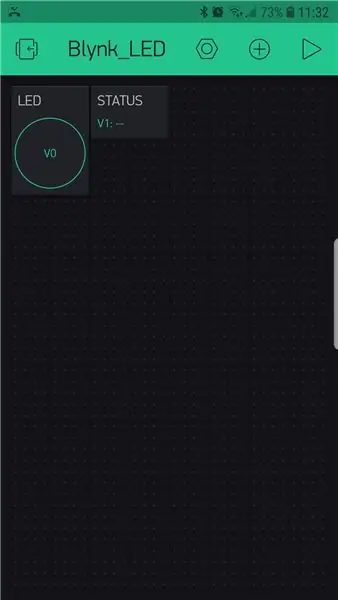
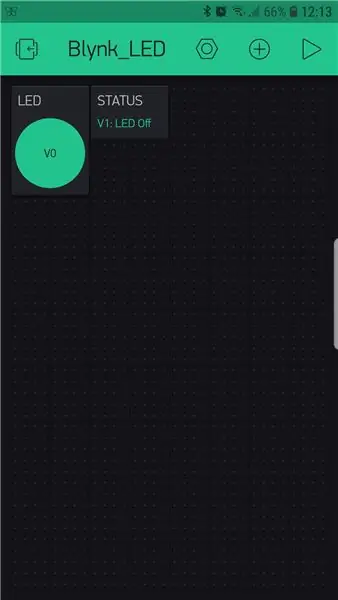
В приложении Blynk нажмите кнопку воспроизведения в правом верхнем углу экрана.
Вы увидите светодиодную кнопку и поле состояния. Нажатие кнопки включает и выключает светодиодный индикатор на вашем контроллере и соответствующим образом обновляет статус.
Поздравляем - теперь вы можете управлять своим проектом из любой точки мира, где у вас есть доступ в Интернет!
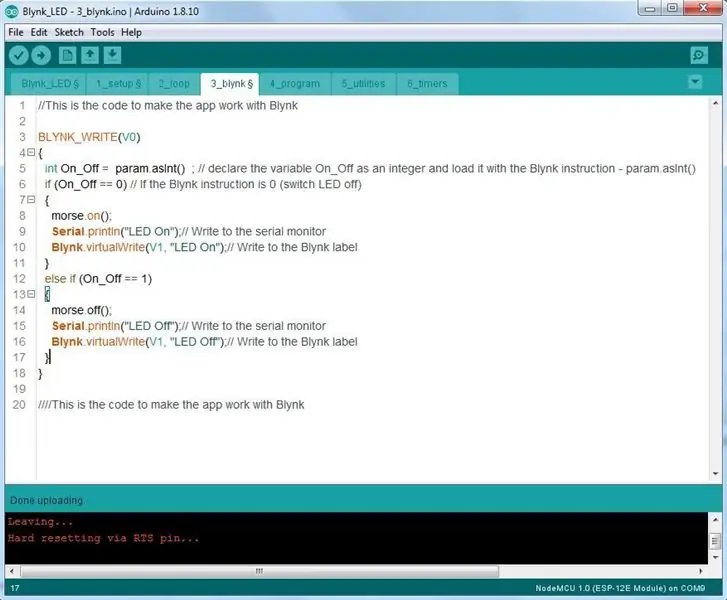
Шаг 13: Как работает код…


Это не учебник по программированию, но вот представление о коде и о том, как он работает с Blynk.
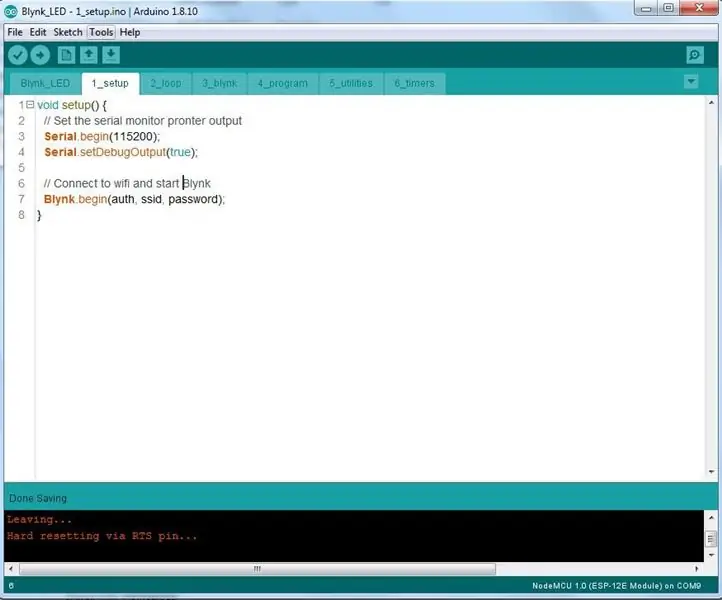
Я намеренно поместил код на отдельные вкладки в Arduino IDE, чтобы вы могли видеть основные компоненты. Когда вы начинаете программировать, этого делать не нужно.
Давайте сначала посмотрим на вкладку Blynk_LED. За исключением кодов авторизации проекта, SSID и пароля, вам не нужно менять это ни в одном из примеров проекта.
Он содержит важную информацию об используемой библиотеке (#include).
Вкладка настройки делает именно это - она запускается один раз при загрузке контроллера и выдает инструкции по настройке. В этом случае мы настраиваем серийный монитор для работы на скорости 115200 бод и настраиваем Blynk и Wi-Fi.
Вкладка цикла делает именно это - он циклически повторяет цикл, многократно выполняя любой код внутри него. В этом случае он гарантирует, что blynk и таймеры работают (которые мы настроим в другом руководстве вместе с вкладками программы, таймеров и утилит).
Шаг 14: вкладка Blynk




Прежде чем мы посмотрим на код, давайте просто взглянем на эти два «виджета» на экране Blynk.
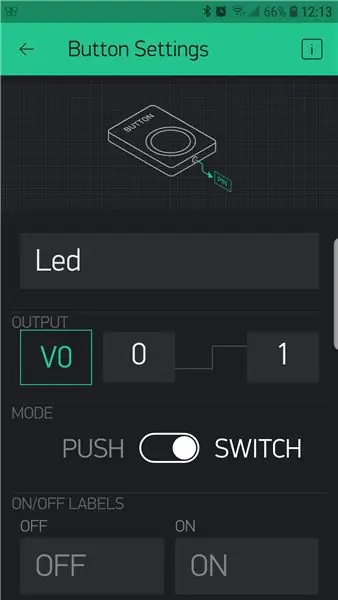
«Кнопка» обозначена как «виртуальный» контакт, и мы выбрали для нее слот 0 (V0). Это виджет, который генерирует вывод, который отправляется контроллеру. Обратите внимание, что мы установили его как переключатель включения / выключения, а не как переключатель мгновенного действия.
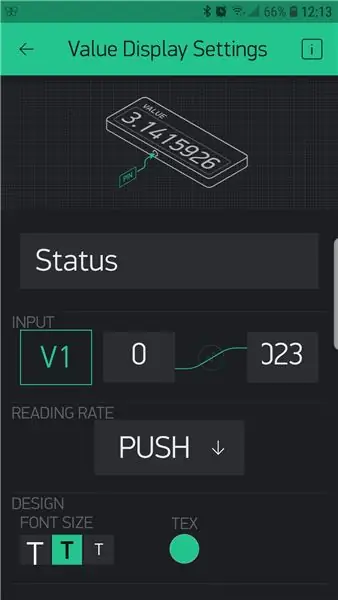
Индикатор состояния - это виджет «отображения значений», который получает данные, отправленные ему с контроллера. Он был настроен как виртуальный контакт, и мы выбрали для него слот 1.
Теперь посмотрим на код.
Первый оператор - BLYNK_WRITE (V0) - сообщает коду, что нужно прослушивать инструкцию от Blynk, поступающую с виртуального контакта 0. Каждый раз, когда эта кнопка изменяется, Blynk будет отправлять 0 или 1 контроллеру, содержащемуся в param.asInt ().
Если отправлено 0, тогда контроллер:
- Выдает команду morse.on (); (используя библиотеку, содержащуюся во включаемом файле, который мы включили в самом начале), который включает светодиод.
- Печатает "LED On" на последовательном интерфейсе (терминал ПК)
- Посылает "LED On" виджету Blynk 'value display', который мы обозначили в слоте 1. Он использует Blynk.virtualWrite (V1, "LED Off"); инструкция для этого.
- Если на контроллер отправляется 1, то все происходит наоборот.
Довольно просто, а?
Рекомендуемые:
Как создать свое первое простое программное обеспечение с использованием Python: 6 шагов

Как создать свое первое простое программное обеспечение с использованием Python: Привет, добро пожаловать в эти инструкции. Здесь я расскажу, как создать собственное программное обеспечение. Да, если у вас есть идея … но вы знаете, как ее реализовать или заинтересованы в создании новых вещей, тогда она для вас … Предпосылка: должны иметь базовые знания P
Мое первое приложение Java: 6 шагов

Мое первое Java-приложение: Вы по-прежнему хотите создать собственное Java-приложение, но по какой-то причине откладываете его? Вы слышите, как вы говорите: «Завтра, наконец, я сделаю это»? Но этого завтра никогда не наступит. Итак, вам нужно начать прямо сейчас. Пришло время взять хан
Разверните свое первое приложение со списком дел: 8 шагов

Разверните свое первое приложение со списком дел: если вы совершенно не знакомы с кодированием или имеете некоторый опыт программирования, вам может быть интересно, с чего начать обучение. Вам нужно узнать, как, что, где кодировать, а затем, когда код будет готов, как развернуть его, чтобы все увидели. Что ж, хорошие новости, я
Мое первое умное зеркало: 8 шагов

Мое первое умное зеркало: Мы все знаем эту проблему, мы слишком поздно встаем утром, поэтому нам нужно очень быстро подготовиться. А это значит, что у вас нет времени посмотреть, какая будет погода. Но на что у вас наверняка есть время, так это на то, чтобы посмотреть в зеркало. Что, если мы сможем
Крутая модификация USB-накопителя (мое первое руководство): 4 шага

Классная модификация USB-накопителя (My First Instructable): это классная модификация, использующая пачку карт, немного поролона и, конечно же, USB-накопитель. Хотя это немного громоздко, ваши коллеги все равно будут думать, что это довольно круто
