
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

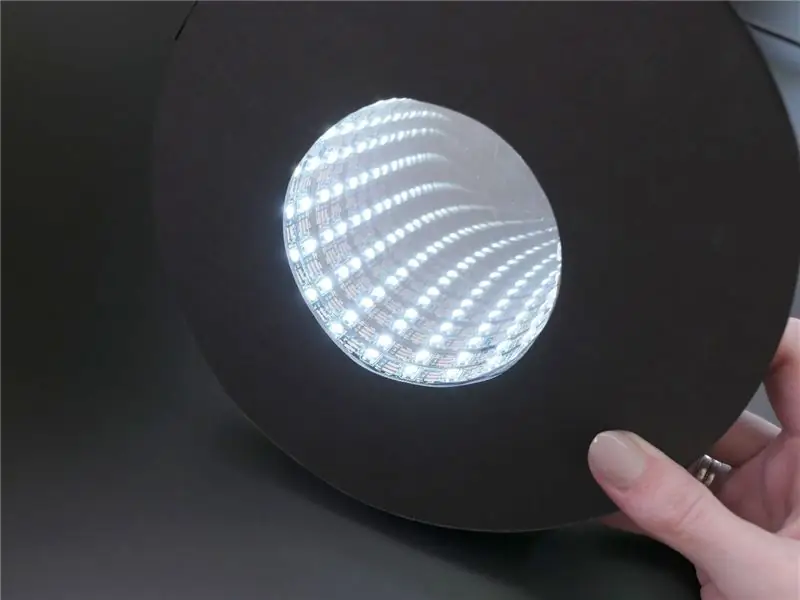
Вот! Загляните в завораживающее и обманчиво простое зеркало бесконечности! Одна полоска светодиодов светит внутрь на зеркальном сэндвиче, создавая эффект бесконечного отражения. В этом проекте будут применены навыки и методы из моего вступительного урока Arduino Class, и все это объединится в окончательную форму, используя меньшую плату Arduino Gemma.
Посмотрите вебинар этого проекта! Посмотрите этот веб-семинар, который я провел 28 июня 2017 года, чтобы увидеть, как я завершил эту сборку!
Чтобы быть в курсе того, над чем я работаю, подписывайтесь на меня на YouTube, Instagram, Twitter, Pinterest и подписывайтесь на мою рассылку.
Шаг 1. Расходные материалы

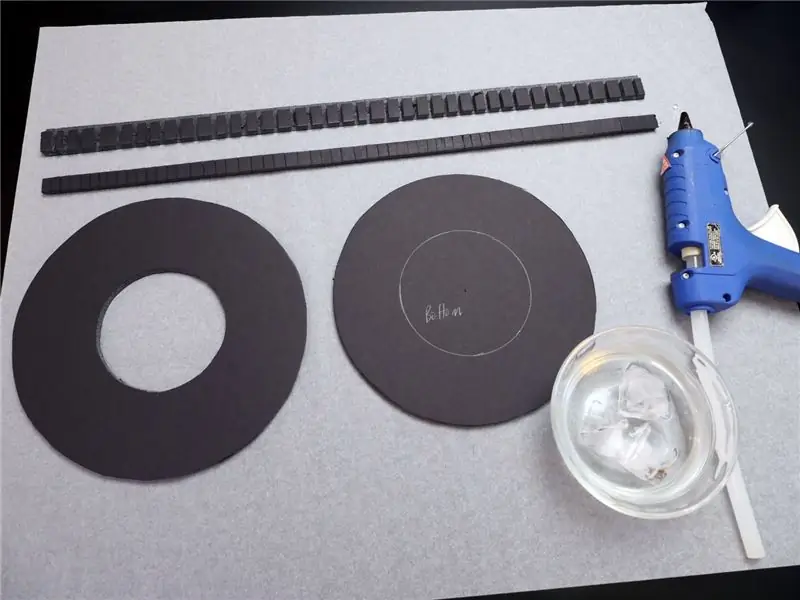
Для выполнения этого урока вам понадобятся:
- Острый универсальный нож
- Металлическая линейка или Т-образный угольник
- Коврик для резки или обрезной картон
- Принтер для шаблонов или циркуля для рисования кругов
- Пластиковый нож для резки (необязательно, но приятно)
- Пистолет для клея-расплава или клей E6000 / Quick Hold для крафтинга
- Прищепка (по желанию, для клеевого зажима)
- Круглое зеркало 4 дюйма
- Прозрачное зеркало из пластика
- Черный пенопласт толщиной 3/16 дюйма
- Arduino Uno и беспаечный макет на монтажной плате
- Кабель USB A-B
- Маленькая кнопка (которую вы припаяли ранее)
- Макетные провода
- Полоса RGBW NeoPixel (или другая светодиодная лента WS2812b RGBW) (19 пикселей, используется та же полоса, которую вы припаяли ранее)
- Паяльник и припой
- Инструмент для зачистки проводов
- Плоские диагональные фрезы
- Инструмент из третьих рук
- Мультиметр (опционально)
- Плоскогубцы малые
- Пинцет
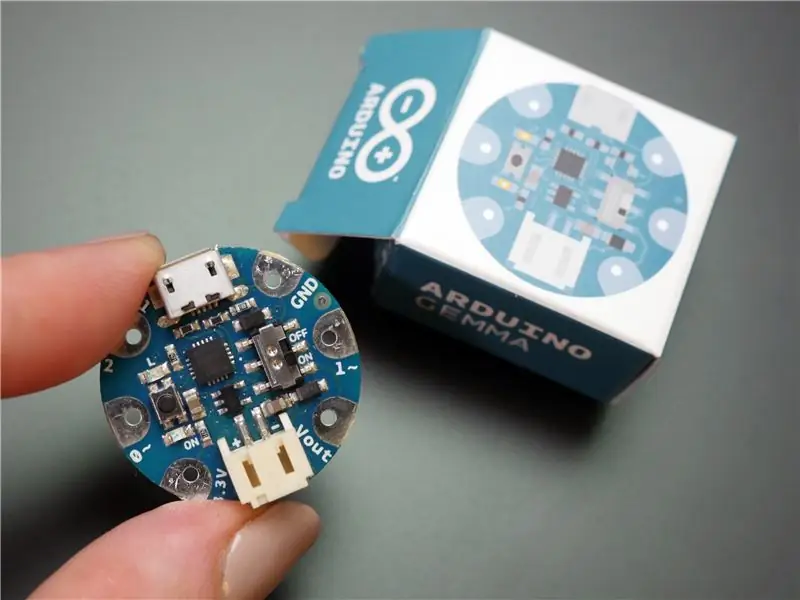
- Плата Arduino Gemma
- Кабель Micro USB
- USB-концентратор, если на вашем компьютере есть только порты USB 3 (например, новые Mac)
- Удлинительный кабель USB (опционально)
- Адаптер питания USB
- Батарея Lipoly и зарядное устройство (опционально)
Этот проект проведет вас через создание корпуса для электроники из пенопласта, для которого требуется защищенная рабочая поверхность (коврик для резки или несколько слоев макулатурного картона), металлическая линейка и острый универсальный нож. Вы можете использовать пистолет для горячего клея для сборки деталей или выбрать клей для рукоделия, такой как E6000. Круглое стеклянное зеркало находится в центре бесконечного зеркала, а кусок прозрачного зеркального пластика - секретный ингредиент для эффекта бесконечного туннеля. Если у вас нет пластикового ножа для резки, вы можете использовать пару крепких ножниц, чтобы разрезать зеркальный пластик, но оставьте больший запас, чем вы думаете, что вам нужно, так как зеркальная пленка имеет тенденцию немного отслаиваться вокруг ножниц. обрезать края. Будьте осторожны при использовании острых инструментов, держите таз с ледяной водой рядом с любым объектом горячего клея для быстрого лечения ожогов и используйте надлежащую вентиляцию для любых клеев.

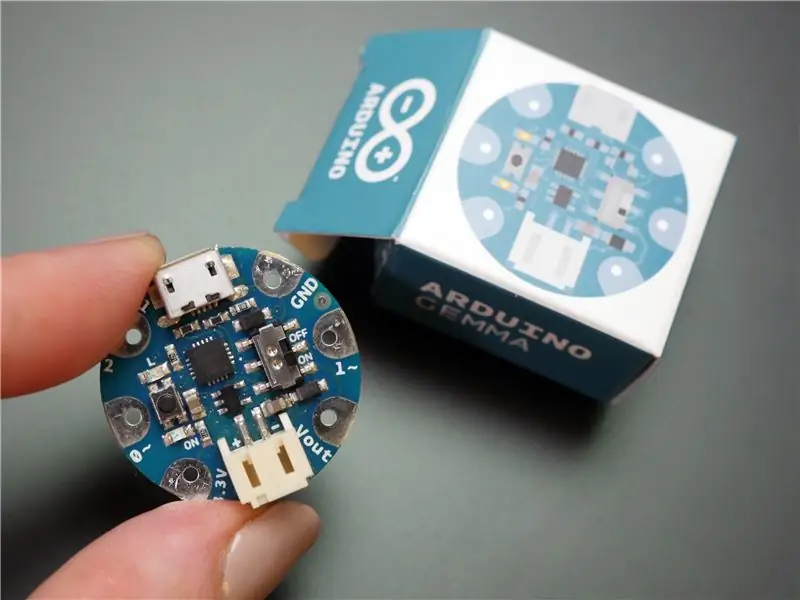
Arduino Gemma - проект бесконечного зеркала миниатюризирует схему Arduino, заменяя Arduino Uno на Arduino Gemma. Gemma - это крошечная плата, построенная на микроконтроллере ATTiny85, которая имеет меньше памяти и меньше функций, чем Atmega328 от Uno, но она также меньше и дешевле. Большие контактные площадки очень легко припаять (и пришить проводящей нитью, но это тема для другого класса). Gemma использует кабель micro USB для подключения к компьютеру и имеет порт JST для подключения аккумулятора. Вы узнаете, как программировать Gemma из программного обеспечения Arduino и встроить его в окончательный проект. Вместо этого вы также можете использовать Adafruit Gemma, но вам нужно будет выполнить дополнительный шаг для настройки программного обеспечения Arduino.

Полоса RGBW NeoPixel - эта полоса с цифровой адресацией содержит микросхемы WS2812b, управляющие составными светодиодами красного, зеленого, синего и белого цветов. NeoPixel - это торговая марка Adafruit, но вы также можете найти эту полосу, выполнив поиск по запросу «WS2812b RGBW strip» на сайте вашего любимого поставщика. Образец кода, представленный в этом классе, не будет работать с полосой RGB (без белой), аналоговой светодиодной полосой или с любым другим типом микросхемы цифрового управления (например, APA104 aka DotStar)
Шаг 2: вырезать части рамы

Будьте готовы к поделкам из бумаги! Этот шаг включает в себя острые инструменты и требует внимания к деталям, поэтому убедитесь, что вы хорошо отдохнули, но не слишком много кофеина. Используйте яркое освещение и большую чистую рабочую поверхность, защищенную ковриком для резки или картоном для обрезки.
Если вы новичок в резке и склейке пенопласта, возьмите дополнительную плату за практику и ошибки - трех пакетов досок 16x20 дюймов должно хватить (и вы можете делать другие проекты с ними, если у вас еще остались лишние). Чтобы предотвратить травмы, используйте острое лезвие, металлическую линейку, медленный темп и соблюдайте осторожность. Переделать несколько деталей из-за случайного проскальзывания или заедания лезвия - это нормально.
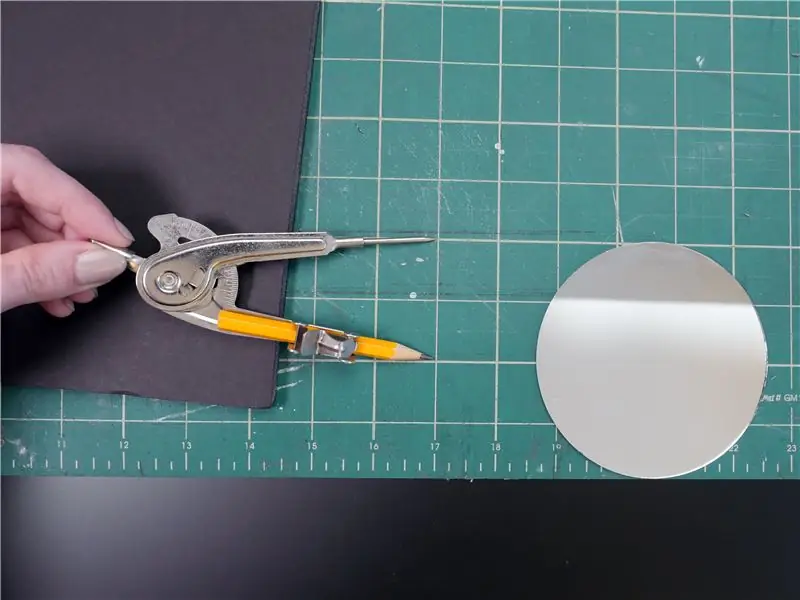
Есть два способа создать фигуры, которые вы будете вырезать: распечатать шаблон или нарисовать фигуры с помощью циркуля для рисования кругов. В обоих случаях нет явного преимущества, но ваши навыки и инструменты могут повлиять на вас в ту или иную сторону. Шаблон доступен в виде плиточного PDF-файла для бумаги формата Letter, который вы скрепите скотчем и с помощью клея приклеите к пенопласту. Также существует неустановленная версия файла шаблона на тот случай, если вы захотите распечатать его на широкоформатном принтере или внести изменения.


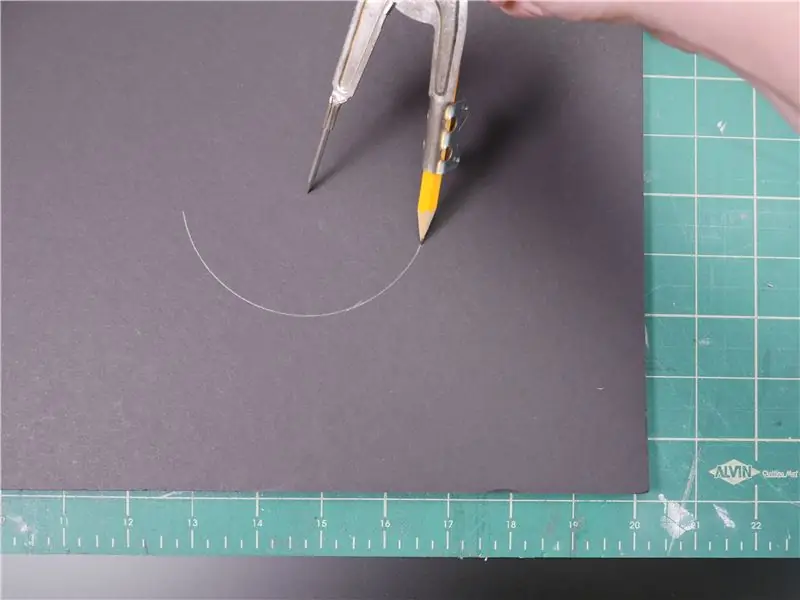
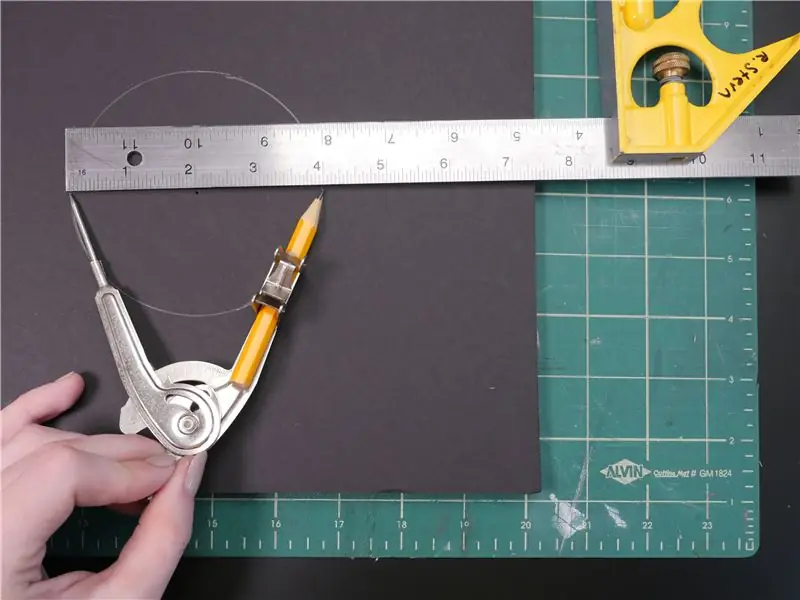
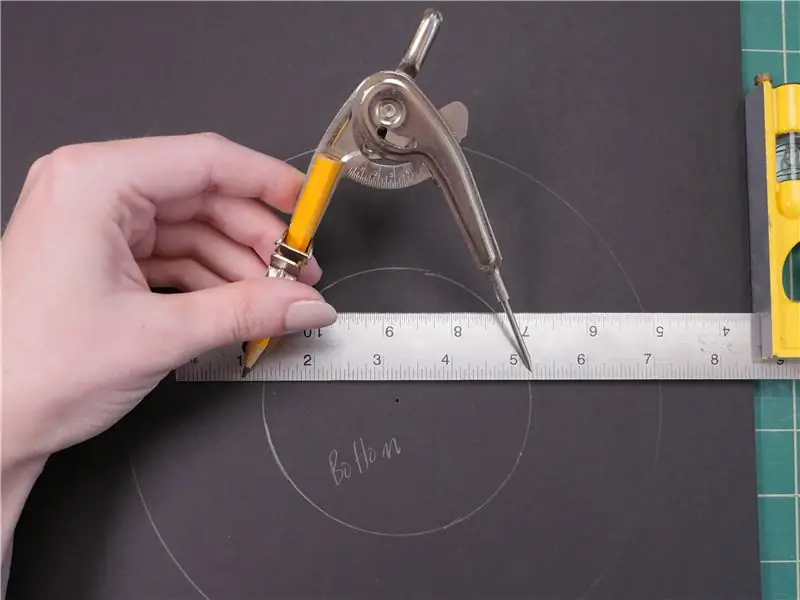
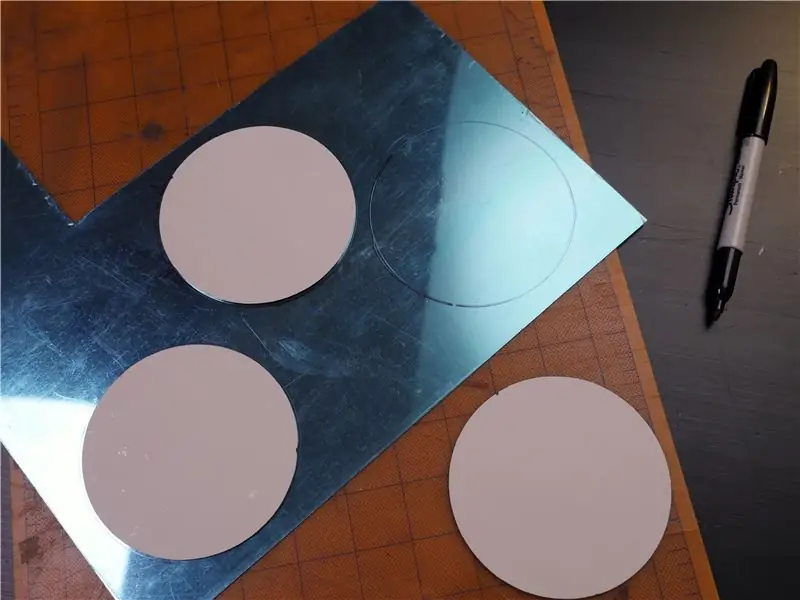
Хотя, обещаю, нарисовать фигуры вручную очень просто! Сначала нарисуйте круг, соответствующий размеру вашего зеркала, установив циркуль на его радиус (4 "зеркало = 2" радиус) и нарисовав круг на пенопласте на расстоянии не менее 5 дюймов от каждого края. Конечно, вы можете просто обвести зеркало по окружности, но тогда вам нужно будет найти и отметить центр! Компас делает углубление в центральной точке, которое удобно для создания второго концентрического круга.


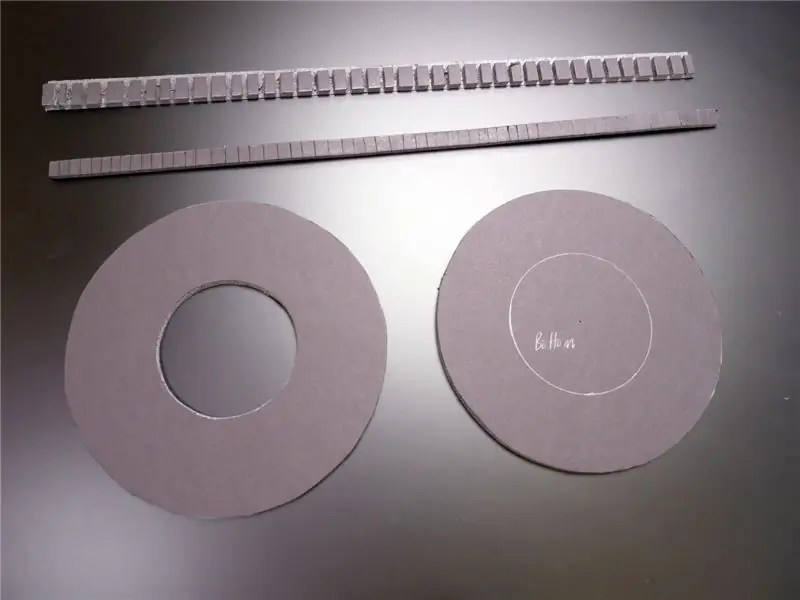
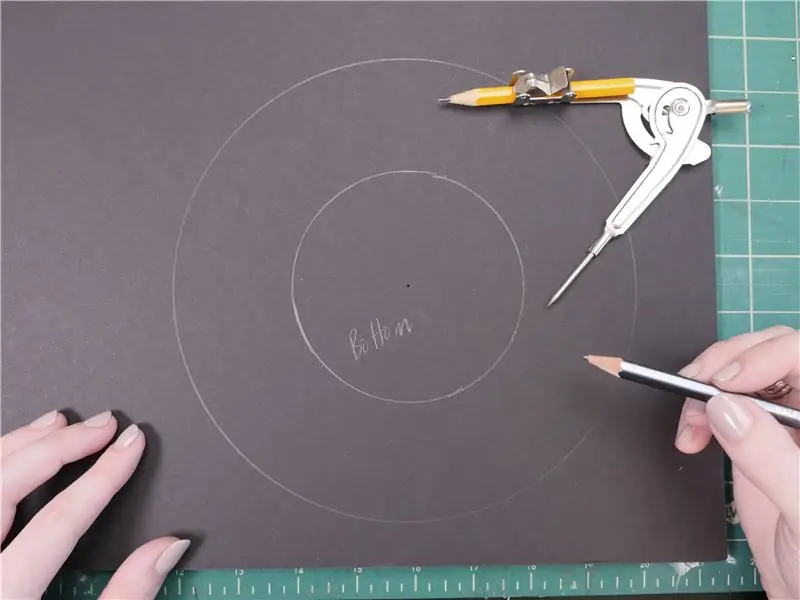
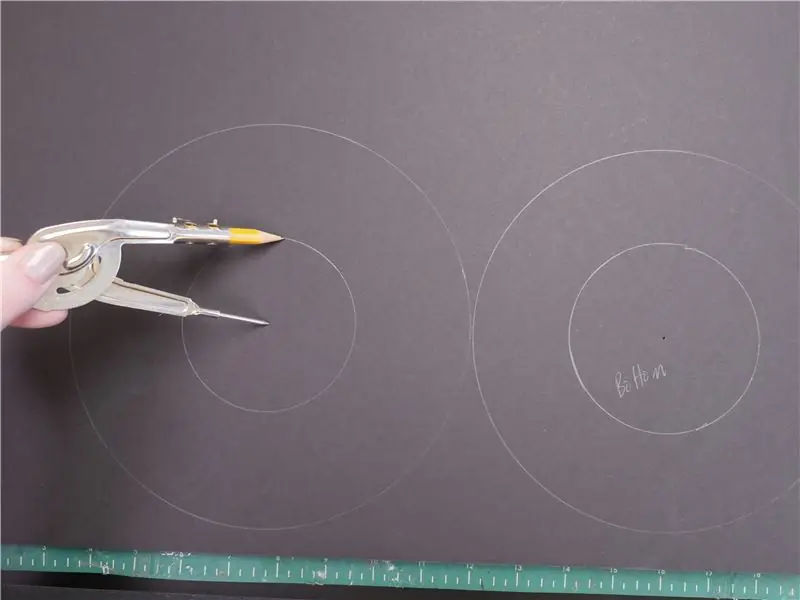
Теперь расширите циркуль до 4 дюймов и нарисуйте больший круг вокруг первого. Это полная нижняя / задняя часть вашего зеркала. Обозначьте его как таковой.


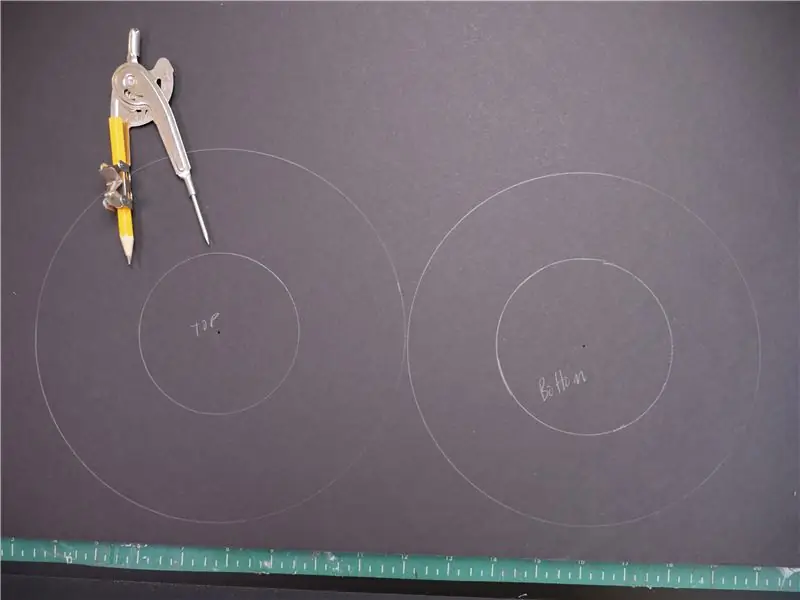
Верхняя / передняя часть должна быть немного больше, поэтому расширите циркуль до 4 3/16 дюйма и вытяните его на безопасном расстоянии от нижней части.


Смотровое окно должно быть чуть меньше зеркала, хотя точно не важно, насколько. Установите компас примерно на 1/8 дюйма меньше, чем радиус зеркала, а затем нарисуйте круг, используя ту же центральную точку, что и больший передний / верхний периметр.

Обозначьте этот кусок в меньшем круге, который через несколько секунд будет вырезан.


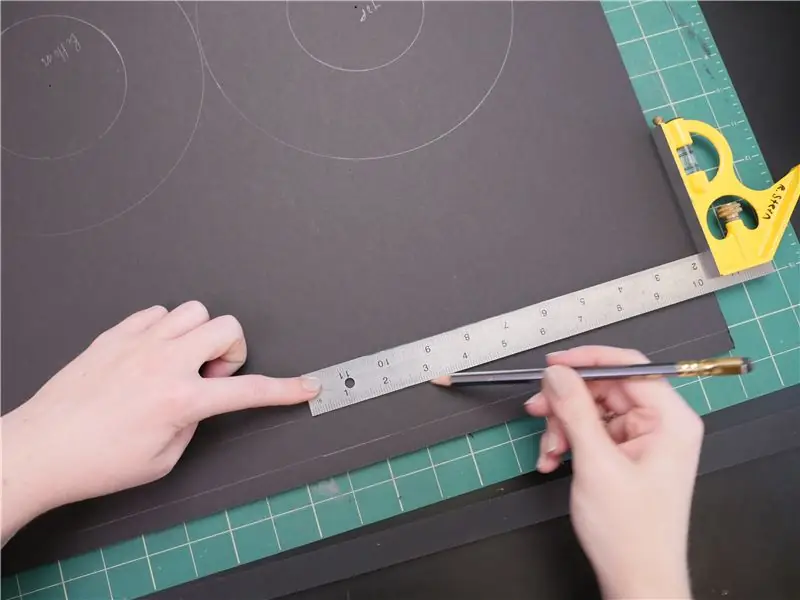
На одной длинной стороне пенопласта отметьте и отрежьте одну полоску шириной 1/2 дюйма, а другую шириной 1 дюйм.

Узкая полоска будет обнимать зеркало и поддерживать вашу полосу NeoPixel, а более широкая полоска образует внешнюю стенку круглой рамы.


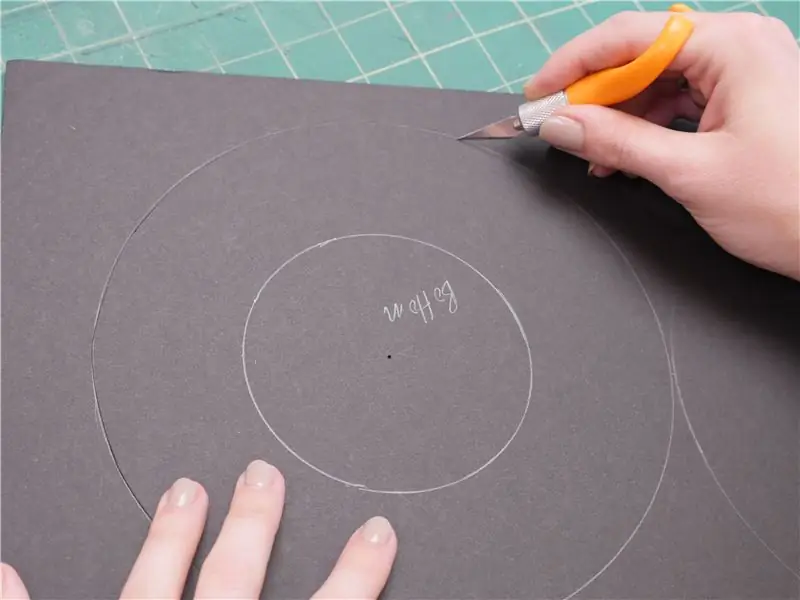
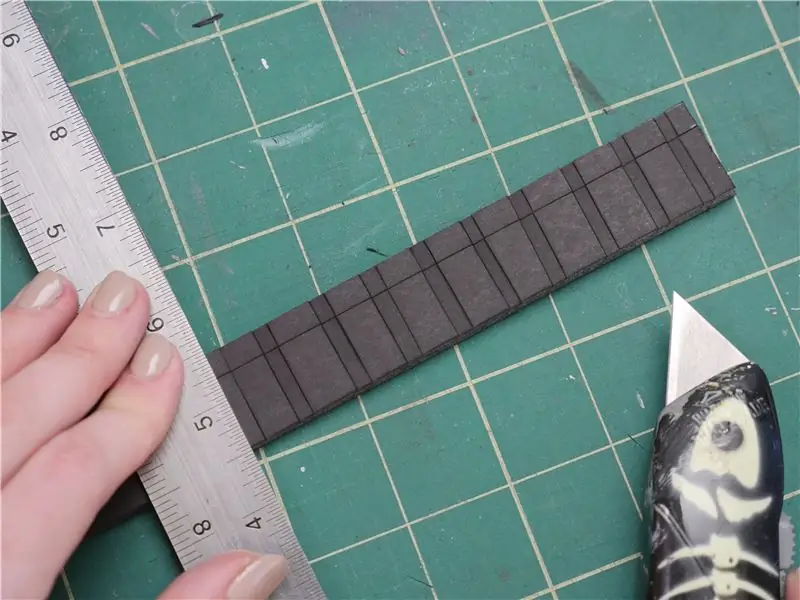
На резку кругов! Здесь пригодятся изящество и терпение. Мне нравится использовать меньший ремесленный нож для нарезания кругов, потому что я чувствую, что у меня больше контроля. В конкретном ноже, который я использую здесь, используются обычные лезвия X-acto, и я нашел его в проходе для скрапбукинга.
Сначала слегка проведите ножом по всей окружности нижней части, протыкая только верхний слой бумаги. Во время этого прохода вы можете наклонять лезвие, но это наиболее удобно и обеспечивает наиболее точную форму.
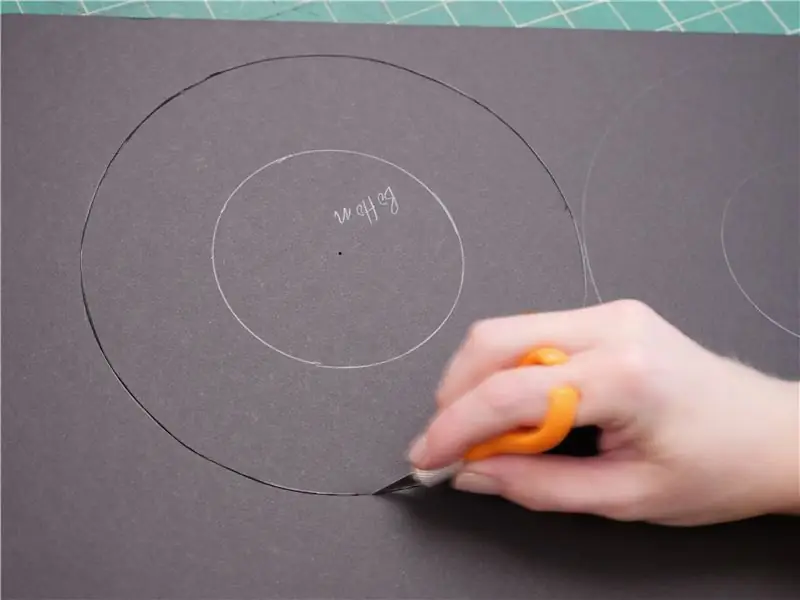
Обрежьте круг еще раз, отслеживая линию, проведенную вами на предыдущем проходе. На этот раз обратите внимание на угол наклона лезвия, который должен составлять 90 градусов (прямо вверх и вниз). Сильно надавите, делая этот разрез, и держите пальцы подальше от пути лезвия. Возьмите доску и проверьте, полностью ли вы прорезали ее. Сделайте еще один проход лезвием, чтобы прорезать оставшиеся места по периметру.


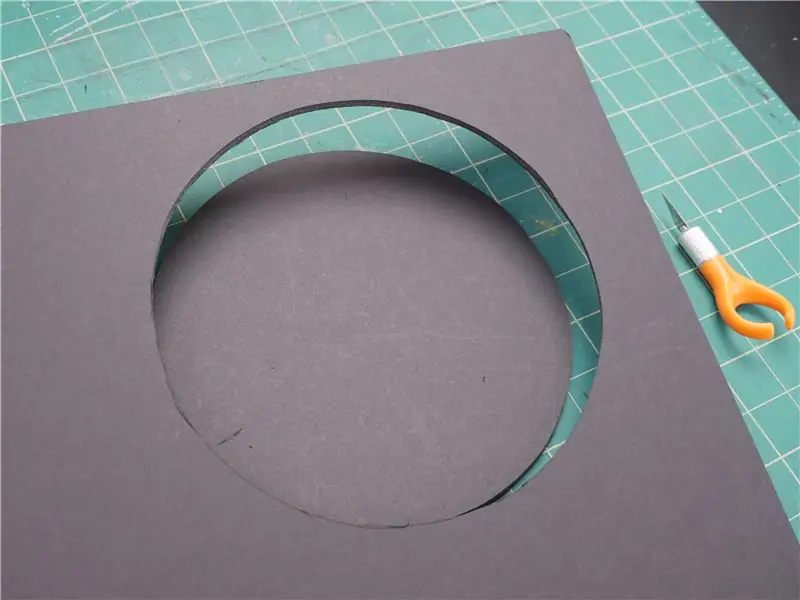
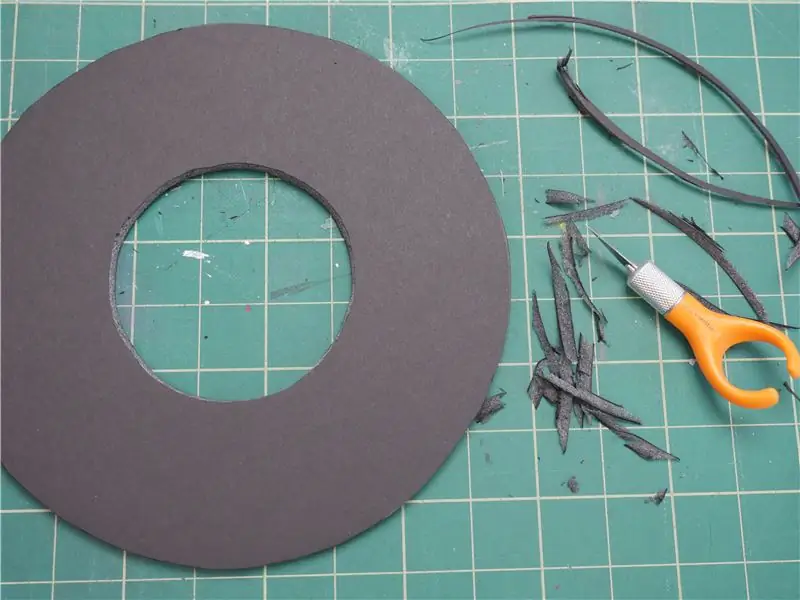
Затем вырежьте верхнюю часть, а затем вырежьте ее внутренний круг. Этот кусок видно больше, чем любой другой, поэтому немного очистите его, чтобы выровнять неровные края.


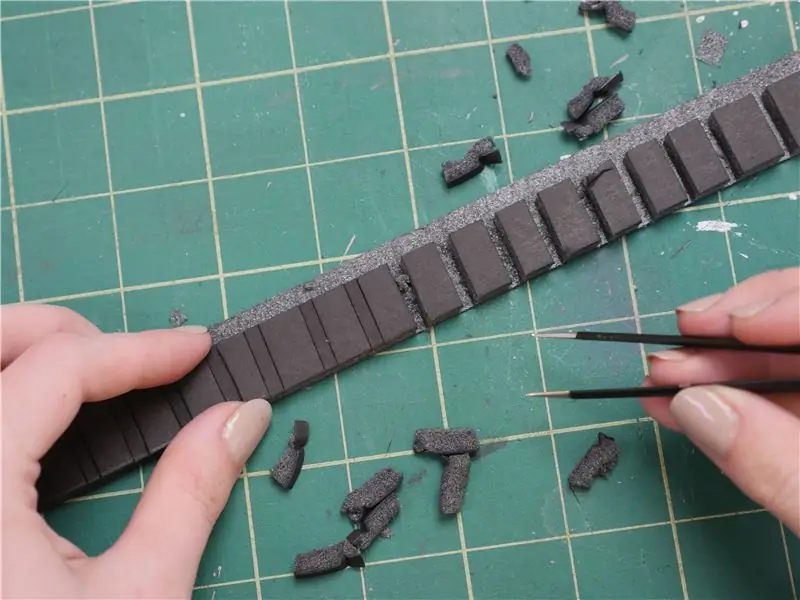
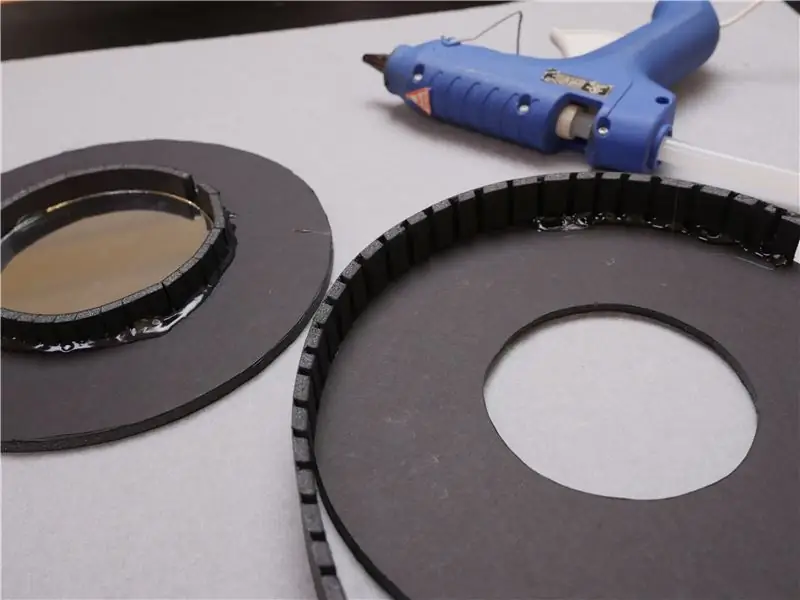
Для изогнутого внутреннего кольца сделайте поперечные надрезы через каждые 1/4 дюйма или около того вдоль более тонкой полосы пенопласта, но не прорезайте полностью! Это проще, чем кажется - просто сделайте два прохода света, и вы получите Эти разрезы позволяют изделию изгибаться, обеспечивая гладкую внутреннюю поверхность.


Внешняя часть рамы должна быть обращена лицевой стороной наружу, поэтому мы сделаем поперечные надрезы немного по-другому. Сначала подготовьте соединение внахлест, надрезав линию на 3/16 дюйма от края. Сделайте аккуратные поперечные надрезы вдоль полосы, чередуя толстые и тонкие участки примерно на 3/8 дюйма и 1/8 дюйма соответственно.

Чтобы удалить материал там, где край будет перекрываться, поместите полоску вдоль края режущей поверхности и сдвиньте нож горизонтально, чтобы удалить излишки пены, оставив нижний слой бумаги нетронутым.

Теперь удалите тонкие части, выдергивая их пинцетом или плоскогубцами. Они выпускаются с приятным хлопком. Благодаря этому дополнительному пространству полоса теперь может изгибаться сама по себе и образовывать чистую внешнюю оболочку проекта!


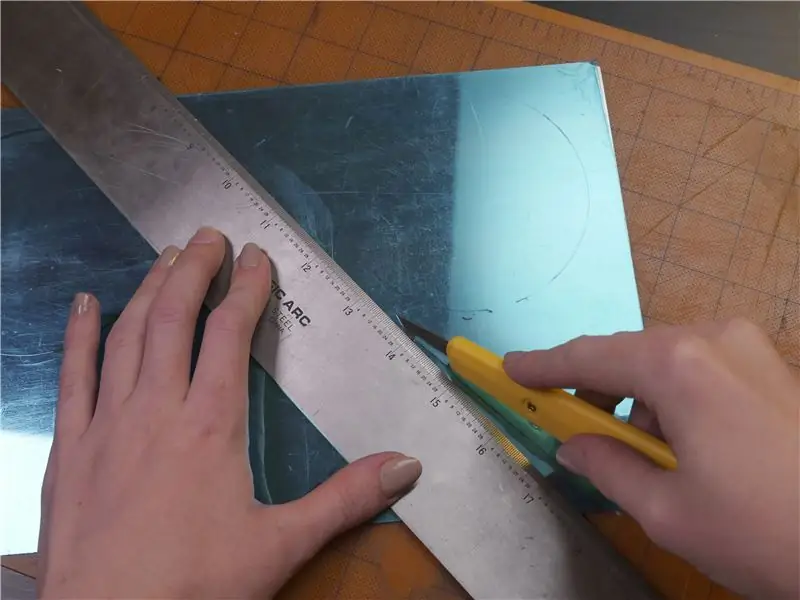
Отрежьте кусок пластика прозрачного зеркала так, чтобы он был больше зеркала, но меньше внешней рамы. Не пытайтесь разрезать его по кругу. Если у вас есть пластиковый нож для резки, это лучше всего. Несколько раз проведите долотом вдоль линейки, затем защелкните пластик вдоль отметки. Однако универсальный нож легко разрезает и этот тонкий материал, хотя и с некоторым отслаиванием зеркального материала по краю среза, который в любом случае будет скрыт внутри рамы.
Шаг 3: Соберите раму


Защитите рабочую поверхность каким-нибудь подручным материалом. Нагрейте клеевой пистолет и приготовьте миску с ледяной водой на случай, если вы обожжетесь. Вы можете использовать другой клей для этого проекта, если хотите.


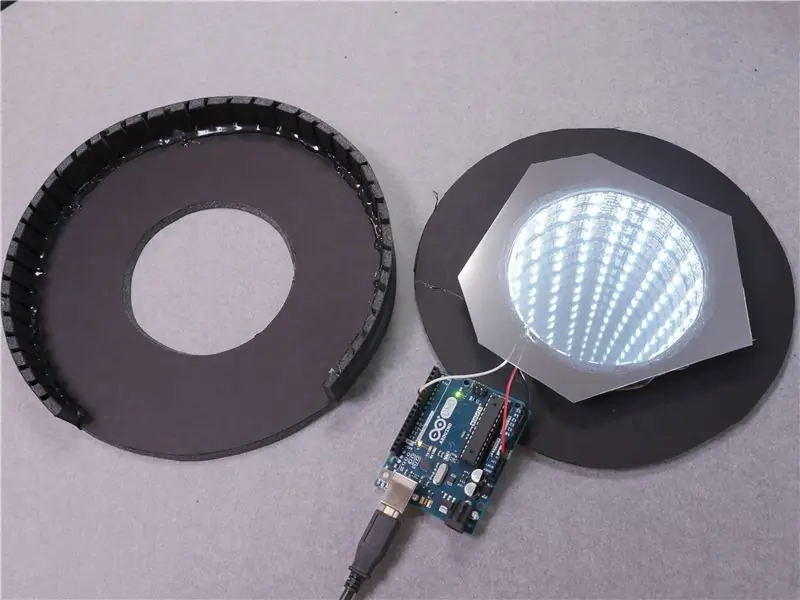
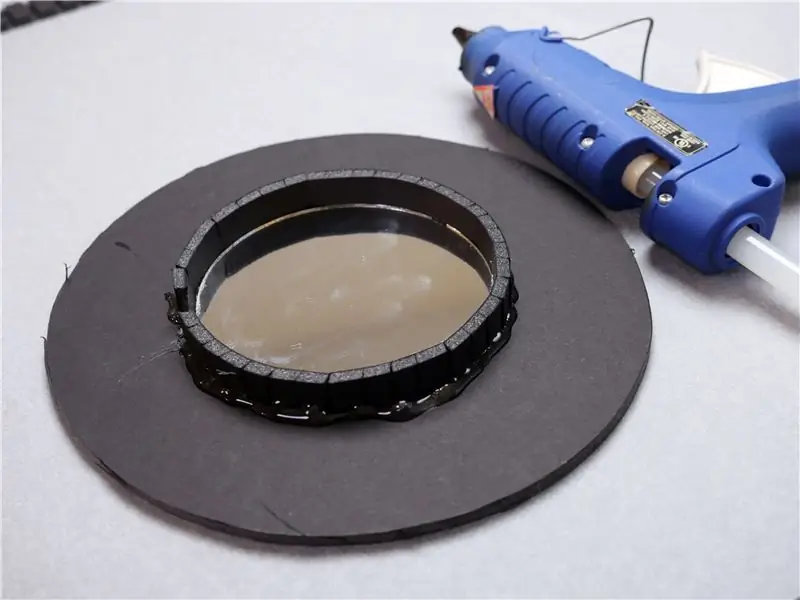
Нанесите каплю клея на центр нижнего круга и приклейте к нему зеркало. Аккуратно поверните зеркало и прижмите его к поролоновой сердцевине, совместив его с отмеченным кружком. Затем приклейте тонкую полоску к периметру зеркала и оторвите лишнее, оставив небольшой зазор для проводов.


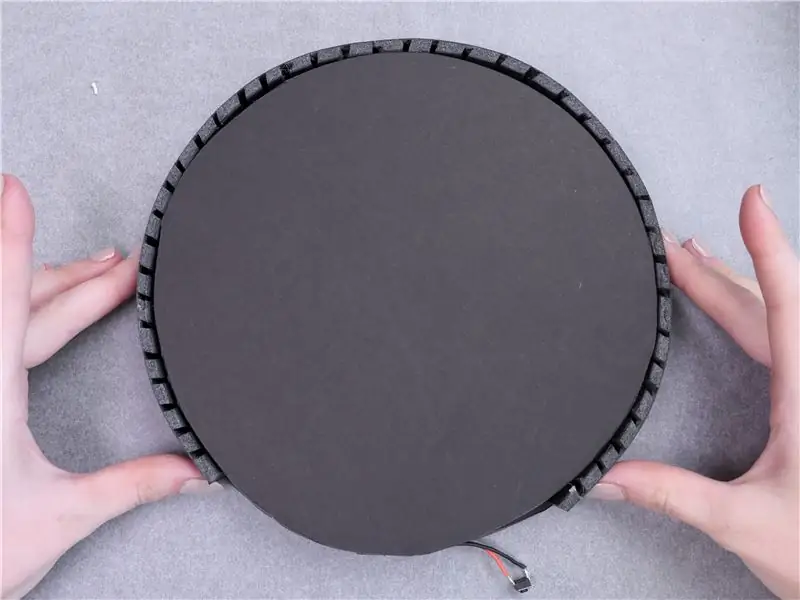
Положите переднюю часть «бублика» лицевой стороной вниз на рабочую поверхность и приклейте притертый край. Несколько раз прижимайте эти части вместе и вниз на рабочую поверхность, пока вы склеиваете, чтобы передний край получился красивым и чистым. Внешний обод не будет полностью вращаться, и это нормально - вы можете закрыть этот зазор позже, если хотите.


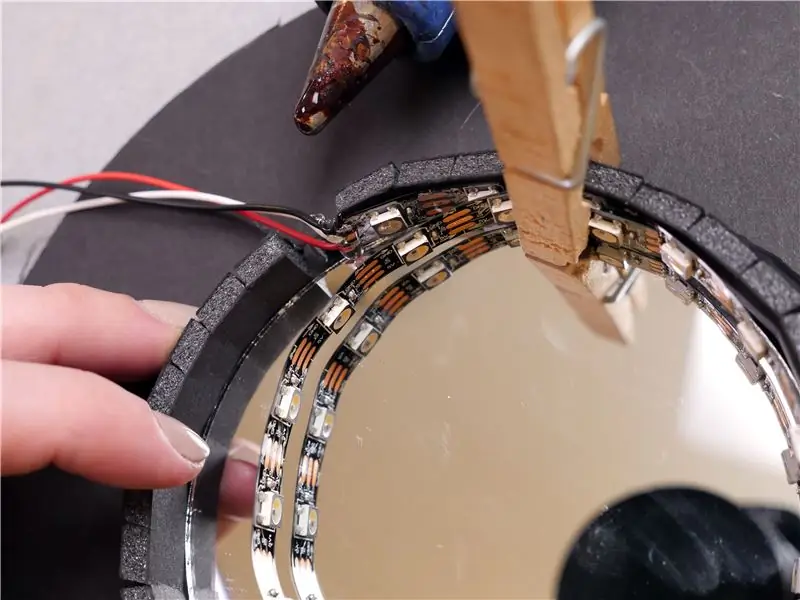
Пропустите провода ленты NeoPixel через небольшой зазор на оправе зеркала и приклейте их к внутренней части. При желании можно использовать прищепку, чтобы зажать полоску, пока клей остынет. Старайтесь не допускать попадания горячего клея на зеркало, но если вы это сделаете, ничего страшного! Небольшое количество медицинского спирта ослабит сцепление с непористыми поверхностями, такими как стекло.


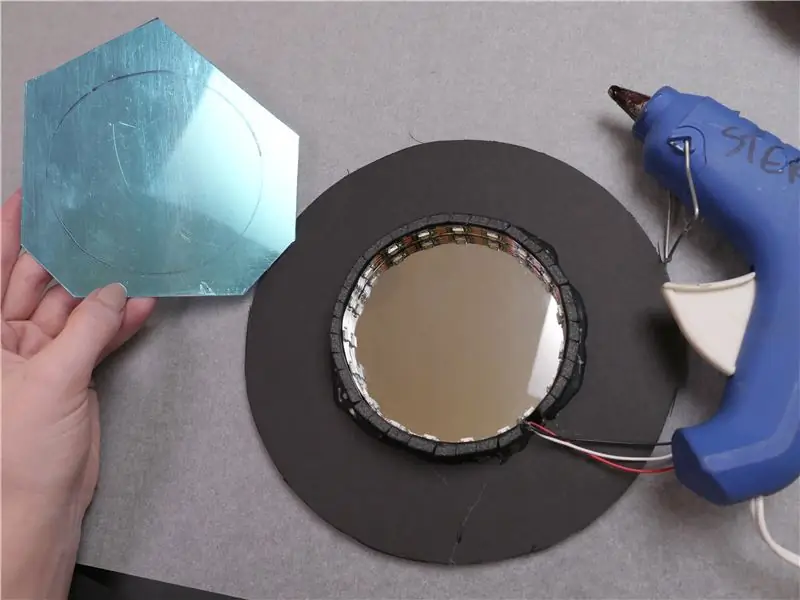
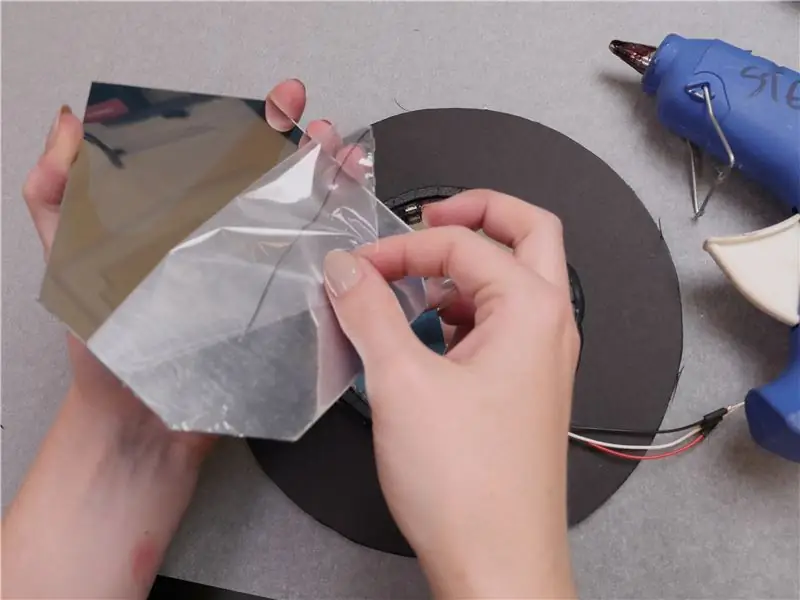
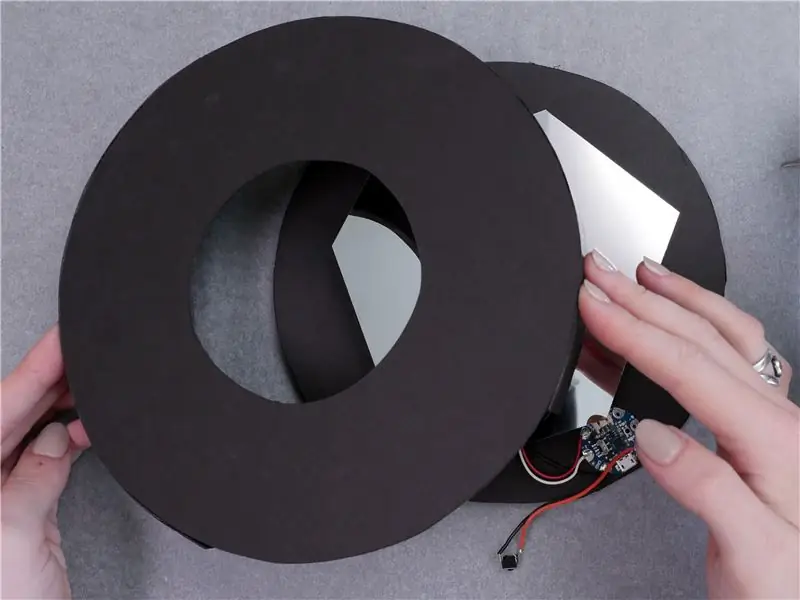
Очистите рабочее место от пыли и остатков поролона. Используйте безворсовую ткань, чтобы полностью протереть зеркало, затем возьмите прозрачное зеркало и снимите защитную крышку с одной стороны. Нанесите небольшое количество клея в четырех точках по периметру внутренней стены (следите за тем, чтобы движения клеевого пистолета не касались зеркала, чтобы избежать случайных прядей), и приклейте прозрачное зеркало на место. Теперь ваши отражающие поверхности герметичны и защищены от пыли.

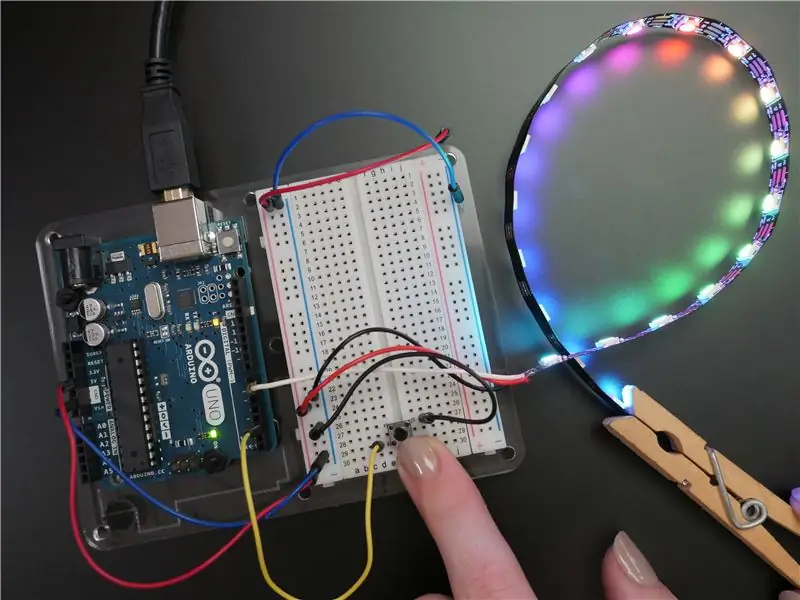
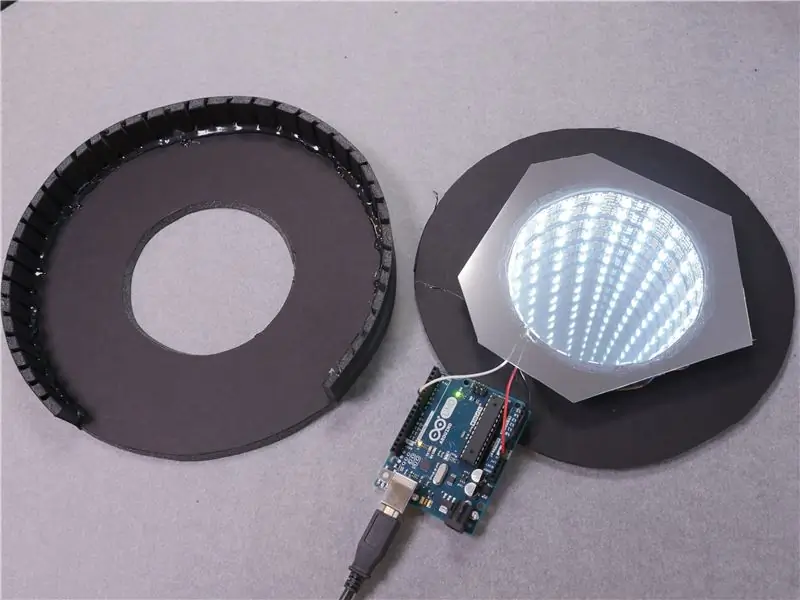
Наслаждайтесь двойной отражательной способностью, подключив свою полосу NeoPixel к плате Arduino, запустив образец кода NeoPixel, описанный в моем уроке класса Arduino по этой теме.
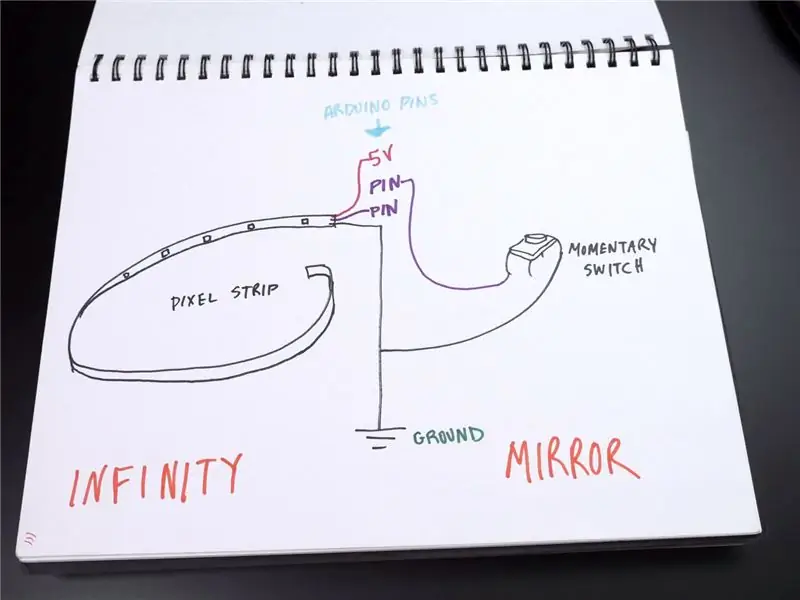
Шаг 4: Принципиальная схема и псевдокод

Хотя вы можете ссылаться на схему, показанную здесь, на протяжении всей сборки, я настоятельно рекомендую вам нарисовать свою собственную. При создании макета и окончательных прототипов у вас будет краткая справочная информация, а схематическое представление схем облегчит разработку ваших собственных проектов в будущем. Назначение принципиальной схемы - показать все электрические соединения в цепи, не обязательно их физическое положение или ориентацию.
Подключения следующие:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (вход данных) -> вывод цифрового ввода / вывода Arduino (настраиваемый)
одна сторона кнопочного переключателя мгновенного действия -> цифровой вывод ввода / вывода Arduino (настраиваемый)
другая сторона кнопочного переключателя мгновенного действия -> Arduino GND
Эта схема объединяет полосу NeoPixel с кнопкой для запуска различных светодиодных анимаций и будет использовать внутренний подтягивающий резистор, как вы видели в уроке ввода / вывода. Используя всю эту информацию, мы можем написать удобочитаемый макет нашей программы Arduino под названием «псевдокод:»
Переменные: номер контакта NeoPixel, номер контакта кнопки, количество светодиодов, яркость светодиодов.
Одноразовые задачи: инициализировать вывод кнопки как вход с помощью внутреннего подтягивающего резистора, инициализировать полосу NeoPixel, описать светодиодную анимацию
Циклические задачи: проверьте, была ли нажата кнопка, и если да, переключитесь на другую светодиодную анимацию
Это может показаться простым, но если вы потратите время на написание псевдокода для вашего проекта, это поможет вам написать окончательный скетч Arduino быстрее и с меньшими затруднениями. Он работает как список дел, а также как справочное руководство, когда вы плаваете в коде и не можете вспомнить, чего пытаетесь достичь!
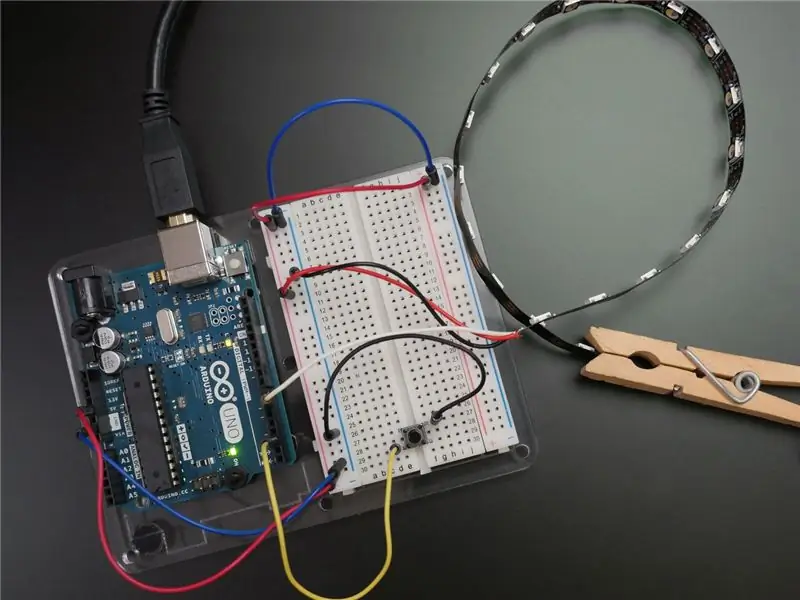
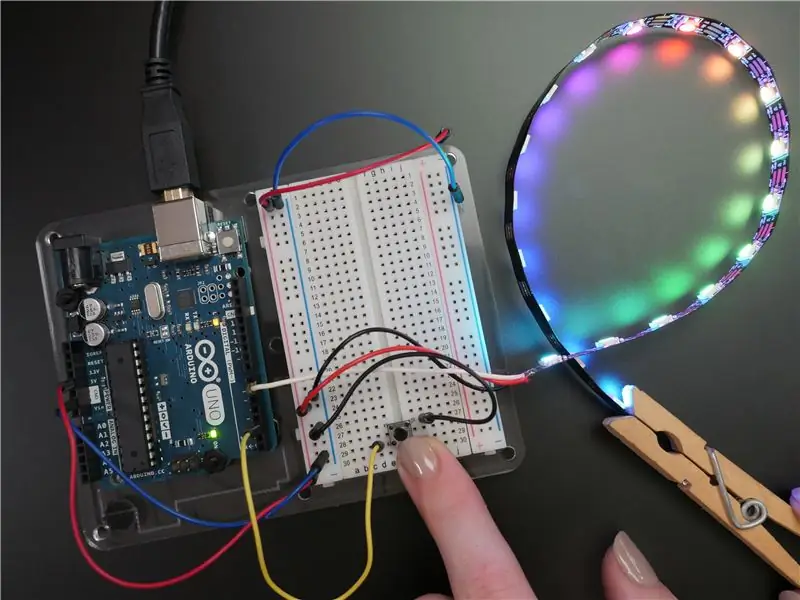
Шаг 5: прототип макета

Возьмите Arduino и макетную плату и убедитесь, что шнур USB отключен. Ваши NeoPixels все еще подключены к сети раньше? Большой! Если нет, подключите их: 5 В к шине питания, Din к контакту 6 Arduino, GND к шине заземления.
Затем добавьте кнопку мгновенного действия на макетную плату, пересекая центральную разделительную линию. Подключите одну ногу к шине заземления, а ее соседнюю ногу к контакту 2 Arduino. Загрузите код для этого проекта напрямую или в модуль Autodesk Circuits выше, нажмите кнопку «Редактор кода», затем «Загрузить код» и откройте файл в Arduino или скопируйте и вставьте код в новый пустой эскиз Arduino.

Подключите USB-кабель и загрузите код на плату Arduino. Нажать на кнопку; он должен запустить новую анимацию для воспроизведения через NeoPixels. Шины 5 В достаточно для этих нескольких пикселей при ограниченной яркости, но для будущих проектов с большим количеством светодиодов вам понадобится отдельный источник питания, как обсуждалось в уроке навыков моего вводного класса Arduino.
Шаг 6: Код
Разберем код подробнее:
#define BUTTON_PIN 2 // Вывод цифрового ввода-вывода, подключенный к кнопке. Это будет
// управляемый подтягивающим резистором, поэтому переключатель должен // на мгновение заземлить контакт. При переходе от высокого к низкому // будет выполняться логика нажатия кнопки. #define PIXEL_PIN 6 // Вывод цифрового ввода-вывода, подключенный к NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Параметр 1 = количество пикселей в полосе // Параметр 2 = номер контакта (большинство из них допустимы) // Параметр 3 = флаги типа пикселей, при необходимости сложите вместе: / / NEO_RGB Пиксели подключены для потока битов RGB // Пиксели NEO_GRB подключены для потока битов GRB, правильно, если цвета меняются местами при тестировании // Пиксели NEO_RGBW подключены для потока битов RGBW // NEO_KHZ400 битовый поток 400 кГц (например, пиксели FLORA) // NEO_KHZ800 800 кГц битовый поток (например, светодиодная лента высокой плотности), исправлено для неопиксельного стикера Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
Подобно примеру кода NeoPixel, в этом первом разделе настраивается полоса NeoPixel и переменные для вывода кнопки, вывода управления пикселем и т. Д.
void setup () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (ЯРКОСТЬ); strip.begin (); strip.show (); // Инициализируем все пиксели как "выключено"} Функция настройки устанавливает контакт 2 на вход с активированным внутренним подтягивающим резистором, устанавливает общую яркость пикселей и запускает соединение для передачи данных пикселей.
void loop () {
// Получить текущее состояние кнопки. bool newState = digitalRead (BUTTON_PIN); // Проверяем, изменилось ли состояние с высокого на низкое (нажатие кнопки). if (newState == LOW && oldState == HIGH) {// Короткая задержка для кнопки дебаунса. задержка (20); // Проверяем, осталась ли кнопка в низком положении после дебаунса. newState = digitalRead (BUTTON_PIN); если (newState == LOW) {showType ++; если (showType> 6) showType = 0; startShow (showType); }} // Устанавливаем последнее состояние кнопки в старое состояние. oldState = newState; }
Функция цикла сначала проверяет текущее состояние кнопки и сохраняет его в логической переменной (может быть одним из двух состояний: HIGH или LOW). Затем он проверяет и дважды проверяет, переходит ли это состояние из ВЫСОКОГО в НИЗКОЕ. Если это так, showType увеличивается на единицу, и вызывается функция startShow с текущим showType, переданным ей в качестве аргумента (showType ограничен значением 0-6). Переменная oldState обновляется, чтобы отразить последнее состояние кнопки.
void startShow (int i) {
переключатель (i) {case 0: colorWipe (strip. Color (0, 0, 0), 50); // Черный / прочь перерыв; case 1: colorWipe (strip. Color (255, 0, 0), 50); // Красный разрыв; случай 2: colorWipe (strip. Color (0, 255, 0), 50); // Зеленый перерыв; case 3: colorWipe (strip. Color (0, 0, 255), 50); // Синий перерыв; случай 4: pulseWhite (5); перерыв; case 5: rainbowFade2White (3, 3, 1); перерыв; случай 6: fullWhite (); перерыв; }}
Функция startShow содержит оператор switch / case, который является просто причудливым быстрым способом сложить кучу операторов if / else. Параметр switch case сравнивает переменную i со значениями каждого case, а затем запускает код в этом операторе. Ключевое слово
перерыв;
выходит из оператора switch / case. Этот переключатель / случай используется для вызова различных функций анимации при каждом нажатии кнопки.

Теперь, когда у вас есть функциональный прототип макета, пора превратить его в законченный проект с помощью Arduino Gemma, которая меньше, менее функциональна и дешевле, чем Arduino Uno. Вместо этого вы также можете использовать Adafruit Gemma, но вам нужно будет выполнить дополнительный шаг для настройки программного обеспечения Arduino.
Сначала измените в коде значение переменной контакта NeoPixel с 6 на 1:
#define PIXEL_PIN 1 // Вывод цифрового ввода-вывода, подключенный к NeoPixels.
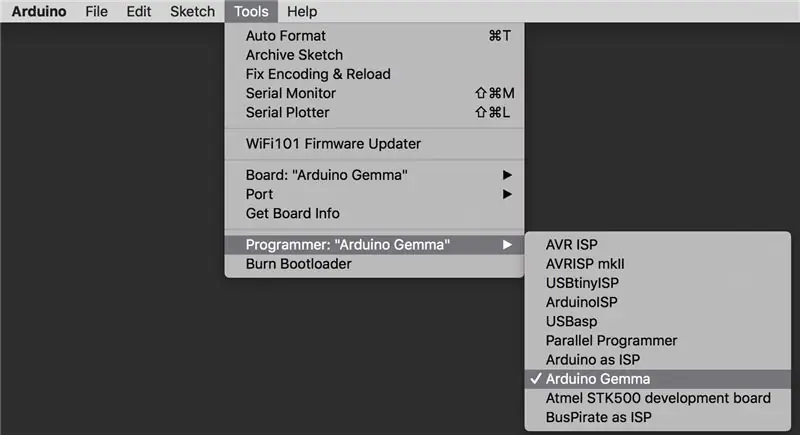
Подключите Arduino Gemma к компьютеру с помощью USB-кабеля и выберите «Arduino Gemma» в качестве типа платы в меню «Инструменты Arduino».

Ограниченные функции встроенного микроконтроллера ATTiny85 не поддерживают последовательный порт так же, как Uno, поэтому вам не нужно ничего выбирать из меню порта. Однако не забудьте выбрать «Arduino Gemma» в пункте меню «Программист».

Плате нужна небольшая помощь, чтобы узнать, когда вы пытаетесь ее запрограммировать, поэтому нажмите кнопку сброса на плате и, пока мигает красный светодиод, нажмите кнопку Загрузить, чтобы загрузить свой скетч в Gemma. Если красный светодиод не мигает при нажатии кнопки сброса, возможно, ваш USB-кабель предназначен только для питания, и его следует заменить на USB-кабель с подключением питания и передачи данных. Другая причина, по которой ваш светодиод может не мигать, заключается в том, что вы используете порт USB 3 (все новые Mac), который не может распознать загрузчик Gemma. Используйте порт USB 2 на вашем компьютере или USB-концентратор между вашим компьютером и Gemma.
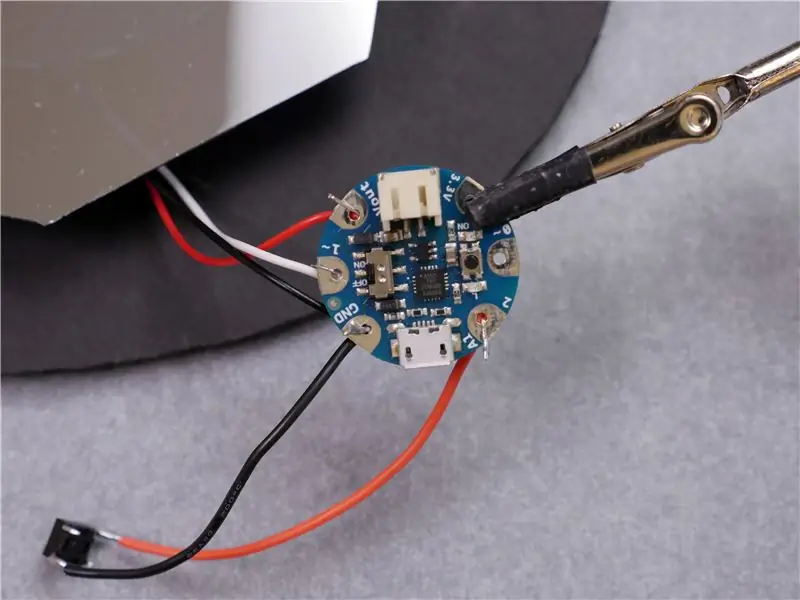
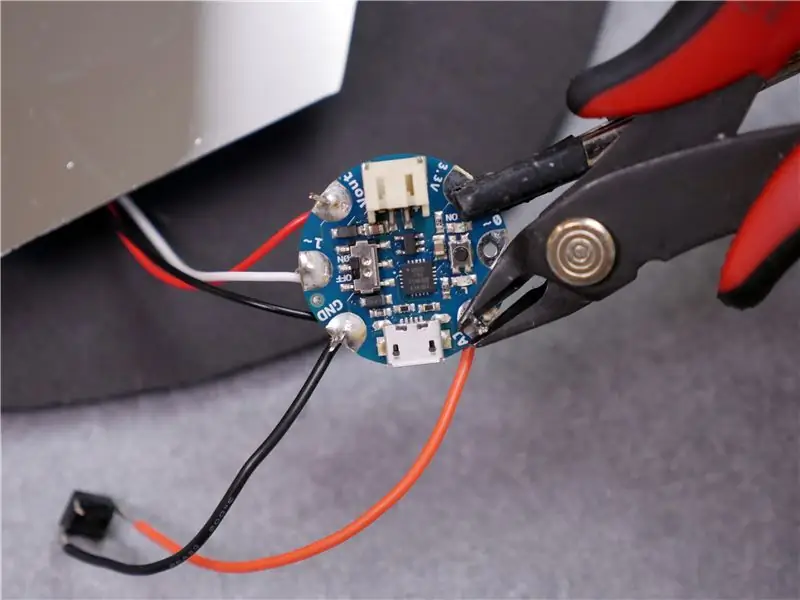
Шаг 7: паять цепь


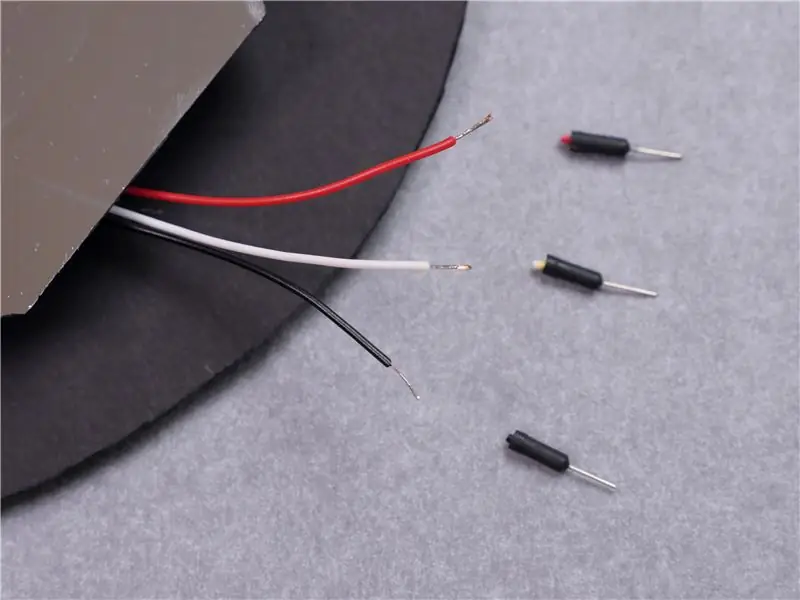
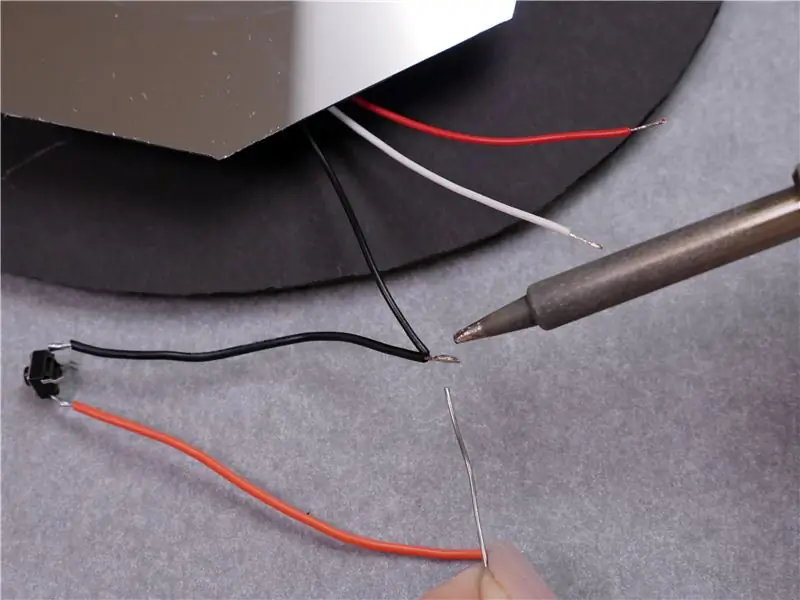
Чтобы запустить схему с вашей Gemma, мы припаяем провода прямо к контактным площадкам на плате. Отрежьте разъем макетной платы и зачистите, скрутите и залудите выводы проводов для зачистки NeoPixel. Таким же образом припаяйте провода к диагональным выводам кнопки (вы можете использовать кнопку из урока пайки). Скрутите и спаяйте два провода заземления.


Большие отверстия Gemma позволяют легко собрать эту схему без дополнительных деталей - просто пропустите луженые провода через отверстия и оберните излишки вокруг контактной площадки. Подключения следующие:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (цифровой контакт 1)
- NeoPixel GND -> одна сторона кнопки -> Gemma GND
- обратная сторона кнопки -> Gemma 2 (цифровой контакт 2)
Установите печатную плату в сторонний инструмент и нагрейте соединения с помощью паяльника, прежде чем нанести еще немного припоя, чтобы охватить контактную площадку и провод. После того, как все соединения остынут, обрежьте излишки проволоки ножницами для промывки.


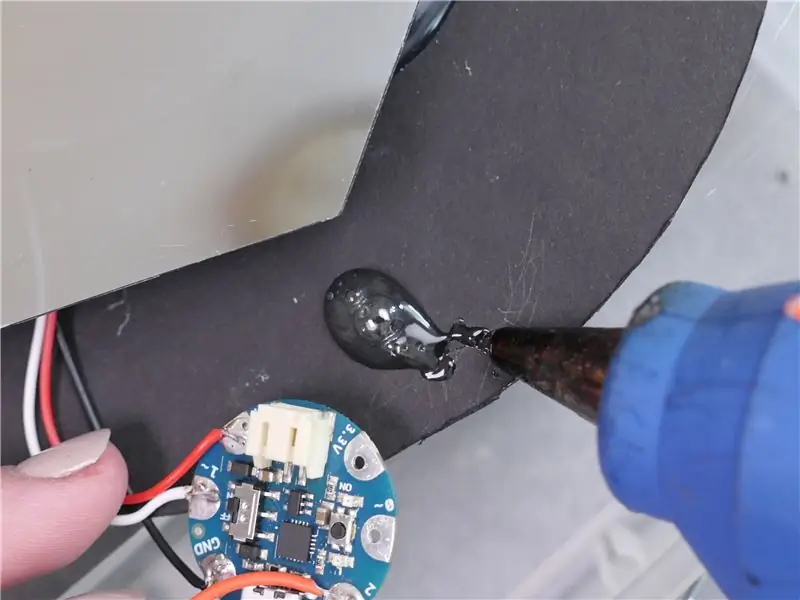
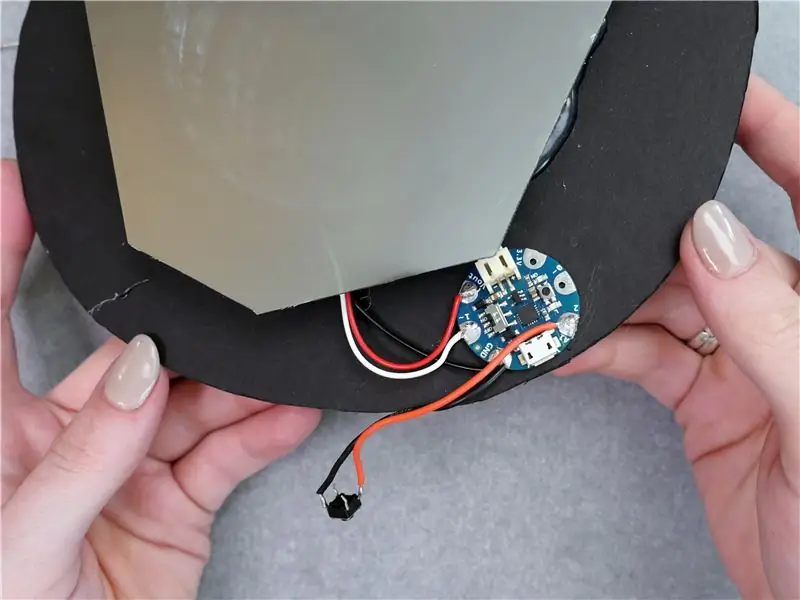
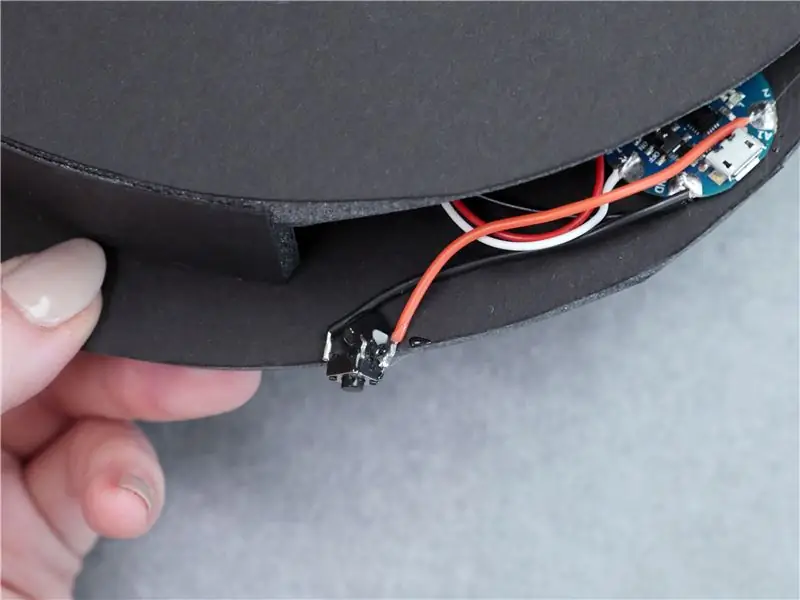
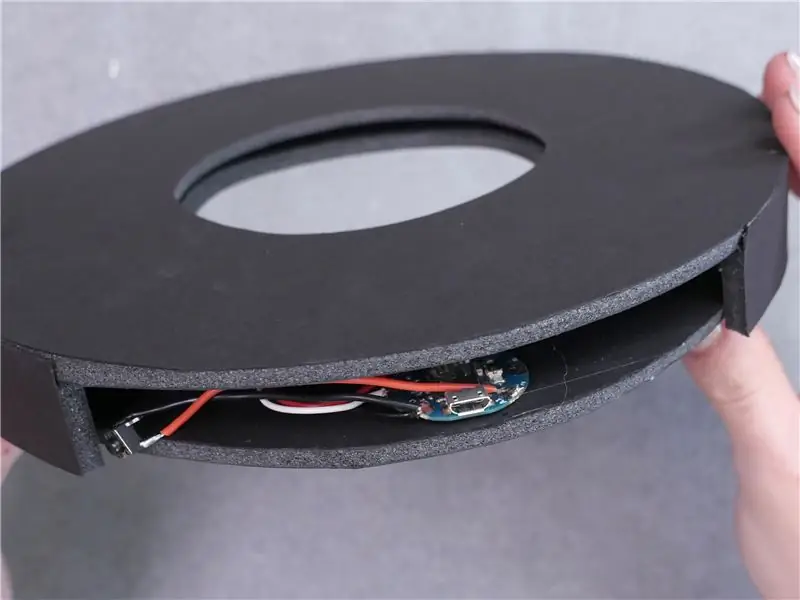
Приклейте Gemma горячим способом так, чтобы порт USB был обращен к краю круга.





Установите переднюю / верхнюю крышку и поворачивайте край, чтобы детали аккуратно прилегали друг к другу. Возможно, вам придется немного обрезать нижний круг, чтобы он подходил, и аналогично потянуть край, чтобы разместить его помощник. Приклейте кнопку туда, где хотите.
Шаг 8: Используйте это
Подключите USB-кабель, нажмите кнопку и наслаждайтесь! Вы можете переключать цвета и анимацию, изменяя код. Используйте адаптер питания USB, если хотите закрепить его на стене. На этом этапе вы можете сделать еще одну небольшую кромку из пенопласта, чтобы закрыть оставшийся зазор, если хотите. Некоторые предлагаемые варианты использования: повесьте его на стену, оставьте на столе, отдайте другу!

Вы можете легко запустить этот проект от внутренней батареи вместо подключения USB-кабеля. Ориентация, в которой вы приклеиваете Gemma, будет определять доступ к разъему для батареи, поэтому вы можете повторно приклеить ее под другим углом. 19 пикселей RGBW, умноженное на 80 мА, максимальное потребление тока (плюс ~ 10 мА для Gemma) равняются 1530 мА, что означает, что технически нам нужна батарея, по крайней мере, с таким количеством мАч. Однако код для зеркала не приближается к использованию светодиодов всех четырех пикселей на полной яркости вместе, поэтому в действительности максимальное потребление тока намного меньше. Компромисс для здорового аккумулятора - это перезаряжаемый липолибденовый аккумулятор емкостью 1200 мАч.

Спасибо, что подписались на этот проект Arduino! Чтобы узнать больше об основах, ознакомьтесь с моим вводным классом Arduino. Жду не дождусь увидеть ваши версии в комментариях и приветствую ваши мысли и отзывы.
Рекомендуемые:
Светодиодный светильник для умного стола - Умное освещение с Arduino - Рабочая область Neopixels: 10 шагов (с изображениями)

Светодиодный светильник для умного стола | Умное освещение с Arduino | Neopixels Workspace: в наши дни мы проводим много времени дома, учимся и работаем виртуально, так почему бы не сделать наше рабочее пространство больше с помощью настраиваемой интеллектуальной системы освещения на основе Arduino и светодиодов Ws2812b. Здесь я покажу вам, как построить ваш Smart Настольный светодиодный светильник, который
Infinity Mirror Coaster: 8 шагов (с изображениями)

Бесконечные зеркальные горки: в этом проекте я покажу вам, как построить бесконечные зеркальные горки с индивидуальным корпусом, напечатанным на 3D-принтере
Easy DIY Infinity Mirror Clock: 3 шага

Easy DIY Infinity Mirror Clock: если вам наскучили ваши обычные часы, попробуйте сделать эти крутые DIY Infinity Mirror Clock. Чтобы повысить уровень вашей комнаты
Современная настольная лампа Led Infinity Mirror: 19 шагов (с изображениями)

Настольная лампа Modern Led Infinity Mirror: © 2017 techydiy.org Все права защищены Вы не можете копировать или распространять видео или изображения, связанные с этим руководством. В этом руководстве я собираюсь описать, как сделать зеркало Infinity в современном стиле, которое также действительно работает. ну как
Журнальный столик Infinity Mirror: 5 шагов

Журнальный столик Infinity Mirror: я начну с того, что недавно продал этот стол и больше не имею к нему доступа. Я получил кучу сообщений от людей, желающих купить либо другой стол, либо путеводитель по нему. Я решил написать руководство с некоторыми знаниями
