
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Авторы:
Каллан Уилан
Эндрю Люфт
Блейк Джонсон
Благодарности:
Калифорнийская морская академия
Эван Чанг-Сиу
Вступление:
Основа этого проекта - цифровой компас с отслеживанием курса. Это позволяет пользователю следить за курсом на больших расстояниях с помощью цифрового устройства. В просторечии курс - это угол, отсчитываемый от севера по часовой стрелке, который считается нулевым градусом, как показывает компас. Устройство выполняет две основные функции: первая - это отображение текущего заголовка устройства на цифровом дисплее, а вторая - возможность ввести запрошенный пользователем заголовок, который будет отображаться на кольце светодиодов в верхней части экрана. корпус компаса. Затем пользователь настраивал ориентацию устройства относительно светящегося светодиода. При изменении направления устройства светодиод переместится к центральному светодиоду, указывая, таким образом, на то, что установлен правильный курс.
Запасы:
- Модуль GPS DIYmall 6M
- HiLetgo MPU9250 / 6500, 9 осей, 9 степеней резкости, 16 бит
- Кольцо Adafruit NeoPixel 16
- Литиевая аккумуляторная батарея MakerFocus, 4 шт., 3,7 В
- Плата ELEGOO MEGA 2560 R3
- Adafruit Mini Lipo с разъемом USB Mini-B - Зарядное устройство USB LiIon / LiPoly - v1
- 2,8-дюймовый TFT-дисплей с коммутационной панелью для сенсорного экрана с разъемом MicroSD
Шаг 1: Разработка функциональности проекта

Первым шагом является понимание логики и конечной функциональности. На этой логической схеме изображены три состояния устройства и два состояния датчика.
Состояние 1: Состояние загрузки
Состояние загрузки используется, чтобы позволить Arduino Mega получать данные от двух датчиков при запуске. Устройство отобразит загрузку на экране, очистит все числовые значения на экране, а светодиоды на кольце NeoPixel загорятся по кругу.
Состояние 2: режим компаса
В этом состоянии устройство будет действовать как цифровой компас. Кольцо NeoPixel загорится, указывая направление на север относительно ориентации устройства. Истинный заголовок устройства также будет отображаться на ЖК-экране вместе с широтой и долготой устройства. Также в этом состоянии пользователь сможет ввести заголовок пользователя, который будет отображаться в состоянии 3.
Состояние 3: режим отслеживания направления
В этом состоянии устройство теперь поможет пользователю закрепиться на желаемом заголовке. Теперь устройство будет отображать заголовки устройств и пользователей на ЖК-экране вместе с данными о широте и долготе. Кольцо NeoPixel теперь загорится, чтобы указать направление пользователя относительно ориентации устройства.
Как в Состоянии 2, так и в Состоянии 3 есть два состояния датчика, эти состояния позволяют устройству получать данные от датчика, который обеспечивает наиболее точные данные в зависимости от рабочего состояния устройства.
Состояние датчика 1: MPU
Если устройство не движется, данные о курсе будут извлечены из MPU, поскольку это наиболее точные данные, когда устройство не движется.
Состояние датчика 2: GPS
Если устройство движется, данные о курсе будут извлечены из чипа GPS, так как это наиболее точные данные в этом состоянии.
Устройство может переключаться между этими состояниями датчика в любое время, чтобы учесть изменение условий использования устройства. Это важно для работы устройства, поскольку оба датчика, используемые в устройстве, имеют условия, влияющие на точность данных, которые они предоставляют. В случае MPU на микросхему можно легко повлиять на местные магнитные поля, вызванные автомобилями и металлическими конструкционными материалами в зданиях. Таким образом, используется чип GPS, который может обеспечить гораздо более точное направление, на которое не влияют те же факторы. Однако GPS может предоставлять данные о курсе только при движении, поскольку он вычисляет курс, используя данные об изменении широты и долготы. Таким образом, микросхемы дополняют друг друга и за счет использования двух состояний датчика обеспечивают наиболее точную и надежную работу устройства.
Шаг 2: установка и схема подключения



В проекте используется плата клонирования Arduino Mega, аналогичная плате выше. К этой плате будут подключены все компоненты проекта. Выше приведены подробные схемы подключения компонентов для этого проекта. Кнопки не имеют подробной схемы, так как их можно настроить разными способами. В этом проекте они используют понижающий резистор 100 кОм и простую кнопку для отправки сигнала 3 В на назначенный ему вывод.
Шаг 3: Тестирование компонентов и базового кода
Проект будет извлекать данные как из MPU, так и из чипа GPS, как описано ранее. Прилагаются три кода, которые позволяют тестировать данные от MPU, GPS и MPU с экраном для проверки работоспособности частей. На этом этапе важно привести компоненты в рабочее состояние, поскольку код для каждой микросхемы является отдельным, и любые проблемы могут быть решены, не опасаясь возникновения непредвиденных ошибок в окончательном коде.
Необходимые библиотеки:
Adafruit_ILI9341_Albert.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h
TinyGPS ++. H
Adafruit_NeoPixel.h
MPU9250.h
Все это можно найти, выполнив поиск по заголовкам выше. Я не буду публиковать ссылки, так как существует множество копий этих библиотек из разных источников, и, придерживаясь стандарта сообщества, заключающегося только в ссылках на оригиналы, я позволю вам найти их для себя.
Шаг 4: Калибровка MPU

Заголовок, найденный через MPU в состоянии 2 и состоянии 3, был разделен на четыре квадранта. Это было необходимо, потому что наш метод калибровки требовал нахождения минимальных и максимальных величин магнитометра вдоль его осей x и y. Это было сделано путем случайного вращения устройства вокруг его трех осей, без каких-либо значительных электромагнитных полей, кроме поля Земли. Затем мы взяли минимальное и максимальное значения по осям x и y и включили их в уравнение масштабирования, чтобы ограничить величины между значениями от отрицательной единицы и единицы. На приведенном выше рисунке BigX и BigY - максимальные значения данных магнитометра по осям x и y соответственно, LittleX и LittleY - минимальные значения данных магнитометра по осям x и y соответственно, IMU.getMagX_uT () и IMU..getMagY_uT () - это значения, которые извлекаются из магнитометра в любое время по осям x и y соответственно, а Mx и My - это новые масштабированные значения, используемые для расчета курса.
Шаг 5: окончательный код




Последний шаг - создание окончательного кода. Я приложил копию окончательного кода проекта. Внутри были сделаны примечания, помогающие ориентироваться в коде. Самой большой проблемой в этом разделе было заставить квадранты работать правильно. Реализация квадрантов оказалась более утомительной и противоречащей логике, чем мы когда-либо могли ожидать. Сначала мы реализовали базовый арктангенс (My / Mx), а затем преобразовали из радианов в градусы, поскольку по умолчанию Arduino выводит в радианах. Однако единственный квадрант, в котором это работало, был от 90 градусов до 180 градусов, что дало нам отрицательный результат и в конечном итоге оказалось квадрантом III. Решением этой проблемы было взятие абсолютного значения, поскольку оно все равно увеличивалось правильно. Затем это значение было вычтено из 360, чтобы зажечь правильный светодиод NeoPixel в состоянии 2, и аналогичная математическая операция была использована в состоянии 3 в зависимости от того, был ли заголовок больше или меньше, чем введенный пользователем заголовок, оба из которых можно увидеть в над кодом. На приведенных выше рисунках заголовок соответствует свету NeoPixel, который будет загораться в зависимости от разницы между направлением устройства и отклонением от севера в случае состояния 2 и от заголовка пользователя. В этом случае от 90 до 180 градусов соответствует квадранту III. В обоих случаях tft.print заставляет экран считывать направление устройства с севера.
Для других трех квадрантов реализация arctan (My / Mx) привела к инверсии приращения при повороте устройства, то есть угол курса будет обратный отсчет, когда он должен был считаться вверх, и наоборот. Решением этой проблемы было преобразование арктангенса в арктангенс (Mx / My). Хотя это решило проблему инверсии приращения, оно не дало правильного заголовка устройства, и именно здесь в игру вступили квадранты. Простым решением было добавить сдвиг на основе соответствующего квадранта. Это можно увидеть на следующих рисунках, которые снова представляют собой фрагменты кода из состояний 2 и 3 каждого квадранта.
Первый оператор if выполняется, если заголовок, вычисленный с помощью уравнения MPU, больше заголовка пользователя. При этом условии вводимый пользователем заголовок добавляется к заголовку устройства, а соответствующее значение вычитается из 360. Если выполняется инструкция else, уравнение заголовка MPU вычитается из вводимого пользователем заголовка. Эти условия были реализованы для того, чтобы не только получить точное значение NeoPixel, но и избежать получения значения за пределами допустимого диапазона, который составляет от 0 до 359 градусов.
Рекомендуемые:
Как использовать функцию определения цвета TCS3200 с SkiiiD: 9 шагов

Как использовать Detect Color TCS3200 с SkiiiD: учебное пособие по разработке Detect Color TCS3200 с skiiiD
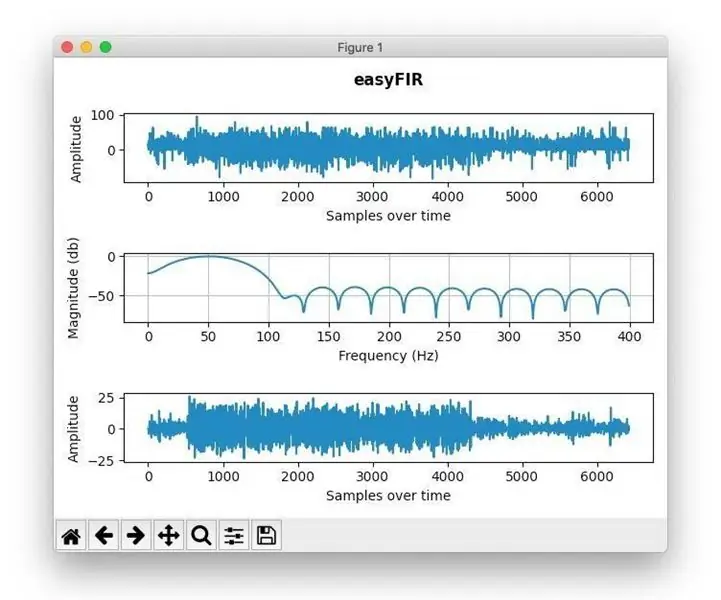
КИХ-фильтрация для более надежного определения частоты: 5 шагов

КИХ-фильтрация для более надежного определения частоты: я действительно большой поклонник инструкций Akellyirl о надежном обнаружении частоты с использованием методов DSP, но иногда метод, который он использовал, недостаточно хорош, если у вас зашумленные измерения. частота дет
Как снести цифровой штангенциркуль и как работает цифровой штангенциркуль: 4 шага

Как снести цифровой штангенциркуль и как работает цифровой штангенциркуль: многие люди знают, как использовать штангенциркуль для измерения. Из этого туториала Вы узнаете, как разобрать цифровой штангенциркуль, и объясните, как работает цифровой штангенциркуль
Цифровой компас с использованием Arduino и магнитометра HMC5883L: 6 шагов

Цифровой компас с использованием Arduino и магнитометра HMC5883L: Привет, ребята, этот датчик может указывать географический север, юг, восток и запад, мы, люди, также можем использовать его время от времени, когда это необходимо. Так. В этой статье давайте попробуем понять, как работает датчик магнитометра и как его взаимодействовать с микроконтроллером
Как использовать модуль GY511 с Arduino [сделать цифровой компас]: 11 шагов
![Как использовать модуль GY511 с Arduino [сделать цифровой компас]: 11 шагов Как использовать модуль GY511 с Arduino [сделать цифровой компас]: 11 шагов](https://i.howwhatproduce.com/images/002/image-5459-37-j.webp)
Как использовать модуль GY511 с Arduino [Сделайте цифровой компас]: обзор В некоторых проектах по электронике нам необходимо знать географическое положение в любой момент и соответственно выполнить определенную операцию. В этом руководстве вы узнаете, как использовать модуль компаса LSM303DLHC GY-511 с Arduino для создания цифрового компаса
