
Оглавление:
- Шаг 1: Уровень мастерства
- Шаг 2: Инструменты и компоненты
- Шаг 3: Настройте виртуальную машину (компьютер) ЧАСТЬ 1
- Шаг 4: Настройте виртуальную машину (компьютер) ЧАСТЬ 2
- Шаг 5: Настройте виртуальную машину (компьютер) ЧАСТЬ 3
- Шаг 6: Настройте виртуальную машину (компьютер) ЧАСТЬ 4
- Шаг 7: Установите веб-сервер
- Шаг 8: Установите платформу веб-приложений
- Шаг 9: Подготовьте программное обеспечение
- Шаг 10: понимание внутреннего кода и его работа
- Шаг 11: понимание кода внешнего интерфейса и его работа ЧАСТЬ 1
- Шаг 12: понимание кода внешнего интерфейса и его работа ЧАСТЬ 2
- Шаг 13: понимание кода внешнего интерфейса и его работа ЧАСТЬ 3
- Шаг 14: понимание кода внешнего интерфейса и его работа ЧАСТЬ 4
- Шаг 15: Код Arduino
- Шаг 16: светодиодная цепочка RGB
- Шаг 17: Украсьте елку
- Шаг 18: Последние штрихи
- Шаг 19: восхищайтесь своим сайтом
- Автор John Day [email protected].
- Public 2024-01-30 11:47.
- Последнее изменение 2025-01-23 15:04.

Вы хотите знать, как выглядит рождественская елка, управляемая веб-сайтом?
Вот видео, демонстрирующее мой проект рождественской елки. Прямая трансляция на данный момент закончилась, но я снял видео, запечатлевшее, что происходит:
В этом году в середине декабря я лежал в постели и пытался заснуть посреди рабочей недели. И вместо того, чтобы спать, я думал о том, что было бы крутым рождественским проектом. И тут меня осенила крутая идея.
Поскольку я ленив с рождественскими украшениями, было бы круто позволить кому-то другому управлять моими рождественскими огнями, поэтому мне не придется об этом беспокоиться.
«Что, если бы я сделал елочные огни, которыми ЛЮБОЙ мог бы управлять через интерфейс веб-сайта?»
(вставить две недели бессонных ночей)
Итак, я сделал это.
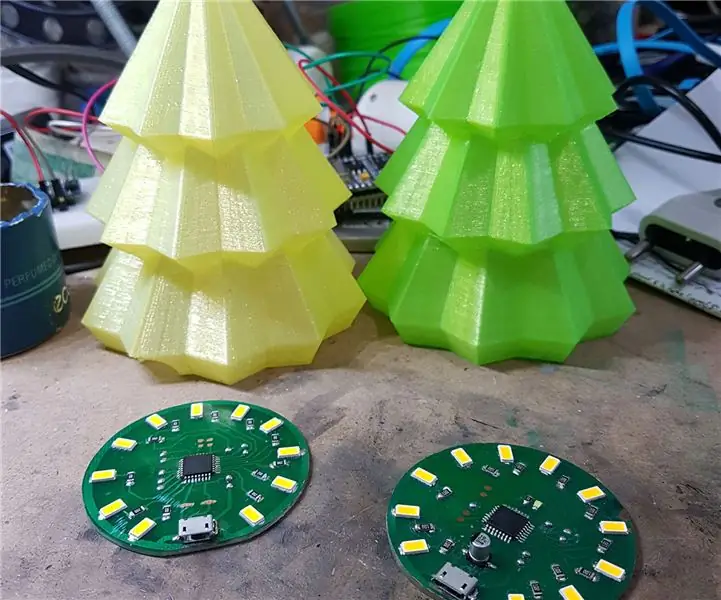
Рождественская елка с двадцатью светодиодами RGB, подключенными к Интернету через ESP8266 Arduino.
Мой друг (спасибо, JP) помог мне создать веб-сайт (так как я не умею свободно разбираться в вещах, связанных с веб-сайтами).
И мы создали круглосуточную прямую трансляцию моего дерева на YouTube, чтобы вы всегда могли видеть, что вы включаете или выключаете.
Этот проект идеально подходит для этого года, поскольку многие из нас находились в изоляции, не имея возможности встречаться и общаться с друзьями и семьей. Почему бы не объединиться через елку:)
В этой инструкции я подробно объясню, как создавался этот проект.
Шаг 1: Уровень мастерства

Этот проект больше ориентирован на программное обеспечение. Но не бойтесь. Немного удачи и помощь дяди Гугла поможет:)
Вам понадобится набор из 3 навыков (или вы выучите их, не беспокоясь): часть веб-сервера, часть Arduino и, конечно же, рождественская елка!
Рекомендуемые знания:
• Базовые навыки работы с компьютером и программирования.
• Базовые знания терминала Linux
• Базовые знания компьютерных сетей
• Базовые знания электроники
• Навыки использования Google и других "особых" способностей.
• Должен знать, как установить елку:)
Если у вас есть некоторое представление о технологиях и программировании, вы сможете научиться настраивать это в соответствии с этим Руководством.
Шаг 2: Инструменты и компоненты
Со стороны новогодней елки вам понадобятся: • Новогодняя елка (d'oh…)
• Плата микроконтроллера NodeMCU
(вы также можете использовать ESP32 или другие платы с поддержкой Wi-Fi или Ethernet)
• Адресная светодиодная лента RGB. адресуемая светодиодная лента RGB сэкономит много GPIO Arduino (https://www.sparkfun.com/products/11020)
• Программное обеспечение для NodeMCU (предоставлено в данном руководстве)
На стороне сервера вам понадобятся:
• Виртуальный частный сервер с публичным IP. Здесь вы получите 100 долларов бесплатно на DigitalOcean
• Домен (необязательно), который вы можете зарегистрировать в любой организации-регистраторе, например
• Выделенный код (прилагается к данному Руководству)
Шаг 3: Настройте виртуальную машину (компьютер) ЧАСТЬ 1

Сразу перейдем к кодированию:)
Нам нужен сервер, который будет связываться с сайтом и NodeMCU.
Серверы в DigitalOcean позволяют нам иметь виртуальную машину с общедоступным IP-адресом, что означает, что мы можем запускать на ней службы и получать к ним доступ по всему миру.
После того, как вы оплатите ежемесячную подписку DigitalOcean (вы можете использовать 60-дневную бесплатную пробную версию), создайте проект и назовите его рождественской елкой или как хотите.
Теперь вы можете создать свою виртуальную машину (виртуальный компьютер с удаленным доступом), щелкнув «Начать с капли» (это, по сути, имя виртуальной машины DigitalOcean).
Появится страница конфигурации, и вы можете остаться со значением по умолчанию: образ Ubuntu, базовый план и отсутствие блочного хранилища (5 долларов в месяц).
Шаг 4: Настройте виртуальную машину (компьютер) ЧАСТЬ 2


Регион центра обработки данных - это место, где будет создан ваш сервер.
Выберите ближайший к вам и вашим потенциальным пользователям. Это обеспечит наименьшее время отклика.
Далее в разделе «Аутентификация» вам будет предложено ввести пароль для доступа к вашей виртуальной машине.
В разделе «Завершить и создать» оставьте по умолчанию 1 каплю, выберите имя хоста (снова «Рождественская елка»), выберите свой проект, созданный ранее, если он не выбран по умолчанию, и нажмите «Создать каплю». Это займет несколько минут. Нажав на свой проект в разделе навигации слева, вы увидите свою каплю.
Шаг 5: Настройте виртуальную машину (компьютер) ЧАСТЬ 3




Нажав на три точки справа от капли, вы можете щелкнуть Консоль доступа, что позволит вам получить доступ к своему виртуальному компьютеру.
Откроется новое небольшое окно браузера. Теперь это не среда рабочего стола, как на вашем компьютере с Windows 10 или Ubuntu с графическим интерфейсом.
Однако все это можно сделать через консольный интерфейс.
Это не так страшно, как кажется:)
Шаг 6: Настройте виртуальную машину (компьютер) ЧАСТЬ 4


Вы успешно создали свою собственную виртуальную машину в облаке DigitalOcean.
На следующих шагах вы настроите веб-сервер под названием Apache и создадите свою собственную веб-страницу.
Загрузите клиент Filezilla здесь https://filezilla-project.org/download.php?platfo… (или найдите 32-битную версию для 32-битной операционной системы) и установите его. Это клиент FTP (протокол передачи файлов).
Вы сможете получать доступ и передавать файлы с виртуальной машины и на нее.
После установки нажмите файл → менеджер сайта → новый сайт и введите данные, как на изображении выше.
Протокол: SFTP (протокол безопасной передачи файлов)
Хост: IP вашего сервера, найдите в своем проекте DigitalOcean.
Пользователь - root, а пароль - это то, что вы задали при создании дроплета.
Нажмите ОК и подключитесь к своей виртуальной машине.
Вы будете предупреждены, ключ хоста неизвестен. Следуйте второму изображению.
Создайте локальную папку для проекта и извлеките файлы проекта, которые вы загрузите здесь.
Вы будете редактировать файлы на своем компьютере и переносить их на виртуальную машину каждый раз, когда захотите протестировать или обновить код.
Шаг 7: Установите веб-сервер

Войдите в свою дроплет-консоль, используя имя пользователя root и свой пароль.
Поскольку у нас нет графического интерфейса, мы используем команды для управления вашей виртуальной машиной. Вот несколько общих команд, которые вы будете использовать в Ubuntu (Linux):
• pwd - распечатать мою текущую директорию
• ls - список файлов и папок в моем текущем каталоге
• cd / - перейти в каталог / (папка, которая включает основные каталоги Linux, такие как etc, bin, boot, dev, root, home, var и т. Д.)
Под запуском я имею в виду введите команду и нажмите клавишу ВВОД.
Теперь мы запустим apt-get update -y, чтобы обновить систему.
Запустите apt install apache2 -y, чтобы установить веб-сервер Apache.
Экран приветствия Apache должен быть доступен по адресу https:// virtual-machine-ip из вашего браузера.
Замените virtual-machine-ip на свой ip виртуальной машины, например 165.12.45.123. Вы также можете пропустить https://, так как он будет добавлен автоматически.
Поздравляю!
Примечание:
Если вы хотите, чтобы ваш веб-сайт был доступен по имени, а не по IP-адресу (например, я использовал https://blinkmytree.live/), перейдите на сайт провайдера домена GoDaddy или аналогичный (namecheap.com и т. Д.) И следуйте инструкциям. здесь:
Некоторые доменные имена очень недорогие. Мой домен стоил всего 2 доллара в год. Однозначно стоит своих денег:)
Шаг 8: Установите платформу веб-приложений
Вернемся к нашей консоли. Не бойся:)
Используйте Filezilla для создания папки с именем app внутри / home, поэтому / home / app будет вашей папкой.
Запустите cd / home / app, чтобы перейти в папку приложения.
Запустите apt install npm -y, чтобы установить менеджер пакетов npm. Это займет несколько минут.
Запустите npm init -y, чтобы создать файл package.json, который будет отслеживать / запоминать основные данные пакета о приложении.
Запустите npm --save install cors express, чтобы установить модули cors, express
Cors - это модуль для настройки межсайтового доступа, а express - это среда веб-приложений.
Npm - это менеджер пакетов, который мы использовали, и мы будем использовать среду выполнения JavaScript node.js для программирования нашего интерфейса программирования приложений (API), который в сочетании с http-сервером будет принимать HTTP-запросы для применения цветов к светодиодам, отмечать их значения (цвета) в памяти и передать значения в NodeMcu, когда он его запросит.
Примечание. Узел в NodeMcu не имеет ничего общего с узлом в node.js. NodeMcu можно заменить любой подключенной к Интернету платой для разработки Arduino, платой для разработки NXP или специальной печатной платой Microchip / NXP / Renesas / STM / Atmel. Node.js также можно заменить на. Net framework, PHP или любую другую платформу. Но для простоты мы используем NodeMCU и Node.js.
Теперь давайте проверим, сможем ли мы запустить небольшую программу в node.js.
Создайте файл с именем index.js с помощью блокнота / блокнота ++ или другого редактора или интегрированной среды разработки, которую вы используете (код Visual Studio https://code.visualstudio.com/) в вашей локальной папке.
Поместите в него этот код:
var http = require ('http');
http.createServer (function (req, res) {
res.writeHead (200, {'Content-Type': 'text / plain'});
res.end ('Привет, мир!');
}). listen (8080);
Сохраните его и перенесите в папку / home / app как index.js, дважды щелкнув / перетащив файл в FileZilla.
Запустите node index.js и оставьте его запущенным.
Теперь мы можем получить доступ к нашей странице по адресу https:// virtual-machine-ip: 8080 из нашего браузера. Появится белая страница с текстом Hello World.
Поздравляем, вы только что создали веб-сервер в node.js!
Шаг 9: Подготовьте программное обеспечение
Перейдите в консоль и остановите программу, нажав ctrl + C.
Замените ваш файл index.js в / home / app / и замените его нашим index.js в.
Вы можете скачать все файлы для сайта здесь:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Скопируйте наш код дерева Chrismas из папки html в удаленный каталог / var / www / html / с помощью Filezilla. Это займет некоторое время. Если вас спросят, замените index.html новым.
Снова введите свой IP-адрес в свой любимый веб-браузер.
Вы только что сделали интерфейс вашего веб-приложения доступным по адресу https:// virtual-machine-ip.
Шаг 10: понимание внутреннего кода и его работа

Примечание: ваш внутренний код находится в / home / app.
Помните, что после локального редактирования кода не забудьте загрузить его на свой сервер с помощью FileZilla и перезапустите приложение узла (консоль: ctrl + c, стрелка вверх (показывает последнюю команду node index.js), введите)
Чтобы код работал, вам нужно сначала ввести несколько данных.
Во-первых, вам нужно будет изменить переменную имени хоста в index.js на свой собственный домен или IP-адрес (что-то вроде: 165.13.45.123).
Во-вторых, я проведу вас по коду, чтобы понять его. Не пропустите комментарии, которые я сделал в коде.
Вы можете видеть в файле index.js, что мы создаем приложение, используя экспресс-модуль. Затем мы применяем к нему правила CORS, добавляем API и запускаем http-сервер. Этот сервер не будет обслуживать веб-страницу через HTTP-запросы GET, но он будет обслуживать светодиодные состояния через GET http-запрос и обновлять светодиодные состояния по полученным HTTP-запросам PUT.
API-интерфейсы - обычная практика для обмена информацией между приложениями. Чаще всего мы используем REST API, которые мы используем сами. Они не имеют гражданства и постоянного соединения (shorturl.at/aoBC3, Запросы PUT просто обновляют состояния светодиодов в переменной массива приложения (памяти), запросы GET просто отправляют состояния светодиодов клиенту.
Ответ клиенту обычно в нотации JSON, но для этого простого ответа с 30 состояниями светодиода мы просто отправляем строку из 30 значений, разделенных запятыми.
Шаг 11: понимание кода внешнего интерфейса и его работа ЧАСТЬ 1
Примечание: ваш внешний код находится в / var / www / html
Помните, что после локального редактирования кода не забудьте загрузить его на свой сервер с помощью FileZilla. В отличие от node.js, Apache перезагружается автоматически, но вам придется перезагрузить страницу в браузере. Используйте ctrl + f5 для обновления, а также для удаления кеша вашей страницы.
Чтобы код работал, вам нужно будет ввести несколько данных. Во-первых, вам нужно будет изменить переменную url в функции send_request внутри index.html с blinkmytree.live на ваш собственный домен или IP, например: 165.13.45.123.
Во-вторых, я проведу вас по коду, чтобы понять его. Не пропустите комментарии, которые я сделал в коде. Страница - это HTML-документ. Оставляя в стороне все правила CSS (стиль страницы и положение содержимого), мы рассмотрим важный для функциональности контент. Чтобы узнать больше о CSS, посетите
Мы хотели, чтобы на странице были следующие основные функции (как сказали бы специалисты по гибким методам разработки пользовательских историй):
• Прямое видео, встроенное в страницу
• Интерактивные светодиоды на елке, которые были обработаны в редакторе изображений GIMP (https://www.gimp.org/).
• Фактическая связь с сервером, ожидающая изменения состояний светодиодов.
Шаг 12: понимание кода внешнего интерфейса и его работа ЧАСТЬ 2

Когда у нас есть рождественская елка с количеством светодиодов и цветами для выбора, нам нужно создать области и применить к ним действия, поэтому, когда мы щелкаем по цветному светодиоду в области выбора изображения, цвет будет выбран, а один мы нажимаем на светодиод, команда будет отправлена на сервер, где Arduino выберет ее значение.
В HTML5, новейшем стандарте HTML, есть нечто, называемое картой изображений. Это позволяет нам определять области на изображении, которые мы можем применять к ним.
Поскольку нам нужно определить множество областей, мы использовали онлайн-инструмент https://www.image-map.net/ для определения этих областей и скопировали HTML-код на нашу страницу.
Как только мы это сделаем, мы можем поместить событие onclick с функцией, которую она вызывает, и параметром номера светодиода для каждой из этих областей. Смотрите скриншот выше.
Шаг 13: понимание кода внешнего интерфейса и его работа ЧАСТЬ 3

В конце тела HTML, в области, мы помещаем некоторый JavaScript, чтобы определить функции, которые мы вызываем в событиях onclick. Глобально мы определяем XMLHttpRequest, который мы используем для отправки запроса PUT.
У нас есть две функции:
функция set_color (val)
функция send_request (id)
Для тестирования запроса API я рекомендую широко используемый программный инструмент под названием Postman https://www.postman.com/. Это позволяет нам просто отправлять API-запросы на сервер без навыков программирования. Это позволяет имитировать сервер, а также принимать запросы.
Шаг 14: понимание кода внешнего интерфейса и его работа ЧАСТЬ 4

Ваше приложение работает.
Имейте в виду, что числа поменяны местами, то есть 20 - это 1, а 1 - 20, это потому, что светодиоды на дереве начинаются снизу, но для лучшего взаимодействия с пользователем мы поместили стартовый светодиод наверх.
Вам все равно нужно будет создать прямой эфир на YouTube, если вы этого хотите, и заменить код встраивания видео YouTube своим собственным.
Шаг 15: Код Arduino

ESP8266 запускает базовый пример эскиза HTTP-клиента, который немного изменен, получая данные с моего веб-сайта через вызов API.
Вам также потребуется установить библиотеки для управления светодиодной лентой, если вы хотите использовать ту же адресуемую полосу RGB, что и я.
github.com/adafruit/Adafruit-WS2801-Librar…
В скетче, который я прикрепил, вам нужно будет вставить свое имя Wi-Fi и пароль, а также URL-адрес вашего веб-сайта (см. Комментарии)
Мы в основном конвертируем HTTP-ответ в строку C-типа, поэтому мы можем использовать функцию C strtok, чтобы разделить строку запятыми и заполнить таблицу светодиодов значениями, считанными с сервера. Затем мы вызываем функцию, в которой просматриваем таблицу, и на основе значений выбираем правильный цвет, который ожидает пользователь.
Вот и все!
Поздравляю, вы сделали это!
Шаг 16: светодиодная цепочка RGB

Ой, ах. Теперь пришло время сделать небольшой перерыв в программировании:)
Поскольку у ESP8266 не так много контактов GPIO для индивидуального управления светодиодами, я использовал эту адресуемую цепочку светодиодов RGB:
www.sparkfun.com/products/11020
Таким образом, всеми 20 светодиодами RGB (всего 60 светодиодов) можно управлять только двумя контактами - «данные» и «часы» и питанием 5 В напрямую от ESP8266.
Подключить полосу к NodeMcu очень просто. 5 В к Vin на NodeMcu (5 В от USB), желтый провод к контакту 12, зеленый провод к контакту 14, заземление на землю.
Вы можете установить индивидуальный цвет и яркость RGB. С некоторым смешиванием цветов вы можете получить МНОГО цветов для каждого светодиода.
Также есть очень крутая библиотека для всевозможных крутых эффектов FX с этими светодиодами. Попробуйте, если вам нравится:
github.com/r41d/WS2801FX
Шаг 17: Украсьте елку

Сделайте его красивым и убедитесь, что все светодиоды видны и красиво распределены по дереву.
Шаг 18: Последние штрихи

Когда дерево будет готово, сделайте красивую фотографию и повторите шаг по созданию карты изображений для кликабельных позиций (положения светодиодов).
Это наиболее интуитивно понятный способ взаимодействия со светодиодами.
Если вы не хотите усложнять материал, вы можете использовать обычные кнопки.
Вам также следует запустить прямую трансляцию своего дерева на YouTube (если вы хотите смотреть, что происходит в реальном времени) и встроить поток на свой сайт.
Шаг 19: восхищайтесь своим сайтом

Вы великолепны, если зашли так далеко:) Пригласите своих друзей (и меня, конечно: P) и заставьте их щелкать по вашему дереву как можно чаще:)
п
Это было очень долгое руководство для довольно сложного проекта. Но оно того стоит в конце: D
Спасибо! Если вы хотите оставаться в курсе того, над чем я работаю:
Вы можете подписаться на мой канал на YouTube:
www.youtube.com/c/JTMakesIt
Вы также можете подписаться на меня в Facebook и Instagram.
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
за спойлеры о том, над чем я сейчас работаю, за кадром и другие дополнения! PS:., Если вам ДЕЙСТВИТЕЛЬНО, ДЕЙСТВИТЕЛЬНО понравилось, вы также можете купить мне кофе здесь, так что у меня будет больше энергии для будущих проектов (этот отнял у меня 2 недели сна, так как эта идея пришла мне в голову слишком поздно):)
www.buymeacoffee.com/JTMakesIt
И не забудьте проголосовать за эту Инструкцию в конкурсе «Anything Goes»:)
Рекомендуемые:
Рождественская елка FlatPack: 6 шагов (с изображениями)

Рождественская елка FlatPack: у меня есть " мы-скучаем по тебе " письмо от Instructables на прошлой неделе, и да … Я тоже скучаю по тебе ^ _ ^ Ну, вроде как занят реальным миром, но вчера - 25 декабря - был выходной. Моя жена и дети ходят в гости к свекрови, так что я был дома один
Рождественская елка на базе Google Trends: 6 шагов (с изображениями)

Рождественская елка на базе Google Trends: хотите знать, насколько модно Рождество? Узнайте с помощью этой рождественской елки на базе тенденций Google! Режим вечеринки включен
Рождественская елка ATmega (arduino): 10 шагов (с изображениями)

Рождественская елка ATmega (arduino): Рождественская елка ATmega (arduino)
Рождественская елка на печатную плату за 1 доллар: 7 шагов (с изображениями)

Новогодняя елка на печатную плату за 1 доллар: Новогодняя елка на печатную плату от Loann BOUDIN | Что делать любителю электроники, когда приближается Рождество? Новогодняя елка для печатных плат! Как член небольшого клуба любителей электроники, я люблю делиться своей страстью к электронике и дизайну печатных плат через
Рождественская елка Raspberry Pi: 6 шагов (с изображениями)

Рождественская елка Raspberry Pi: Вы когда-нибудь хотели полностью контролировать свои рождественские огни? Из этого туториала Вы узнаете, как сделать елку на базе Raspberry Pi, ANAVI Light pHAT и дешевой светодиодной ленты 12 В RGB. Это точно не самый дешевый
