
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



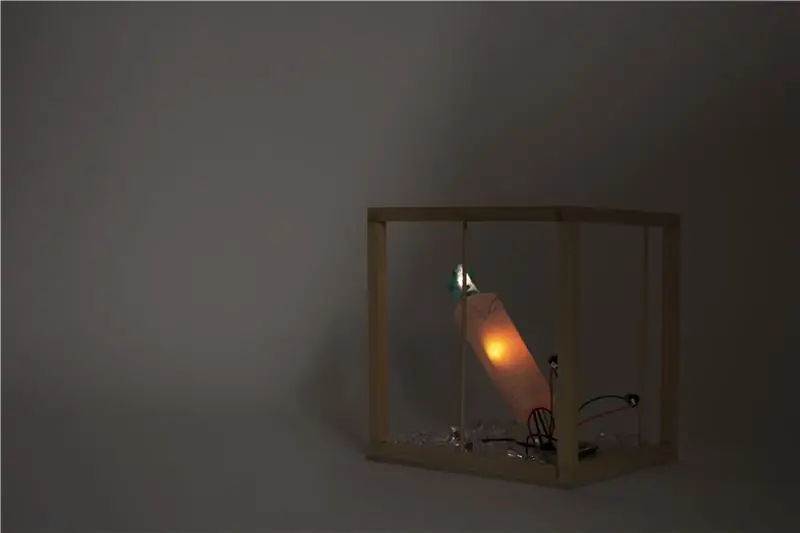
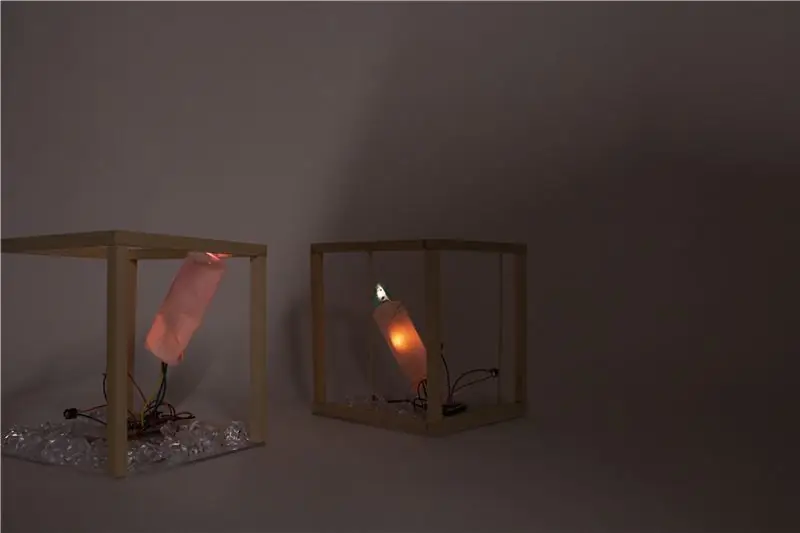
Пары и семьи, разделенные из-за большого расстояния, часто испытывают тоску по общению. Crystal House построен для пар и семей, чтобы они могли общаться друг с другом с помощью света. Хрустальные дома подключены к сигналам Wi-Fi. Когда вы нажимаете кнопку на одном Хрустальном доме, свет другого Хрустального дома получает сигнал и включается. Сделать это легко и весело! Я буду проходить шаг за шагом от используемых материалов / инструментов, построения / тестирования схемы с использованием Arduino и построения структуры Crystal House.
Шаг 1. Детали, инструменты, расходные материалы
- Собранный Feather Huzzah ESP8266 (два)
- Макетная плата Perma-Proto половинного размера (два)
- Литиевая батарея -3,7 1200 мАч (две)
- Миниатюрный кнопочный переключатель включения / выключения (четыре)
- Мини-кнопка NeoPixel (четыре)
- Макет провода
- Паяльник и припой
- Инструмент для зачистки проводов
- Инструмент третьей руки
- Квадратная деревянная палка
- Акриловый лист
- Прозрачный хрустальный камень
- Прозрачная бумага
- супер клей
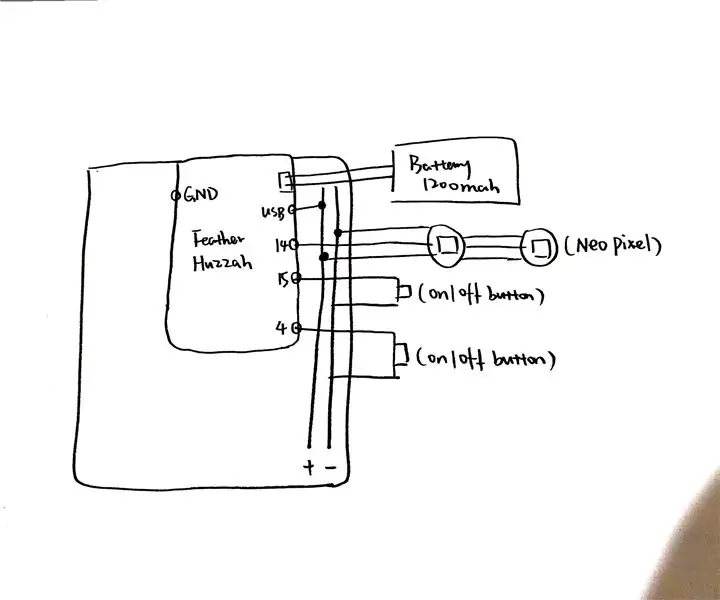
Шаг 2: принципиальная схема и код

// Пример кода класса Instructables Internet of Things // Объединение входов и выходов // Две кнопки отправляют команды на канал AIO // Светодиод и вибрирующий двигатель (или любой цифровой выход) мигают / гудят в соответствии с данными канала // // Изменено Бекки Stern 2017 // на основе примеров из библиотеки Adafruit IO Arduino: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit вкладывает время и ресурсы в создание этого открытого исходного кода. // Пожалуйста, поддержите Adafruit и оборудование с открытым исходным кодом, приобретая // продукты у Adafruit! // // Написано Тоддом Трисом для Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Лицензировано по лицензии MIT. // // Весь текст выше должен быть включен в любое распространение. #включают
-
#define NeoPIN1 15
// Параметр 1 = количество пикселей в полосе // Параметр 2 = номер вывода Arduino (большинство из них действительны) // Параметр 3 = флаги типа пикселей, при необходимости сложите вместе: // NEO_KHZ800 800 кГц битовый поток (большинство продуктов NeoPixel с WS2812 Светодиоды) // NEO_KHZ400 400 кГц (классические 'v1' (не v2) пиксели FLORA, драйверы WS2811) // NEO_GRB пиксели подключены для битового потока GRB (большинство продуктов NeoPixel) // NEO_RGB пиксели подключены для битового потока RGB (пиксели FLORA v1, not v2) // Пиксели NEO_RGBW связаны для потока битов RGBW (продукты NeoPixel RGBW) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/ *********************** Конфигурация ввода-вывода Adafruit ********************** *********
/ посетите io.adafruit.com, если вам нужно создать учетную запись, // или если вам нужен IO-ключ Adafruit. #define IO_USERNAME "Ваше имя пользователя" #define IO_KEY "Ваш IO_KEY"
/ ******************************* Конфигурация WIFI **************** ********************** /
#define WIFI_SSID "Ваш Wi-Fi" #define WIFI_PASS "Ваш пароль"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ *********************** Здесь начинается основной код ********************* ********** /
#include #include #include #include
// # определить LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 // # определить MOTOR_PIN 5 // этому контакту нужна возможность ШИМ
// состояние кнопки int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// настраиваем «цифровую» ленту AdafruitIO_Feed * command = io.feed («command»); AdafruitIO_Feed * command2 = io.feed ("command2");
пустая настройка () {strip.setBrightness (60); strip.begin (); strip.show (); // Инициализируем все пиксели в положение «выключено» // устанавливаем выводы кнопок как входы с внутренним подтягивающим резистором pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // установить вывод светодиода и вывод двигателя как цифровые выходы // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, OUTPUT);
// запускаем последовательное соединение Serial.begin (115200);
// подключаемся к io.adafruit.com Serial.print («Подключение к Adafruit IO»); io.connect (); // настраиваем обработчик сообщений для ленты "команд". // функция handleMessage (определенная ниже) // будет вызываться всякий раз, когда // будет получено сообщение от adafruit io. команда-> onMessage (handleButton1); команда2-> onMessage (handleButton2);
// ждем соединения while (io.status () <AIO_CONNECTED) {Serial.print ("."); задержка (500); }
// подключаемся Serial.println (); Serial.println (io.statusText ());
// убедиться, что все каналы сразу получают свои текущие значения command-> get (); команда2-> получить (); }
void loop () {
// io.run (); требуется для всех эскизов. // он всегда должен находиться в верхней части // функции цикла. он поддерживает подключение клиента к // io.adafruit.com и обрабатывает любые входящие данные. io.run ();
// получаем текущее состояние кнопки. // нам нужно перевернуть логику, потому что мы // используем INPUT_PULLUP. если (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } если (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// возврат, если значение не изменилось if (button1current == button1last && button2current == button2last) return;
// сохраняем текущее состояние в 'цифровом' фиде на adafruit io Serial.print ("отправка статуса кнопки 1 ->"); Serial.println (button1current); команда-> сохранить (button1current);
// сохраняем текущее состояние в 'цифровом' фиде на adafruit io Serial.print ("статус кнопки отправки 2 ->"); Serial.println (button2current); команда2-> сохранить (button2current);
// сохраняем последнее состояние кнопки button1last = button1current; button2last = button2current; }
// эта функция вызывается всякий раз, когда // получено "командное" сообщение от Adafruit IO. он был прикреплен к // каналу команд в функции setup () выше. void handleButton1 (AdafruitIO_Data * data) {
int command = данные-> toInt ();
if (command == 1) {// загорается первый пиксель Serial.print ("получено от команды (кнопка 1) <-"); Serial.println (команда); // analogWrite (MOTOR_PIN, 200); // задержка (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Желтая полоска.show (); } else {Serial.print ("получено из команды (кнопка 1) <-"); Serial.println (команда); strip.setPixelColor (0, strip. Color (0, 0, 0)); // отключение strip.show (); }} // эта функция вызывается всякий раз, когда "командное" сообщение // получено от Adafruit IO. он был прикреплен к // каналу команд в функции setup () выше. void handleButton2 (AdafruitIO_Data * data) {
int command2 = данные-> toInt ();
if (command2 == 1) {// загорается первый пиксель Serial.print ("получено от command2 (button 2) <-"); Serial.println (команда2); // analogWrite (MOTOR_PIN, 200); // задержка (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Желтая полоска.show (); } else {Serial.print ("получено от command2 (кнопка 2) <-"); Serial.println (команда2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // отключение strip.show (); }}
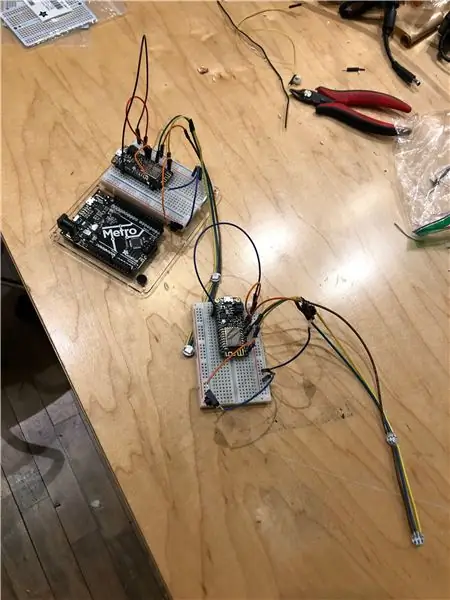
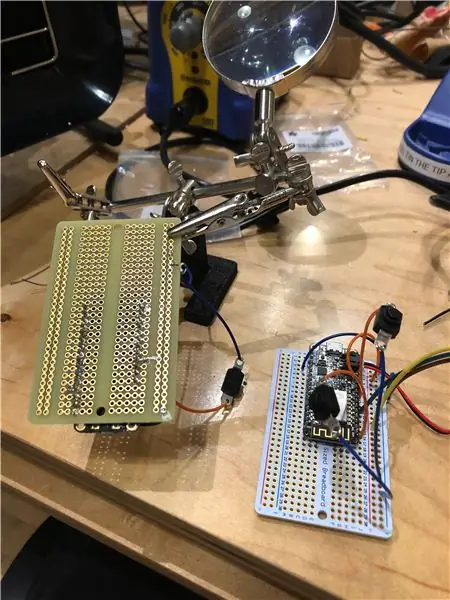
Шаг 3: Построение схемы от прототипа до пайки


Я бы посоветовал вам примерить макетную плату для проверки схемы. Поскольку мы создаем два устройства, мы можем протестировать на двух макетах. Я припаял Neopixel и кнопку включения / выключения к проводу прототипа, так как это проще в использовании. Позже вы можете легко припаять провода прототипа.
После того, как мы добились успеха с прототипом схемы, пришло время построить нашу настоящую схему. Я использую макетную плату Perma-proto, так как она меньше и подключение схемы будет намного лучше, чем схема прототипирования. Когда дело доходит до пайки, требуется много терпения. Не сдавайся! Вы добираетесь туда!
После того, как вы закончите свою схему и загрузите код в ESP8266, два устройства должны работать, как мы упоминали в начале.
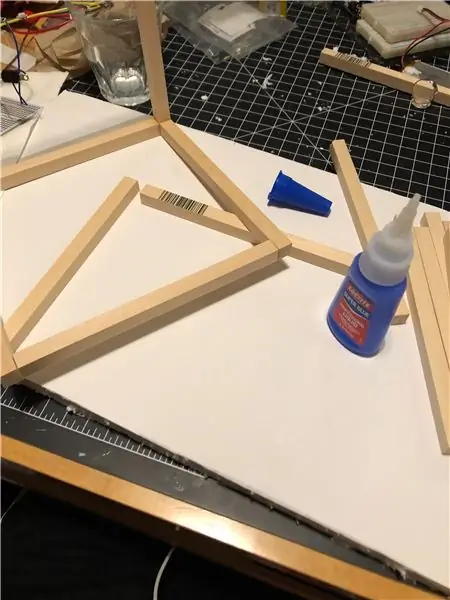
Шаг 4: Форма и материал




А теперь сделаем наш Хрустальный Дом!
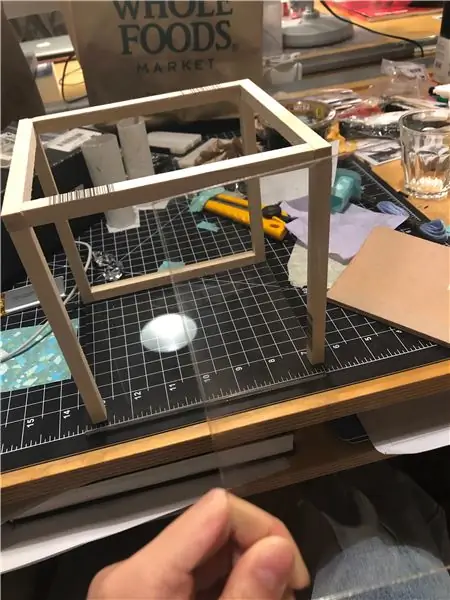
Разрежьте деревянную палку на 6 дюймов. Всего нам нужно 18 штук. Так как мне нужны какие-то вариации от этих двух хрустальных домов, я использовал 7 частей в одном и 9 штук в другом. Приклейте детали к конструкции коробки. Я вырезал два акриловых листа размером 6 на 6 дюймов и приклеил их к основанию хрустальных домиков.
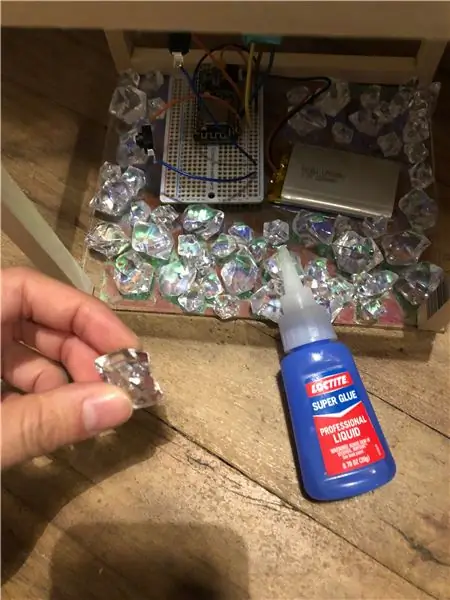
Как только вы закончите строить дома. Украшаем дома! Я вырезал кусок прозрачной цветной бумаги и приклеил их на акриловый лист. После этого я использовал прозрачные пластмассовые кристаллы и приклеил их на основу. Поскольку у меня есть прозрачная цветная бумага внизу кристаллов, кристаллы отражаются в разные цвета.
Шаг 5: теперь давайте использовать хрустальные домики


Подарите любимому человеку построенный вами хрустальный домик. Скажите им, что они важны! Вы всегда можете изменить внешнюю структуру, используя другие материалы и цвета. Сообщите мне, как это происходит!
Рекомендуемые:
Хрустальный шар: загляните в свое будущее !: 7 шагов

Crystal Ball: See Into Your Future !: Хотите узнать секреты вселенной? Что ж, нельзя! Однако вы можете узнать, что ждет вас в будущем, сделав свой собственный хрустальный шар. Я имею в виду, что тут терять? Если я смогу сделать такой, то и ты сможешь, используя ЖК-монитор, приклад
Давайте сделаем волшебный хрустальный шар с магическими заклинаниями! ~ Arduino ~: 9 шагов

Давайте сделаем волшебный хрустальный шар с магическими заклинаниями! ~ Arduino ~: Здесь мы сделаем Magic Ball, который использует датчик движения и RFID-сканер для управления анимацией светодиодных огней внутри
Мистический хрустальный шар (он буквально говорит вам вашу судьбу!): 3 шага (с изображениями)

Мистический хрустальный шар (он буквально предсказывает вам судьбу!): Узнайте, как сделать хрустальный шар, который открывает ваше будущее при прикосновении! Проект состоит из трех основных частей и может быть построен примерно за четыре часа. Материалы: 1. Емкостной сенсорный датчик: 1 - микроконтроллер Arduino Uno 1
Как осветить хрустальный куб: 7 шагов

Как осветить хрустальный куб: Ну, у меня есть этот хрустальный куб с вырезанными на нем дельфинами, и я хотел сделать что-то, что освещало бы его и заставляло бы выглядеть круто
У.В. хрустальный шар: 4 шага

U.V Crystal Ball: Сделайте простой и дешевый хрустальный шар. Вам потребуется: Мгновенный теплый компресс (эксперимент с горячим льдом) пустая лампочка. V LEDbutton Cellили USB-кабель
