
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Хотите узнать секреты вселенной? Что ж, нельзя! Однако вы можете узнать, что ждет вас в будущем, сделав свой собственный хрустальный шар. Я имею в виду, что тут терять? Если я смогу сделать такой, то и вы сможете, используя ЖК-монитор, кнопку и плату Arduino. На уроке г-жи Бербави «Введение в инженерное проектирование» мы изучили некоторые навыки, необходимые для создания этого шара, а затем тоже придумали кое-что самостоятельно. Этот хрустальный шар не только заглянет в ваше будущее, но и проведет вас через все трудности, с которыми вы столкнетесь в своей жизни. Последовать ли вы его совету или нет, решать только вам. Получить состояние так же просто, как нажать на кнопку. Это проще, чем считать до трех. Продолжайте читать, чтобы узнать, как сделать свой собственный.
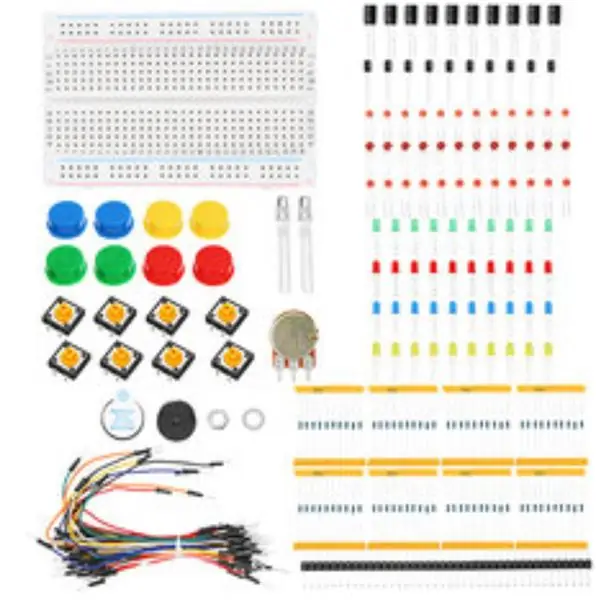
Шаг 1. Материалы, которые вам понадобятся

- Arduino UNO
- Потенциометр 10k
- 220ом резистор
- Провода-перемычки м / м и м / ж
- ЖК-монитор 16 x 2
- Кнопка
- 2 макета (большая и малая)
- 3D-принтер (для хрустального шара и крышек)
- супер клей
- Программное обеспечение Autodesk Inventor (для моделирования САПР)
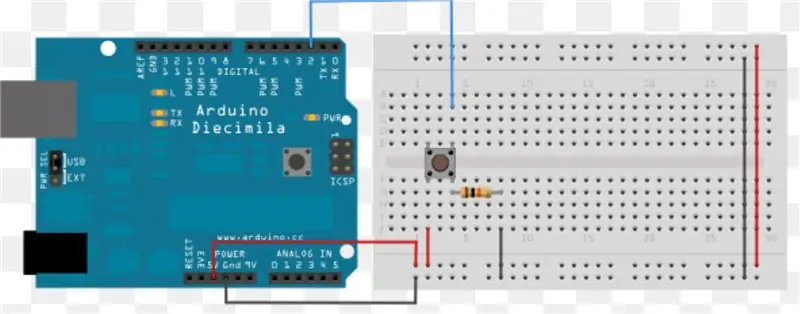
Шаг 2: подключение кнопки к Arduino

Подключите контакт заземления (GND) на Arduino к GND кнопки. Затем подключите вывод 5 В на Arduino к другому выводу кнопки. Наконец, подключите контакт 3 на Arduino к другому контакту кнопки.
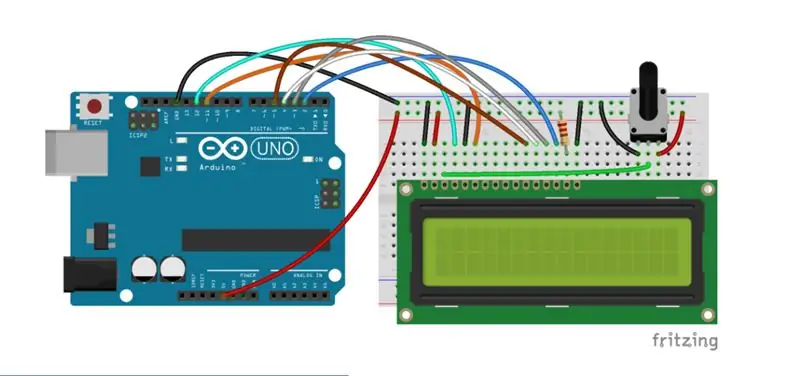
Шаг 3: подключите ЖК-дисплей к Arduino

Для этого шага вам понадобятся:
- Макет размером 400 точек привязки,
- Потенциометр 10к,
- Перемычки между мужчиной и мужчиной и между мужчиной и женщиной,
- Плата Arduino Uno,
- ЖК-экран 16 x 2.
Подключите ЖК-дисплей к макетной плате. Подключите потенциометр к другой стороне макета, как показано на рисунке выше, затем подключите перемычки. Инструкции по подключению ЖК-дисплея к Arduino находятся по этой ссылке. Вместо подключения D6 на ЖК-дисплее к контакту 3 на Arduino подключите D6 к контакту 6. Вместо подключения плюса на макетной плате к 5 В, подключите к 3,3 В.
Шаг 4: кодирование вашего Arduino
Используйте приложение Arduino, чтобы использовать приведенный выше код для кодирования вашего Arduino. Чтобы начать кодирование, подключите свой компьютер к Arduino. Затем откройте код, указанный в приложении. Первая часть кода импортирует жидкокристаллическую библиотеку. Библиотека жидких кристаллов позволяет Arduino отображать состояние на ЖК-дисплее при запуске кода. Вторая часть - составить массив из 50 коротких состояний. Наконец, напишите выражение «if else», которое позволяет Arduino отдавать целое состояние при каждом нажатии кнопки.
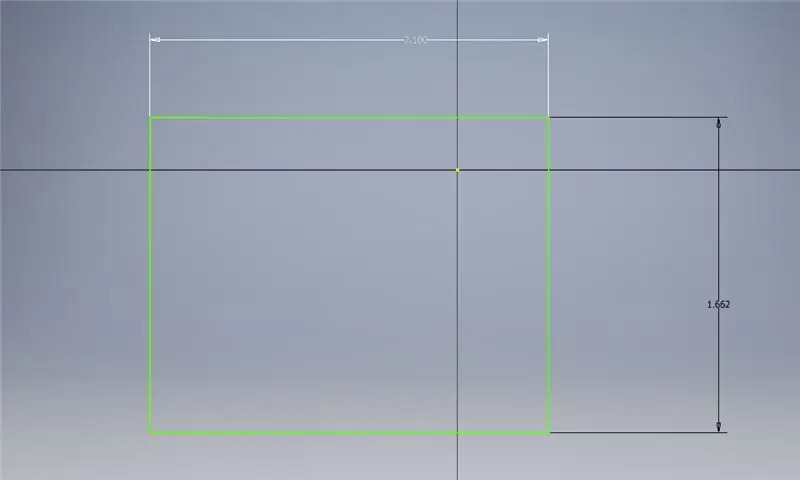
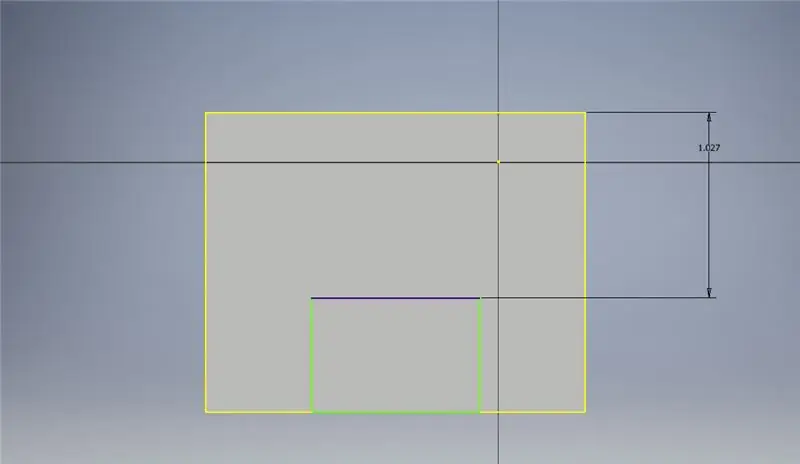
Шаг 5: Изготовление обложек



Измерьте пространство, занимаемое макетной платой и Arduino, и сделайте коробку, которая ее закроет. Убедитесь, что вы точно измеряете ЖК-дисплей с макетной платой. Чтобы сделать крышки и хрустальный шар, мы разработали их в Autodesk Inventor. Для крышки кнопки мы использовали размеры 1,662 дюйма на 2,10 дюйма на 1,375 дюйма. Мы выдавили 0,938 дюйма вниз до того места, где должно было быть отверстие для кнопки, и квадратное отверстие для кнопки составляет 0,276 дюйма на 0,276 дюйма. Затем для большого Для крышки, которая подходит для ЖК-дисплея, макета и Arduino, мы использовали 5,26 на 3,8 дюйма для нижней части и для верхней, которая находится на шаг выше отверстия ЖК-дисплея, мы использовали размеры 3,9 на 3,8 дюйма. Прямоугольное отверстие ЖК-дисплея было 2,81 на 0,97 дюйма. Высота от самого высокого верха до низа составляет 1,656 дюйма, а от части с отверстием до низа размер составляет 0,941. Размеры отверстий на той стороне, где мы подключаем шнур питания и провода, подключенные к кнопке, составляют 0,433 на 0,433 дюйма и 0,357 на 0,433 дюйма. Если вам нужно немного изменить размеры, сделайте это для идеального соответствовать.
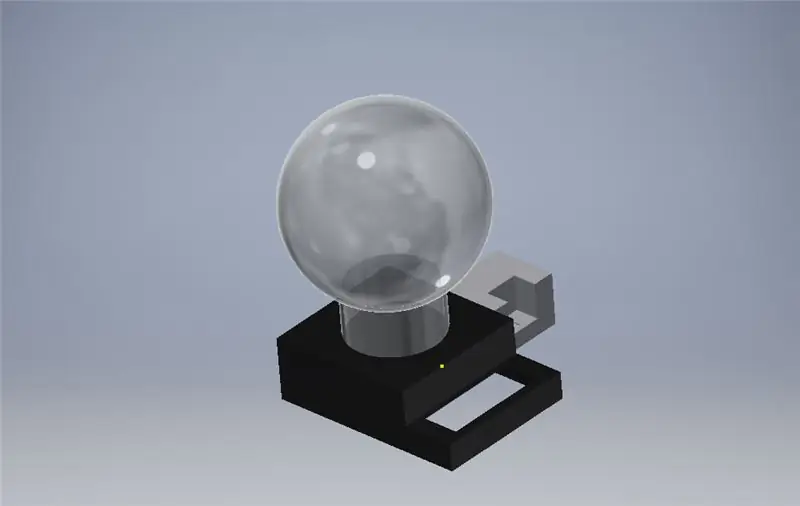
Шаг 6: Найдите свой хрустальный шар

Вы можете купить свой хрустальный шар в магазине или спроектировать его самостоятельно в Autodesk Inventor, а затем напечатать его на 3D-принтере, как это сделали мы. Для этого проекта мы сделали хрустальный шар диаметром 5 дюймов и сделали подставку внизу диаметром 3,5 дюйма, которая была выдавлена на 2 дюйма вниз. Вы можете решить, какого цвета хрустальный шар вы хотите сделать или купить.
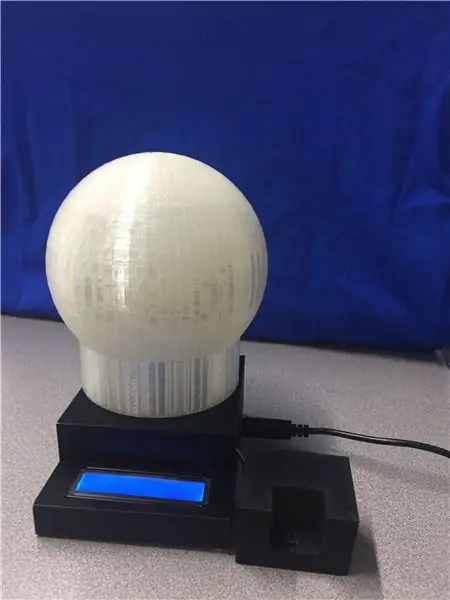
Шаг 7: прикрепите детали

Прежде чем прикреплять детали, убедитесь, что код работает, когда вы нажимаете кнопку, чтобы отобразить состояние на ЖК-дисплее. Поместите крышку ЖК-дисплея на ЖК-дисплей и Arduino; затем наденьте крышку на пуговицу. Помещая ЖК-дисплей в крышку, убедитесь, что он входит в отверстие, а Arduino находится за макетной платой.
Снимите с кнопки перемычки, которые подключены к кнопке и Arduino, и пропустите их через отверстие сбоку крышки ЖК-дисплея, а затем через крышку кнопки. Затем снова подсоедините перемычки к кнопке. Все перемычки и макетная плата должны входить в крышку кнопки, а кнопка должна выходить из отверстия.
Наклейте крышки горячим клеем на твердую доску по вашему выбору, чтобы они не двигались. Теперь приклейте хрустальный шар к верхней части крышки ЖК-дисплея. Теперь вы можете подключить Arduino к источнику питания и вуаля! Теперь ваша гадалка может предсказывать ваше будущее!
Сказал вам, что это было легко!
Рекомендуемые:
Назад в будущее Антигравитационная капля воды - Seeeduino Lotus: 5 шагов

Назад в будущее Антигравитационная капля воды - Seeeduino Lotus: StoryTime похожа на поток, толкающий людей вперед. Есть ли момент, когда вы хотите, чтобы время остановилось или пошло вспять? Посмотрите внимательно на каплю воды. Капает она вниз или поднимается? Работа вдохновлена феноменом визуального пер
Часы назад в будущее: 8 шагов (с картинками)

Часы назад в будущее: этот проект начал жизнь как будильник для моего сына. Я сделал его похожим на временную схему из «Назад в будущее». Дисплей может показывать время в разных форматах, в том числе, конечно, из фильмов. Настраивается кнопками
Давайте сделаем волшебный хрустальный шар с магическими заклинаниями! ~ Arduino ~: 9 шагов

Давайте сделаем волшебный хрустальный шар с магическими заклинаниями! ~ Arduino ~: Здесь мы сделаем Magic Ball, который использует датчик движения и RFID-сканер для управления анимацией светодиодных огней внутри
Мистический хрустальный шар (он буквально говорит вам вашу судьбу!): 3 шага (с изображениями)

Мистический хрустальный шар (он буквально предсказывает вам судьбу!): Узнайте, как сделать хрустальный шар, который открывает ваше будущее при прикосновении! Проект состоит из трех основных частей и может быть построен примерно за четыре часа. Материалы: 1. Емкостной сенсорный датчик: 1 - микроконтроллер Arduino Uno 1
У.В. хрустальный шар: 4 шага

U.V Crystal Ball: Сделайте простой и дешевый хрустальный шар. Вам потребуется: Мгновенный теплый компресс (эксперимент с горячим льдом) пустая лампочка. V LEDbutton Cellили USB-кабель
