
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



Привет друзья, в этом руководстве мы увидим, как быстро построить дисплей с прогнозом погоды. Он использует мини-доску Wemos D1 вместе с 1,8-дюймовым цветным TFT-экраном для отображения прогноза погоды. Я также спроектировал и напечатал на 3D-принтере корпус для этого проекта, используя древесную нить! На создание этого корпуса в стиле ар-деко я черпал вдохновение из старого радио. Мне нужен был дизайн для метеостанции, который был бы уникальным и в чем-то художественным, мне надоели квадратные вольеры без какого-либо характера. Я хотел, чтобы мне было приятно смотреть на это.
Проект подключается к Интернету, получает прогноз погоды для моего местоположения и отображает его на экране. В проекте отображается только значок погоды, температура и время прогноза, потому что я хотел минимизировать внешний вид этого проекта. Конечно, вы можете легко добавить дополнительную информацию, если хотите. Теперь посмотрим, как построить этот проект.
Шаг 1. Получите все детали

Детали, необходимые для создания этого проекта, следующие:
- Мини-плата Wemos D1 ▶
- Цветной TFT-дисплей 1,8 дюйма ▶
- Некоторые провода ▶
Стоимость проекта очень низкая - около 12 долларов!
Также нам понадобится корпус для этого проекта. Если вам нравится корпус в стиле ар-деко, который я разработал для этого проекта, скачайте его с Thingiverse.
Получите здесь ▶
Шаг 2: Wemos D1 Mini


Wemos D1 mini - фантастическая новая плата, которая стоит около 5 долларов!
Плата очень маленькая. Он использует микросхему ESP8266 EX, которая может работать на частоте до 160 МГц. Он имеет много памяти, 64 Кбайт ОЗУ для инструкций, 96 Кбайт ОЗУ для данных и 4 Мбайт флэш-памяти для хранения ваших программ. Он предлагает подключение к Wi-Fi, обновления по воздуху и многое другое. Мини-плата D1 предлагает 11 контактов GPIO и один аналоговый вход. Несмотря на небольшой размер, для этой платы разрабатывается множество экранов, что, на мой взгляд, здорово, поскольку таким образом мы можем легко создавать отличные проекты Интернета вещей! Конечно, мы можем запрограммировать эту плату с помощью Arduino IDE.
Плата, несмотря на свой небольшой размер, по производительности превосходит все другие платы, совместимые с Arduino. Я провел сравнение ESP8266 и Arduino, вы можете проверить видео, которое я приложил на этом этапе. Эта плата в 17 раз быстрее, чем Arduino Uno! Он также превосходит самую быструю плату Arduino, Arduino Due. И все это по цене менее 6 долларов! Впечатляющий.
Шаг 3. Цветной TFT-дисплей 1,8 дюйма


Это 1,8-дюймовый цветной TFT-дисплей, в котором используется драйвер ST7735. Это был первый цветной дисплей, который можно было использовать с Arduino, и цветной дисплей, который я использую чаще всего. Он недорогой, стоит около 6 долларов, имеет разрешение 160 x 128 пикселей, он может отображать 65 000 цветов, он предлагает и слот для SD-карты на задней панели, и он имеет отличную поддержку библиотеки. Он работает на всех Arduino, он работает на Teensy и с платами ESP8266! О чем еще спросить? Отличный дисплей!
Я подготовил подробный видеоурок по этому дисплею и приложил его к этому руководству.
Шаг 4: Постройте прототип схемы



Пришло время соединить все части вместе. Это очень просто. Нам нужно подключить всего 8 проводов!
Подключение 1,8-дюймового цветного TFT-дисплея
- Vcc дисплея поступает на выход 5 В Wemos D1 mini.
- GND дисплея переходит в Wemos GND
- Вывод CS идет на цифровой вывод 2
- Вывод сброса идет на цифровой вывод 4
- Вывод A0 идет на цифровой вывод 3
- Вывод SDA идет на цифровой вывод 7
- Вывод SCK идет на цифровой вывод 5
- Вывод светодиода подключается к выходу 3,3 В Wemos D1 mini.
Вот и все! Электроника готова! Если мы запустим проект, все заработает как положено!
Шаг 5: 3D-печать корпуса


Следующим шагом будет 3D-печать корпуса. Я разработал этот корпус с использованием бесплатного программного обеспечения Fusion 360.
Я пробовал много разных программ для 3D-дизайна, но Fusion 360 стал моим фаворитом по следующим причинам.
- Это очень мощный
- Это бесплатно
- Относительно легко использовать
- В Интернете есть множество руководств по использованию этого программного обеспечения.
Я потратил около получаса на проектирование этого корпуса в 3D и имел в виду, что я новичок в 3D-дизайне и 3D-печати. Это второй дизайн, который я когда-либо делал! Этот дизайн основан на конструкции старого, очень старого радио.
Если вам нравится корпус в стиле ар-деко, который я разработал для этого проекта, скачайте его с Thingiverse. Получите здесь ▶
Я напечатал его на 3D-принтере, используя древесную нить. Я использовал кокосовую нить Easy Wood от Form Futura. Я должен сказать, что эта нить накала - безусловно, моя любимая. Выглядит и чувствует себя прекрасно.
Шаг 6: Завершение 3D-печати




Корпус состоит из 3-х частей, и мне потребовалось несколько часов, чтобы распечатать его, но результат был фантастическим!
По окончании печати я отшлифовал детали мелкой наждачной бумагой. Затем отполировал их лаком для дерева. Я подождал около суток, пока лак высохнет, прежде чем приступить к проекту.
Конечный результат впечатляет.
Поскольку я новичок в 3D-печати, моя техника полировки 3D-печати может быть не идеальной, но конечный результат действительно великолепен!
Шаг 7: соединяем все вместе



После высыхания лака для дерева я прикрепил дисплей к передней части с помощью скотча и припаял провода к мини-плате Wemos D1. Затем я подключил провода к экрану. После повторного тестирования схемы, чтобы убедиться, что все работает, как ожидалось, пришло время приклеить мини-плату Wemos D1 на место.
К сожалению, конструкция не была идеальной, и детали не помещались в корпусе с погрешностью в пару миллиметров, поэтому мне пришлось внести некоторые изменения в конструкцию. 3D-файлы, которые я загрузил, являются правильными после того, как изменения были перенесены в 3D-дизайн.
Затем я включил проект и отцентрировал дисплей, прежде чем прикрепить его навсегда с помощью горячего клея. Пришло время наклеить небольшой кусок ткани на переднюю часть, чтобы добавить цвет и контраст к корпусу. Последним шагом было склеить все детали вместе! Наш проект готов! Впечатляет, не правда ли? Мне очень нравится форма и ощущение корпуса. Это делает обычную метеостанцию уникальной. Давайте теперь посмотрим на программную сторону проекта.
Шаг 8: Код проекта

Проект получает прогноз погоды с сайта openweathermap.org. Для анализа данных о погоде нам понадобится отличная библиотека Arduino JSON. Еще нам понадобятся две библиотеки для отображения.
Необходимые библиотеки:
- Adafruit GFX:
- Adafruit ST7735:
- Ардуино JSON:
Теперь посмотрим на код. Сначала мы должны установить SSID и пароль нашей сети Wi-Fi. Затем мы должны ввести бесплатный APIKEY с веб-сайта operweathermap.org. Чтобы создать свой собственный ключ API, вам необходимо зарегистрироваться на сайте. Получение текущих данных о погоде и прогноза является бесплатным, но веб-сайт предлагает больше возможностей, если вы готовы заплатить немного денег. Далее нам нужно найти идентификатор нашего местоположения. Найдите свое местоположение и скопируйте идентификатор, который можно найти в URL-адресе вашего местоположения. Затем введите идентификатор своего города в переменную CityID. Последний шаг - ввести свой часовой пояс, чтобы проект отображал правильное время. Теперь мы готовы двигаться дальше.
Сначала подключаемся к сети Wi-Fi. Затем мы запрашиваем данные о погоде с сервера. Я запрашиваю только один результат - прогноз погоды на ближайшие 3 часа. Вы можете легко изменить код, чтобы получить больше результатов прогноза, если хотите. Получаем ответ с погодными данными в формате JSON. Перед отправкой данных в библиотеку JSON я вручную удаляю некоторые символы, которые вызывали у меня проблемы. Затем берет на себя библиотека JSON, и мы можем легко сохранить нужные нам данные в переменных. Мы должны взглянуть на структуру данных JSON, на которые отвечает веб-сайт openweathermap, чтобы увидеть, как получить интересующие нас данные. После того, как мы сохранили данные в переменных, все, что нам нужно сделать, это отобразить их на экрана и подождите 30 минут, прежде чем запрашивать новые данные с сервера. Мы отображаем время прогноза погоды, температуру и значок погоды. Иконки погоды состоят из растровой графики и простых форм. Я также подготовил версию кода, которая отображает температуру в градусах Фаренгейта.
Вы можете найти код проекта в этой инструкции. Я приказываю скачать последнюю версию кода (версия 2020), вы можете проверить сайт проекта здесь:
или репозиторий проекта на github:
Шаг 9: окончательный результат


Как видите, с помощью доступных сейчас технологий мы можем легко и с очень низкими затратами создавать впечатляющие проекты! Этот проект - яркая демонстрация этого, он стоит менее 15 $! Конечно, мы можем многое добавить в этот проект, чтобы улучшить его. Мы можем добавить динамик и сделать его MP3-плеером, мы можем добавить FM-радиоприемник и превратить его в старинное радио и многое другое. Хотелось бы услышать ваше мнение об этом проекте. У вас есть идеи, как улучшить этот проект? Пожалуйста, разместите свои мысли и идеи ниже. Спасибо!


Первый приз в конкурсе разработчиков Интернета вещей


Третья премия в конкурсе Design Now: 3D Design Contest 2016
Рекомендуемые:
Маяк прогноза погоды: 4 шага (с изображениями)

Маяк прогноза погоды: в этом проекте я представляю модель местного метеомаяка, которую я сделал с помощью 3D-печати, светодиодных полос, источника питания и платы Arduino с подключением к Wi-Fi, чтобы получить доступ к прогнозу погоды на следующий день. Основное назначение
Облако прогноза погоды: 11 шагов (с изображениями)

Облако прогнозов погоды: этот проект создает погодное облако с помощью Raspberry Pi Zero W. Оно подключается к Yahoo Weather API и в зависимости от прогноза на следующий день меняет цвета. Я был вдохновлен газовым зданием Висконсина, на крыше которого пламя меняет
Дисплей на электронной бумаге для монитора погоды IoT - ESP8266 с подключением к Интернету: 7 шагов

Дисплей на электронной бумаге для монитора погоды IoT | ESP8266 с подключением к Интернету: на дисплее E-Paper будет отображаться информация о погоде, синхронизированная с API OpenWeatherMap (через Wi-Fi). Сердце проекта - ESP8266 / 32. Эй, как дела, ребята? Акарш из CETech. Сегодня мы собираемся сделать проект, который будет погодным монитором, который
Лента 3-дневного прогноза погоды: 4 шага

Лента 3-дневного прогноза погоды: Лента 3-дневного прогноза погоды предоставляет исчерпывающий 3-дневный прогноз погоды в желаемом месте или на основе местоположения вашего IP-адреса. В проекте используется служба Wunderground Weather API, которая предоставляет ответы в формате JSON всякий раз, когда
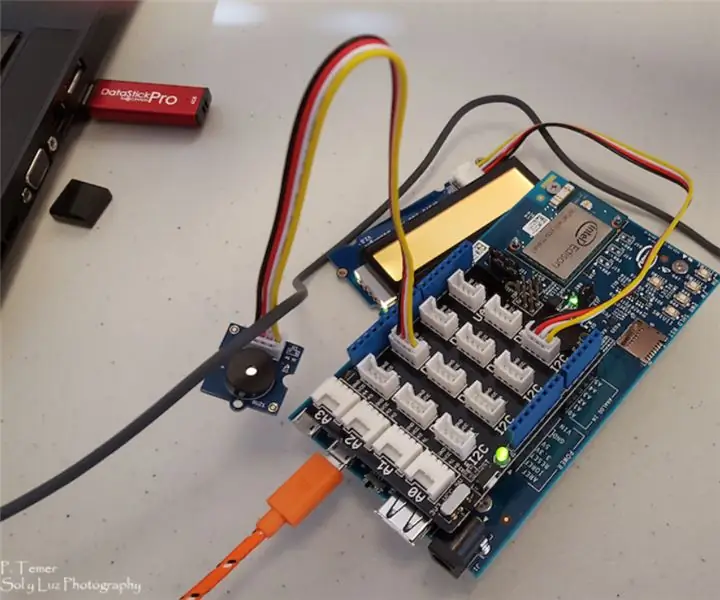
Набросок прогноза погоды Intel Edison: 6 шагов

Набросок Intel Edison Weather Advisory Sketch: мы хотели создать красочный, расширяемый проект, демонстрирующий уникальные особенности Intel Edison. Использовать Wi-Fi Использовать Linux Используйте компоненты из Grove Starter Kit. Кроме того, я хотел знать, как передавать информацию из Linux
