
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

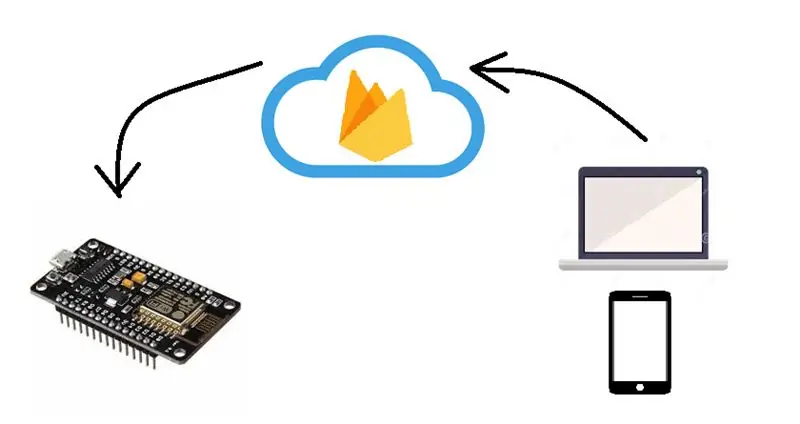
В этом курсе мы будем создавать приложение для Android, создавать базу данных Firebase и управлять NodeMCU ESP 8266 1.0 12E с координацией упомянутых ранее продуктов.
Шаг 1. Все необходимые инструменты

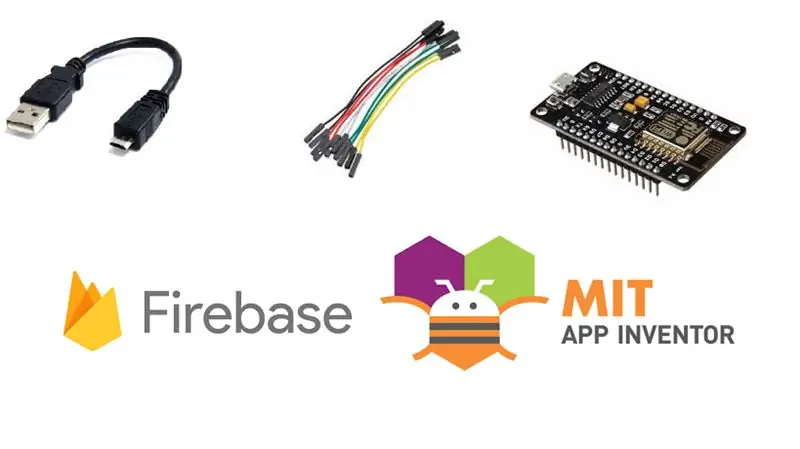
Вот несколько вещей, необходимых для начала работы
1. Google Firebase
2. MIT App Inventor
3. A NodeMCU ESP8266 1.0 12E
4. несколько перемычек между женщиной и женщиной
5. USB-кабель
6. Arduino IDE (для программирования ESP8266)
Шаг 2. Начало работы с Google Firebase и создание вашего первого проекта

Следуйте шагам
1. Войдите в Firebase, используя свою учетную запись Google.
2. Нажмите «Перейти на консоль» и «Добавить новый проект», а затем дайте своему проекту имя и укажите свой регион. Это очень важный шаг. Если вы выберете неправильный регион, ваш проект может не работать.
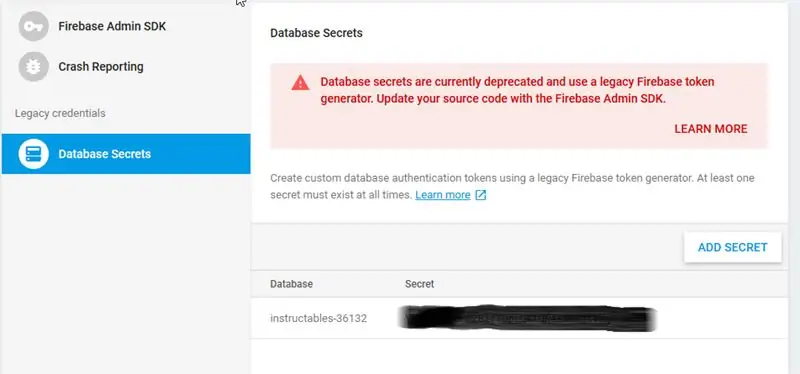
3. Перейдите к настройкам проекта в правой части консоли, наведите указатель мыши на сервисные учетные записи и скопируйте секретную базу данных, запишите ее куда-нибудь для дальнейшего использования, мы обсудим это позже.
4. Теперь перейдите в раздел разработки, перейдите в базу данных и скопируйте URL-адрес проекта, он будет иметь вид
xxxxxxxxxxxxxxxx.firebaseio.com/ - скопируйте его.
5. Затем перейдите в раздел правил и внесите следующие изменения или просто скопируйте его и замените приведенным ниже кодом.
{ "правила": {
".read": "правда", ".написать верно"
}
}
Шаг 3. Создайте свое первое приложение для Android для управления ESP8266 через Wi-Fi

Перейдите на веб-сайт MIT App Inventor и выполните следующие действия, чтобы создать свое приложение.
Это очень простой конструктор приложений, который просто создается путем перетаскивания элементов.
1. Начните новый проект с любым именем.
2. В этом проекте мы будем иметь дело с включением встроенного светодиода на нашем NodeMCU, поэтому нам нужны только две кнопки для его включения и выключения.
3. Вы можете изменить текст и другие атрибуты кнопки на вкладке «Свойства».
4. Поскольку мы используем Firebase, мы добавим к нему наш атрибут firebase, который присутствует в экспериментальном разделе вкладки пользовательского интерфейса, перетащив его в раздел просмотра.
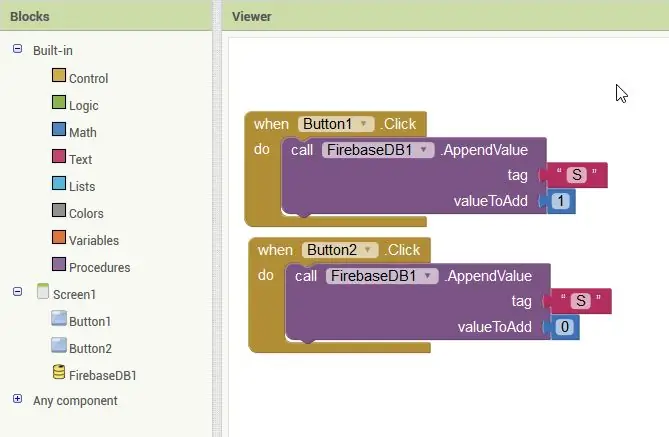
5. Теперь перейдите на вкладку блоков и создайте логику, показанную на картинке выше.
6. Затем снова перейдите на вкладку «Дизайнер» и внесите следующие изменения.
- Сегмент проекта должен быть пустым.
- Токен Firebase Должен быть как есть, никаких изменений вносить не нужно.
- Теперь в поле URL-адреса firebase введите URL-адрес, скопированный на предыдущем шаге, снимите флажок использовать поле по умолчанию.
7. Теперь перейдите в firebase и перейдите в базу данных> вкладку данных> и создайте дочерний элемент с именем той же переменной, которая используется в нашей логической диаграмме App Inventor.
8. Теперь нажмите Build в верхней части страницы и загрузите файл.apk на свой Android-смартфон.
Шаг 4. Загрузка кода в ESP8266
Вы можете поместить свой код в свой NodeMCU, скопировав код из репозитория ниже.
github.com/saiyerniakhil/ESPFireBase
и должны быть внесены некоторые изменения, о которых я пояснил в комментариях к коду.
Рекомендуемые:
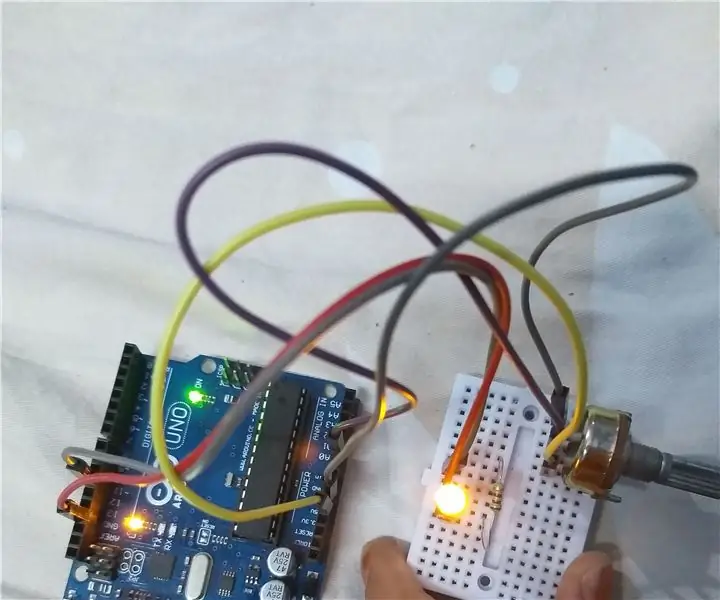
Управление яркостью светодиода с помощью потенциометра с помощью Arduino: 3 шага

Управление яркостью светодиода с помощью потенциометра с помощью Arduino: в этом проекте мы будем управлять яркостью светодиода с помощью переменного сопротивления, обеспечиваемого потенциометром. Это очень простой проект для новичка, но он научит вас многим вещам о работе потенциометра и светодиода, которые необходимы для выполнения адва
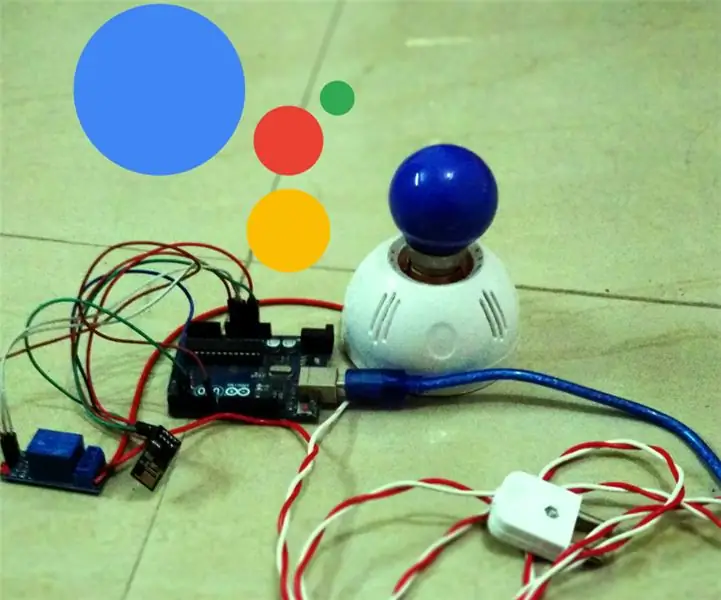
Управление домашним освещением с помощью Google Assistant с помощью Arduino: 7 шагов

Управляйте освещением дома с помощью Google Assistant с помощью Arduino: (Обновление от 22 августа 2020 г .: этому руководству 2 года, и он основан на некоторых сторонних приложениях. Любое изменение с их стороны может сделать этот проект неработающим. Это может или не может работать сейчас, но вы можете следовать ему как справочнику и изменять в соответствии с
Управление во всем мире с помощью Интернета с помощью Arduino: 4 шага

Управление осуществляется во всем мире с помощью Интернета с помощью Arduino: Привет, меня зовут Ритик. Мы собираемся сделать светодиод, управляемый через Интернет, с помощью вашего телефона. Мы собираемся использовать такое программное обеспечение, как Arduino IDE и Blynk. Это просто, и если вам это удалось, вы можете управлять любым количеством электронных компонентов, которые вам нужны
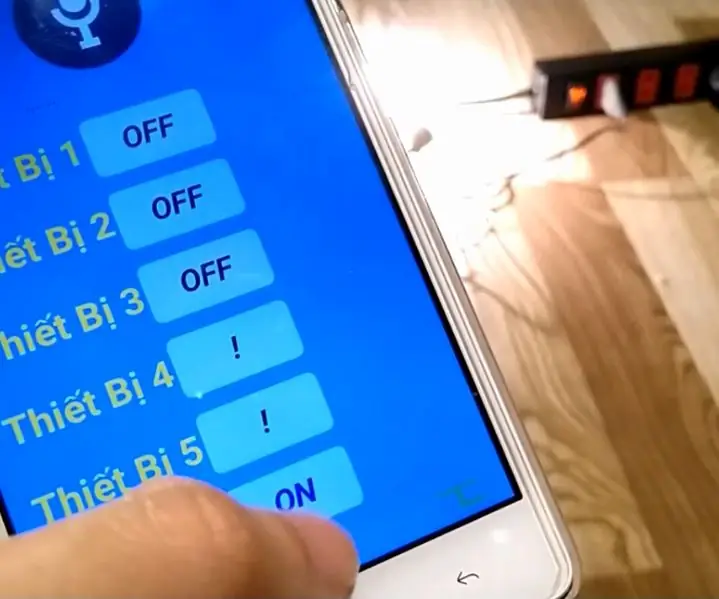
Управление устройствами с помощью голосовых команд с помощью NodeMCU: 7 шагов (с изображениями)

Управление устройствами с помощью голосовых команд с помощью NodeMCU: я просто хочу сказать всем привет, я впервые пишу обучающий проект. Английский не является моим родным языком, поэтому я постараюсь изложить его как можно короче и понятнее. Управление устройствами с помощью голосовых команд - вещь не странная
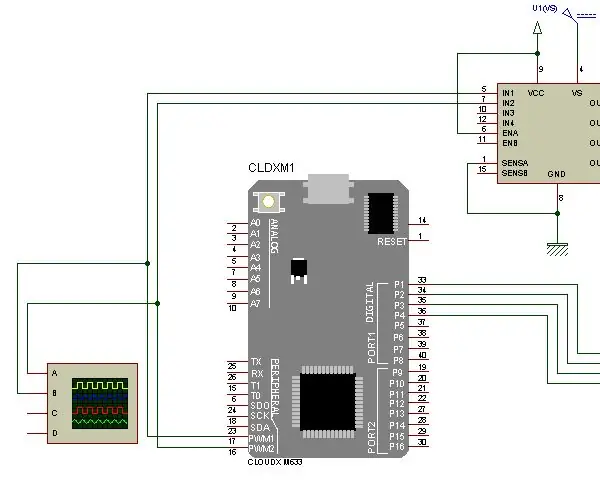
Управление двигателями постоянного тока с помощью L298N с помощью микроконтроллера CloudX: 3 шага

Управление двигателями постоянного тока с помощью L298N с помощью микроконтроллера CloudX: В этом проекте мы объясним, как использовать наш H-мост L298N для увеличения и уменьшения скорости двигателя постоянного тока. H-мостовой модуль L298N можно использовать с двигателями, которые имеют напряжение от 5 до 35 В постоянного тока. Также имеется встроенный регулятор 5 В, поэтому, если ваш
