
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.




Этот проект основан на управлении, через приложение Blynk, неопиксельной матрицей, так как простой лампы не хватило Я добавил часы и датчик температуры и влажности, но мы посмотрим подробно.
Шаг 1: Компоненты
1: Arduino R3
16: NeoPixel WS2812B
1: ЖК-дисплей 16x2 с модулем I2C
1: RTC (часы реального времени) DS 1307
1: DHT 22 (датчик температуры и влажности)
1: Регулируемый понижающий преобразователь постоянного тока
1: Линейный регулятор LM1117
1: ESP5266-01
3: кнопочный переключатель
1: Дивертер
1: Рассеиватель для внешнего опалового белого шарового светильника
1: Электрическая распределительная коробка
1: резистор 220 Ом
1: резистор 510 Ом
1: резистор 1 кОм
1: резистор 470 Ом
3: Диод 1N4007
Электропровод
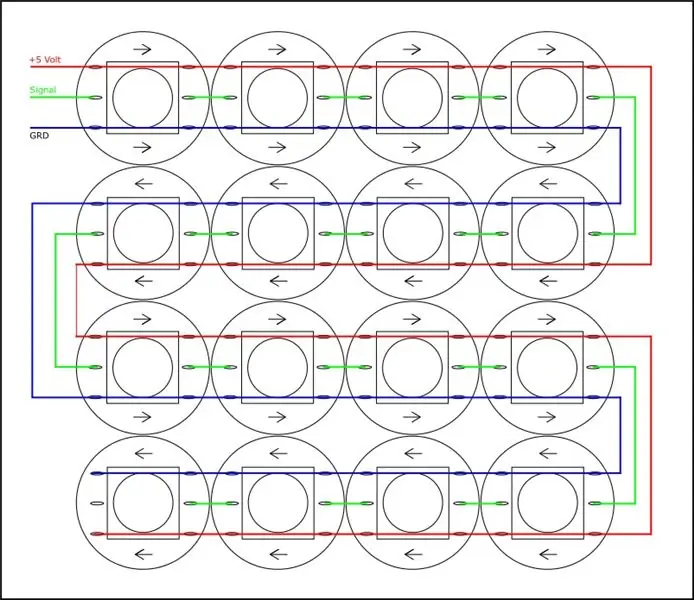
Шаг 2: светодиодная матрица


Я построил небольшой массив непикселей, как на схеме ниже, он управляется Arduino с помощью библиотеки «Adafruit_NeoPixel.h», он очень яркий и желательно не смотреть, когда светодиоды включены.
Шаг 3: Датчик DHT
Я использовал датчик DHT 22 для мониторинга условий окружающей среды, изменение цвета светодиода представляет температуру в 12 цветовых вариациях, от синего (холодный) до красного (горячий).
Шаг 4: Часы



Часы контролируются RTC, я использовал DS1307, но он также может соответствовать DS3231, подробности см. В разделе «Clock Set Date Time», в отличие от этого проекта, я удалил резисторы понижающего напряжения на кнопках P1, P2 и P3, которые используются для регулировки времени, и я сделал небольшое изменение в коде.
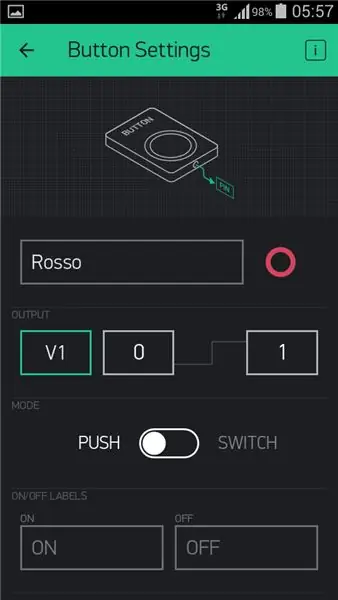
Шаг 5: Интернет вещей



Arduino подключен к Интернету через ESP8266, который, в свою очередь, подключен к приложению Blynk.
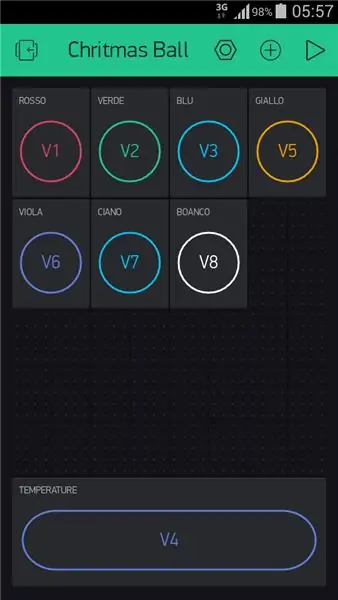
Через телефон вы можете изменить цвет лампы в зависимости от настроения. Цвета задаются следующим образом:
V1 = красный
V2 = зеленый
V3 = синий
V5 = желтый
V6 = фиолетовый
V7 = голубой
V8 = белый
V4 = Температура
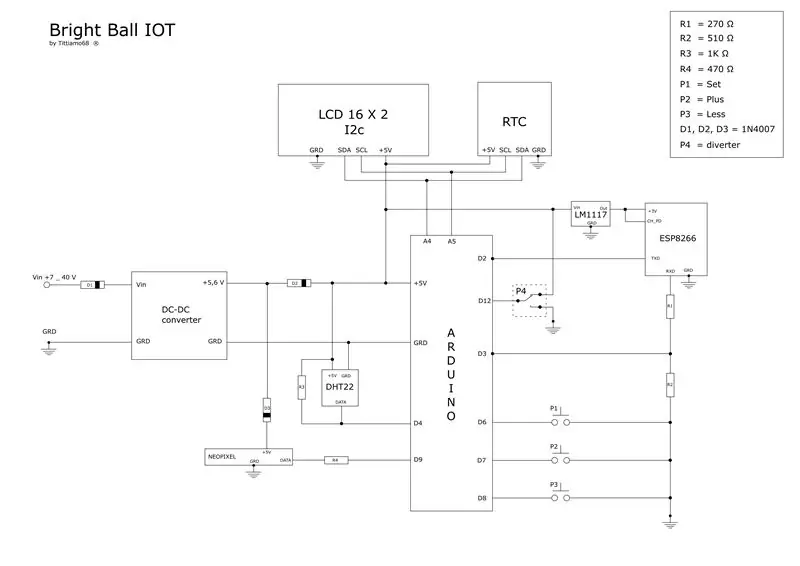
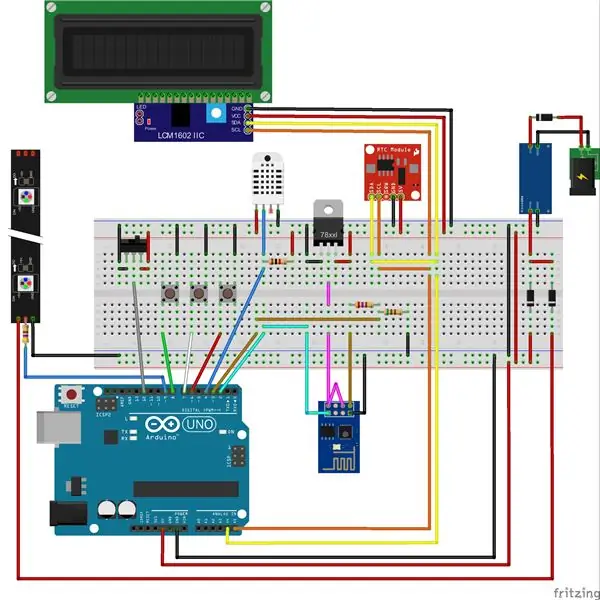
Шаг 6: электрическая схема


Как видно из схемы подключения, сердцем схемы является «Arduino», в моем случае я использовал «Arduino Nano».
Выводы A4 и A5 подключены к соответствующим SDA и SCL дисплея I2C 16x2 и RTC.
Датчик температуры и влажности подключен к контакту 4 через подтягивающий резистор.
Дивертер, подключенный к контакту 12 Arduino, переключается из режима IOT в красивую игру света, называемую «радугой».
Для питания ESP8266 я использовал стабилизатор LM1117, а для понижения напряжения на RTX я использовал резистивный делитель (R1-R2).
Группы D1, D2, D3 выполняют защитную функцию:
- D1 защищает от обратной полярности.
- D2, в случае изменения кода Arduino, предотвращает загрузку матрицы Neopixel.
- D3 понижает напряжение с 5,6 до 5 вольт
Шаг 7: Код Arduino
Код из create.arduino.cc:
библиотеки:
- Wire.h - IDE для Arduino
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Параметры, которые нужно установить в коде:
- char auth = "YourAuthToken"; введите код токена приложения Bynk
- Blynk.begin (авторизация, Wi-Fi, «ssid», «пароль»); введите SSID и пароль для вашего роутера Wi Fi
Шаг 8: использование


Так как моя кошка не любит елку, на праздниках я использовала эту лампу в «режиме радуги».
Рекомендуемые:
Electronic Magic 8 Ball and Eyeball: 11 шагов (с изображениями)

Электронный шар и глазное яблоко Magic 8: я хотел создать цифровую версию шара Magic 8 Ball … Тело его напечатано на 3D-принтере, а дисплей был изменен с многогранника синего цвета на небольшой OLED, управляемый случайным числом генератор, запрограммированный в Arduino NANO. Затем я
Magic Answers Ball с Arduino Pro Mini и TFT-дисплеем: 7 шагов

Шар Magic Answers Ball с Arduino Pro Mini и TFT-дисплеем. Некоторое время назад мы с дочерью разобрали шар Magic 8, чтобы она могла заменить двадцать ответов на ответы по своему выбору. Это был подарок ее другу. Это заставило меня задуматься о том, как сделать это в большем масштабе. Могли бы мы иметь много м
Помощник по бегу Microbit с Magic 8 Ball: 10 шагов

Помощник по бегу Microbit с Magic 8 Ball: мы собираемся запрограммировать Помощник по запуску с помощью Magic 8 Ball, помощник по бегу Microbit - отличное подспорье для людей, которые раньше много бегали, для людей, которые иногда бегают, или даже для людей, которые только начали бегать. . Иногда нужно принимать решения
Electric Magic Eight Ball: 5 шагов

Electric Magic Eight Ball: Вам интересно узнать секреты Вселенной? Что ж, Magic Eight Ball может не для вас! Способный ответить на вопросы «да» или «нет», а иногда, возможно, Magic Eight Ball ответит на все ваши вопросы со 100% гарантией! * Usi
Обзор проекта Crystal Ball: 10 шагов

Обзор проекта «Хрустальный шар»: Это руководство было создано в соответствии с требованиями проекта Makecourse в Университете Южной Флориды (www.makecourse.com). Мой проект «Хрустальный шар» представляет собой комбинацию игрушки Mattel 1950-х годов - Волшебного восьмерка и fortune tel
