
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

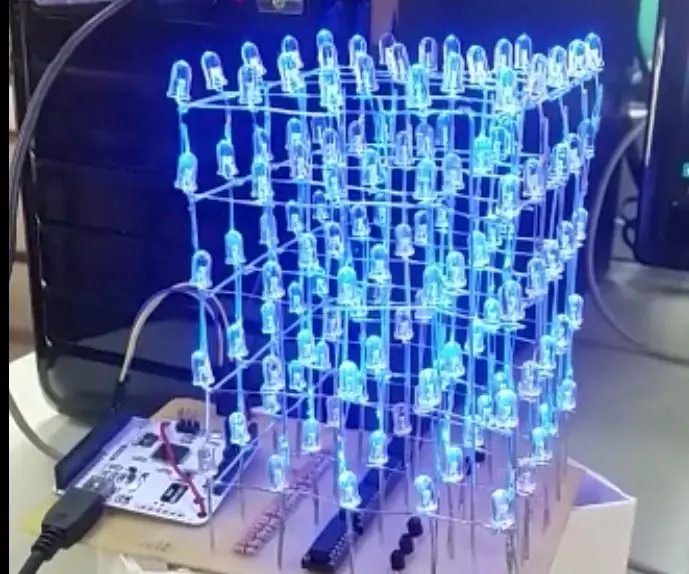
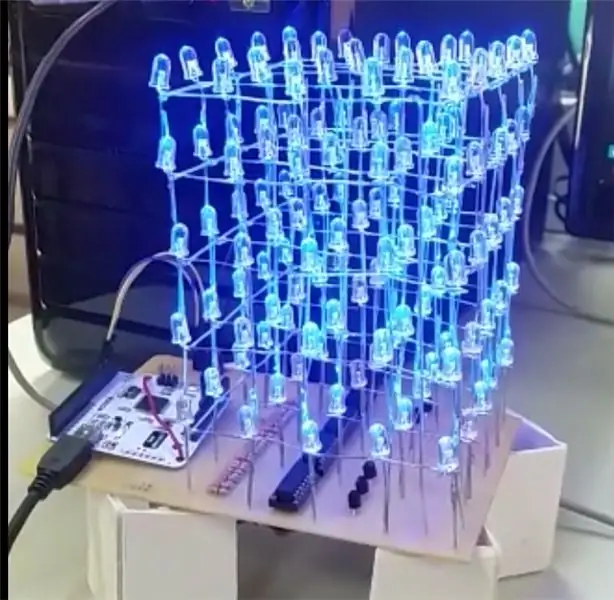
Сто двадцать пять светодиодов составляют этот куб 5x5x5, управляемый Arduino Leonardo. Этот светодиодный куб состоит из столбцов и слоев. Каждый из двадцати пяти столбцов и пяти слоев подключается к плате контроллера отдельным проводом и может управляться индивидуально.
Шаг 1: припаять светодиоды

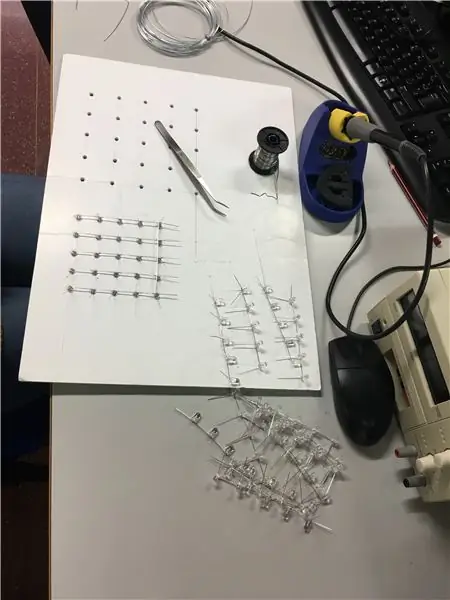
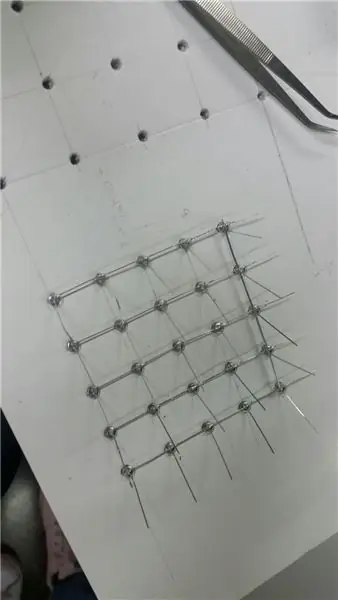
Чтобы спаять 125 светодиодов, потребуется много времени. Чтобы получить ровные светодиодные сетки 5x5, мы будем использовать шаблон, чтобы удерживать их в одном месте.
Самый простой способ сделать это - использовать пенопласт. Вам нужно сделать сетку из светодиодов 5х5 и вставить каждый в отверстия. Используйте один светодиод, чтобы проделать отверстие размером со светодиод в фольге для каждого отверстия.
Шаг 2: проверьте светодиоды
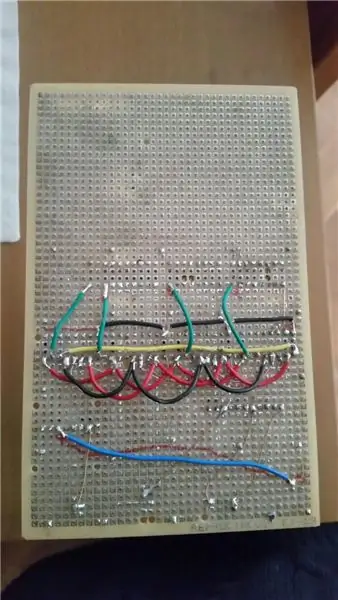
Раньше вам приходилось тестировать каждый светодиод по отдельности, прежде чем спаять их вместе. Вы можете создать простую схему на макетной плате и протестировать светодиоды с помощью простой программы Arduino, которая мигает всеми светодиодами. Уделите столько времени, сколько вам нужно.
Шаг 3: пайка светодиодных слоев

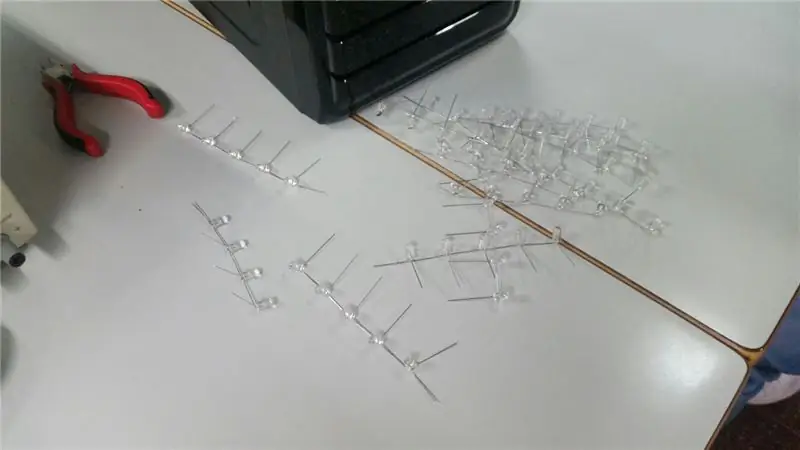
Вы должны согнуть катоды и спаять их вместе. Будьте осторожны, возможно, у вас есть некоторые ошибки, но вы быстро научитесь на них. Вставьте светодиоды в ряд, пока не завершите их все.
Шаг 4: спайка слоев вместе

Теперь вам нужно спаять все слои вместе. Я думаю, вам следует поместить в шаблон свой лучший слой. Это будет верхняя часть вашего куба. Теперь можно приступать к пайке следующего слоя. Шаг за шагом береги себя. Это может быть непросто, поэтому вам нужно будет потратить на это все необходимое время.
Шаг 5: Схема куба
Я показываю это на изображении ниже:
Шаг 6: Подключите плату



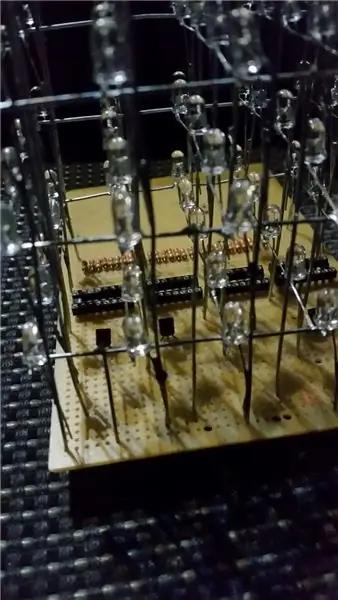
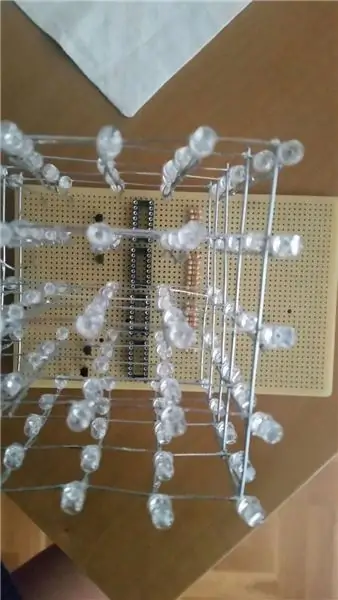
Теперь мы собираемся подключить куб. Нам нужно установить кубик на плату и припаять к нему светодиоды куба.
Следующий шаг: мы должны подключить заземление для каждого слоя. К каждому слою мы сделаем проволочные крючки. Теперь катоды были подключены к земле, а затем нам нужно подключить аноды к Arduino Leonardo (вы можете увидеть соединения на изображениях ниже).
Шаг 7: Код и программирование
Мы только что закончили наш светодиодный куб! Если мы хотим, чтобы он работал, нам нужно его запрограммировать.
Мы сделали код в Arduino. Простую программу вы можете скачать по ссылке ниже:
drive.google.com/file/d/1UlKQVe1qx796q-l7v_k2QU4bISPFO9db/view?usp=sharing
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Музыкальный визуализатор LightBox: 5 шагов (с изображениями)

Музыкальный визуализатор LightBox: LightBox использует встроенный микрофон вашего телефона или планшета для анализа музыки и создания красивых световых узоров, соответствующих музыке. Просто запустите приложение, поместите телефон или планшет где-нибудь рядом с источником звука, и ваша коробка будет визуализировать
