
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



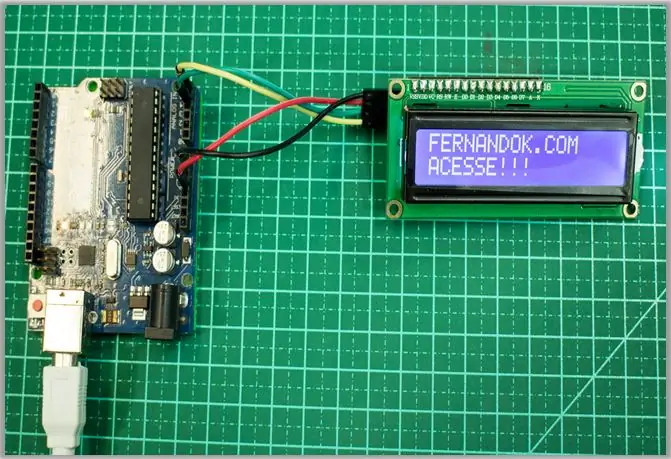
Наша основная цель здесь - показать работу последовательного модуля i2c для ЖК-дисплея 2x16 или 20x4. С помощью этого модуля мы можем управлять упомянутыми выше дисплеями, используя только два контакта (SDA и SCL). Это делает связь очень простой и освобождает несколько других GPIO нашего микроконтроллера.
Давайте покажем работу как на UNO, так и на ESP8266 Arduino. Проверьте это!
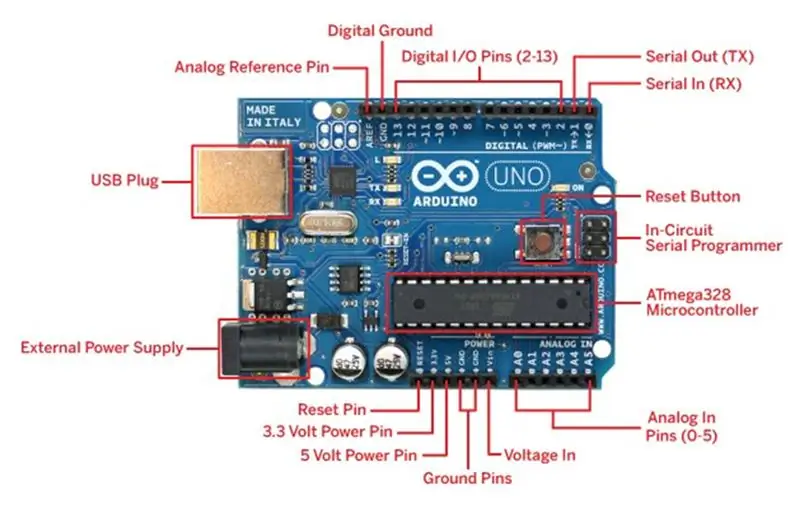
Шаг 1: Arduino Uno
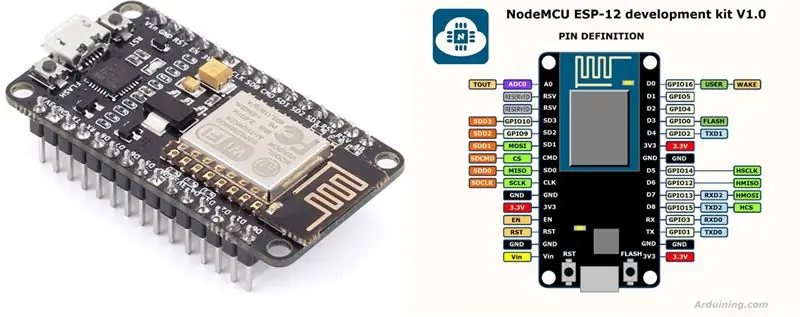
Шаг 2: WiFi ESP8266 NodeMcu ESP-12E

Шаг 3: последовательный ЖК-дисплей 16x2

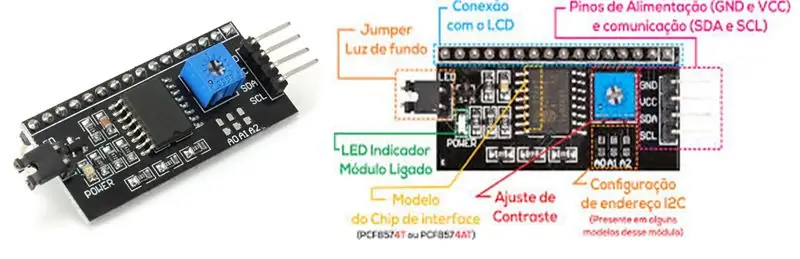
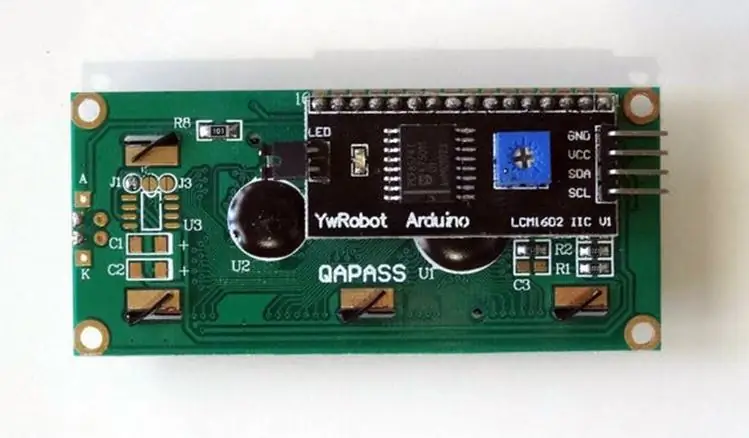
Шаг 4: Последовательный модуль I2c

В этой части мы показываем адаптер, который был куплен отдельно. Дисплей, который расположен параллельно, мы приварили сзади. Через контакты i2c дисплей будет напрямую связываться с Arduino. Следовательно, через микроконтроллер этот Arduino будет управлять всеми командами на дисплее, облегчая как его подключение, так и программирование.
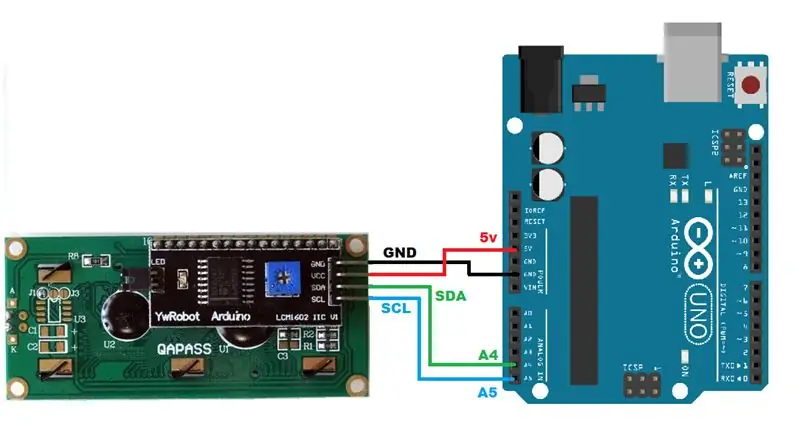
Шаг 5: Последовательный модуль I2c, подключенный к ЖК-дисплею

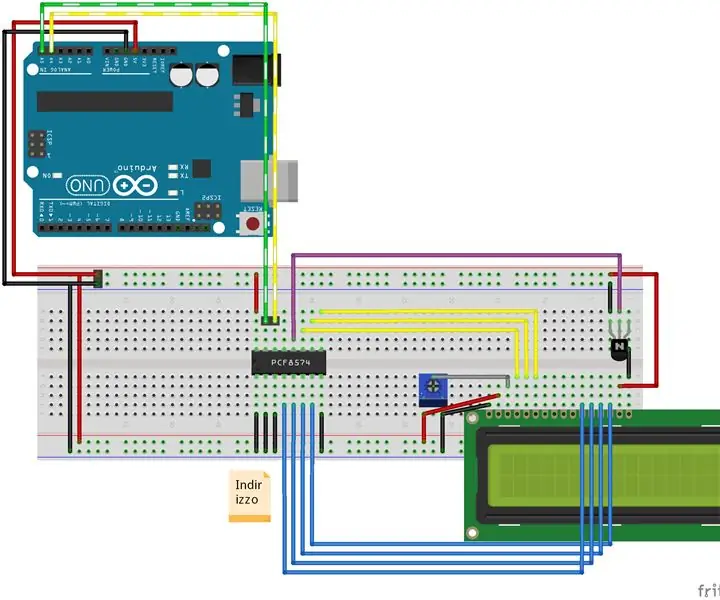
Шаг 6: Установка с помощью Arduino

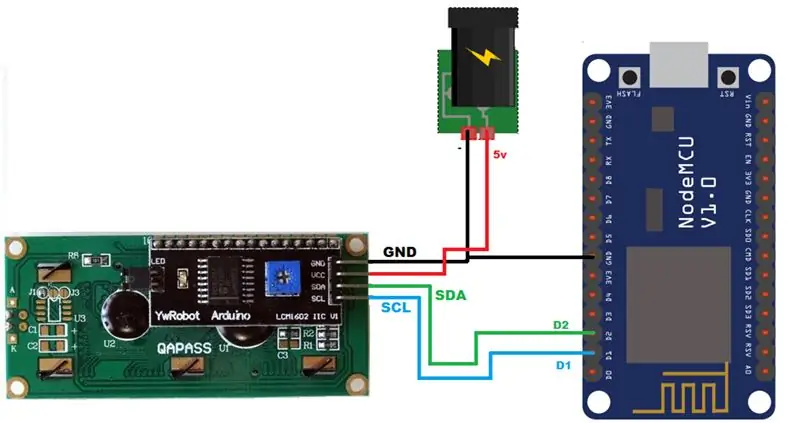
Шаг 7: Установка с помощью ESP8266

Шаг 8: Библиотека
Добавьте библиотеку «LiquidCrystal_I2C» для связи с ЖК-дисплеем.
Перейдите по ссылке и загрузите библиотеку.
Разархивируйте файл и вставьте его в папку с библиотеками Arduino IDE.
C: / Программные файлы (x86) / Arduino / библиотеки
Шаг 9: Исходный код
Начнем с определения библиотек и констант, которые мы будем использовать в нашем коде.
#include // responseável pela comunicação com интерфейс i2c
#include // responseável pela comunicação com o display LCD // Inicializa o display no endereço 0x27 // os demais parâmetros, são needários para o módulo convert com o LCD // porém podemos utilizar os pinos normalmente sem interferência // parâmetro>: POSIT > Подсветка LIGADO | ОТРИЦАТЕЛЬНЫЙ>> Подсветка выключена LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, ПОЛОЖИТЕЛЬНО);
Настраивать
Здесь мы только инициализируем наш объект для связи с дисплеем.
установка void ()
{// инициализация дисплея (16 столбцов x 2 строки) lcd.begin (16, 2); // ou 20, 4 se для отображения 20x4}
Петля
Наша программа заставит дисплей мигать каждую 1 секунду. Это простая программа, которая уже включает в себя все, что нам нужно для связи с дисплеем.
Включение / выключение подсветки, положение курсора для записи.
пустой цикл ()
{// подсветка ЖК-дисплея lcd.setBacklight (HIGH); // положение курсора для обозначения //.setCursor(coluna, linha) lcd.setCursor (0, 0); lcd.print ("FERNANDOK. COM"); lcd.setCursor (0, 1); lcd.print («ДОСТУП !!!»); задержка (1000); // интервал 1 с // уменьшение подсветки ЖК-дисплея lcd.setBacklight (LOW); задержка (1000); // интервал 1 с}
Рекомендуемые:
I2C LCD ESP8266: 6 шагов

I2C LCD ESP8266: Мы создаем множество проектов на основе ESP8266, и хотя большинство из них предназначены для IOT и веб-проектов, удобно иметь локальный ЖК-экран, чтобы видеть, что происходит. I2C идеально подходит для устройств ввода-вывода без большого количества доступных контактов ввода-вывода, поскольку он использует только
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT с использованием Blunk и Arduino IDE - Управление светодиодами через Интернет: 6 шагов

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT с использованием Blunk и Arduino IDE | Управление светодиодами через Интернет: Привет, ребята, в этой инструкции мы узнаем, как использовать IOT с нашим ESP8266 или Nodemcu. Для этого мы будем использовать приложение blynk. Таким образом, мы будем использовать наш esp8266 / nodemcu для управления светодиодами через Интернет. Таким образом, приложение Blynk будет подключено к нашему esp8266 или Nodemcu
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
Символьный ЖК-адаптер I2c (пример подключения I2c): 12 шагов (с изображениями)

Символьный ЖК-адаптер I2c (пример подключения I2c): я создаю схему подключения для символьного адаптера i2c. Проверяю обновления на моем сайте. Теперь я добавляю также схему подключения проводов, чтобы использовать исходную библиотеку, а не мою вилку. для символьных ЖК-дисплеев, разветвленного проектора
