
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Привет, ребята, в этой инструкции мы узнаем, как использовать IOT с нашим ESP8266 или Nodemcu. Для этого мы будем использовать приложение blynk. Таким образом, мы будем использовать наш esp8266 / nodemcu для управления светодиодами через Интернет. Таким образом, приложение Blynk будет подключено к нашему esp8266 или Nodemcu через Интернет, и мы будем отправлять команды из приложения Blynk для включения или включения. выключить наши светодиоды.
Шаг 1. Вещи, которые вам нужны


Для этого проекта вам понадобятся следующие вещи: 1x светодиоды NodemcuLED (я использовал 4, вы можете использовать любое количество светодиодов) Макетная плата, перемычки, провода, USB-кабель для программирования
Программное обеспечение: Arduino IDE
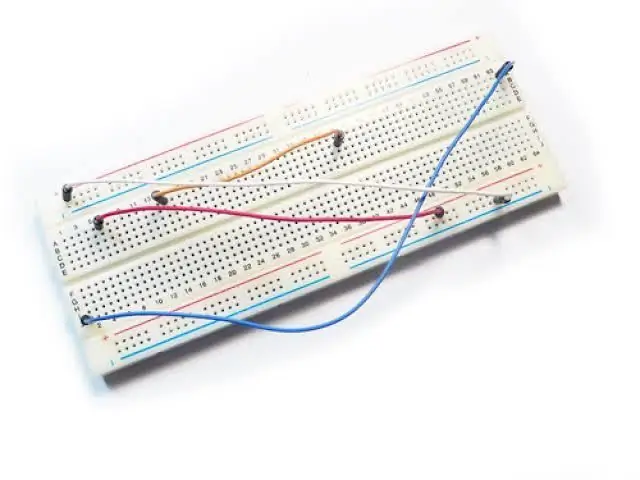
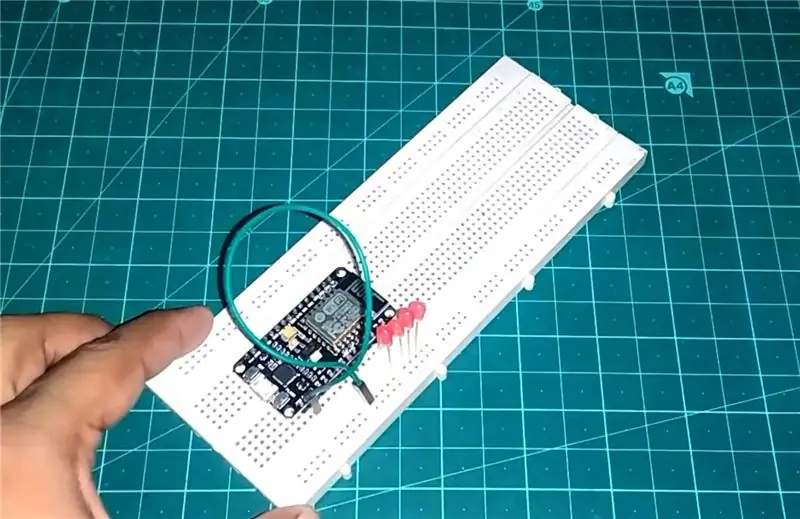
Шаг 2: Схема



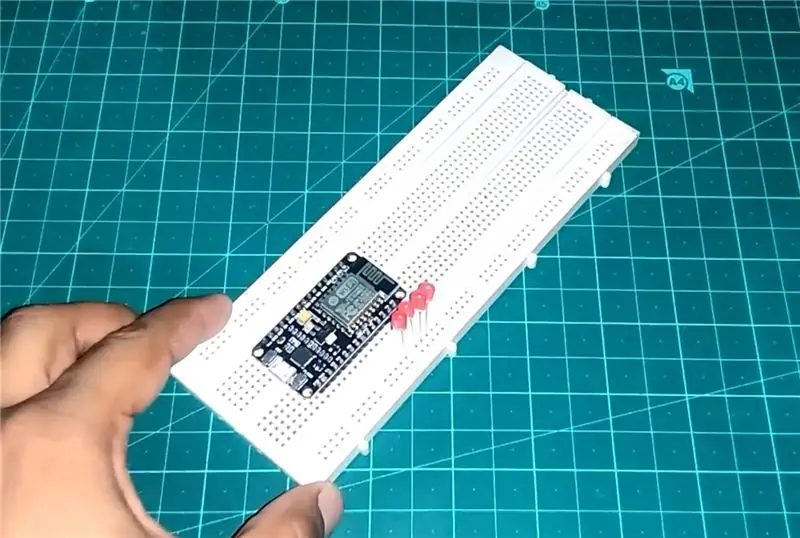
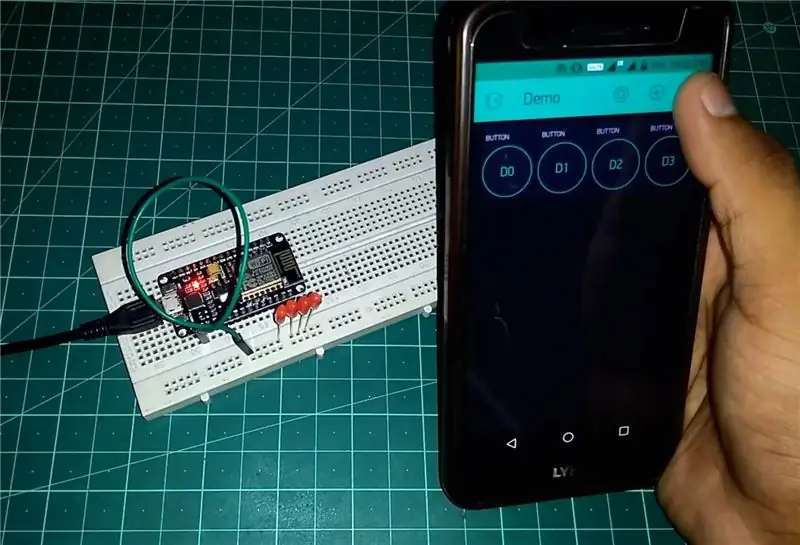
Схема очень простая. Я подключаю 4 светодиода к nodemcu. Таким образом, положительный вывод светодиода будет подключен к цифровому выводу на nodemcu, а вывод Gnd светодиода будет подключен к Gnd Nodemcu. Таким образом, 4 светодиода подключены к выводам D0, D1, D2 и D3 на Nodemcu.
Шаг 3: Установка БИБЛИОТЕКИ Blynk в Arduino IDE

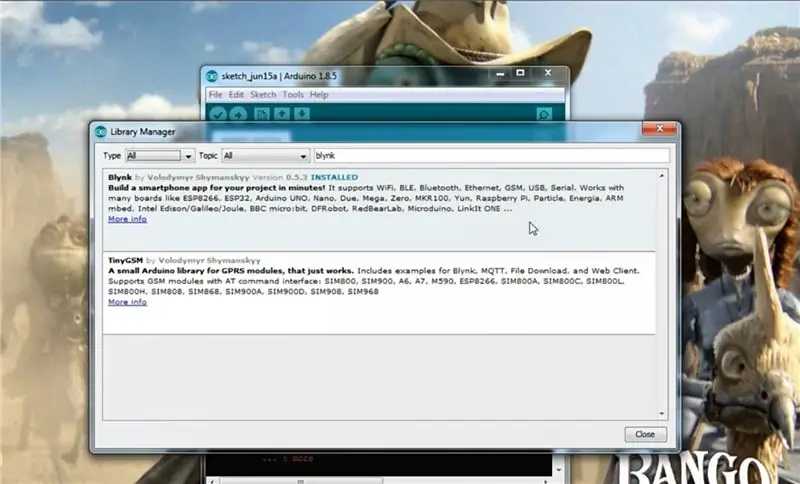
Прежде чем мы продолжим, вам нужно перейти в диспетчер библиотек, найти blynk и установить библиотеку в вашей Arduino IDE.
Шаг 4: приложение BLYNK



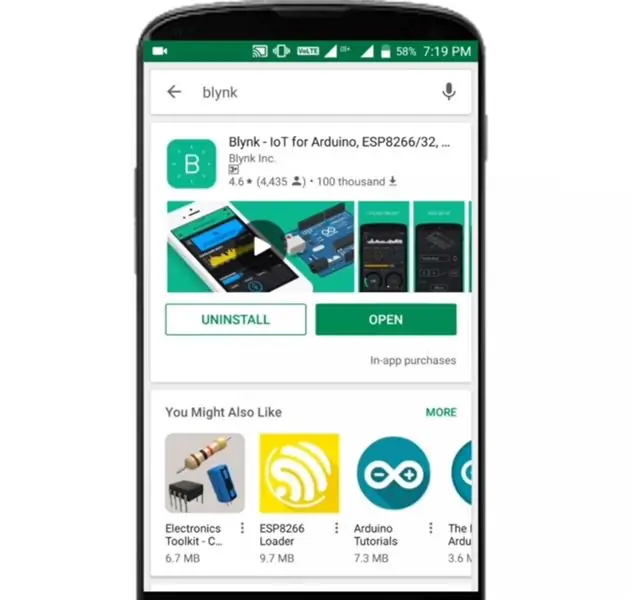
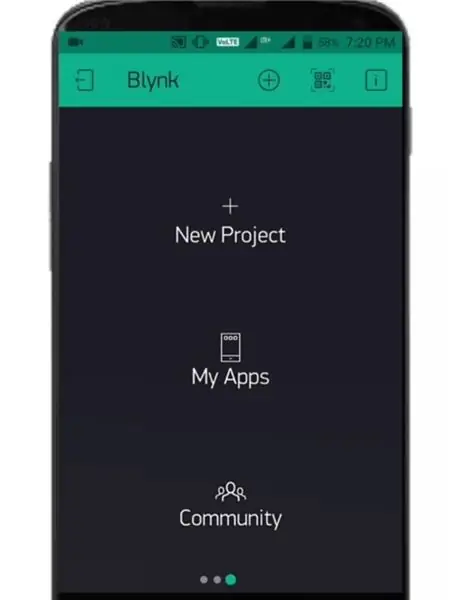
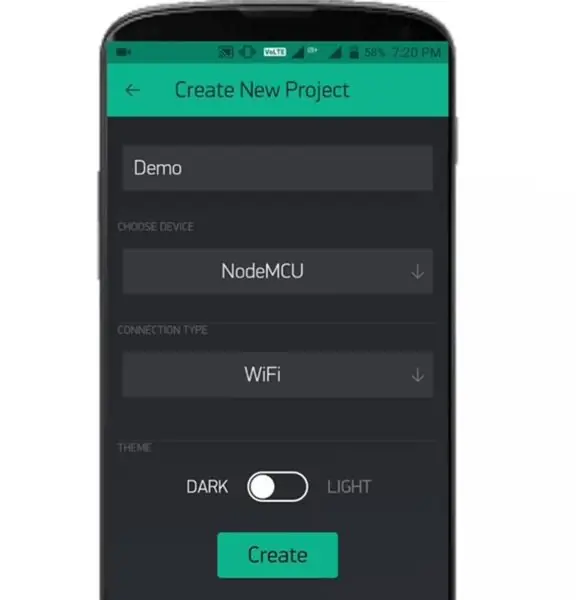
На свой смартфон загрузите приложение Blynk и войдите / зарегистрируйтесь в приложении, затем нажмите новый проект, назовите проект и выберите свою доску как Nodemcu / esp8266 и нажмите создать, чтобы создать проект, и он отправит токен аутентификации на ваш электронный идентификатор, который мы можем использовать позже в коде. Затем в коде перейдите в раздел виджетов и выберите виджет кнопки, поскольку я выбрал 4 кнопки для управления 4 выводами / светодиодами nodemcu. И после выбора виджета кнопки щелкните этот виджет и выберите конкретный вывод кнопку, поскольку я выбрал контакты D0, D1, D2, D3 для всех 4 кнопок, что означает, что они будут использоваться для управления этими 4 контактами на nodemcu.
Шаг 5: Код



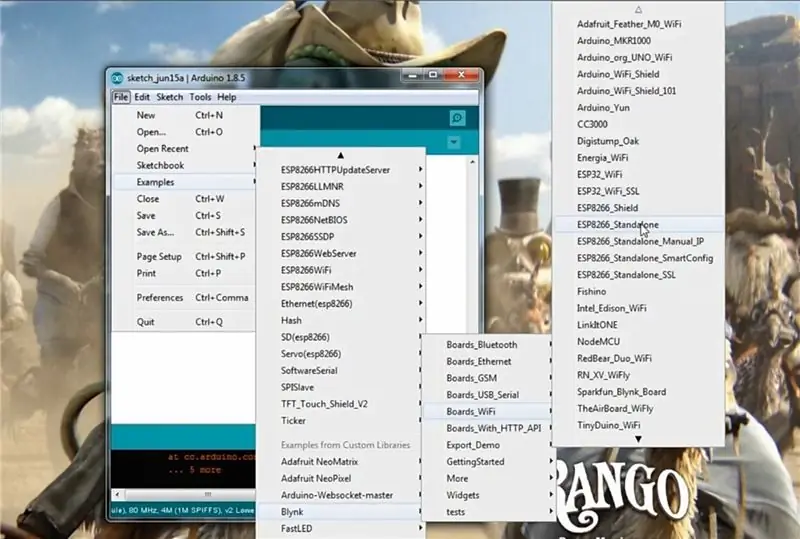
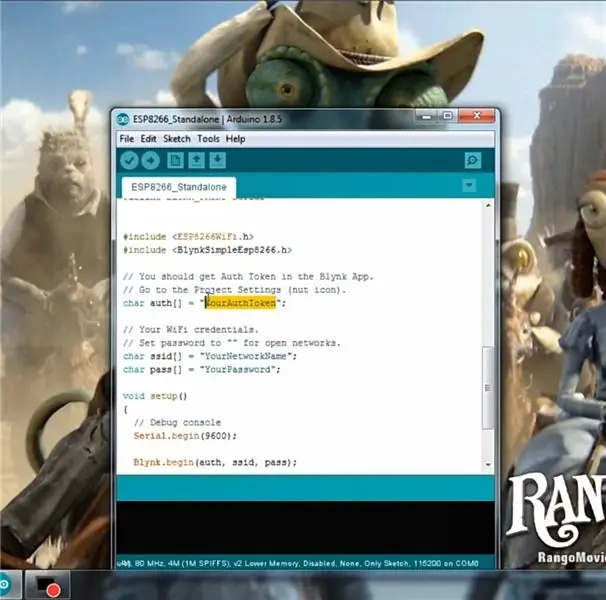
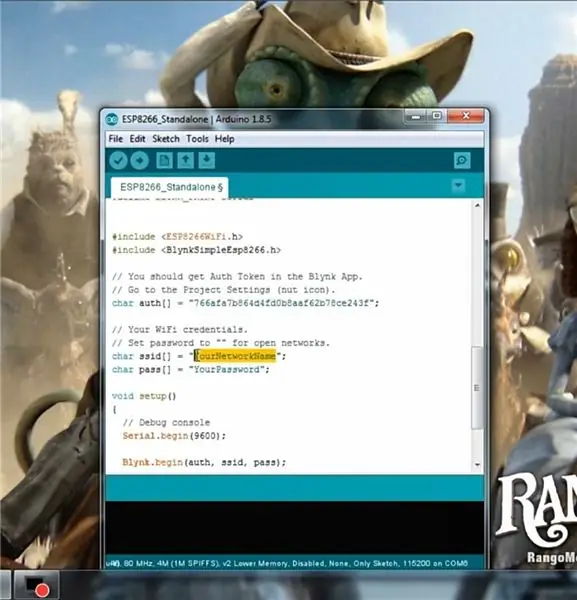
После установки библиотеки перейдите в Примеры> Blynk> Boards wifi> Esp8266 standalone Откройте код Затем в разделе кода введите свой код аутентификации и введите свои учетные данные Wi-Fi (убедитесь, что у вашего Wi-Fi есть доступ в Интернет), как я делаю на моих изображениях, а затем загрузите код к вашему esp8266.
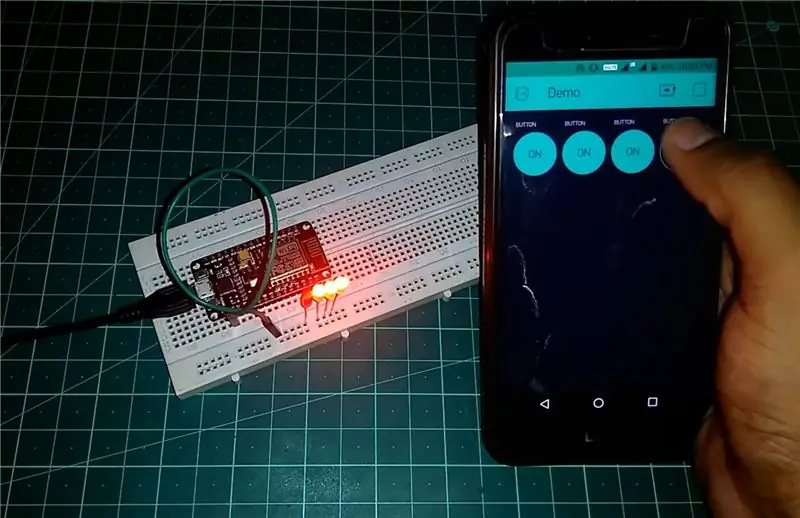
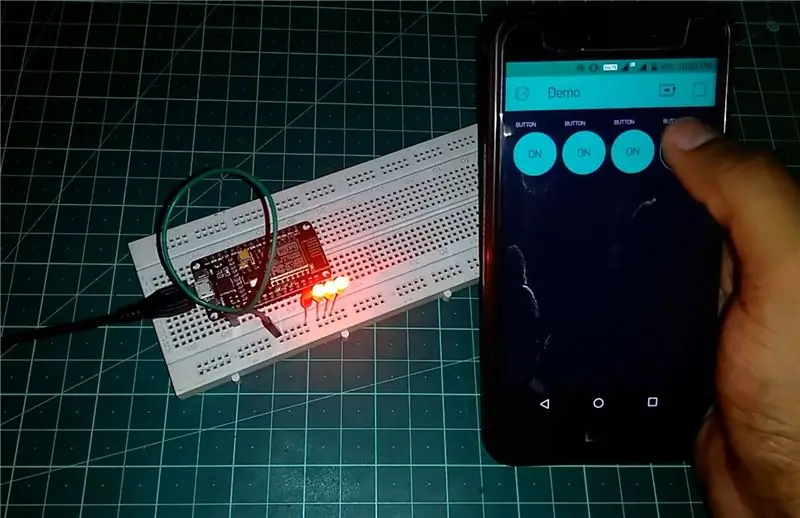
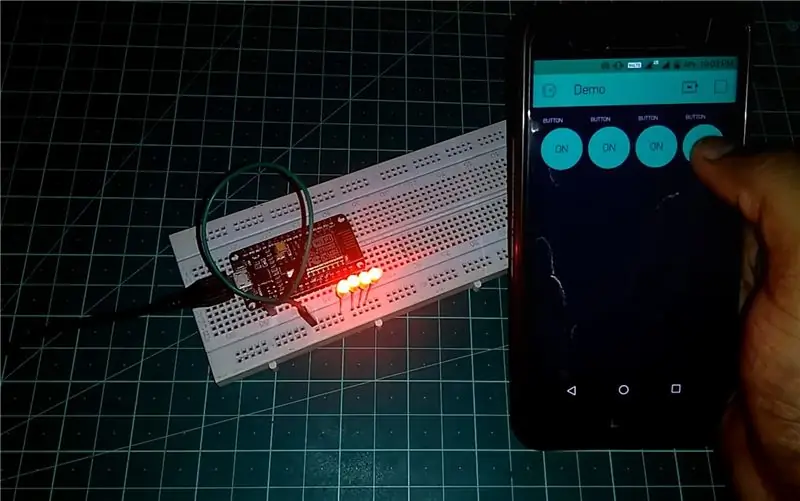
Шаг 6: время действовать





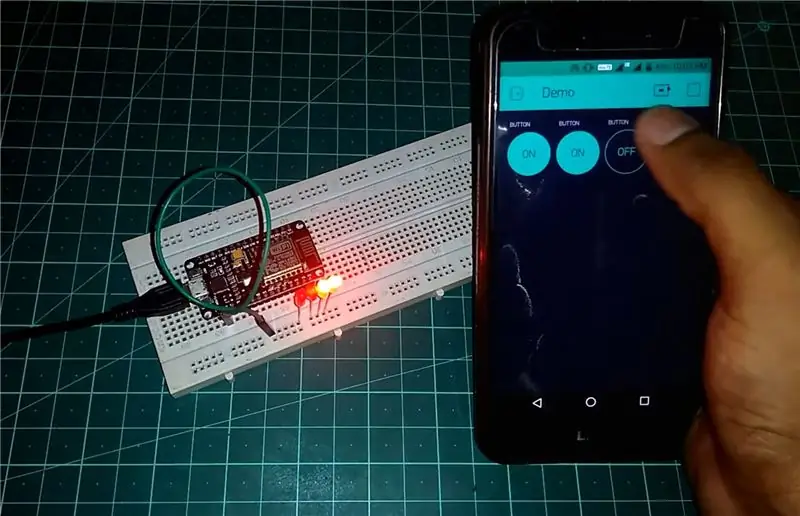
Итак, наконец, все готово. Теперь нам нужно проверить это. Просто подключите питание к Nodemcu и нажмите маленькую кнопку воспроизведения в приложении Blynk, а затем, если вы нажмете на любую из кнопок, загорится светодиод для этой конкретной так как мои светодиоды включены для определенных кнопок. Так что получайте удовольствие, работая над проектами IOT, и дайте мне знать, как это работает для вас, в разделе комментариев.
Рекомендуемые:
Светодиод, управляемый через Интернет, с использованием веб-сервера на базе ESP32: 10 шагов

Светодиод, управляемый через Интернет с использованием веб-сервера на основе ESP32: обзор проекта В этом примере мы выясним, как настроить веб-сервер на основе ESP32 для управления состоянием светодиода, доступного из любой точки мира. Для этого проекта вам понадобится компьютер Mac, но вы можете запустить это программное обеспечение даже на i
IOT: ESP 8266 Nodemcu для управления светодиодной лентой RGB через Интернет с помощью приложения BLYNK: 9 шагов

IOT: ESP 8266 Nodemcu Управление светодиодной лентой RGB через Интернет с помощью приложения BLYNK: Здравствуйте, ребята, в этой инструкции я показал вам, как создать контроллер светодиодной ленты RGB с nodemcu, который может управлять светодиодной полосой RGB по всему миру через Интернет, используя BLYNK APP. Так что наслаждайтесь созданием этого проекта & сделайте свой дом красочным с
IOT: ESP 8266 Nodemcu для управления светодиодной лентой Neopixel Ws2812 через Интернет с помощью приложения BLYNK: 5 шагов

IOT: ESP 8266 Nodemcu для управления светодиодной лентой Neopixel Ws2812 через Интернет с помощью приложения BLYNK: Здравствуйте, ребята, в этой инструкции я сделал свет с помощью неопиксельной светодиодной ленты, которой можно управлять через Интернет со всего мира с помощью приложения BLYNK и nodemcu. работая как мозг этого проекта, сделайте свой рассеянный свет для вас
Метеостанция DIY с использованием DHT11, BMP180, Nodemcu с Arduino IDE через сервер Blynk: 4 шага

Метеостанция DIY, использующая DHT11, BMP180, Nodemcu с Arduino IDE через сервер Blynk: Github: DIY_Weather_Station Hackster.io: Погодная станцияВы бы видели приложение погоды, верно? Например, когда вы открываете его, вы узнаете погодные условия, такие как температура, влажность и т. Д. Эти показания являются средними значениями большого
Светодиод, управляемый через Интернет с использованием NodeMCU: 6 шагов

Светодиодный индикатор, управляемый через Интернет с использованием NodeMCU: Интернет вещей (IoT) - это система взаимосвязанных вычислительных устройств, механических и цифровых машин, объектов, животных или людей, которым предоставлены уникальные идентификаторы и возможность передавать данные по сети без участия человека
