
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.
использование spi lcd display требует слишком большого количества подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать i2c lcd в spi lcd, так что давайте начнем.
Шаг 1. Получите ЖК-модуль I2C и другие детали

КУПИТЬ ЗАПЧАСТИ:>
КУПИТЬ дисплей IIC 1602:
КУПИТЬ 1602 SPI дисплей:
www.utsource.net/itm/p/6466294.html
КУПИТЬ digispark:
www.utsource.net/itm/p/8673532.html
///////////////////////////////////////////////////////////////////////////////////////////////////////
Прежде всего вам нужно получить модуль I2C, ЖК-дисплей и Arduino. Все это можно получить по указанным партнерским ссылкам -
ЖК-дисплей -
для Индии -
Arduino Uno -
www.banggood.com/ATmega328P-Nano-V3-Contro…
(для Индии) -
www.amazon.in/gp/product/B015C7SC5U/ref=a…
Модуль I2C для ЖК-дисплея -
для Индии -
Провода перемычки -
для Индии -
www.amazon.in/gp/product/B00ZYFX6A2/ref=a…
Доска Digispark Attiny 85 -
для Индии -
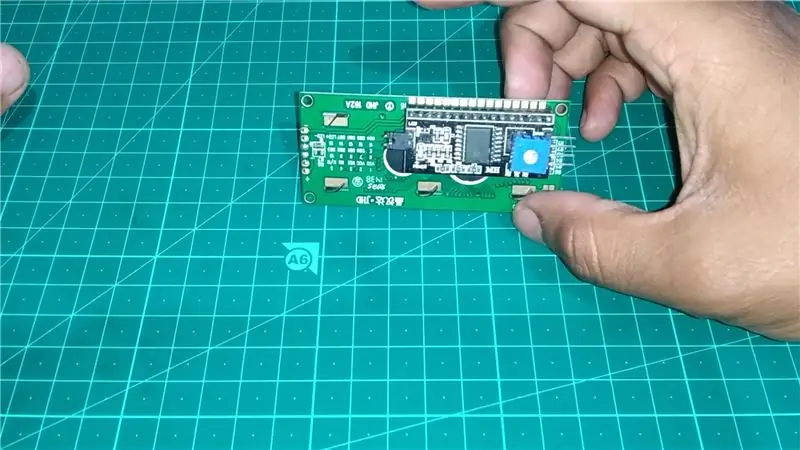
Шаг 2. Подключите модуль к дисплею

поэтому подключите модуль к задней части дисплея, как показано на рисунке, и для более точного представления о том, как это сделать, см. видео.
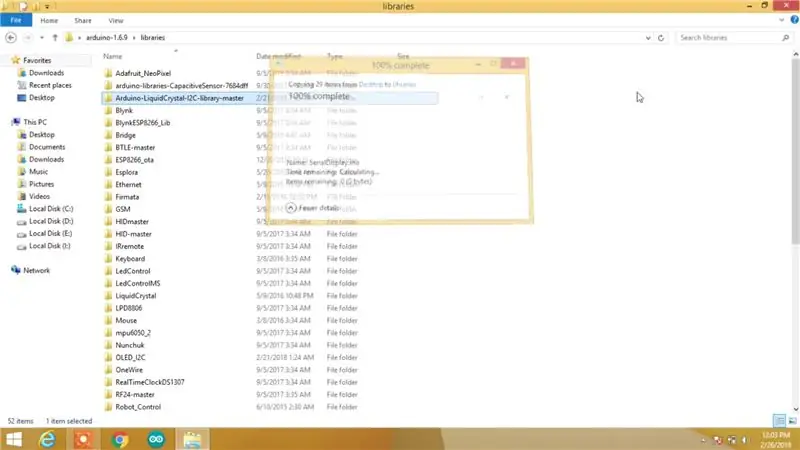
Шаг 3. Установите библиотеки

для i2c lcd загрузите данную библиотеку и вставьте ее в папку с библиотеками arduino, как показано на изображении
drive.google.com/file/d/1CTRETQsYqGYu9u5PA…
Шаг 4: Получите адрес дисплея I2c


Итак, чтобы получить адрес i2c дисплея i2c, просто подключите ЖК-дисплей к Arduino, как указано -
ЖК. Ардуино
ПДД. >. A4 (sda)
SCL. >. A5 (scl)
Vcc. >. 5В
Gnd. >. Gnd
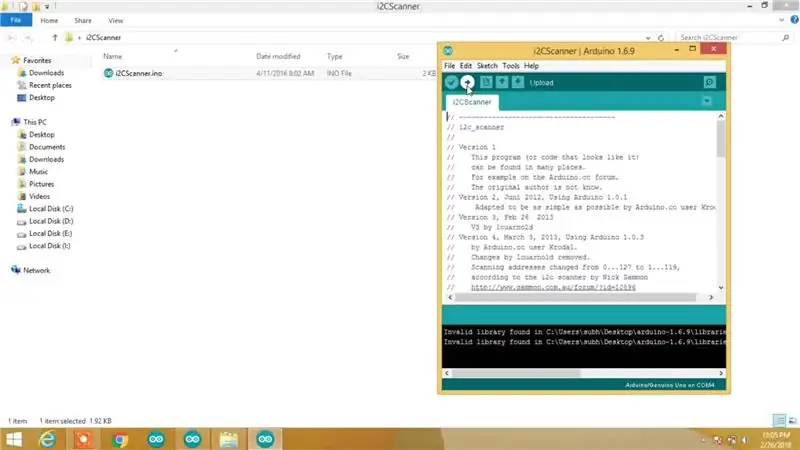
Затем загрузите сканер кода i2c в Arduino
drive.google.com/file/d/1d9pxFStZE8TeZavIZ…
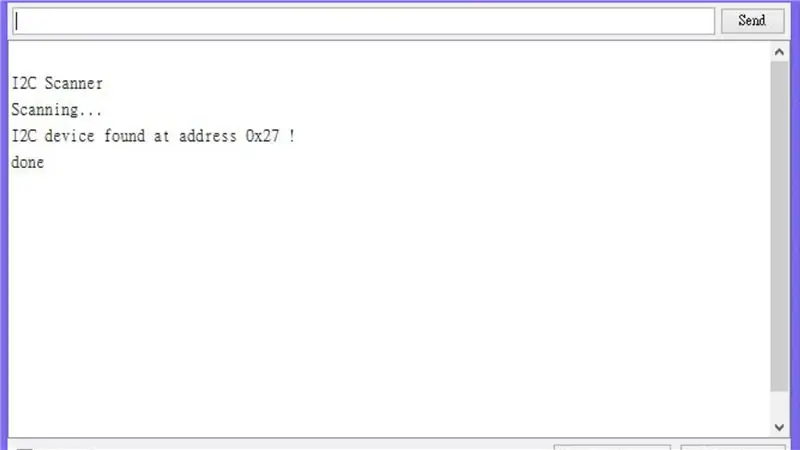
затем откройте последовательный монитор, и вы найдете свой адрес i2c на последовательном мониторе, так как мой - 0x27
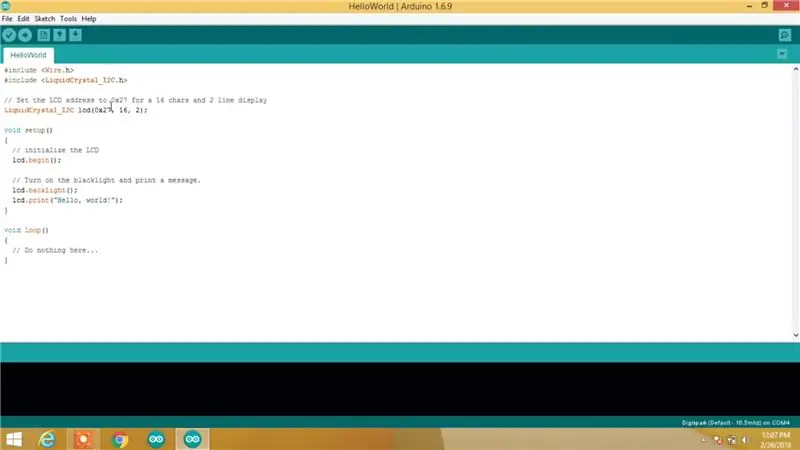
Шаг 5. Загрузите код


перейдите к примерам, затем в жидкокристаллической библиотеке i2c arduino вы найдете код hello world и просто измените адрес i2c на адрес, полученный с помощью сканера i2c, и загрузите код, и hello world будет напечатан на экране.
Если возникла проблема, обратитесь к видео.
Спасибо вам.
Рекомендуемые:
Растровая анимация на OLED-дисплее SSD1331 (SPI) с Visuino: 8 шагов

Растровая анимация на OLED-дисплее SSD1331 (SPI) с помощью Visuino: в этом руководстве мы будем отображать и перемещать растровое изображение в простой форме анимации на OLED-дисплее SSD1331 (SPI) с помощью Visuino. Посмотрите видео
Твиты об OLED SPI-дисплее и фотонной плате для частиц: 6 шагов

Твиты на OLED SPI Display и Particle's Photon Board: Приветствую всех. Это простое руководство покажет нам, как читать наши твиты с помощью IFTTT и доски Photon. Возможно, вам понадобится увидеть это поучительное
Несколько датчиков BMP280 в Arduino Uno через SPI: 6 шагов

Несколько датчиков BMP280 в Arduino Uno через SPI: в этом руководстве мы подключим три BMP280 на Arduino Uno через SPI, но вы можете подключить до восьми BMP280 на Uno, используя цифровые порты D3 - D10 в качестве nSS (выбор ведомого) для каждого датчика. образцов атмосферного давления, измеренных прибором B
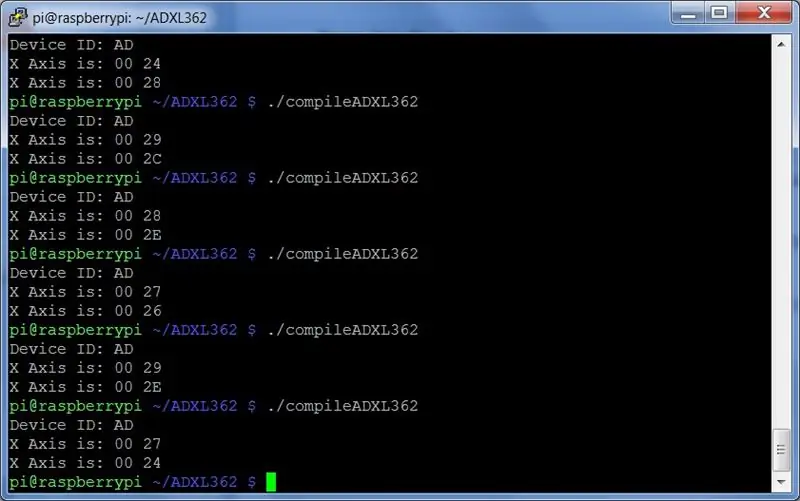
Предварительный * SPI на Pi: обмен данными с 3-осевым акселерометром SPI с использованием Raspberry Pi: 10 шагов

Предварительный * SPI на Pi: Связь с 3-осевым акселерометром SPI с использованием Raspberry Pi: Пошаговое руководство по настройке Raspbian и взаимодействию с устройством SPI с использованием библиотеки SPI bcm2835 (НЕ битый!) очень предварительный … Мне нужно добавить более качественные фотографии физического подключения и проработать некоторый неудобный код
Высотомер Arduino с использованием BMP и SPI или I2C OLED: 5 шагов

Высотомер Arduino с использованием BMP и SPI или I2C OLED: в течение долгого времени я искал высотомер и температуру с помощью одного датчика и отображал их на OLED на основе SPI. Поскольку я не смог найти ничего точного, подумал, что создам свой собственный, используя библиотеку U8glib. На YouTube есть одно руководство
