
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

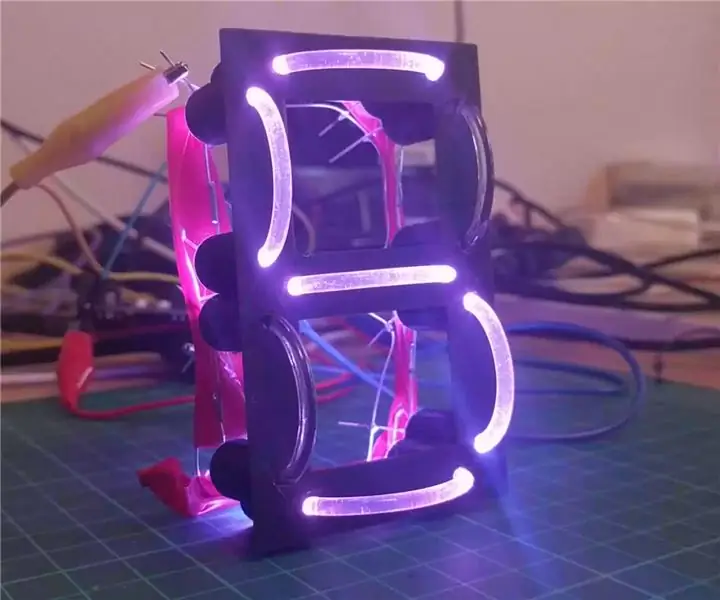
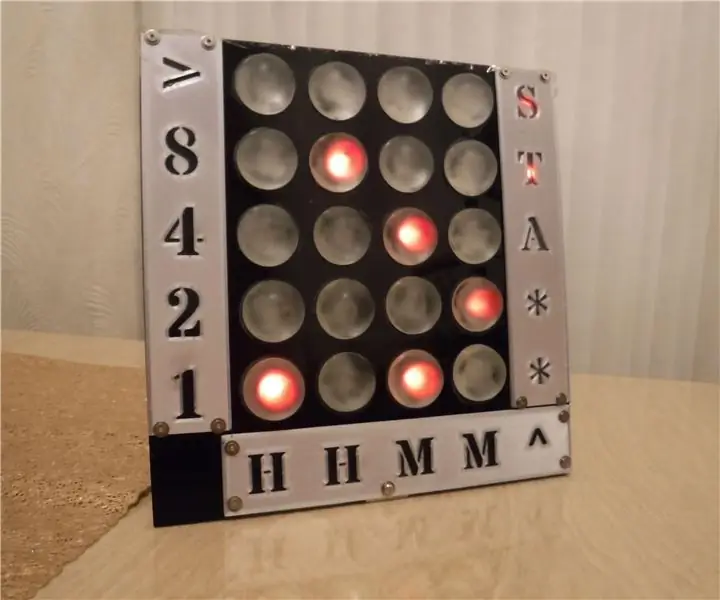
Что, если бы я сказал вам, что вы можете построить витрину из шнурков для обуви !? Что ж, это именно то, что я сделал! В создании собственного семисегментного дисплея нет ничего нового, это очень распространенный проект Arduino, но у меня была идея для этого, поэтому я сказал, что попробую, и я абсолютно уверен в этом. в восторге от того, как получилось!

Он сделан из шнурков для обуви с подсветкой (световая трубка), нескольких адресуемых светодиодов RGB (Neopixels) и 3D-печати. Идея этого дизайна была вдохновлена проектами Cob LED, над которыми работают Unexpected Maker и Дэвид Уоттс. Я собираюсь показать вам, как я это сделал, а также некоторые мысли и предложения, которые у меня есть для второй версии!
Шаг 1. Посмотрите видео


В видео я рассказываю обо всем, что делаю, в этом руководстве, если вы хотите это проверить.
Шаг 2: что вам понадобится
Я использовал следующие вещи, чтобы сделать этот дисплей
- Крепление, напечатанное на 3D-принтере (подробнее об этом в следующем шаге)
-
Осветите шнурки для обуви - я знаю, как это странно, но они дешевы и отлично работают. У вас должно получиться 4 показа с одной парой шнурков. Цвет шнурков при их покупке значения не имеет, светодиоды мы все равно использовать не будем.
- Amazon.com * (не тот тип, который я использовал, но похоже, что они должны работать)
- Amazon.co.uk * (как указано выше)
- Алиэкспресс *
- 14 светодиодов с адресацией через отверстие - у меня они остались от проекта в прошлом году, и я не могу найти именно те, которые у меня есть (я считаю, что это APA106), но я считаю, что эти от Sparkfun должны работать, вам понадобится покупать по 3 упаковки на сегмент.
Некоторые другие вещи, которые вам понадобятся
- Any Arudino, я использовал arduino Uno от RobotDyn на aliexpress *, мне нравится этот, потому что он использует разъем micro USB
- Мне нужно было просверлить отверстия на моем 3D-принте, чтобы он подошел, возможно, вам придется сделать то же самое (биты 3 мм и 5 мм, если требуется)
- Острое лезвие для резки световода
- Проволока и припой
* = Партнерские ссылки
Шаг 3: 3D-печать

В каком веке мы живем, когда можем создавать физические объекты за считанные минуты! Этот дисплей было бы намного сложнее сделать без 3D-принтера!
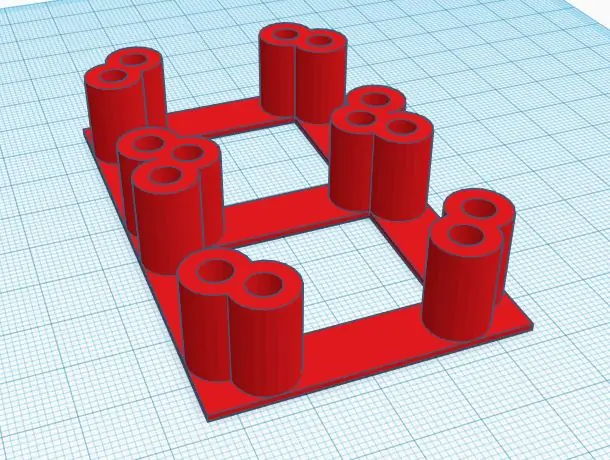
Я разработал эту часть в Thinkercad. Я начал с изготовления отдельных деталей, поэтому был счастлив, что концепция работала, прежде чем я потратил много времени и пластика на бесполезные 7-сегментные дисплеи! Вы можете увидеть мои итерации по ссылке Thinkercad, у меня были проблемы с печатью более тонких, а также просачивался свет.
Найдите эту часть на Tinkercad, а также на Thingiverse.
Следует отметить, что световая трубка не вошла в отверстия, которые я просверлил для нее, мне нужно было просверлить отверстие сверлом 3 мм. Я думаю, что можно было бы создать такой же стиль отображения без 3D-изображения. принтер, используя толстый кусок дерева и просверлив 3-миллиметровое отверстие насквозь, а затем просверлив ровно столько, сколько нужно для 5-миллиметрового светодиода. Если кто-то пойдет по этому маршруту, я буду рад это увидеть!
Шаг 4: Подключение светодиодов




Прежде чем я расскажу о пайке, я должен предупредить вас, что это некрасиво! Я расскажу о некоторых изменениях, которые я бы внес в это в заключение этого руководства.
Мы используем адресуемые светодиоды RGB, часто называемые Neopixles. Это потрясающие мелочи, особенность которых заключается в том, что вы можете установить цвет каждого отдельного светодиода, а не просто менять их все сразу. Им также нужен только один провод для передачи данных, что значительно упрощает схемы!
Вы с большей вероятностью найдете светодиоды этого типа на полосе, но они также доступны в форме сквозных отверстий (например, стандартные светодиоды).
Первое, что вам нужно сделать, это получить распиновку ваших светодиодов, на самом деле нет смысла показывать распиновку моих светодиодов, поскольку я не могу найти, где их купить, а у других совместимых светодиодов, похоже, разные распиновки.
Ваши светодиоды будут иметь следующие контакты
- VCC - для подключения к 5V
- Земля - для подключения к земле
- Din - Data in, должен быть подключен к Dout предыдущего светодиода
- Dout - Data Out, должен подключаться ко входу следующего светодиода.
Ноги данных
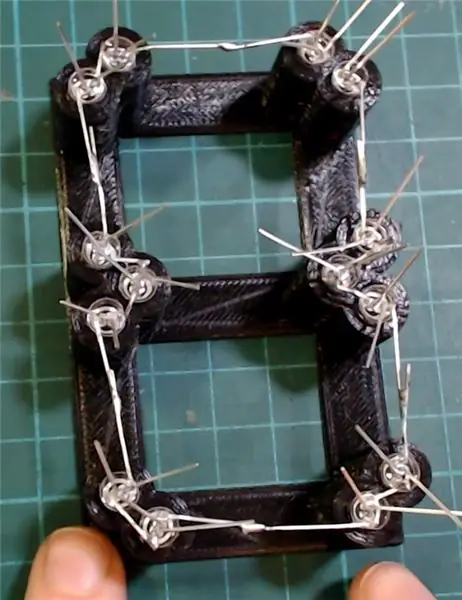
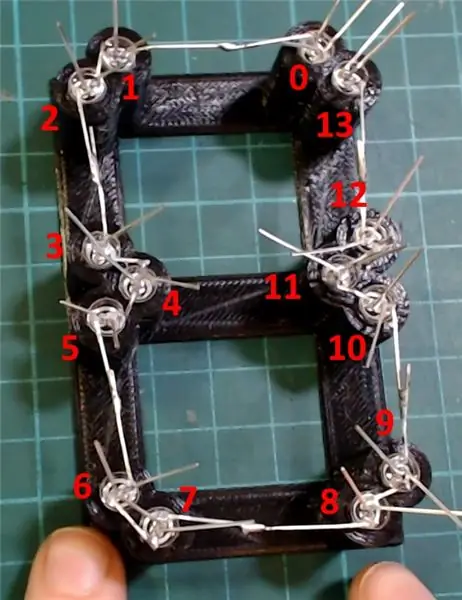
Поместите светодиоды в крепление, напечатанное на 3D-принтере, и согните штырь Dout светодиодов так, чтобы они указывали на следующий светодиод в последовательности. (Посмотрите на изображение выше с числами, чтобы увидеть последовательность, которую я использовал, Dout светодиода 5 подключается к светодиоду 6 и т. Д.).
Припаяйте ножку Dout к ножке Din следующего светодиода. Для зазоров, которые слишком велики для пересечения ножки Dout, согните вывод Din следующего светодиода обратно в сторону ножки Dout и припаяйте их.
К тому времени, когда вы закончите, у вас должен остаться один светодиод с запасным Din (светодиод 0 на моем изображении) и другой светодиод с запасным Dout (светодиод 13 для меня).
Если вы подключаете более одного дисплея, запасной Dout первого дисплея будет подключен к первому Din второго дисплея.
Силовые ножки
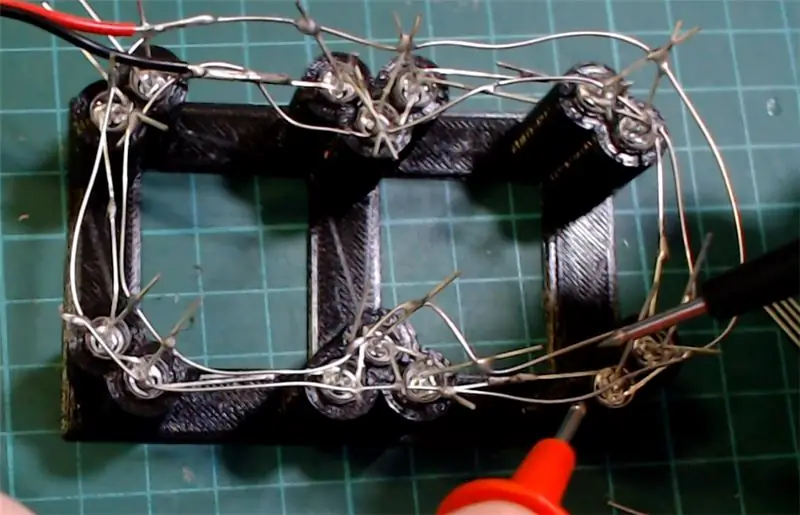
Теперь вам нужно соединить все ножки VCC вместе. Я был довольно ленив и использовал один кусок провода, к которому припаял ножки. Вы должны выполнить полный цикл этого процесса, так как если вы полностью вернете цикл VCC обратно к светодиоду, на котором вы начали, это помогает минимизировать падение напряжения на последних светодиодах. Затем вам нужно припаять кусок провода к этой петле, к которому вы можете легко подключить питание.
Повторите те же шаги, что и выше, для опорных ног.
Обязательно проверьте наличие коротких замыканий или перемычек с помощью мультиметра.
Мои светодиоды по умолчанию стали синими при включении, поэтому я смог проверить, что каждый светодиод получает питание, просто подав 5 В на шины питания.
У меня все получилось, но я обязательно сделаю это по-другому, когда сделаю это в следующий раз!
Шаг 5: Добавление световода



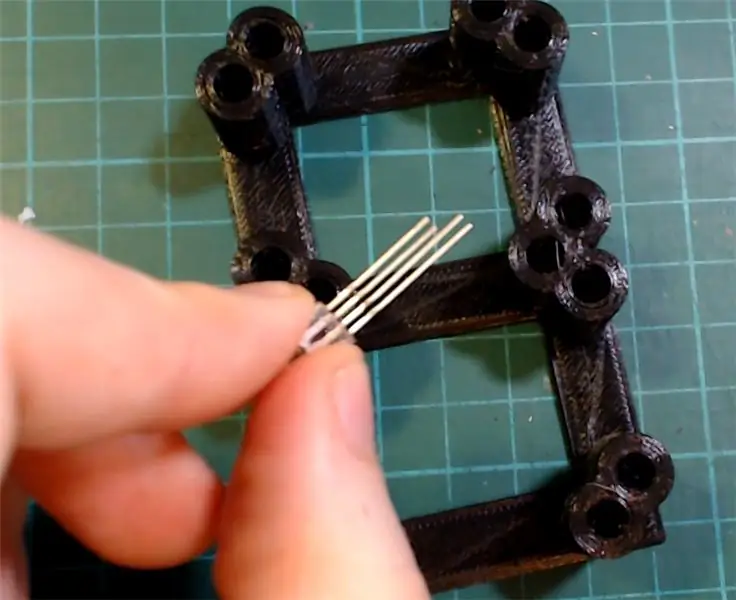
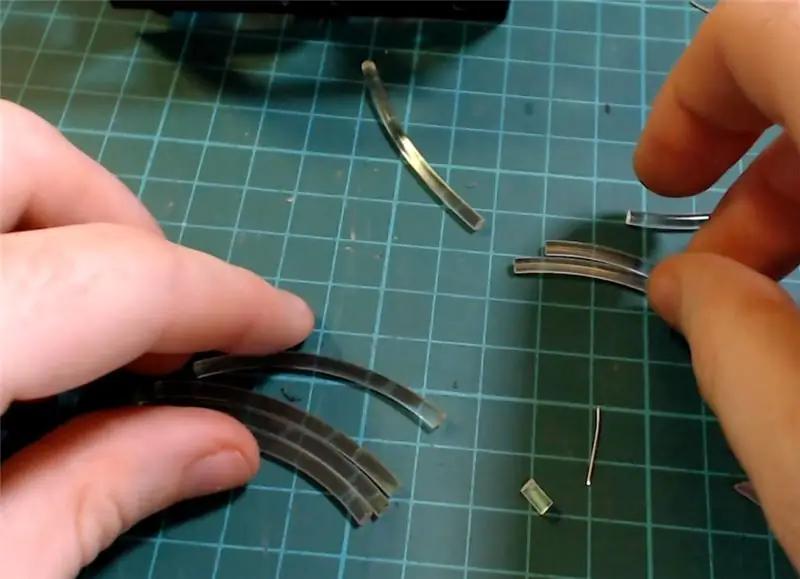
Далее нам нужно разрезать световод, чтобы он соответствовал всем сегментам.
Я использовал лезвие Стэнли, чтобы разрезать его, сначала я как бы пил его, но я обнаружил, что толкание вниз, как гильотина, работает лучше.
Измерьте световую трубу, выровняющую ее с отверстиями, вы хотите оставить, может быть, 1-2 см с каждой стороны для изгиба и спуска в отверстие. Лучше обрезать их немного длиннее, так как в 3D-дизайне есть место для маневра, плюс это облегчает его вставку. Если он слишком длинный, вы можете легко немного обрезать его (намного проще, чем добавлять его обратно. если он слишком короткий:))
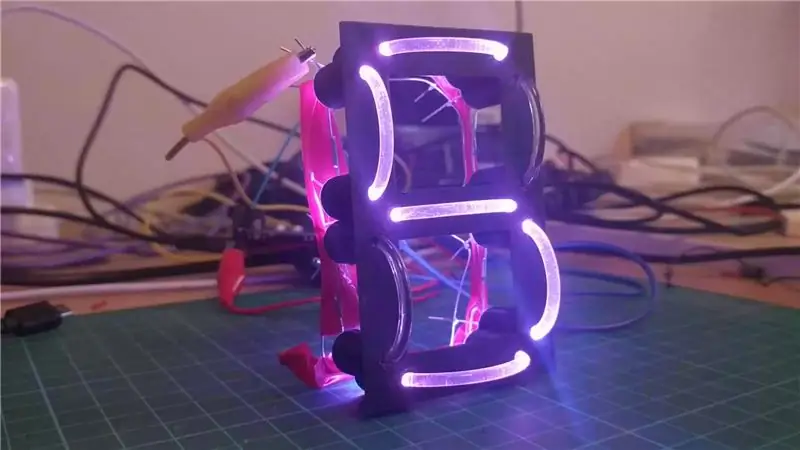
Вставьте световод в каждый из требуемых пазов. Когда закончите, он должен выглядеть как на картинке выше.
Шаг 6: управление с помощью Arduino

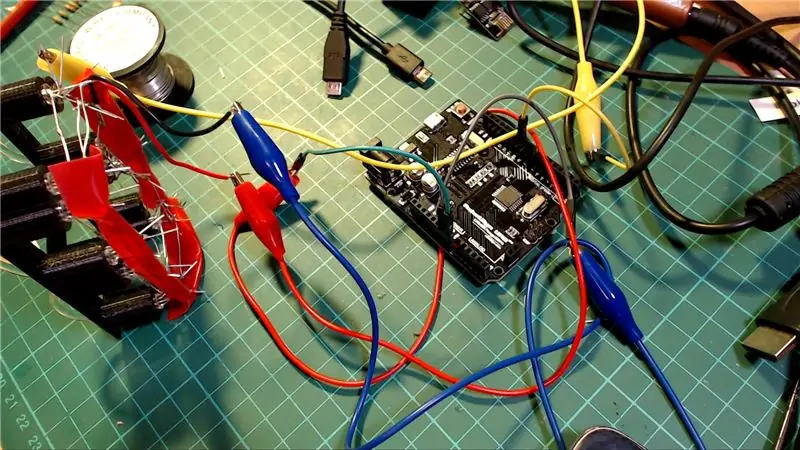
Пришло время провести настоящий тест! Загрузите тестовый скетч с моего Github, это простой скетч, который просто важен. Загрузите эскиз в свой Arduino. Теперь пора подключить дисплей к Arduino. Я просто использовал зажимы «крокодил», чтобы соединить свой.
- Подключите линию VCC светодиодов к 5-вольтовому контакту вашего Arduino.
- Подключите заземление к контакту заземления
- Подключите запасную ножку Din к контакту 10 вашего Arduino.
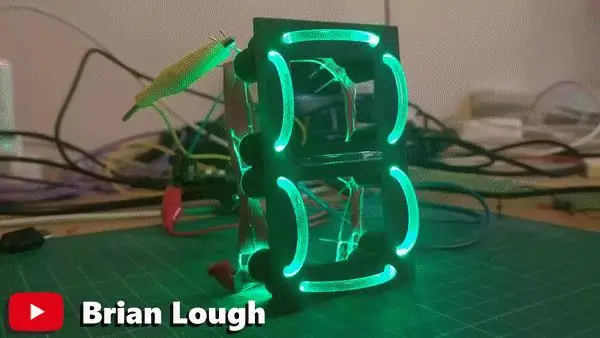
Теперь включите его, и у вас должен получиться довольно крутой 7-сегментный дисплей!
Примечание. Каждый светодиод может потреблять ток до 60 мА. Если вы подключаете более одного дисплея, рекомендуется подключить отдельный источник питания 5 В. Убедитесь, что заземление Arduino также подключено к этому источнику питания.
Шаг 7: выводы и улучшения, которые необходимо сделать
Мне очень нравится этот дисплей, и я обязательно буду использовать его в одном проекте в будущем, но есть некоторые вещи, которые я сделаю по-другому, создавая его снова.
Если бы я строил его снова с тем же креплением, что и светодиоды, как в этом проекте, я бы обязательно использовал перфокарту для каждого светодиода, чтобы проводка была более аккуратной.
Но в следующий раз, когда я буду делать этот проект, я думаю, что буду использовать светодиоды SMD, разработав специальную печатную плату или, возможно, даже используя что-то вроде этого. Я думаю, что нестандартное решение для печатной платы было бы хорошо, потому что это означало бы вообще отсутствие проводки! Использование светодиодов SMD означало бы, что 3D-модель не должна быть такой глубокой, поскольку в ней не нужно размещать светодиод через сквозное отверстие. Это также уменьшило бы утечку света через заднюю часть светодиода.
Надеюсь, вам понравился этот проект! Если у вас есть другие идеи по использованию Lightpipe в проектах, я хотел бы их услышать.
Если вы хотите увидеть больше моих проектов, загляните на мой канал на YouTube!
Рекомендуемые:
Матричный дисплей 8x8 с BT: 5 шагов (с изображениями)

Матричный дисплей 8x8 с BT: несколько месяцев назад я купил 4-панельную матрицу 8x8 на Ebay (Китай). Я был немного разочарован, когда понял, что проводка жестко соединена бок о бок, а не сверху вниз, как в большинстве примеров. Инет написаны! См. Шаг 2. Думаю, я мог бы
Дисплей CO2: 9 шагов (с изображениями)

Дисплей CO2: как следует из названия, проект CO2 Display представляет собой небольшой датчик газа CO2, который подключается к USB-порту для легкого отслеживания загрязнения внутри и снаружи помещений. Уровень CO2 отображается в реальном времени, но это возможно с помощью небольшого приложения, представленного в документации
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
