
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-31 10:24.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве вы узнаете, как создать приложение для Android, отображающее текст Hello World и кнопку «Выход» для выхода из действия.
Шаг 1. Создайте новый проект
Откройте Android Studio и создайте новый проект. Назовите свой новый проект HelloWorld и добавьте пустое действие.
Шаг 2. Отредактируйте Activity_main.xml
Добавьте новое текстовое представление и кнопку (как показано ниже) внутри res> layout> activity_main.xml.
android: id = "@ + id / btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@ + id / textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@ color / black" />
Поскольку мы используем цвета для текста, добавьте новый ресурс в color.xml. Перейдите в res> values> colors.xml и добавьте следующий код
# 0d0c0c>
Шаг 3. Теперь отредактируйте MainActivity.java
Добавьте следующий код в метод OnCreate () в MainActivity.java
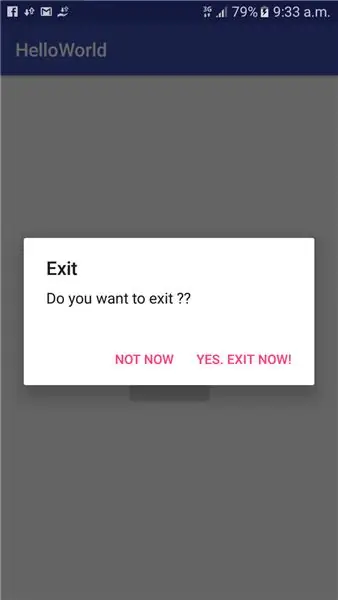
Мы добавляем к кнопке функцию OnClickListener, поэтому всякий раз, когда пользователь нажимает на кнопку, всплывает диалоговое окно с предупреждением «Вы хотите выйти?». Пользователю будут предоставлены два варианта: «Да…» для выхода и «Не…» для закрытия диалогового окна и возврата в главное меню.
Кнопка btnlogout = (Кнопка) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (new View. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); builder.setMessage ("Exit"); builder.setM «Вы хотите выйти ??»); builder.setPositiveButton («Да. Выйти сейчас!», Новый DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("Не сейчас", новый DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); dialog.show ();}});
Шаг 4: Готово
Теперь вы можете запустить приложение.
Удачи
Полный код здесь:
Рекомендуемые:
Блокировка сервоподвески одной кнопкой: 3 шага

Блокировка подвески сервопривода одной кнопкой: горные велосипеды с полной подвеской обеспечивают плавность хода, но часто требуют блокировки подвески при движении педалей в гору. В противном случае подвеска сжимается, когда вы стоите на педалях, зря тратя усилия. Производители велосипедов знают это и предоставляют
Обратный отсчет Arduino с кнопкой отдыха: 4 шага

Обратный отсчет Arduino с кнопкой отдыха: это руководство научит вас, как создать таймер обратного отсчета, используя 4-значный 7-сегментный дисплей, который можно сбросить с помощью кнопки. У меня возникла идея сделать это, потому что, создавая однозначный 7-сегментный дисплей в классе, я хотел создать что-то
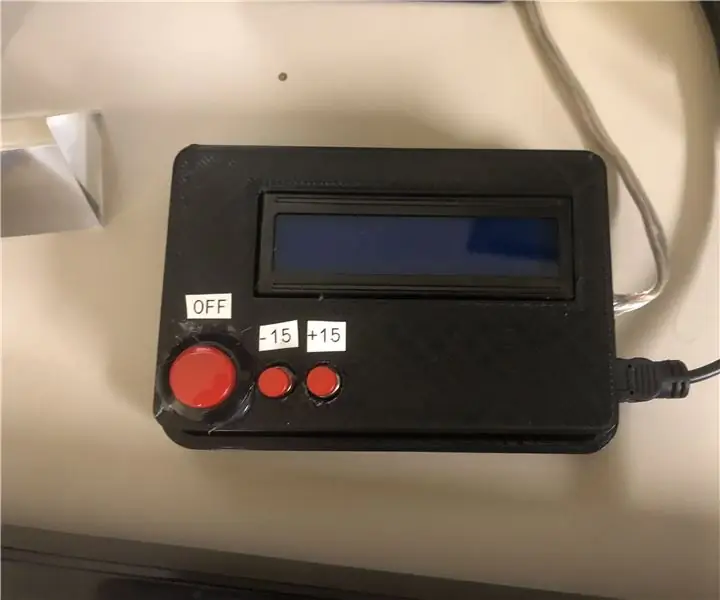
Таймер выхода Arduino: 3 шага

Таймер выхода Arduino: таймер выхода - отличный инструмент для того, чтобы приборы оставались включенными слишком долго, но им не хватает настройки, которая иногда необходима. Некоторые приборы вообще не имеют переключателей, и изготовление самодельного автоматического таймера может оказаться очень кстати. Для
Управляемый кнопкой шаговый контроллер: 4 шага

Управляемый кнопкой шаговый контроллер:
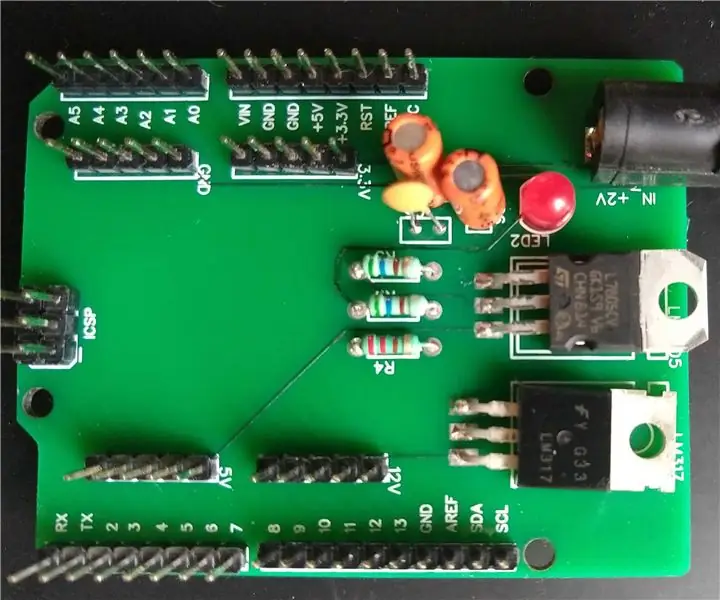
Щиток источника питания Arduino с вариантами выхода 3,3 В, 5 В и 12 В (Часть 2): 3 шага

Щит блока питания Arduino с вариантами выхода 3,3 В, 5 В и 12 В (Часть 2): Привет! Добро пожаловать обратно в Часть 2 экрана источника питания Arduino с вариантами выхода 3,3 В, 5 В и 12 В. Если вы, ребята, не читали Часть-1, НАЖМИТЕ ЗДЕСЬ. Приступим … При разработке электронных проектов, источник питания является одним из важнейших компонентов
