
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-06-01 06:10.


Вам снятся кошмары потери подписчиков YouTube? Если да, то не только вы.
К счастью, я сделал это «Средство оповещения на рабочем столе YouTube», чтобы держать меня в курсе данных о количестве подписчиков и просмотров моих каналов. Этот очень простой проект, сделанный своими руками, обошелся мне примерно в 10 долларов, и теперь он держит меня в курсе моего канала. Помимо отображения количества подписчиков и просмотров, это устройство также "пищит и светится", когда мой канал получает нового подписчика.
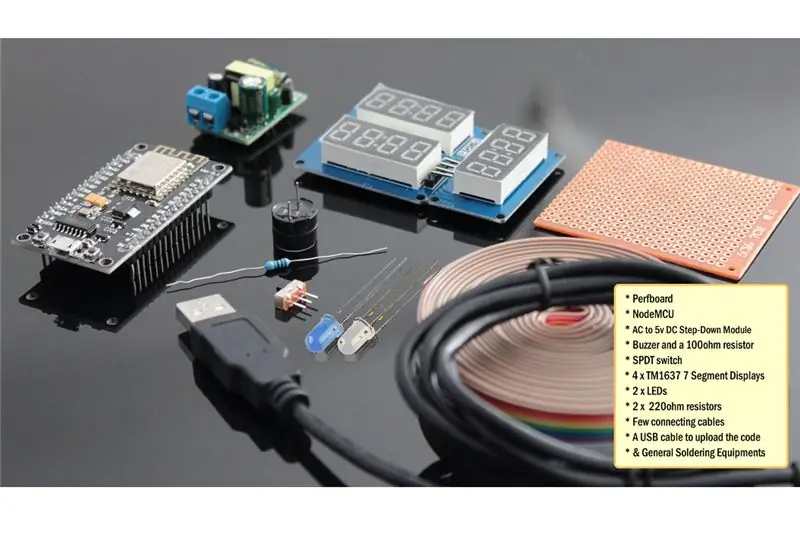
Шаг 1: Требования к оборудованию - 1

Для этого проекта нам понадобится сочетание как электронных компонентов, так и инструментов для деревообработки.
- Электронные компоненты включают:
- Перфорированная доска
- NodeMCU
- Понижающий понижающий модуль с 220 В переменного тока на 5 В постоянного тока
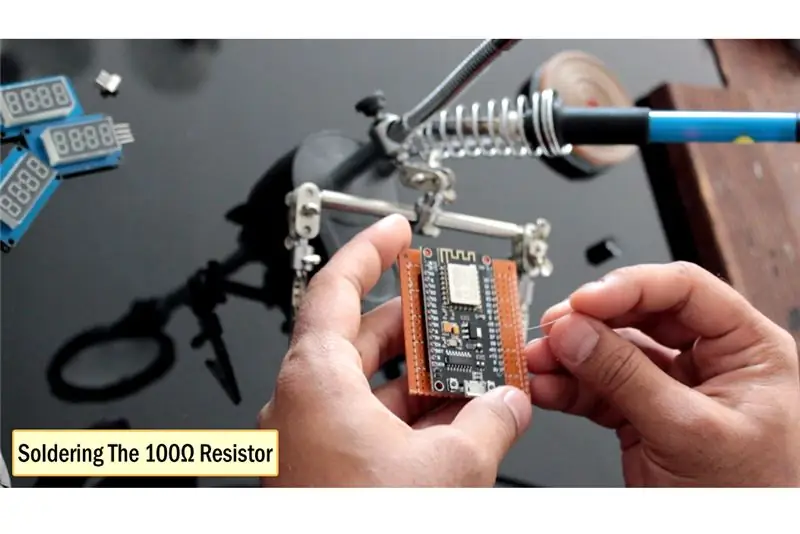
- Щиток зуммера или зуммер и резистор 100 Ом
- Переключатель SPDT
- 4 x TM1637 4-битных цифровых 7-сегментных дисплея
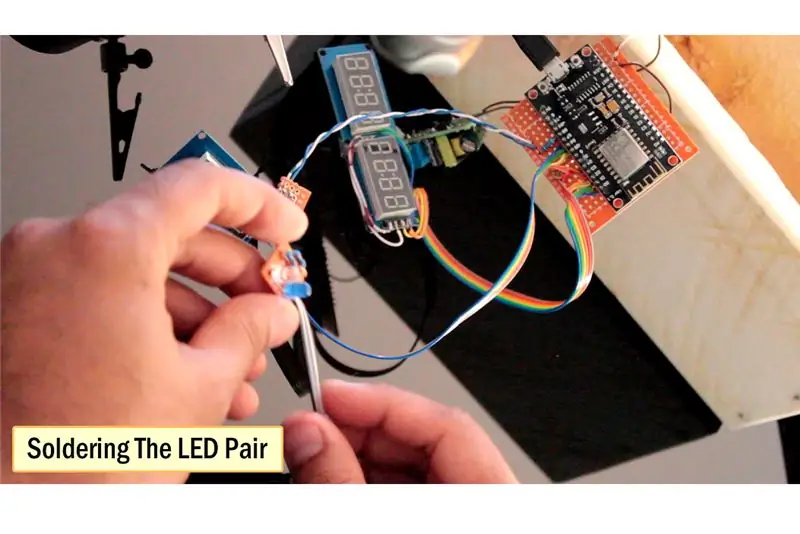
- Пара цветных светодиодов и равное количество резисторов 220 Ом
- Мало соединительных кабелей
- USB-кабель для загрузки кода
- и общее паяльное оборудование
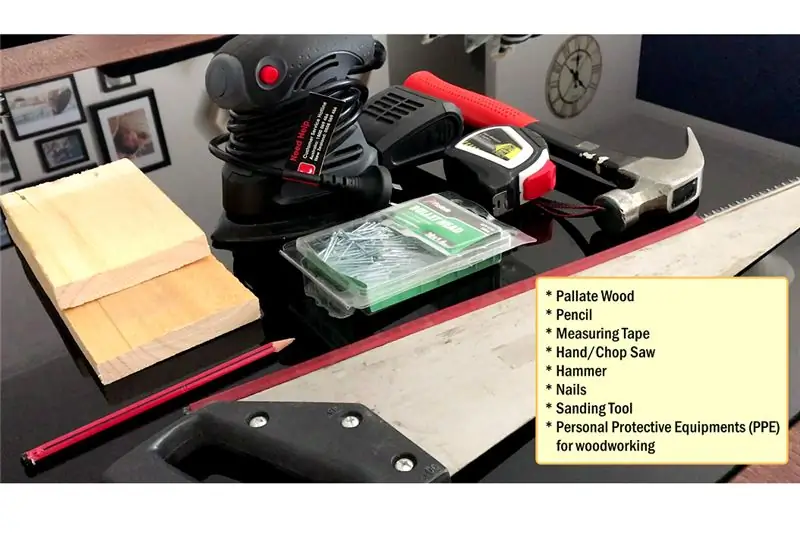
Шаг 2: Требования к оборудованию - 2
Для рабочего долота нам понадобятся:
- Нёбо Вуд
- Карандаш
- Измерительная лента
- Ручная / Чоп-пила
- Молоток
- Гвозди
- Шлифовальный инструмент
- и средства индивидуальной защиты (СИЗ) для лесозаготовок
Я делаю корпус из поддонов, так как у меня осталась огромная куча поддонов, оставшихся от моих других проектов DIY WoodWorking. Вы также можете сделать коробку из картона или пластикового контейнера и покрасить ее, чтобы она выглядела ПРОХЛАДНОЙ.
Шаг 3: тема охвачена

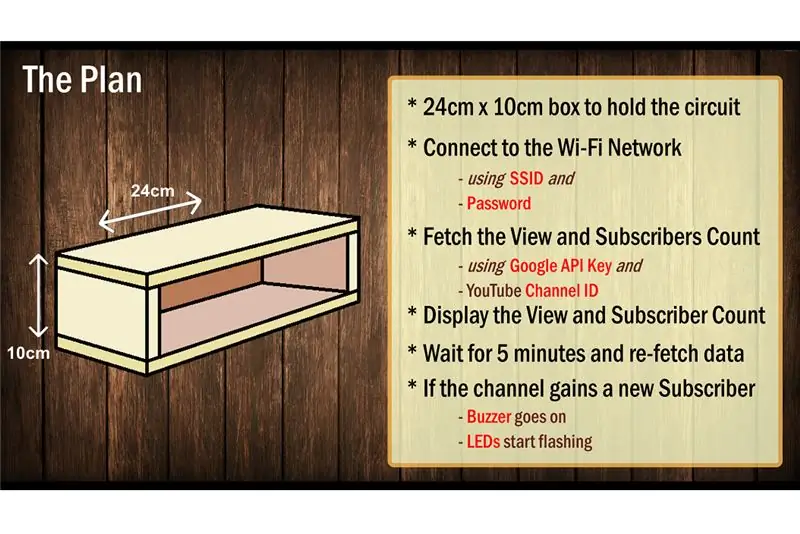
Шаг 4: План

План состоит в том, чтобы сделать коробку размером 24 см x 10 см для размещения в ней схемы.
Когда устройство включено, оно сначала подключится к указанной сети Wi-Fi, используя пару SSID и пароля, указанную в коде. После того, как соединение установлено, код использует комбинацию «ключа Google API» (я покажу вам, как его генерировать в следующем разделе) и вашего «идентификатора каналов YouTube» для получения данных с сервера YouTube. Затем устройство отображает количество просмотров и подписчиков на 7-сегментном дисплее.
После отображения информации он ждет 5 минут, прежде чем получить следующий набор информации с сервера YouTube. Переменная используется для хранения текущего количества подписчиков. Если количество новых абонентов больше старого, включается зуммер, а синий и белый светодиоды попеременно мигают (светятся).
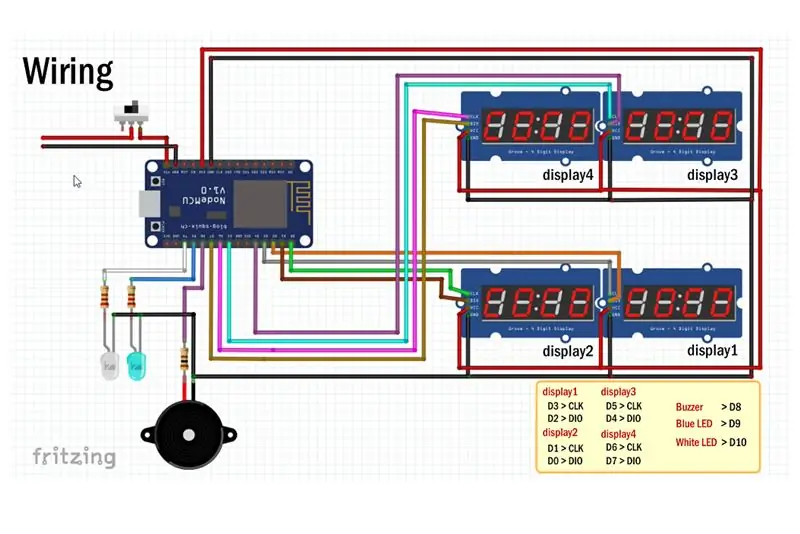
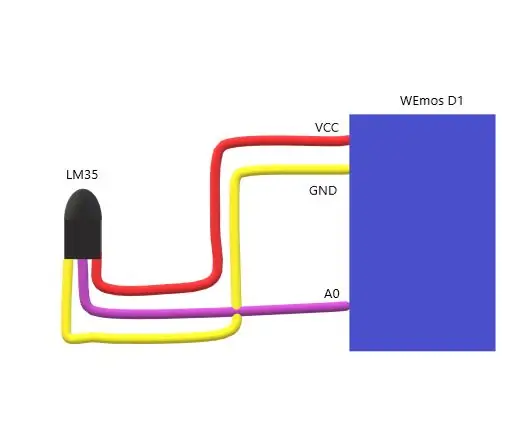
Шаг 5: Подключение

Электропроводка очень проста. Начнем с подключения 7-сегментных дисплеев к микроконтроллеру. Каждый из этих дисплеев имеет 4 контакта: 2 для питания, один для часов, а другой для данных. Подключите выводы данных и часов к NodeMCU в соответствии с инструкциями на экране.
Затем мы подключим все выводы VCC дисплеев к выводу 3,3 В NodeMCU. Затем подключите экран зуммера / зуммера с резистором 100 Ом к контакту D8. После этого подключите синий и белый светодиоды к контактам D9 и D10 с помощью токоограничивающего резистора 220 Ом соответственно.
Теперь подключите все контакты заземления к контакту GND NodeMCU. Как только все контакты будут подключены, подключите переключатель к VIN NodeMCU и GND к GND понижающего преобразователя.
Шаг 6: используемые библиотеки




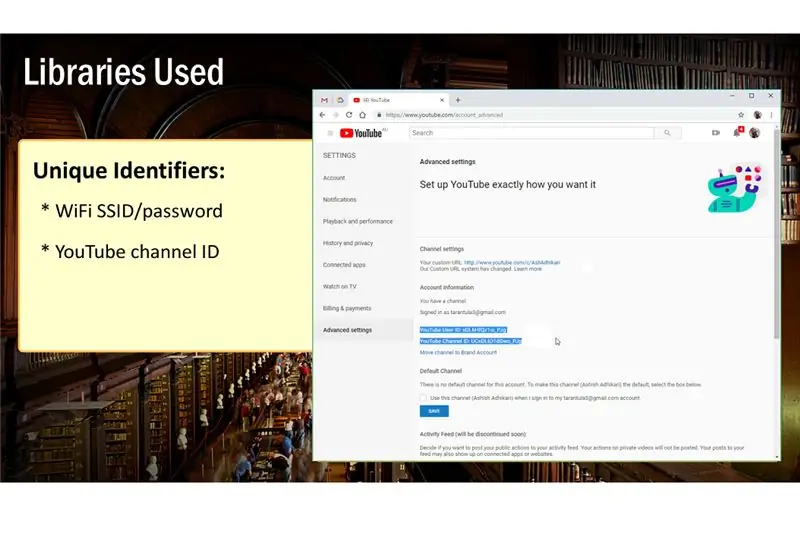
Пользователь канала и идентификаторы канала указаны в разделе "Информация об учетной записи".
Войдите в свой аккаунт YouTube.
В правом верхнем углу нажмите на значок своей учетной записи> Настройки.
На левой панели нажмите «Дополнительные настройки».
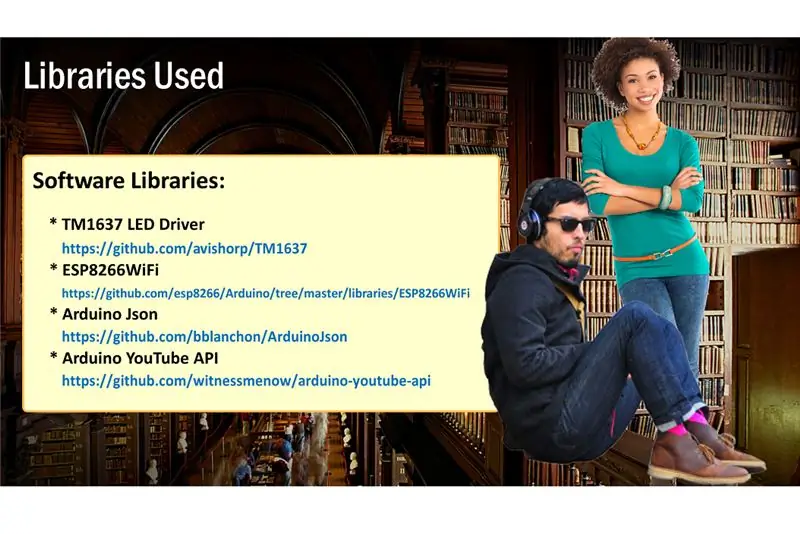
Вот список библиотек, которые нам нужны для этого проекта.
Программные библиотеки:
- Драйвер светодиода TM1637:
- ESP8266WiFi:
- Ардуино Json:
- API YouTube для Arduino:
Вы можете скачать их все с GitHub, ссылки указаны в описании ниже. После загрузки разархивируйте и переименуйте библиотеки, удалив все специальные символы и «мастер» из их имен. Поместите папку в папку с библиотеками Arduino. Возможно, вам потребуется создать папку «Библиотеки», если это ваша первая библиотека. Перезапустите среду IDE, чтобы она правильно загрузила файл KEYWORD, Примеры и добавила библиотеку в меню библиотеки.
Уникальные идентификаторы:
- WiFi SSID / пароль
- Идентификатор канала YouTube:
- Ключ API Google:
- Наряду с библиотеками вам также понадобится несколько уникальных идентификаторов для этого проекта.
- Первый - это SSID и пароль вашей беспроводной сети.
-
Затем вам понадобится уникальный идентификатор вашего канала YouTube. Чтобы получить это:
- Войдите в свой аккаунт YouTube.
- В правом верхнем углу нажмите на значок своей учетной записи> Настройки.
- На левой панели нажмите «Дополнительные настройки».
- Пользователь канала и идентификаторы канала указаны в разделе "Информация об учетной записи".
-
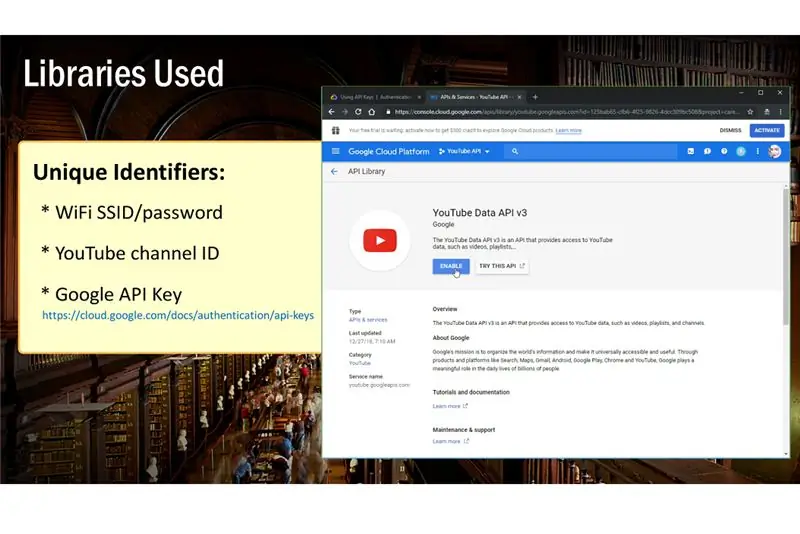
И, наконец, вам нужно сгенерировать "Google API Key" для вашего канала. Чтобы сгенерировать ключ
- Выполните поиск в Google «Использование ключей API» или перейдите по ссылке в описании ниже.
- Прокрутите вниз и нажмите «API и службы → Учетные данные».
- Если вы впервые открываете эту страницу, вам нужно будет создать новый проект, нажав кнопку «Создать».
- Примите условия и дайте своему проекту имя, затем нажмите кнопку «Создать», чтобы создать проект.
- После создания проекта вам просто нужно щелкнуть раскрывающееся меню «Создать учетные данные» и выбрать оттуда «Ключ API».
- Системе потребуется время, чтобы сгенерировать ключ. После создания он покажет вам ключ во всплывающем диалоговом окне. - Скопируйте и сохраните на свой адрес электронной почты.
- Теперь нажмите на опцию «Библиотека» на левой панели и
- Прокрутите вниз и включите «YouTube Data API v3» и «YouTube Reporting API», нажав на них и нажав кнопку «Включить».
- Подождите 5-10 минут, после чего вы сможете использовать ключ API, который вы только что сгенерировали в своем коде.
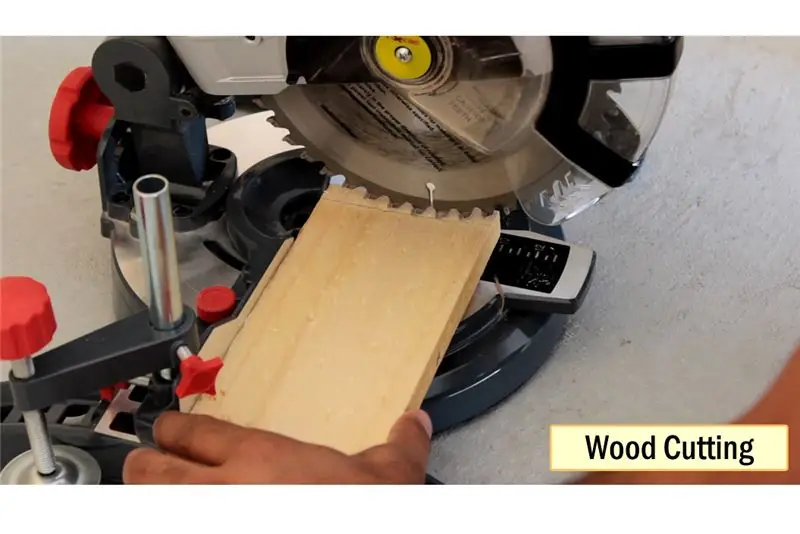
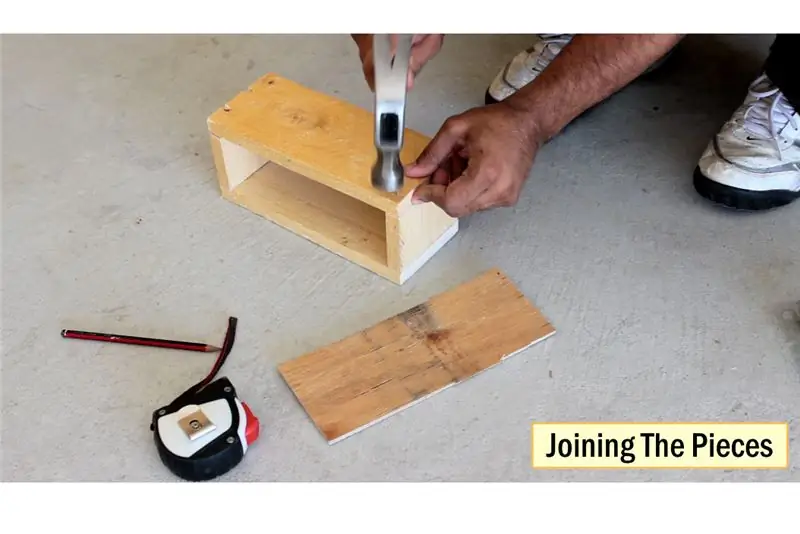
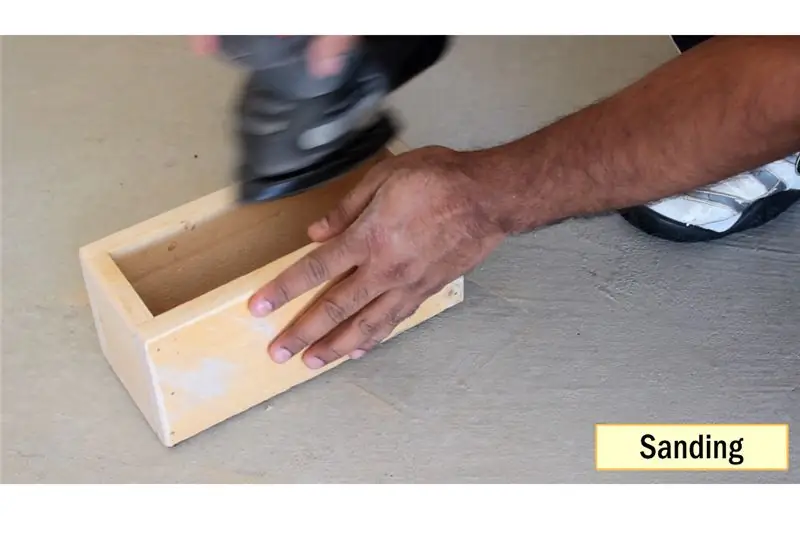
Шаг 7: Обработка дерева




Начнем наш проект со сборки деревянного ящика. Как обсуждалось ранее, я собираюсь вырезать:
2 x 24x10 см, 2 x 10x6 см боковые панели и одна задняя панель 24x10 см. После резки всех деревянных блоков я собираюсь соединить их и отшлифовать, чтобы коробка выглядела красиво и гладко. В задней части устройства я собираюсь просверлить 2 отверстия, одно из них будет для шнура питания, а другое для переключателя включения и выключения.
Шаг 8: пайка




Когда коробка будет готова, я спаяю все компоненты электроники и установлю их в коробку.
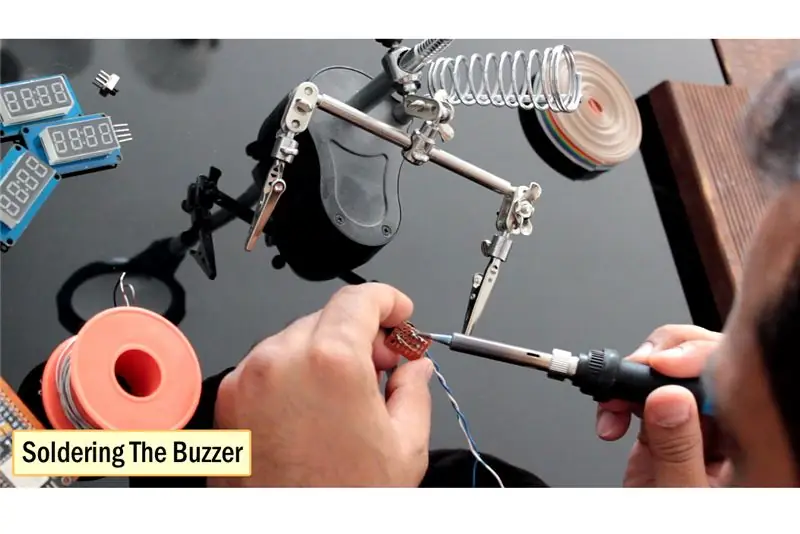
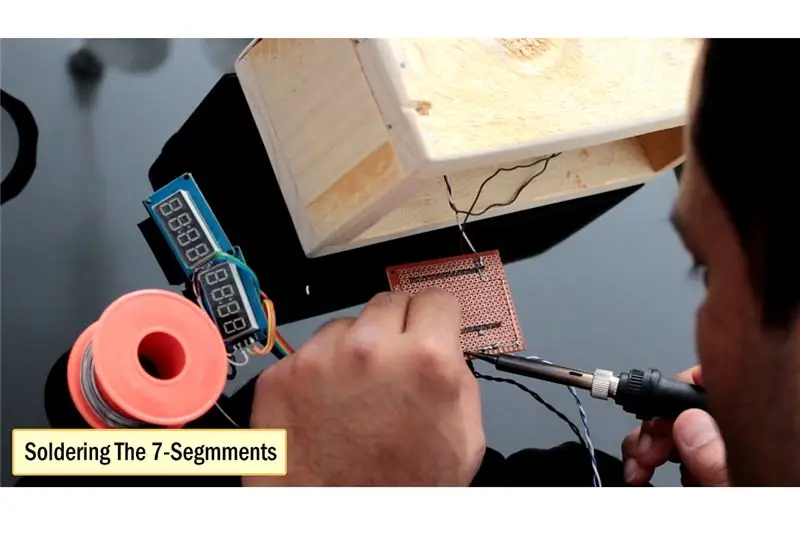
Начну с пайки NodeMCU. Затем я припаяю резистор 100 Ом к выводу D8 NodeMCU. После этого я припаяю зуммер к монтажной плате и подключу его к NodeMCU. Далее я припаяю переключатель и установлю его в задней части коробки. Согласно схеме, один контакт переключателя будет подключаться к VIN NodeMCU, а другой - к плюсовой клемме понижающего преобразователя. Конец -ve преобразователя будет подключен к выводу GND NodeMCU. Теперь я собираюсь припаять 7 сегментов согласно схеме.
Затем я припаиваю синий и белый светодиоды к контактам D9 и D10 NodeMCU. Итак, вот как выглядит моя лицевая панель. Позвольте мне сделать быстрый тест перед установкой лицевой панели. Похоже, все работает как надо. Хорошо, позвольте мне установить лицевую панель, а затем я объясню вам код, ребята.
Шаг 9: Код

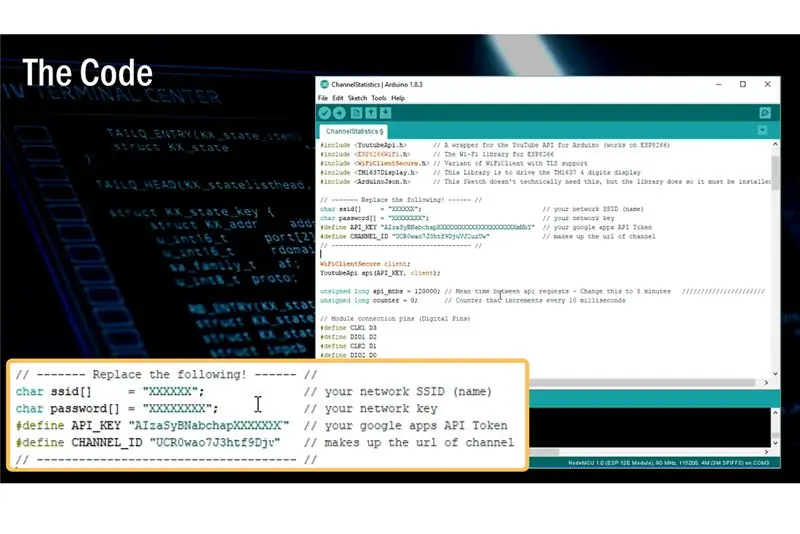
Это список библиотек, которые нам нужны для этого проекта.
Теперь, если вы используете ту же схему, что и моя, вам не нужно ничего изменять в этом коде, кроме этих нескольких строк. Вам просто нужно добавить сюда SSID и пароль вашей сети WiFI, а также ключ Google API и идентификатор каналов. Остальное можно оставить как есть и загрузить код в NodeMCU.
«Api_mtbs» - это среднее время между запросами API, сделанными микропроцессором.
Затем я инициализирую дисплеи, устанавливая часы и контакты данных. После этого настраиваю зуммер и 2 светодиода.
В разделе setup () я настраиваю режимы вывода светодиодов и включаю синий светодиод при запуске. Затем я очищаю все 7 сегментов и показываю 0 на дисплеях 1 и 3. После этого устройство подключится к сети WiFI, используя предоставленные учетные данные.
В разделе loop (), когда значение счетчика превышает api_mtbs или, проще говоря, когда приходит время сделать следующий запрос к серверу YouTube, выполняется вызов API с идентификатором канала, и результат отображается на последовательный монитор и на 7-сегментных дисплеях. Вам нужно рассчитать MOD полученного счетчика, чтобы отобразить последние 4 цифры, а затем вычесть значение MOD из исходного значения, чтобы получить первые 4 цифры. Одна вещь, которую я заметил, заключается в том, что если MOD, скажем, 24, то на дисплее отображается только 24, а не 0024. Таким образом, нам придется добавить недостающие нули на дисплей. Этот фрагмент кода предназначен для добавления недостающих нулей.
И, наконец, этот бит кода должен включать зуммер и светодиоды, когда количество новых подписчиков становится больше, чем количество старых подписчиков.
Примечание. Выводы D9 и D10 являются выводами RX и TX NodeMCU. Таким образом, если вы подключите светодиоды к этим контактам, вы не сможете ничего получить на последовательном мониторе. Итак, в процессе тестирования не подключайте ничего к контактам D9 и D10 и комментируйте бит, который устанавливает режимы контактов для этих контактов.
Вы можете скачать код по ссылке, указанной в описании ниже.
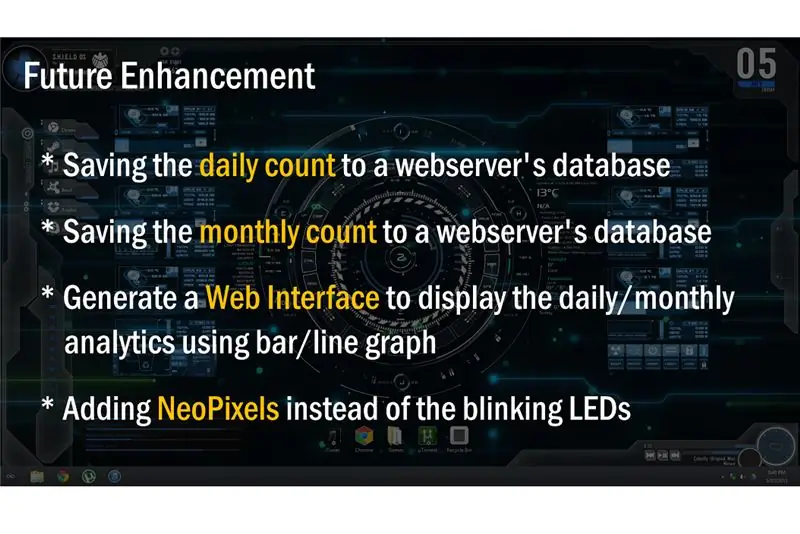
Шаг 10: Будущее усовершенствование

Несколько вещей, которые я собираюсь включить в следующую версию этого проекта:
- Сохранение ежедневного счета в базе данных веб-сервера
- Сохранение ежемесячного счета в базе данных веб-сервера
- Создайте веб-интерфейс для отображения ежедневной / ежемесячной аналитики с помощью столбчатой / линейной диаграммы
- Добавление NeoPixels вместо мигающих светодиодов
Если у вас, ребята, есть другие предложения, дайте мне знать в комментариях ниже. Хорошо, так чего же ты ждешь? Идите вперед и нажмите кнопку подписки, и пусть моя программа уведомлений на рабочем столе будет гудеть и светиться.
Рекомендуемые:
Замена вентилятора на рабочем столе: 10 шагов

Изменение вентилятора на вашем рабочем столе: это было сделано, чтобы попытаться помочь кому-то, кто новичок в работе на рабочем столе. Ваш вентилятор слишком громкий? Компьютер нагревается? Это могут быть некоторые причины, по которым вы должны сменить вентилятор
Уведомление о вызовах Bluetooth: 5 шагов (с изображениями)

Уведомление о вызовах Bluetooth: Введение Я просматривал новостную ленту инструкций несколько дней назад, когда наткнулся на этот проект. Это был классный проект. Но я подумал, почему бы не построить его с Bluetooth вместо сложного Wi-Fi. Спецификация этого Bluetooth Call Notifier
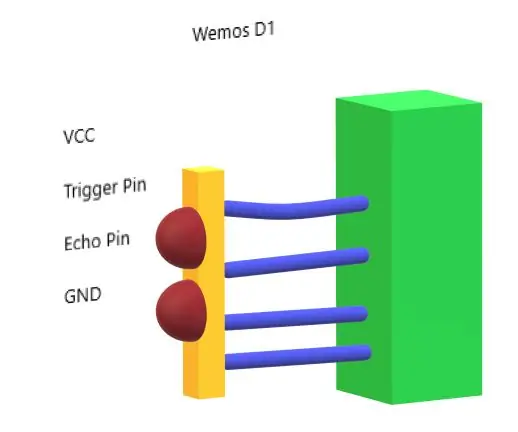
Контролируйте уровень воды в резервуаре или расстояние на рабочем столе: 3 шага

Контролируйте уровень воды в резервуаре или расстояние на вашем рабочем столе: с помощью Wemos D1, ультразвукового датчика и платформы Thingio.AI IoT
Мониторинг температуры в доме / офисе на рабочем столе: 4 шага

Мониторинг температуры в доме / офисе на вашем рабочем столе: для мониторинга комнат или офисов или любого другого места, где мы можем использовать этот проект, и который отображается с таким большим количеством деталей, как график, температура в реальном времени и многое другое. Мы используем: https://thingsio.ai/ Прежде всего, мы должны создать учетную запись на этой платформе IoT, и
Как выключить компьютер с помощью классного значка на рабочем столе (Windows Vista): 4 шага

Как выключить компьютер с помощью классного значка на рабочем столе (Windows Vista): в этом руководстве я покажу вам, как выключить компьютер с Windows Vista с помощью классного значка на рабочем столе
