
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Проблема загрязнения воздуха привлекает все больше внимания. На этот раз мы попытались контролировать PM2,5 с помощью Wio LTE и нового лазерного датчика PM2,5.
Шаг 1. Вещи, использованные в этом проекте
Компоненты оборудования
- Совместимость с Wio LTE EU версии v1.3- 4G, Cat.1, GNSS, Espruino
- Grove - Лазерный датчик PM2,5 (HM3301)
- Grove - ЖК-дисплей 16 x 2 (белый на синем)
Программные приложения и онлайн-сервисы
- IDE Arduino
- PubNub API публикации / подписки
Шаг 2: Подключение оборудования

Как показано на рисунке выше, мы вырезаем 2 линии Grove для связи I2C, чтобы Wio LTE мог одновременно подключаться к LCD Grove и PM2.5 Sensor Grove. Для этого вы также можете использовать концентратор I2C.
И не забудьте подключить антенну LTE к Wio LTE и подключить к ней свою SIM-карту.
Шаг 3: веб-настройка

Щелкните здесь, чтобы войти или зарегистрировать учетную запись PubNub, она будет использоваться для передачи данных в реальном времени.
На портале администратора PubNub вы увидите демонстрационный проект. Войдите в проект, там есть 2 ключа, ключ публикации и ключ подписки, запомните их для программирования.
Шаг 4: Программирование программного обеспечения
Часть 1. Wio LTE
Поскольку для Wio LTE нет библиотеки PubNub, мы можем публиковать наши данные в реальном времени с помощью HTTP-запроса, см. Документ PubNub REST API.

Чтобы установить HTTP-соединение с вашей SIM-карты, подключенной к Wio LTE, вы должны сначала установить APN. Если вы этого не знаете, обратитесь к своему оператору мобильной связи.
И установите свой PubNub Publish Key, Subscribe Key и Channel после установки APN. Здесь канал используется для различения издателей и подписчиков. Подписчики будут получать данные от издателей, у которых есть один и тот же канал.
Нажмите и удерживайте кнопку Boot0 в Wio LTE, подключите его к компьютеру через USB-кабель, загрузите на него код в Arduino IDE. После загрузки нажмите кнопку RST, чтобы сбросить Wio LTE.
Часть 2. Веб-страница
Перейдите в PubNub, введите Demo Keyset и нажмите Debug Console слева, откроется новая страница.

Введите название своего канала в текстовое поле «Канал по умолчанию», затем нажмите кнопку «Добавить клиента». Подождите некоторое время, вы увидите, что значения PM1.0, PM2.5 и PM10 появятся в консоли отладки.
Но нам это не нравится, поэтому мы рассматриваем возможность отображения в виде диаграммы.
Во-первых, создайте новый html-файл на своем компьютере. Откройте его в текстовом редакторе, добавьте к нему базовые теги html.
Затем добавьте скрипт PubNub и Chart.js в заголовок, вы также можете добавить заголовок к этой странице.
Монитор пыли Seeed
Должно быть место для отображения диаграммы, поэтому мы добавляем холст в тело страницы.
И добавьте тег скрипта, чтобы мы могли добавить javascript для подписки на данные в реальном времени и нарисовать диаграмму.
Чтобы подписаться на данные в реальном времени от PubNub, должен быть объект PubNub, var pubnub = new PubNub ({
publishKey: "", subscribeKey: ""});
и добавьте к нему слушателя.
pubnub.addListener ({
сообщение: функция (сообщение) {}});
Элемент сообщения в параметре msg функции message - это нужные нам данные. Теперь мы можем подписаться на данные в реальном времени из PubNub:
pubnub.subscribe ({
канал: ["пыль"]});
Но как отобразить это в виде диаграммы? Мы создали 4 массива для хранения данных в реальном времени:
var chartLabels = новый массив ();
var chartPM1Data = новый массив (); var chartPM25Data = новый массив (); var chartPM10Data = новый массив ();
Среди них массив chartLabels используется для хранения данных о времени достижения данных, chartPM1Data, chartPM25Data и chartPM10Data используется для хранения данных PM1.0, данных PM2.5 и данных PM10 соответственно. Когда данные поступают в реальном времени, отправляйте их в массивы по отдельности.
chartLabels.push (новая дата (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Затем отобразите диаграмму:
var ctx = document.getElementById («диаграмма»). getContext («2d»);
var chart = new Chart (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "# FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "# 36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "# CC65FE", fill: false}]}});
Теперь откройте этот html-файл в веб-браузере, вы увидите изменения данных.
Рекомендуемые:
МОНИТОРИНГ ЗАГРЯЗНЕНИЯ MQ7 С ПОМОЩЬЮ THING SPEAK И NODEMCU: 4 шага

MQ7-МОНИТОРИНГ ЗАГРЯЗНЕНИЯ С ПОМОЩЬЮ THING SPEAK И NODEMCU: Загрязнение является серьезной проблемой нашего сегодняшнего мира, но как мы можем отслеживать загрязнение поблизости, теперь это очень просто
Система мониторинга качества воздуха на предмет загрязнения твердыми частицами: 4 шага

Система мониторинга качества воздуха на предмет загрязнения твердыми частицами: ВВЕДЕНИЕ: 1 В этом проекте я показываю, как построить детектор частиц с отображением данных, резервным копированием данных на SD-карту и IOT. Визуально неопиксельный кольцевой дисплей показывает качество воздуха. 2 Качество воздуха становится все более важной проблемой t
Обнаружение загрязнения воздуха + фильтрация воздуха: 4 шага

Обнаружение загрязнения воздуха + фильтрация воздуха: студенты (Аристобулус Лам, Виктор Сим, Натан Розенцвейг и Деклан Логес) немецко-швейцарской международной школы работали с сотрудниками MakerBay над созданием интегрированной системы измерения загрязнения воздуха и эффективности фильтрации воздуха. Этот
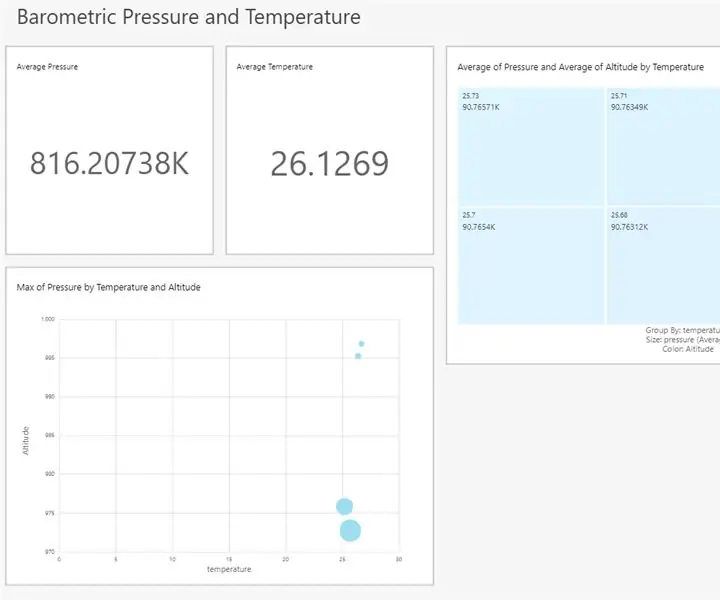
Визуализация атмосферного давления и температуры с помощью Infineon XMC4700 RelaxKit, Infineon DPS422 и AWS: 8 шагов

Визуализация атмосферного давления и температуры с помощью Infineon XMC4700 RelaxKit, Infineon DPS422 и AWS. Это простой проект по измерению атмосферного давления и температуры с помощью Infineon DPS 422. Отслеживать давление и температуру в течение определенного периода времени становится неудобно. Здесь на помощь приходит аналитика, понимание изменений в
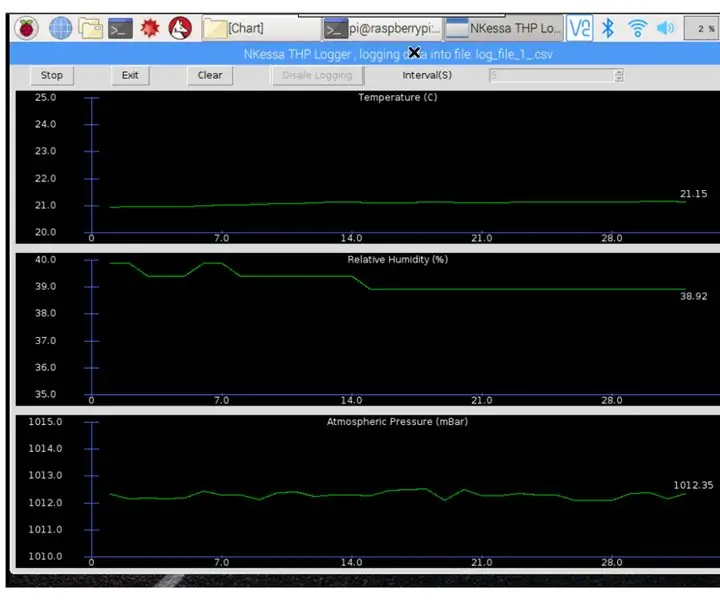
Регистратор температуры, относительной влажности и атмосферного давления с использованием Raspberry Pi и TE Connectivity MS8607-02BA01: 22 шага (с изображениями)

Регистратор температуры, относительной влажности и атмосферного давления с использованием Raspberry Pi и TE Connectivity MS8607-02BA01: Введение: в этом проекте я покажу вам, как построить пошаговую настройку системы регистрации температуры, влажности и атмосферного давления. Этот проект основан на Raspberry Pi 3 Model B и микросхеме датчика окружающей среды TE Connectivity MS8607-02BA
