
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Привет! Сегодня я расскажу, как кодировать Micro bit Dice. Перед этим я упомяну небольшую информацию о том, что такое Micro Bit. Microbit - это технология, разработанная BBC. В основном используется для обучения в Великобритании. Он небольшой и удобный, но с ним можно справляться с грузами. Реализовано с несколькими функциями. Некоторые крутые из них - акселерометр, дисплей из 25 светодиодов, процессор и легко заряжается через USB!
Теперь к делу! «Поначалу было довольно сложно придумать то кодирование, которое я сделал. Пробовал несколько разных идей и потерпел неудачу. По сути, я пытался сделать другие и забавные игральные кости, которые понравились бы людям, и отличные от классических игральных костей, которые мы используем во время игры. Я также попытался поэкспериментировать с использованием многих категорий, вместо того, чтобы сокращать его до простого скучного кодирования, чтобы бросить вызов моему кодированию. Итак, после нескольких попыток я получил чистый код, который отличает игральные кости от классических. Эта игральная кость будет считать числа от 1 до 6, как обычно. Но в играх мы все очень радуемся или огорчаемся полученным числам. Для этого я сделал смайлики, чтобы выразить ощущение получения этого числа.
Вам понадобятся:
1) Микробит - первое!
2) Аккумулятор - для зарядки
3) Кабель Micro USB на USB - для подключения микробита к компьютеру
4) 2 батарейки ААА - необходимо вставить в аккумуляторный блок
Итак, приступим прямо сейчас !!:)
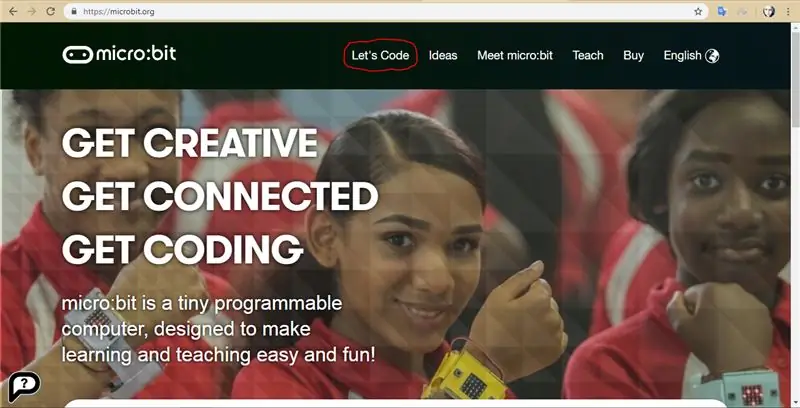
Шаг 1. Переход на основной веб-сайт

Чтобы начать работу, сначала перейдите на страницу https://microbit.org/ и нажмите Lets Code вверху страницы сайта.
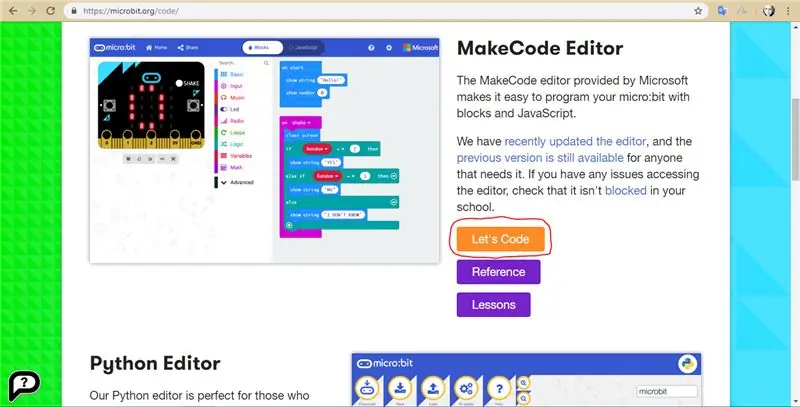
Шаг 2: Использование правильного редактора

Итак, дальше вы найдете редактор Python и редактор MakeCode. Мы будем использовать редактор MakeCode для этой программы. Итак, нажмите оранжевую кнопку «Позволяет кодировать» рядом с редактором MakeCode.
Шаг 3: выполнение первого блока


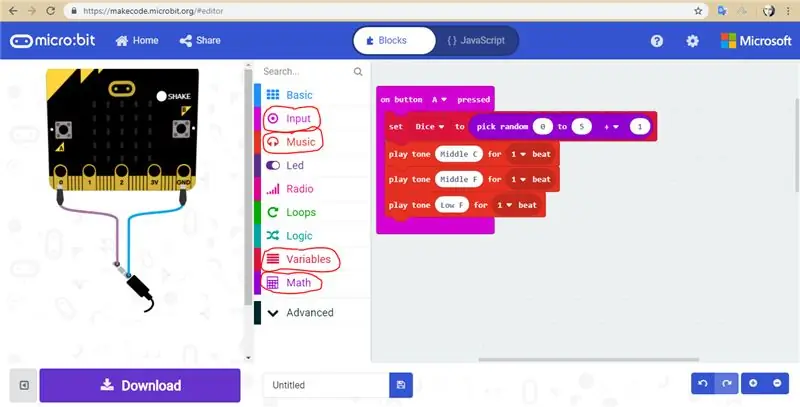
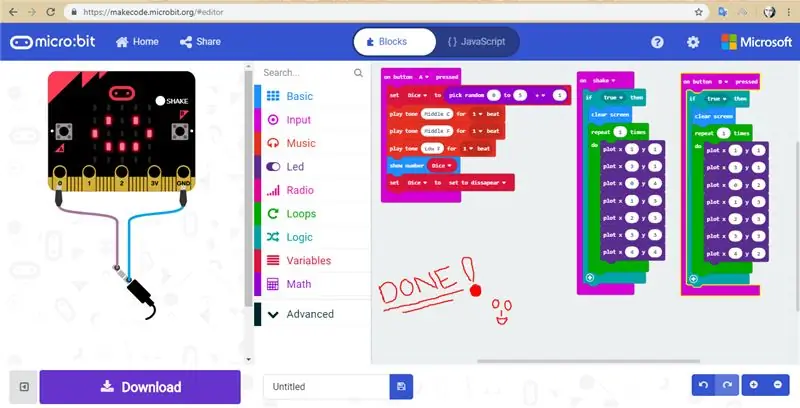
Сначала вы хотите нажать кнопку Вход слева. Используйте блок «кнопка-А нажата». Под этим я вставил блок из переменной. В категории «Переменная» нажмите «Создать переменную» и введите «Установить кубик в». После этого займитесь математикой и перетащите блок «0 + 0». Это будет первый блок, который вы увидите после нажатия на математическую категорию. На один из «0» поставьте блок под названием «выбрать случайный от 0 до 0». Я изменил случайное число выбора с 1 на 5. После этого слева остался еще один «0», просто измените число на «1». Теперь я в основном взял 6 чисел, которые будут выбраны случайным образом. Вы можете поставить столько, сколько вы хотите. Затем мы поместим 3 музыкальных блока, каждый из которых назван "Play tone 1 beat". Вы можете выбрать звуки. Я хотел использовать по порядку среднюю до, среднюю и низкую фа. Я также пошел всего с 1 долей, но вы можете изменить ее по своему усмотрению.
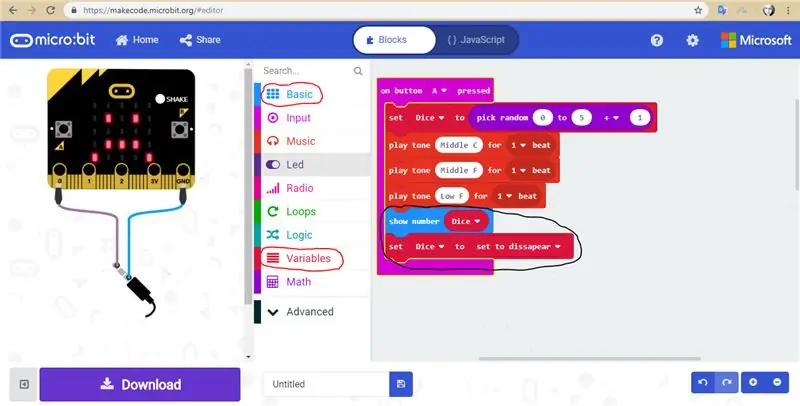
Далее мы добавим к нему еще одну небольшую деталь. Итак, теперь воспользуемся блоком из категории Basic. Перетащите блок «Показать номер». Затем сделаем переменную «кубик» и вставим вместо «0» в «Показать номер». Затем используйте переменную «установить кубик в». Вставьте переменную «set to disapear» на место номера ранее вставленного блока «set dice to». Проверьте категории, которые я обвел на картинке выше, чтобы узнать, какие из них я использовал. Итак, мы закончили с первым блоком!
Шаг 4: второй блок


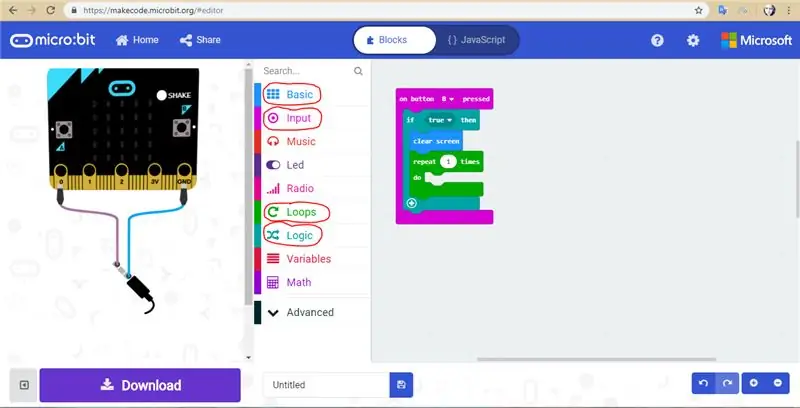
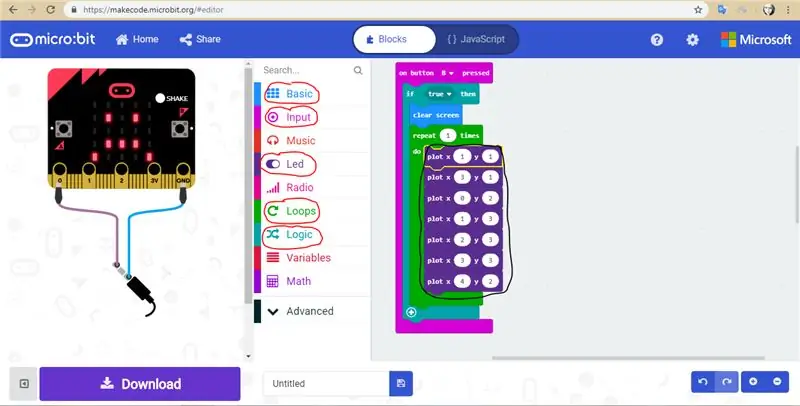
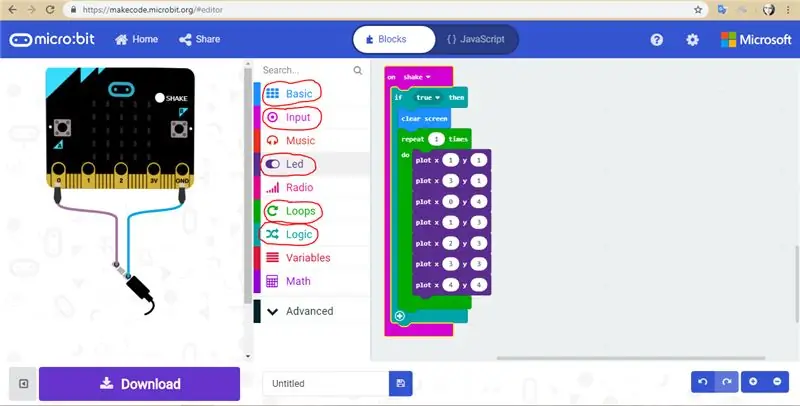
Теперь, начиная со второго блока, мы снова начнем с входной категории. На этот раз выберем «кнопка B нажата». Затем мы воспользуемся блоком «если правда, то» из категории «Логика» и разместим его под первым выбранным ранее блоком. Двигаясь дальше, мы воспользуемся «очистить экран» от «Базового» и вставим его в «Если правда, то». Вы увидите знак «+» под «если верно, то», который не понадобится. Все блоки будут помещены под первую вставку. Чтобы убедиться, что вы все сделали правильно, проверьте точность изображения. Далее я решил использовать блок из Loops, и я использовал блок «повторить 1 раз, сделать». Я обошел категории, которые использовал на картинке выше. Так что, если у вас возникла какая-то путаница, просто посмотрите на картинку.
Затем добавляем кусок 7-дюймового графика x, y, блокирующий светодиоды. По ним я попытался создать смайлик:) Итак, я приведу числа, которые я нанес на график.
Участок: x: 1 y: 1; х: 3 у: 1; х: 0 у: 2; х: 1 у: 3; х: 2 у: 3; х: 3 у: 3; х: 4 у: 2;
Если трудно следить за числами, вы также можете посмотреть на числа на картинке выше. Но также помните, что это нужно только для создания смайлика:) Так что, если вы планируете сделать какой-либо другой значок или смайлик или что-то еще, вы можете узнать, как именно это сделать, посетив это видео, которое я нашел в Интернете https://www.youtube.com / смотреть? v = hI6jNTQipP4. Итак, мы закончили со вторым блоком!
Шаг 5: Третий блок

Этот блок очень похож на второй. Сначала мы начинаем с «при встряхивании» из Input. Затем, аналогично второму блоку, мы будем использовать блок «если правда, то» из категории «Логика» и поместим его под первый выбранный ранее блок. Затем мы воспользуемся блоком «очистить экран» из Basic. Я использовал блок от Loops, и я использовал блок «повторить 1 раз сделать». Проверьте обведенные в кружки категории на предмет точности используемых вами категорий.
Теперь я создал здесь печальное лицо, но использовал тот же «график x, y» от LED. Поэтому используйте 7 блоков блока «plot x, y» и запишите их определенными числами. Цифры, которые я использовал, должны были создать грустное лицо. Я назову цифры ниже.
Участок: x: 1 y: 1; х: 3 у: 1; х: 0 у: 4; х: 1 у: 3; х: 2 у: 3; х: 3 у: 3; х: 4 у: 4;
Если вы не знаете, как сделать другой значок, просто посмотрите видео, которое я разместил на предыдущем шаге. Итак, третий блок готов !! > <)
Шаг 6: Готово

Дам информацию о том, как его использовать. Его очень просто использовать. Просто нажмите «A», чтобы отобразить случайные числа. Затем нажмите «B» или «встряхните микробит» в зависимости от того, грустны вы или счастливы. Буква «B» означает «счастливый смайлик», а «встряска» - для грустного лица. Это супер просто, но по-разному и, надеюсь, весело. В конце ваше кодирование должно закончиться так, как оно выглядит на картинке, чтобы оно работало. Надеюсь, что руководство было полезным, информативным и понятным. Я старался изо всех сил. Эта идея в основном была реализована мной. Это была отличная идея. Игральные кости веселые и отличаются от классических. Попробуйте кодирование, это проще, чем кажется, и в основном работает отлично!
Рекомендуемые:
Rainbow Dice: 6 шагов (с изображениями)

Rainbow Dice: это делает коробку для игры в кости с 5 кубиками, состоящую из светодиодов smd 5 цветов. Программное обеспечение, управляющее им, позволяет использовать различные игровые режимы с использованием нескольких игральных костей. Один главный переключатель позволяет выбирать игру и бросать кости. Отдельные переключатели рядом с каждым
Fun Micro: bit Robot - ЛЕГКО и недорого !: 17 шагов (с картинками)

Fun Micro: bit Robot - ЛЕГКО и недорого !: BBC micro: биты великолепны! Их легко программировать, в них есть такие функции, как Bluetooth и акселерометр, и они недорогие. Разве не было бы здорово построить автомобиль-робот, который стоит почти НИЧЕГО? Этот проект вдохновлен
Iron Man Reactor for Fun (Джойстик с цифровым процессором движения): 7 шагов (с изображениями)

Iron Man Reactor for Fun (джойстик с цифровым процессором движения): Здравствуйте, дорогие! Это моя первая инструкция, так что надеюсь на вашу пользу и отзывы! Проект представляет собой интерактивную площадку для домашних вечеринок, конкурсов, мероприятий - просто для развлечения. Это два датчика движения, выполненные в конструкции реактора «Железный человек»
Netcat Fun !: 5 шагов

Netcat Fun !: В этом руководстве показано, как создать бэкдор на компьютере с помощью netcat! Я покажу вам два способа сделать это, с моим пакетным файлом, который автоматизирует это для вас, и без него. Это руководство уже предполагает, что у вас уже есть права root
Faraday for Fun: электронные кости без батареи: 12 шагов (с изображениями)

Faraday for Fun: электронные безбатарейные игральные кости: Электронные устройства с мускульным питанием вызывают большой интерес, во многом благодаря успеху Perpetual Torch Perpetual Torch, также известного как безбатарейный светодиодный фонарик. Безбатарейный фонарик состоит из генератора напряжения для питания светодиодов
