
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Абсолютное руководство по Корсике для новичков на малиновом PI
Цифровые вывески повсюду. Вы видите их в аэропортах, торговых центрах, универмагах и даже на улицах. Вам не нужно много дорогостоящего специализированного оборудования, чтобы создать собственную систему цифровых вывесок. В этом руководстве показано, как создать сервер цифровых вывесок, способный управлять десятками дисплеев. Каждый дисплей может быть таким же простым, как монитор или Raspberry PI.
Благодаря Node Ninjas в Mozilla вы даже можете запустить сервер на Raspberry Pi с помощью Corsica.
Corsica - это расширяемое решение для цифровых вывесок, которое может быть реализовано в большинстве систем POSIX. Он состоит из сервера и клиентов дисплея. Клиентские машины не требуют специального программного обеспечения и просто запускают любой современный веб-браузер, хотя все в команде Corsica настоятельно рекомендуют Firefox. Сервер потребляет очень мало ресурсов и с радостью будет работать на Raspberry Pi или другой очень маленькой машине. Сервер Corsica, работающий на Raspberry Pi 3+, может легко поддерживать более 100 клиентских дисплеев. Эти инструкции написаны специально для Raspberry Pi под управлением операционной системы Raspian (производной от Debian). Эти инструкции также предполагают, что вы используете браузер Firefox. Большинство других современных браузеров также должны работать.
Шаг 1. Командная строка Raspian
Эти инструкции покажут вам, как настроить Corsica через командную строку. Если вы используете Raspian с графическим пользовательским интерфейсом (GUI), вы попадаете в командную строку через приложение терминала. Если вы используете Raspian-lite, вы можете подключить клавиатуру и монитор и использовать командную строку напрямую, или вы можете подключиться по сети с помощью SSH. Для получения дополнительной информации о том, как включить и использовать SSH, см. Документацию Raspian SSH. Вам нужно будет знать DNS-имя или IP-адрес вашего Raspberry Pi. Имя по умолчанию в большинстве локальных сетей будет raspberrypi.local. Если это не сработает, в документации Raspian есть инструкции, которые помогут вам определить правильное имя и IP-адрес.
Шаг 2: установка программного обеспечения
Корсика использует node и npm. Node позволяет запускать Javascript на стороне сервера, а npm - диспетчер пакетов узла.
Чтобы установить их на Raspberry Pi, сначала проверьте версию процессора в вашей системе:
uname -m
Если результат начинается с armv6, см. Это сообщение в блоге. Для систем Raspberry Pi 3 и других с процессорами armv7 и новее:
curl -sL https://deb.nodesource.com/setup_9.x | sudo -E bash -
sudo apt установить nodejs
Если вы не знакомы с Node, вы можете узнать больше на сайте nodesource.com.
Затем установите инструменты командной строки Corsica:
sudo npm install -g corsica-cli
Чтобы увидеть доступные команды, введите
Корсика - помощь
На момент написания этой статьи доступны следующие команды:
setup - для настройки сервера Corsicastart [параметры] - для запуска перезапуска сервера Corsica [параметры] - для перезапуска работающего сервера Corsicastop - для остановки работающего плагина Corsica serveradd-plugin [имя] - для установки плагинаremove- плагин [имя] - для удаления установленных плагинов; список плагинов - для вывода списка установленных плагинов; обновление - для обновления Корсики и ее плагинов.
Теперь вы можете использовать инструменты для настройки программного обеспечения Corsica:
Корсика установка
Программа установки Corsica спросит, где вы хотите установить Corsica, и покажет вам местоположение по умолчанию:
Где установить Corsica: (/ home / pi / corsica-server)
Вы можете просто нажать клавишу возврата.
Вы увидите несколько предупреждений npm. Их можно игнорировать.
Когда программа установки говорит «Готово!», Вы установили Corsica.
Вы можете запустить Corsica в сеансе терминала с помощью:
начало корсики
И остановите это с помощью Ctrl-C.
Но если вы запустите его таким образом, он будет работать только до тех пор, пока работает ваш сеанс терминала. Когда вы закроете терминальную сессию, corsica остановится.
Если вы запустите Corsica в фоновом режиме, он будет работать даже после отключения сеанса терминала. Вы можете сделать это с помощью
corsica start - фон
Чтобы остановить работу экземпляра Corsica в фоновом режиме, введите:
Корсика остановка
Шаг 3: Конфигурация
Ваша установка, вероятно, потребует некоторой настройки. На Корсике есть два вида настройки: конфигурация и настройки. Конфигурация в основном статична и используется ядром. Настройки динамические и используются в основном плагинами. Подробнее о настройках позже.
Конфигурация исходит из среды и предназначена для очень статичных вещей, таких как порт для прослушивания или подключаемые модули для загрузки. Есть четыре источника конфигурации:
1. lib / config.json - здесь хранятся значения по умолчанию и хорошее место, чтобы увидеть, что можно настроить. Здесь не следует менять значения.
2. config.js - настройки, найденные в этом файле, загружаются так, как если бы они были из среды. Синтаксис - одна конфигурация на строку, например `ПОРТ = 8080`. Если значения здесь допустимы в формате JSON, они будут проанализированы как таковые. Настройки здесь переопределяют значения по умолчанию в `lib / config.json`. В файле config.js изначально указывается номер порта, на котором работает Corsica, и плагины, используемые системой.
3..env - если скрытый файл с именем.env находится в каталоге Corsica, его настройки загружаются так, как если бы они были из среды. Синтаксис такой же, как в config.js. Этот файл не существует в конфигурации по умолчанию.
4. Переменные среды - при желании вы можете поместить информацию о конфигурации в системные переменные среды. Если вы не знакомы с переменными среды, эту опцию можно проигнорировать.
Шаг 4: Подключение экранов дисплея
После того, как вы запустите Corsica, он запустит веб-сервер на порту 8080 вашего компьютера, если вы не изменили номер порта в файле.env. Вам нужно будет знать либо имя хоста, либо IP-адрес вашего Pi. Имя по умолчанию для новой установки Raspberry Pi - raspberrypi. Если вы не меняли его, вы можете просто открыть браузер на своем клиентском компьютере дисплея и перейти к:
raspberrypi.local: 8080
Вы должны увидеть желто-черный логотип Корсики. Появится пузырь с корсикским именем вашего клиента. Вы можете (и должны) изменить имя своего клиента на то, что указывает местоположение этого конкретного экрана дисплея. Самый простой способ сделать это - использовать Potch's corsica-repl. (Потч - главный разработчик Corsica, и он пообещал в скором времени добавить реплику в ядро Corsica).
Откройте вкладку браузера и перейдите к:
potch.github.io/corsica-repl?server=https://raspberrypi.local:8080/
(Предполагается, что raspberrypi.local - это имя вашего сервера Corsica).
Мы будем использовать «TestClient» в качестве имени клиентского дисплея до конца этого руководства. Перейдите в раскрывающийся список в правом нижнем углу экрана и найдите имя клиента, которое появилось. Затем в командной строке в левом нижнем углу экрана введите:
тип администратора = переименовать имя = TestClient
Оставьте вкладку corsica-repl открытой, переключитесь на вкладку браузера с логотипом Corsica и обновите страницу. Вы увидите новое имя во всплывающем пузыре. Если он исчезнет слишком быстро, наведите указатель мыши на правый нижний угол, и слева появится кнопка «Полноэкранный режим» с новым именем.
Шаг 5: Добавление содержимого

После отображения логотипа Corsica клиент отобразит несколько мультяшных животных на синем фоне.
Тег по умолчанию в файле state.json содержит список адресов веб-страниц. Таким образом можно представить любую веб-страницу, хотя макет некоторых страниц делает их менее подходящими для использования с Corsica.
Клиент Corsica отображает контент из одного или нескольких тегов, на которые он подписан. Новые клиенты приходят уже подписанными на тег с именем «default».
Мультипликационные животные - это мило, но давайте добавим немного полезного контента в поворот экрана в нашем тестовом клиенте.
Вернитесь на вкладку corsica-repl и в командной строке в левом нижнем углу введите:
тип администратора = тег подписки = погода
Вернитесь на вкладку клиента отображения и обновите страницу.
Прогноз погоды для Сан-Хосе, Калифорния, будет добавлен в список отображаемых URL-адресов.
Наш пример файла state.json содержит три тега с именами «default», «weather» и «images». Тег «images» содержит ссылки на другие файлы с изображениями мультяшных животных (.png). Давайте добавим их, вернувшись на вкладку corsica-repl и набрав:
тип администратора = тег подписки = изображения
Снова вернитесь на вкладку клиента отображения и обновите страницу. Вы увидите несколько новых животных, добавленных в ротацию. Но обратите внимание, что новые животные появляются в левом углу страницы на белом фоне. Это потому, что карикатуры с синим фоном перечислены в state.json как URL-адреса, указывающие на правильную веб-страницу, написанную в html. Новые карикатуры с белым фоном перечислены в state.json как URL-адреса, которые просто указывают на графические файлы-p.webp
Мы можем улучшить отображение этой графики на Корсике, но для этого нам придется «расширить» саму Корсику.
Шаг 6: расширение Корсики

Более десятка плагинов npm Corsica доступны на веб-сайте npm. Перейдите по этой ссылке и введите «corsica» в поле поиска вверху страницы, чтобы увидеть их список. Мы будем использовать один из этих плагинов npm, чтобы вы могли отображать наших новых животных. Также полезно отображать любое изображение, которое вы найдете в Интернете, не отображая отвлекающую графику, окружающую изображение.
Перейдите в командную строку Corsica, остановите Corsica и установите плагин corsica-image:
плагин добавления corsica corsica-image
Затем перезапустите корсику:
начало корсики
Откройте вкладку клиента дисплея Corsica в своем браузере и обновите страницу. Вы должны увидеть новых животных, отображаемых в центре экрана на темно-синем фоне.
Шаг 7: настройка содержимого
Давайте посмотрим на разницу между URL-адресами в теге по умолчанию и URL-адресами в теге изображений. Взгляните на state.json, перейдя в командную строку Corsica и набрав:
кошка ~ / Корсика-сервер / state.json
В разделе "по умолчанию" этого файла вы найдете строку, которая выглядит так:
"https://ramilewski.github.io/corsica-support/show.html?image=kitty.png", Этот URL-адрес представляет собой ссылку на веб-страницу с изображением котенка. На этой веб-странице отображается изображение, но она также предоставляет фон, который представляет собой градиент, который начинается в верхней части страницы в виде синего цвета и плавится до белого в нижней части страницы. Этот фон создается с помощью CSS и HTML веб-страницы. Это не часть самого изображения.
В разделах «изображения» на странице есть строка, которая выглядит так:
https://ramilewski.github.io/corsica-support/bunny-p.webp
«# 2244BB» - это шестнадцатеричное обозначение темно-синего цвета. Инструмент, который поможет вам указать любой цвет в шестнадцатеричном формате, см. В палитре цветов MDN.
При отображении этой строки Corsica использовала плагин corsica-image для визуализации изображения. Это означает, что если вы найдете изображение, которое хотите отобразить на клиентских дисплеях Corsica, вы можете создать строку в state.json, которая будет отображать только это изображение, но не любой другой отвлекающий контент на окружающей странице. Чтобы найти URL-адрес изображения в Firefox, щелкните изображение правой кнопкой мыши и выберите «Копировать расположение изображения» в появившемся контекстном меню.
Раздел «погода» в state.json имеет только один URL. Это получает прогноз погоды с https://forecast.io. Но если вы не живете в Сан-Хосе, этот прогноз не очень полезен. Чтобы получить прогноз вашего местоположения, вам нужно знать его широту и долготу в десятичных градусах. Если вы этого не сделаете, есть веб-инструмент, который позволит вам найти его.
Прямо сейчас URL-адрес в строке в state.json, указывающей прогноз погоды, выглядит так:
"https://forecast.io/embed/#lat=37.3352&lon=-121.8871&name=San%20Jose%20CA&color=#4466bb zoom = 300"
Чтобы получить прогноз для вашего местоположения, измените записи широты и долготы в этой строке и измените имя на свое местоположение. Используйте% 20 вместо пробелов в названии места. Параметр color определяет цвет полос между высокими и низкими температурами. Параметр масштабирования используется для регулировки размера прогноза, чтобы он поместился на экране дисплея.
Когда вы создаете свой собственный файл state.json, помните, что если у вас есть тег «по умолчанию», любое содержимое, указанное в этом теге, будет отображаться в любом браузере, который подключается к серверу, без дополнительной настройки.
Время отображения
В верхней части state.json есть несколько настроек, которые определяют, как долго каждое изображение отображается на экране.
"settings:: timer": {
«resetTime»: 30000, «джиттер»: 5000, Все время измеряется в миллисекундах (тысячных долях секунды). ResetTime - это максимальное время, в течение которого каждое изображение находится на экране перед отображением следующего экрана. Джиттер умножается на случайное число от -1 до 1, и результат добавляется в resetTime. Это обеспечивает некоторое разнообразие времени отображения. Вы можете установить джиттер на 0, если хотите. Показанные настройки приведут к тому, что каждая страница будет отображаться в течение от 25 до 35 секунд.
Вы также можете установить разное время для каждого клиента отображения:
"settings:: timer": {
"resetTime": 30000, "jitter": 5000, "resetOnConnect": true, "screen": {"TestClient": {"resetTime": 10000, "jitter": 1000}}}, Здесь мы установили время отображения для нашего TestClient от 9 до 11 секунд.
Шаг 8: Заключение
Мы показали, как установить и настроить сервер Corsica на Raspberry Pi. Благодаря тому, что вы узнали здесь, вы можете создать универсальную и очень недорогую систему цифровых вывесок. Вы можете использовать Raspberry Pis не только в качестве сервера в вашей системе, но и для управления клиентскими дисплеями.
На веб-сайте npm есть еще много плагинов, которые вы можете использовать для добавления других возможностей в вашу установку Corsica, включая отображение:
- Изображения с Flickr
- Твиты
- Разговоры в IRC-канале
- Видео файлы
- YouTube видео
- Слайды в презентациях Google
- Мультфильмы XKCD
- Контент из RSS-канала
Кредиты
Корсика - это создание ниндзя-узлов третьего уровня третьего уровня из Mozilla во главе с potch, lonnen и мифмоном.
Эти инструкции для Корсики на Raspberry Pis были составлены Ричардом.
Обычно вы можете найти всех, кто прячется на канале #corsica на irc.mozilla.org.
Рекомендуемые:
Локальный файловый сервер Raspberry Pi Samba: 5 шагов

Локальный файловый сервер Raspberry Pi Samba: пошаговая процедура установки локального файлового сервера
Как снести цифровой штангенциркуль и как работает цифровой штангенциркуль: 4 шага

Как снести цифровой штангенциркуль и как работает цифровой штангенциркуль: многие люди знают, как использовать штангенциркуль для измерения. Из этого туториала Вы узнаете, как разобрать цифровой штангенциркуль, и объясните, как работает цифровой штангенциркуль
Настройка подписи в мобильном приложении Outlook: 5 шагов

Настройка подписи в мобильном приложении Outlook. Если вы работаете в деловом мире, вы, скорее всего, хорошо знакомы с настольной версией Microsoft Outlook. Outlook - отличный инструмент, который позволяет отправлять электронные письма, хранить файлы, планировать встречи и настраивать их любым удобным для вас
Настройте свою кожу с помощью гравированной подписи: 9 шагов

Настройте свою кожу с помощью гравированной подписи: Привет всем, в этом руководстве мы сделаем индивидуальную лазерную гравировку на кожаном кошельке, и вы также можете сделать это на другом кожаном материале
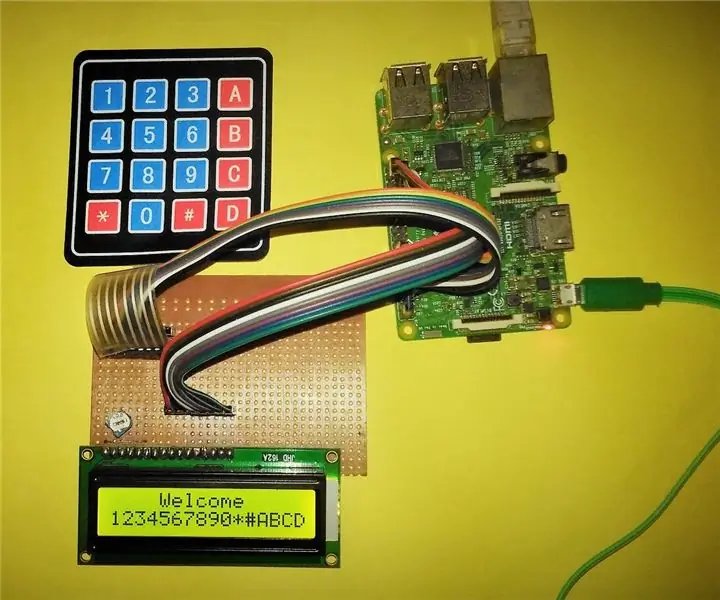
Интерфейс 16x2 буквенно-цифровой ЖК-дисплей и матричная клавиатура 4x4 с Raspberry Pi3: 5 шагов (с изображениями)

Интерфейс с буквенно-цифровым ЖК-дисплеем 16x2 и матричной клавиатурой 4x4 с Raspberry Pi3: в этой инструкции мы объясняем, как подключить светодиодную клавиатуру 16x2 и матричную клавиатуру 4x4 к Raspberry Pi3. Мы используем Python 3.4 для разработки программного обеспечения. Вы также можете выбрать Python 2.7 с небольшими изменениями
