
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Neste step será mostrado o desenvolvimento do aplicativo com o framework Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem на доске дракона.
Será criado um aplicativo em branco digitando или seguinte comando no prompt do windows:
ionic start smart-home-projeto_final blank
Создайте код IDE Visual Studio для альтернативного написания кода для общения на dweet.io.
Após abrir o visual studio é обязательно abrir паста em que o aplicativo em braco foi criado для alteração dos códigos.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". Нет "home.html" - это то, что нужно визуально, чтобы применить и не "home.ts", а не изменить его, проприедадес да телу сделать aplicativo.
Baixaro arquivo home.txt и заместитель или заместитель arquivo без arquivo home.html, Visual Studio и salvá-lo.
Baixar também o arquivo home.ts e replace-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é needário criar um arquivo для comunicação com o dweet. Abrir um prompt no próprio Visual Studio aberto e digitar:
поставщик ионных генераций dweet
Uma vez criado esse arquivo, baixe e substitua o context do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt do Visual Studio или comando para abrir or aplicativo:
ионная подача.
О aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está completeto.
Для визуализации можно сделать смартфон или приложение Ionic DevApp без Google Play, а также приложение Ionic, работающее без Wi-Fi.
Рекомендуемые:
Учебное пособие по клавиатуре Arduino 4x4: 4 шага (с изображениями)

Учебное пособие по клавиатуре Arduino 4x4: ввод с клавиатуры показан на последовательном мониторе с полным кодом arduino uno и 4x4 клавиатуры
Учебное пособие по Arduino - кнопка в стиле BLYNK и релейный модуль ESP-01: 3 шага (с изображениями)

Учебное пособие по Arduino - кнопка в стиле BLYNK и релейный модуль ESP-01: добро пожаловать в еще один учебник на нашем канале, это первое учебное пособие в этом сезоне, которое будет посвящено системам IoT, здесь мы опишем некоторые особенности и функциональные возможности устройств. используется в системах этого типа. Чтобы создать эти системы
Учебное пособие по использованию торрент-машины Bare Minimum Raspberry Pi: 4 шага (с изображениями)

Bare Minimum Raspberry Pi Torrent Machine Tutorial: Привет, люди. Торрент всегда спасает жизнь, и надежда, что Raspberry Pi без головы, который сделает это за вас, действительно может быть потрясающим. С помощью этого учебника я помогу вам создать торрент-машину с Pi, которая может работать без головы, и вы можете использовать наш Andro
Учебное пособие по сервоприводам Arduino: 3 шага (с изображениями)

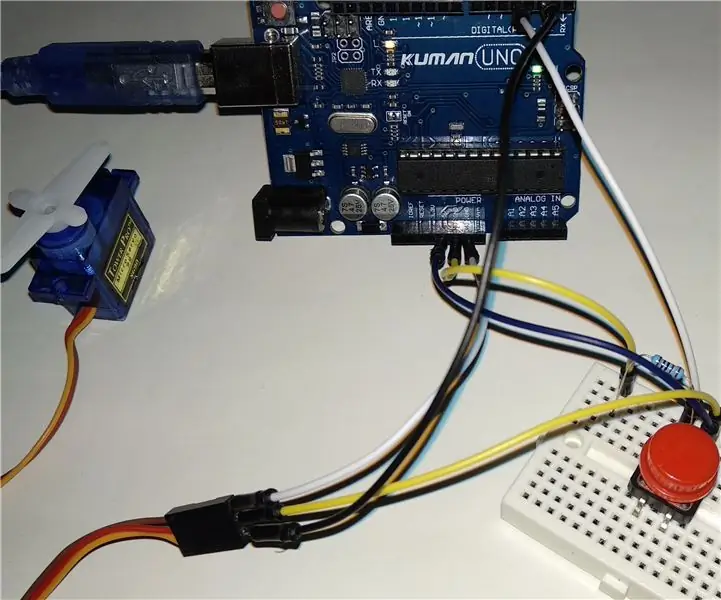
Учебное пособие по сервоприводам Arduino: сегодня вы узнаете, как использовать серводвигатели с Arduino. Очень важный навык для всех, кто хочет продвинуться в области домашней автоматизации и электроники. Когда у вас есть готовый проект, просто нажмите кнопку и наблюдайте, как сервопривод вращается в произвольном порядке d
Учебное пособие по обнаружению света Arduino: 3 шага (с изображениями)

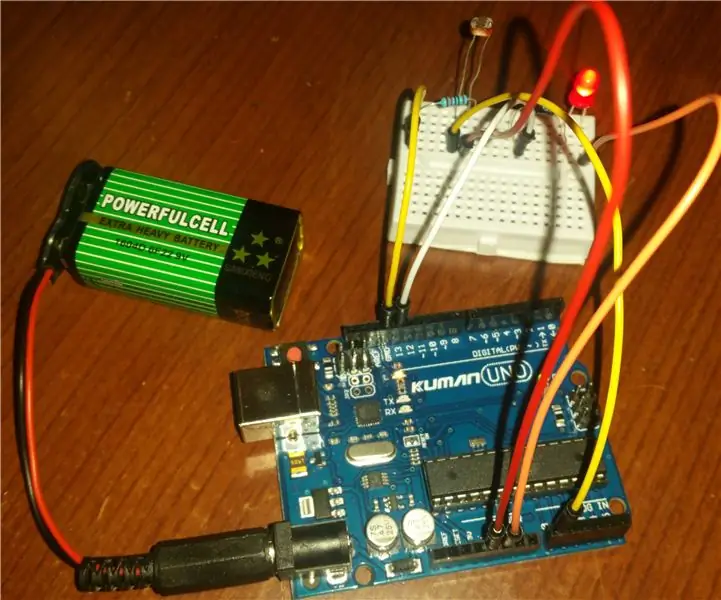
Учебное пособие по обнаружению света Arduino: после завершения этого учебного пособия вы узнаете, как вы можете обнаруживать изменения в уровнях освещения вокруг вас. Детали для этого проекта предоставил Куман. Вы можете найти их в их стартовом наборе Arduino UNO
