
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Привет всем, Сегодня я собираюсь показать вам базовый клон flappy bird, который я создал, и то, как вы можете сделать похожую игру. По сути, я прогоню с вами свой код и объясню, как он работает на каждом этапе. Эта игра создана для работы на ATtiny85 с тактовой частотой 1 МГц и OLED-дисплеем I2C. Вперед!
Шаг 1. Аппаратное обеспечение
Если вы не заинтересованы в построении схемы для игры, но понимаете теорию, лежащую в основе этого, вы можете пропустить этот шаг.
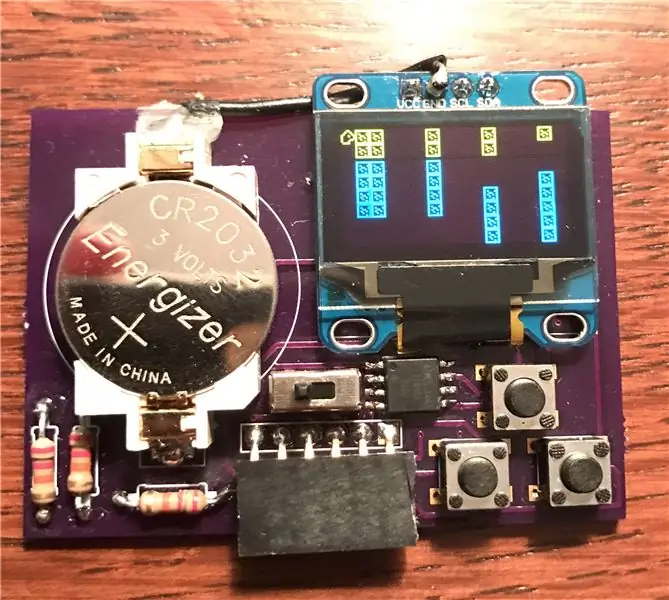
Моя игра требует двух кнопок, ATtiny85, экрана I2C OLED 128x64px и некоторого источника питания. Моя обучаемая визитная карточка / игровая консоль: ATtiny85 и OLED-экран показывает вам, как построить доску, на которой есть все, что вам нужно! Если вы не заинтересованы в создании моей платы, достаньте свой макет, и я расскажу вам спецификации. Вы можете использовать любой вариант ATtiny85. Я рекомендую такие OLED-дисплеи.
- Подключите одну сторону двух кнопок к контактам 2 и 3 на ATtiny85. На эти провода также добавьте резистор 10 кОм, подключенный к земле (понижающий резистор).
- Подключите другую сторону этих кнопок к напряжению. Когда кнопка не нажата, состояние контакта будет низким. Когда она нажата, состояние штифта будет высоким.
- Подключите контакт 7 к контакту SCL на вашем дисплее, а контакт 5 - к контакту SDA на вашем дисплее. Подключите контакты питания (VCC и GND) к дисплею соответственно.
- Наконец, соедините контакт 4 на ATtiny с землей, а контакт 8 с напряжением.
Шаг 2: Программное обеспечение

В приложении есть папка со всеми файлами, необходимыми для запуска игры. Два файла, FlappyBird.ino и WallFunctions.h, очень хорошо прокомментированы для вашего удовольствия от чтения. Вы можете загрузить скетч FlappyBird.ino на свой ATtiny85 (на 1 МГц) и играть! Если вас интересует изучение теории, лежащей в основе этой игры, или вы хотите создать свою собственную игру, то читайте дальше!
С моей игрой все еще есть несколько проблем. I2C - не лучший способ передачи данных любыми способами. Согласно этому сообщению, дисплей может принимать данные только с частотой около 100 кГц, поэтому даже если мы увеличим тактовую частоту ATtiny до 8 МГц, канал I2C все равно будет узким местом. Дисплей может выводить максимум 10 кадров в секунду. Чем больше отдельных изображений необходимо отобразить на дисплее, тем медленнее будет весь процесс. Таким образом, моя игра довольно проста, поскольку вы не можете заставить стены двигаться по экрану очень быстро! Если вы думаете, что справляетесь с этой задачей, вам будут предложены некоторые задачи:
- Чтобы усложнить игру, посмотрите, сможете ли вы сделать расстояние между стенами 2 вместо 4. Это не должно быть слишком сложно, если вы поймете, как работает моя программа:). Пожалуйста, напишите в комментариях, если у вас все получится!
- Еще одна вещь, которой не хватает моей игре, - это система очков и способ отобразить счет и сохранить его. Посмотрим, сможешь ли ты его реализовать!
- Наконец, вместо того, чтобы заставлять стены перемещаться по одному столбцу за раз, попробуйте заставить каждую стену перемещаться на один пиксель за раз для более плавного движения.
Шаг 3: Flappy Bird ATtiny85: Теория

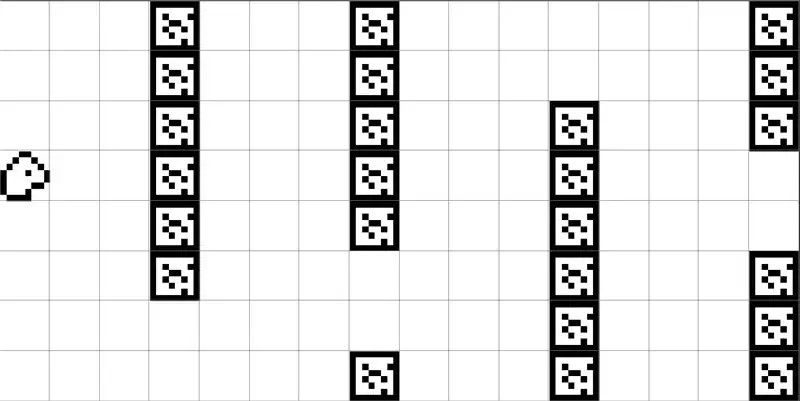
Несмотря на то, что используемый нами дисплей имеет высоту 64 пикселя для использования в игре, размещать элементы можно только блоками по 8 пикселей. Таким образом, есть только 8 возможных y-координат. Чтобы упростить задачу, в программе я разделил весь экран таким образом, сделав сетку из 16 блоков на 8 блоков, где каждый блок имеет размер 8x8 пикселей. Чтобы заполнить каждый блок, каждый спрайт в игре имеет размер 8x8 пикселей. Это делает все НАМНОГО проще в управлении. Если вы посмотрите на изображение выше, вы увидите, как я разделил экран. Каждая стена состоит из 6 блоков, с отверстием высотой 2 блока, общая высота каждой стены составляет 8 блоков.
В программе каждая стена представлена в виде конструкции, называемой Стеной. Каждая структура стены имеет два свойства - holePosition и column. 'holePosition' - это число от 0 до 6, так как существует только 7 возможных положений в стене из 8 блоков для отверстия высотой 2 блока. "столбец" - это число от 0 до 15, так как на экране может быть 16 столбцов блоков.
Рекомендуемые:
Flappy Bird с мышечной силой: 9 шагов (с изображениями)

Flappy Bird с мышцами: возможно, вы помните, как Flappy Bird штурмом захватил мир, став в конечном итоге настолько популярным, что создатель удалил его из магазинов приложений, чтобы избежать нежелательной огласки. Это Flappy Bird, какого вы никогда раньше не видели; объединив несколько готовых композиций
Карманный игровой автомат Flappy Bird: 5 шагов

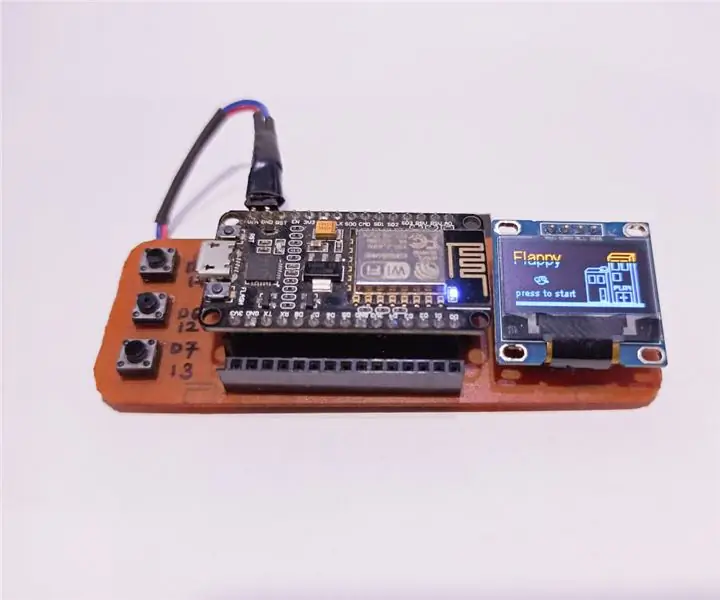
Игровая машина Pocket Flappy Bird: это игровая консоль на базе микроконтроллера nodemcu esp8266, которая может играть в flappy bird и многие другие игры. Эта машина также может использоваться для деавтора на основе кода spacehuhns по адресу https://github.com/SpacehuhnTech/esp8266_deauther
Arduino Flappy Bird - Arduino 2,4-дюймовый сенсорный TFT-экран SPFD5408 Bird Game Project: 3 шага

Arduino Flappy Bird | Сенсорный TFT-экран Arduino 2,4 дюйма SPFD5408 Bird Game Project: Flappy Bird была слишком популярной игрой за несколько лет, и многие люди создавали ее по-своему, я тоже, я создал свою версию flappy bird с Arduino и дешевым 2,4-дюймовым TFT Тачскрин SPFD5408, Итак, приступим
Игра Arduino Flappy Bird: 6 шагов

Игра Arduino Flappy Bird: это очень простая игра с ЖК-дисплеем Arduino 16 * 2, в которую можно играть одним нажатием кнопки Easy & Просто ………….. Если вам нравится эта инструкция, подпишитесь на мой каналhttps: //www.youtube.com/ZenoModiff
Flappy Bird с использованием Arduino и обработки: 5 шагов

Flappy Bird с использованием Arduino и обработки: Всем привет !!! Добро пожаловать в новый проект на базе Arduino. Все мы хоть раз в жизни играли в игру с летающими птицами. Что, если мы сыграем в него на нашем ПК и будем управлять им с помощью нашего Arduino ?? Выполните все шаги, приведенные ниже, и к концу этого руководства
