
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Этот проект был вдохновлен мистическим лесным пожаром в «Игре престолов», зеленоватой жидкостью, которая при горении вспыхивала зеленым пламенем. В проекте основное внимание уделяется использованию светодиодных лент RGB SMD5050 для создания индивидуальных цветовых эффектов. Три стеклянных объекта оснащены полосой из шести светодиодов RGB в каждом. Arduino Uno создает огонь, похожий на мерцающий узор для огней. Светодиоды RGB необходимы для создания цветового градиента от темно-зеленого через ярко-зеленый до самого яркого белого. Простого зеленого светодиода недостаточно, ему нужны красная и синяя составляющие, чтобы создать яркий белый цвет. В качестве бонуса это оборудование может воспроизводить любые другие цвета. Стеклянные объекты необходимы для преломления света и маскировки фактического источника света, то есть небольших, очень техничных светодиодных лент RGB SMD5050.
Идея может быть распространена на любое количество объектов и любых динамических цветовых схем. В этом руководстве описывается, как я реализовал установку с тремя стеклянными объектами со следующими цветовыми схемами. Схема лесного пожара представлена во вводном видео. Остальные схемы можно увидеть на видео на странице Шаг 6 данного руководства.
- Лесной пожар. Игра престолов вдохновила огненное зрелище.
- Единорог Аттрактор. Зрелище, исчезающее в цветах радуги.
- Моргай. Случайное изменение цвета с двумя разными скоростями.
- Тускнеть. Плавная смена случайных цветов на двух разных скоростях.
- Живые цвета. Раскрасьте свои объекты светом, который мягко колеблется вокруг одного определенного цвета.
- Свечи. Пусть ваши светодиоды имитируют естественное пламя свечи.
Установка
В базовой настройке вы переходите по шести цветовым схемам одним нажатием кнопки. Двойной щелчок в пределах одной цветовой схемы будет переходить от одной настройки к другой, если применимо. Настройки цвета можно добавить, отредактировав программу Arduino.
В будущей расширенной версии кнопка будет заменена платой ESP8266, которая будет взаимодействовать с веб-страницей, которая будет управлять цветовыми схемами. Веб-страницей, в свою очередь, можно управлять с помощью браузера мобильного устройства. Это дает гораздо больше возможностей для настройки:
- установить скорость и направление изменения
- установить цвет мерцающих свечей
- установить яркость и насыщенность цветов
В этом руководстве основное внимание уделяется базовой настройке, которая включает в себя только кнопку в качестве пользовательского интерфейса.
Шаг 1. Что вам нужно


- Дешевая светодиодная лента RGB, которую можно разрезать на более короткие полосы.
- Блок питания, желательно 12 В 1,5 А, который идет в комплекте с светодиодной лентой RGB.
- Arduino UNO или аналогичный
- Два ULN2803AP IC: s
- Простая кнопка нажатия
- Макет Perma-Proto
- Проволока
- Коробка для электроники
- Некоторые стеклянные объекты должны освещаться светодиодными полосами RGB
- Инструменты (инструмент для зачистки проводов, паяльник, припой…)
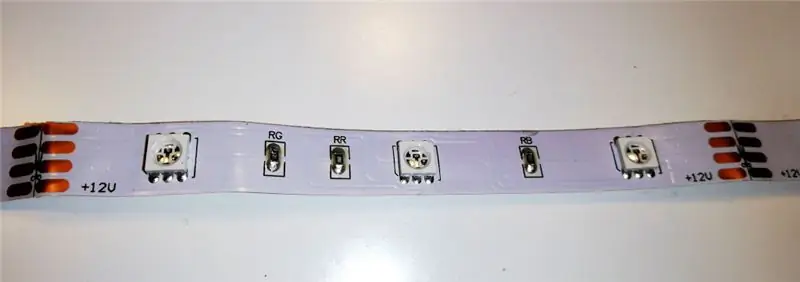
Светодиодная лента
Я купил дешевую светодиодную ленту, которая состоит примерно из 90 светодиодов RGB SMD. Небольшой блок управляет светодиодами, меняя их цвет. Устройство управляется дистанционно, и полоса может менять цвет по-разному. Но вся полоса одного цвета. Самое интересное, что вы можете разрезать полоску на маленькие полоски, содержащие только три светодиода RGB в каждой полоске. Каждая полоска, независимо от ее длины, должна быть запитана напряжением 12 В. Каждая секция из трех светодиодов RGB имеет свой собственный набор резисторов, обеспечивающих падение напряжения на светодиодах. Вам нужно только обеспечить 12 В и достаточно ампер, ну, миллиампер. Для этого проекта я использую три полосы светодиодной ленты, по 6 штук в каждой, и блок питания на 12 В 1,0 А. Блок управления и пульт дистанционного управления не нужны.
ULN2803AP
Для одного светодиода требуется лишь небольшой ток. Обычно вы можете зажечь светодиод непосредственно от вывода данных Arduino, если у вас есть резистор, который понижает вывод данных с 5 В до примерно 3 В для светодиода. Но один светодиод RGB SMD5050 состоит из трех светодиодов: красного, зеленого и синего. И для этого проекта я использую полоски из 6 светодиодов RGB SMD5050. Один вывод данных Arduino Uno управляет 6 светодиодами. Только это поджарило бы вывод данных, если бы питание для светодиода поступало от вывода данных. Но таких выводов данных будет всего девять, и это наверняка будет слишком большим током для Arduino. Вот почему ULN2803AP срабатывает. ULN2803AP - это интегрированный чип с 8 транзисторами Дарлингтона. Мне нужно 9, поэтому я просто использую две микросхемы ULN2803AP. У меня остается 7 запасных транзисторов, если я хочу расширить проект до пяти объектов.
Один единственный светодиод внутри светодиода RGB SMD5050 потребляет 20 мА. Шесть из них означают 120 мА. Один вывод (один транзистор Дарлингтона) в ULN2803 может потреблять 500 мА. Но весь чип может обрабатывать до 1,44 Вт тепла, выделяемого током. 120 мА дает 0,144 Вт. Я помещаю пять линий на одну из микросхем ULN2803 и четыре линии на другую. Это будет 0,72 Вт на одном кристалле и 0,58 Вт на другом. Так что со мной все будет в порядке. Использование всех 8 линий ULN2803 с током 120 мА на каждой разогреет чип до 1,2 Вт. Он станет горячим, но все равно будет терпеть это.
Проще говоря, светодиодная лента RGB SMD получает от источника питания 12 В. От светодиодной ленты ток от каждого из трех цветных светодиодов поступает на свой собственный вывод в ULN2803AP и далее на GND. Цепь замкнута и загорается светодиод. Но ULN2803AP включается / выключается сигналами данных 5 В от Arduino. Эти сигналы потребляют от Arduino всего несколько миллиампер.
Стеклянные предметы и светодиодные ленты
У меня были эти странные стеклянные предметы, предназначенные для чайных свечей. Из березовых поленьев вырезаю пластины, чтобы на них стояли и было на что клеить светодиодные ленты. Я сделал несколько загибов на полосках, чтобы сделать из них кольца, где отдельные светодиодные блоки смотрели вверх. Будьте осторожны со складками, чтобы не перерезать линии.
Шаг 2: Инструкции для пользователя
Устройство будет иметь простой пользовательский интерфейс. Он включается при подключении источника питания к розетке и запускается с первой цветовой схемой - Wildfire. Выключается отключением от сети. При нажатии кнопки выполняется переход к следующей цветовой схеме. Двойной щелчок продвигает по субсхемам каждой цветовой схемы. Я собираюсь реализовать следующие цветовые схемы:
- Лесной пожар. Игра престолов вдохновила зрелище, похожее на огонь, когда зеленое пламя перемещается от одного стеклянного объекта к другому. Эффектнее всего этот эффект будет смотреться, когда стеклянные предметы расположены вертикально друг к другу. Реализованы три разные подсхемы с разной скоростью пламени.
- Единорог Аттрактор. Зрелище, растворяющееся в красках радуги. Выцветание происходит вращающимся образом, как будто каждый цвет переходит от одного стеклянного объекта к другому. Подсхемы будут иметь разную скорость затухания.
- Моргай. Случайное изменение цвета с двумя разными скоростями. Подсхемы будут иметь различные палитры (только полностью насыщенные цвета, полунасыщенные цвета, цвета только из половины цветового круга)
- Тускнеть. Плавная смена случайных цветов на двух разных скоростях. Подобные подсемейства, как в №3.
- Живые цвета. Раскрасьте свои объекты светом, который мягко колеблется вокруг одного определенного цвета. Подсхемы будут устанавливать цвета на красный, оранжевый, желтый, зеленый, синий, индиго или фиолетовый. Колебание происходит внутри 10-градусного сектора вокруг выбранного цвета. Три стеклянных объекта имеют один и тот же выбранный цвет, но каждый объект имеет свою собственную случайно изменяющуюся частоту колебаний, чтобы придать всему набору яркий живой цвет.
-
Свечи. Пусть ваши светодиоды имитируют естественное пламя свечи. Три подсхемы:
- "как можно спокойнее"
- "где-то открытое окно"
- "Это была темная и штормливая ночь"
Шаг 3. Несколько слов о цветах RGB
В этом разделе я обсуждаю свой взгляд на цветовое пространство RGB. Вы вполне можете пропустить этот раздел. Я просто поясню, почему я так отношусь к цветам светодиодов RGB.
Таким образом, светодиод RGB имеет только красный, зеленый и синий свет. Их смешивание создаст все цвета, которые человеческий глаз может распознать (почти). Количество каждой части - красного, зеленого или синего - в цифровом мире обычно определяется числом от 0 до 255. Для полностью насыщенного цвета требуется, чтобы один из компонентов цвета был равен нулю, а один компонент цвета был равен 255. В этом случае В нашем цифровом мире всего 1530 различных полностью насыщенных цветов.
Один из способов моделирования пространства RGB - это куб. Одна вершина куба черная. Из этой вершины мы можем путешествовать по красному, синему или зеленому краю. Любая точка куба имеет цвет, определяемый ее координатами красного, зеленого и синего цветов. Пройдя в самую дальнюю вершину от черной вершины, мы приходим к белой вершине. Сосредоточившись на шести вершинах, исключая черную и белую, мы можем сформировать путь, который пересекает все шесть вершин, следуя по ребрам. Каждое ребро имеет 256 точек или цветов. Каждая вершина является общей для двух ребер, поэтому общее количество точек составляет 6 * 255 = 1530. По этому пути проходят все 1530 полностью насыщенных цветов в цветовом спектре. Или радуга. Вершины представляют собой красный, желтый, зеленый, голубой, синий и пурпурный цвета.
Любая другая точка куба представляет собой цвет, который не является полностью насыщенным.
- Либо точка находится внутри куба, то есть красная, зеленая и синяя координаты отличны от нуля. Думайте о диагонали от черной вершины до белой вершины как о линии всех серых оттенков. И все «не полностью насыщенные цвета» внутри куба блекнут от полной насыщенности на краю к этой диагонали «нулевой насыщенности».
- Или точка лежит на одной из трех плоских поверхностей куба, касаясь черной вершины. Такой цвет можно было считать полностью насыщенным, но затемненным. Чем больше вы затемните его, тем больше он теряет воспринимаемую насыщенность цвета.
Вместо шестиугольного пути вокруг куба, описывающего все полностью насыщенные цвета, мы можем поместить эти 1530 цветов в круг, где у нас есть 255 разных цветов в секторе 60 градусов - например, при переходе от красного к желтому путем добавления к нему зеленого.. Перебрать все цвета в цветовом круге - это все равно, что сдвинуть три регулятора цвета, один по очереди, в то время как два других находятся в противоположных друг от друга позициях. Поскольку я собираюсь использовать цветовой круг или спектр радуги в некоторых цветовых схемах, я собираюсь определить цвет (оттенок) как точку в круге, используя свою собственную шкалу 1530:
Шкала 1530 стандартная шкала 360
========== ================== красный 0 0 оранжевый 128 30 желтый 256 60 зеленый 512120 бирюзовый 768180 синий 1024240 индиго 115270 фиолетовый 1280300 розовый 1408330
Эта шкала 1530 упрощает преобразование цветов радуги в значения для светодиодов RGB.
Почему 255 цветов в каждом разделе? Почему не 256? Ну, 256-й цвет одного сектора - это 1-й цвет следующего сектора. Вы не можете пересчитать этот цвет дважды.
Еще несколько слов о ШИМ
Типичный светодиод должен ярко светить при заданном напряжении. Понижение этого напряжения может привести к снижению яркости, но сам светодиод не предназначен для регулирования яркости только за счет снижения напряжения. При половинном напряжении он может вообще не включиться. Вместо этого диммирование достигается переключением между полным напряжением и нулевым напряжением. Чем быстрее происходит переключение, тем меньше мерцание может распознать человеческий глаз. Если светодиод включен наполовину, а половина - выключен, человеческий глаз воспринимает свет так, как будто он светит вдвое меньше, чем полностью яркий светодиод. Регулировка соотношения между временем полного эффекта и временем нулевого эффекта - вот что такое затемнение светодиода. Это ШИМ, или широтно-импульсная модуляция.
В дешевую светодиодную ленту RGB SMD, которую я купил для этого проекта, входит устройство, которое заботится о ШИМ. В этом проекте я вместо этого создаю ШИМ с Arduino UNO. Цветовое пространство RGB, которое обычно реализуется на экране компьютера, представляет собой теоретическую структуру, в которой каждый представляет, что каждый цветовой канал имеет значение от 0 до 255, и яркость канала будет линейно следовать за этим значением. Графическая карта компьютера может компенсировать любые сокращения из этого линейного ожидания, которые могут иметь фактические светодиоды. Независимо от того, соответствуют ли светодиоды SMD, используемые в этом проекте, линейно используемым значениям PWM, не входит в объем этого проекта. Значение 255 ШИМ создает самый яркий свет. Но значение 128 может не быть яркостью, воспринимаемой как половина яркости 255. А 192 может не восприниматься как яркость точно посередине 255 и 128.
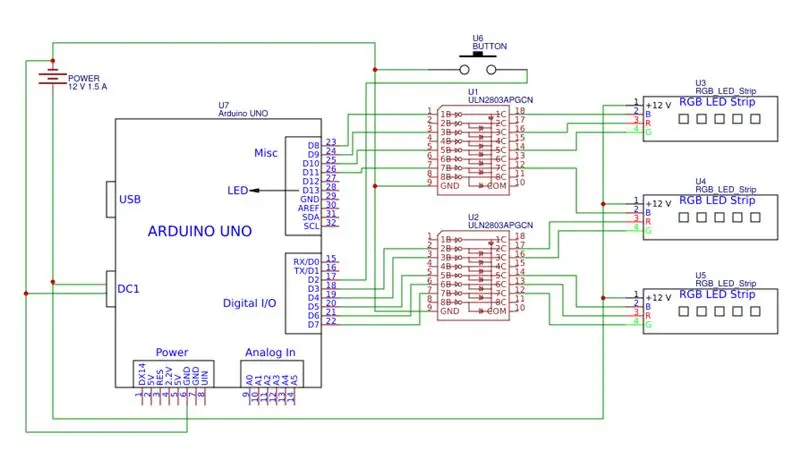
Шаг 4: Схема

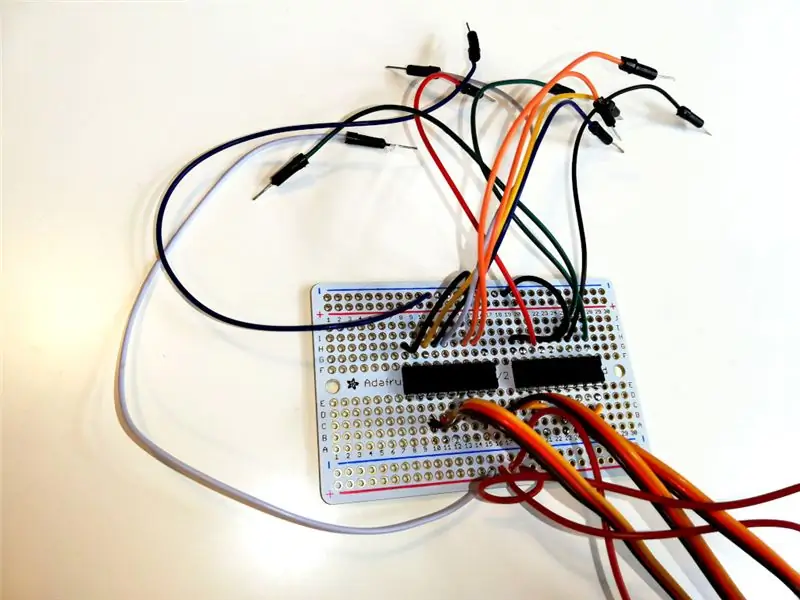
Здесь я представляю схему электроники. На фото видно, как выглядит моя связь. Я припаял микросхемы, провода и кнопку к плате Perma Pro. Пока компоненты просто соединяются проводами, но я оставляю вам самим решать, как разместить их в красивой коробке и как протянуть провода к светодиодным лентам. Если вы найдете 4-жильный плоский кабель, используйте его, потому что для одной светодиодной ленты нужно 4 провода. У меня был только трехжильный плоский кабель, поэтому мне понадобился дополнительный провод, из-за которого он выглядел немного некрасиво.
Шаг 5: Код
Код написан для Arduino Uno. У Uno всего 6 контактов с функцией ШИМ, но мне нужно 9 из них. Поэтому я использую специальную библиотеку PWM, написанную Бреттом Хагманом. Это должно быть установлено в вашей среде разработки Arduino.
wildfire.ino - это главный файл проекта, он включает в себя функции setup () и loop (), а также некоторые другие общие функции для всех схем.
wildfire.h - это общий заголовочный файл.
Различные файлы схем могут быть вставлены в проект как отдельные вкладки.
Шаг 6: в действии


Шаг 7: Дальнейшее развитие
- Замените интерфейс с одной кнопкой на ESP8266, чтобы включить беспроводной контакт с телефоном Android, где пользовательский интерфейс представляет собой веб-страницу для управления схемами.
- В полосе еще осталось около 70 светодиодов RGB SMD, которые будут использоваться. Это 24 полосы по 3 в каждой. Еще 24 канала требуют нового подхода. Для этого потребуется Arduino Mega 2560 и еще несколько микросхем ULN2803AP, в качестве альтернативы - две 16-канальные сервоплаты, которые часто используются для светодиодов.
- Не используются также пульт для оригинальной светодиодной ленты и ее приемник. Я еще не открывал приемник, но, возможно, его можно как-то использовать повторно. Можно позволить Arduino захватить его логику и передать числовые данные на Arduino для управления световым шоу.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
