
Оглавление:
- Запасы
- Шаг 1: 3D-печать
- Шаг 2: демонтаж 7-сегментного дисплея
- Шаг 3: Подготовьте прототип печатной платы
- Шаг 4: пайка светодиодов и контактных разъемов
- Шаг 5: Подключение светодиодов
- Шаг 6: прикрепите рюкзак I2C
- Шаг 7: Завершение 4-значного отображения
- Шаг 8: светящийся в темноте экран
- Шаг 9: Установите компоненты в корпус
- Шаг 10: Подключите модули
- Шаг 11. Загрузите код
- Шаг 12: Готовые часы
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



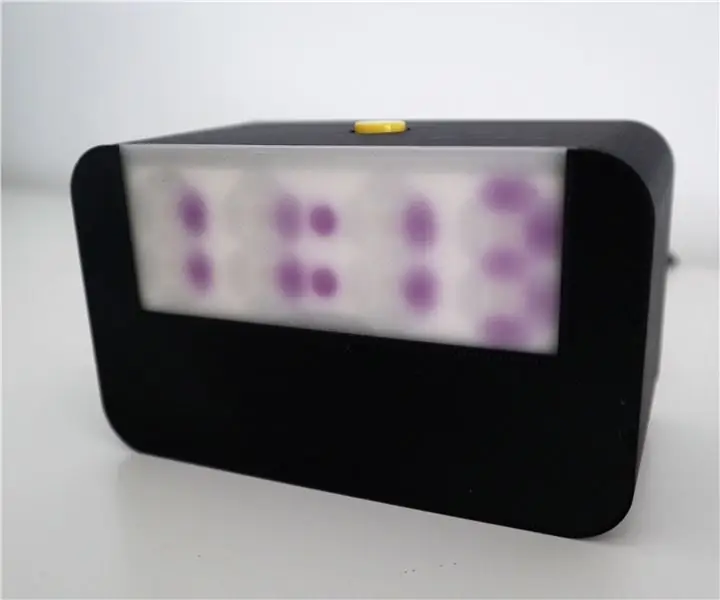
В этих часах используется специально созданный 4-значный 7-сегментный дисплей, сделанный из ультрафиолетовых светодиодов. Перед дисплеем размещается экран, состоящий из фосфоресцирующего («светящегося в темноте») или фотохромного материала. Кнопка наверху включает УФ-дисплей, который затем освещает экран на несколько секунд, так что он начинает светиться или меняет цвет, который затем медленно исчезает.
Этот проект был вдохновлен потрясающими светящимися в темноте сюжетными часами Такера Шеннона. Когда я перестроил его проект, я немного изменил его, заменив светящийся в темноте экран на один 3D, напечатанный из фотохромной нити накала, который меняет цвет под воздействием ультрафиолетового света. Тем временем я увидел, что у других людей была такая же идея (см., Например, здесь). Хотя механический график часов, безусловно, потрясающий, у него есть недостаток, заключающийся в том, что числа выходят немного кривыми, поэтому я подумал о другом способе, чтобы числа выглядели более чистыми. Сначала я попытался заменить подсветку ЖК-дисплея на УФ-светодиоды, а потом сверху поставить фотохромный / светящийся в темноте экран. Однако оказалось, что интенсивность, передаваемая через ЖК-дисплей, была очень низкой. После этого я решил построить 4-значный 7-сегментный дисплей с использованием УФ-светодиодов для освещения экрана, что дало гораздо лучшие результаты.
Запасы
Материалы
- Модуль DS3231 RTC (ebay.de)
- Arduino Nano (ebay.de)
- УФ-нить, меняющая цвет (amazon.de)
- Наклейка 96x39x1 мм, светящаяся в темноте (ebay.de)
- Прозрачный пластиковый лист 96x39x1 мм (amazon.de)
- MT3608 DC повышающий модуль постоянного тока (ebay.de)
- 30 шт 5 мм УФ светодиод (ebay.de)
- TM1637 4-значный 7-сегментный дисплей (ebay.de)
- Кнопка без фиксации 12x12 мм (ebay.de)
Инструменты
- 3д принтер
- пистолет для горячего клея
- паяльник
- мультиметр
Шаг 1: 3D-печать
Следующие файлы stl необходимо распечатать в 3D. Части корпуса были напечатаны из черного PLA, а для файла 4digits.stl я использовал белый PLA. Трафарет был напечатан с помощью фиолетовой УФ-нити, меняющей цвет. Паяльник можно распечатать из любого материала.
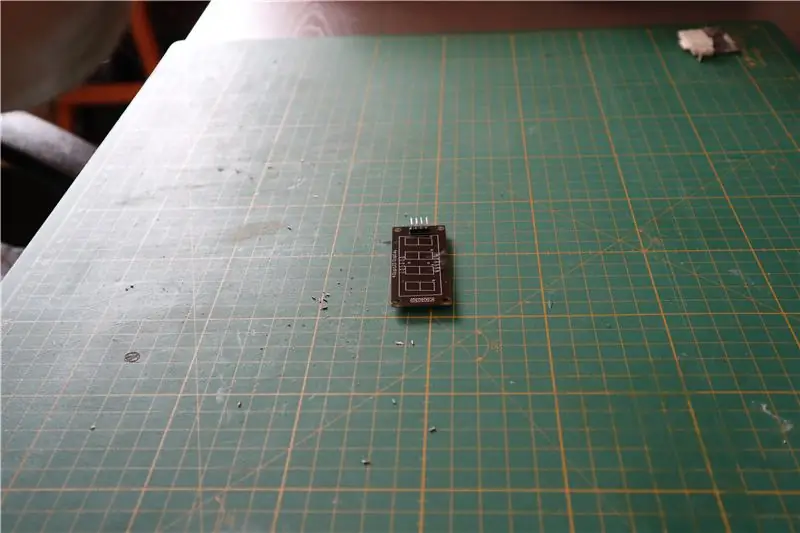
Шаг 2: демонтаж 7-сегментного дисплея

Мне нужен был только рюкзак I2C с 4-значным 7-сегментным дисплеем, поэтому первым шагом было снятие дисплея с модуля.
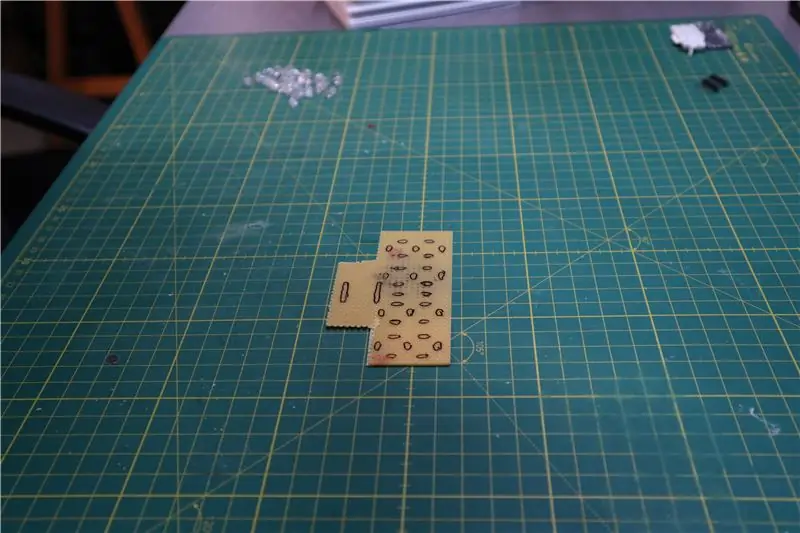
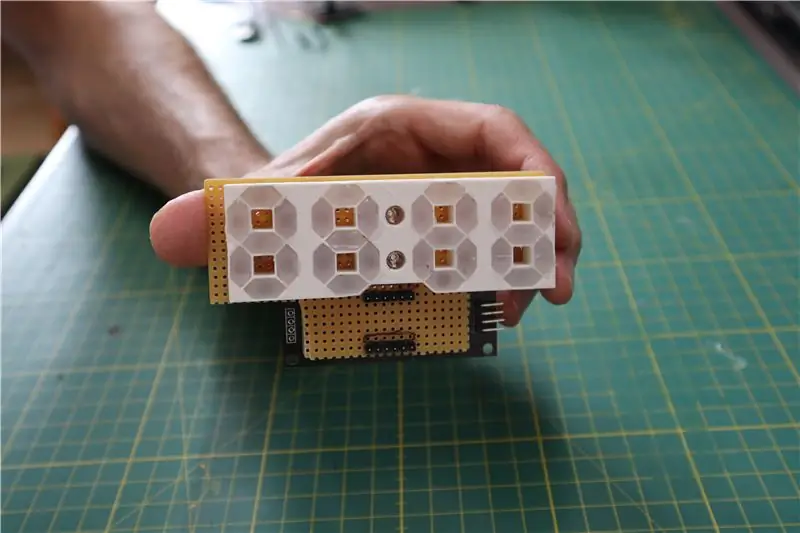
Шаг 3: Подготовьте прототип печатной платы

Затем я вырезал часть прототипа печатной платы для УФ-светодиодов и отметил места, где я хотел бы разместить светодиоды, в соответствии с паяльным приспособлением. Позже я прикрепил к нижней части штыревые разъемы для подключения к рюкзаку I2C.
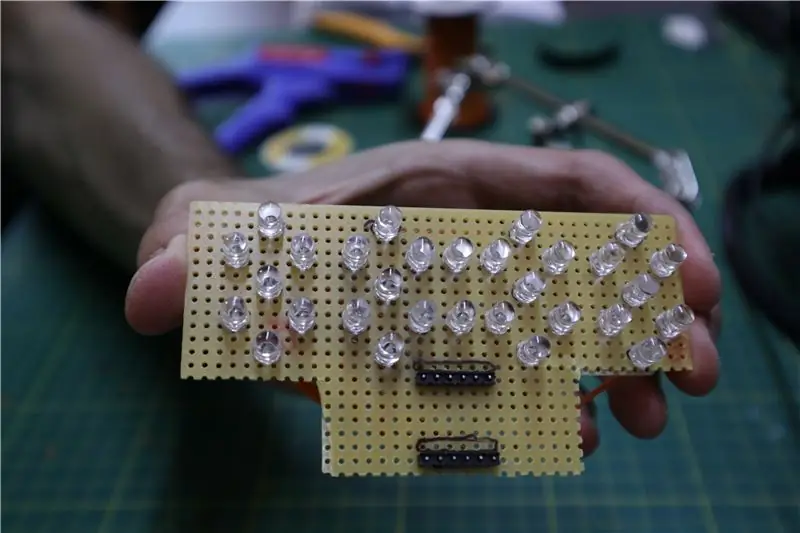
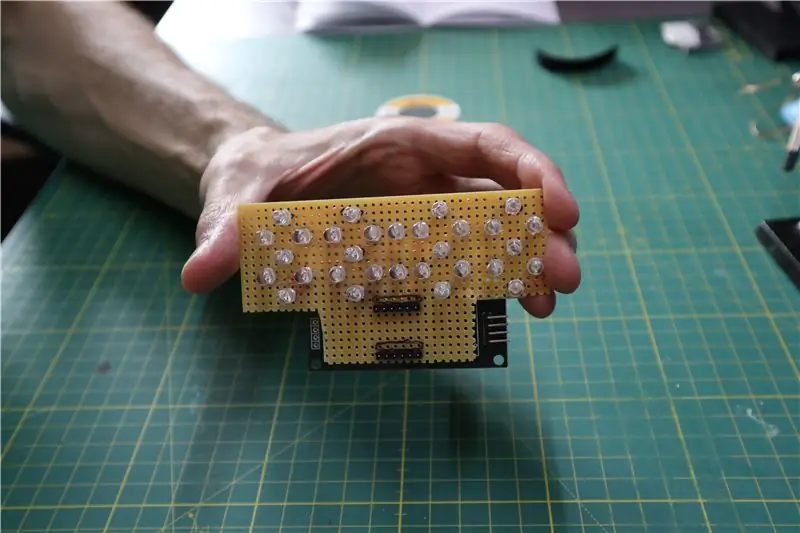
Шаг 4: пайка светодиодов и контактных разъемов

Затем я припаял все УФ-светодиоды к прототипу печатной платы, а также прикрепил штыревые разъемы. Я использовал паяльник для установки УФ-светодиодов.
Шаг 5: Подключение светодиодов


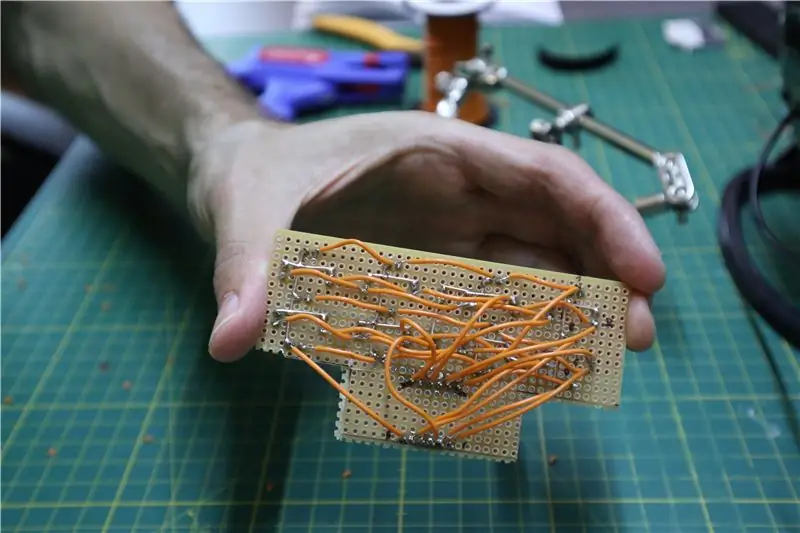
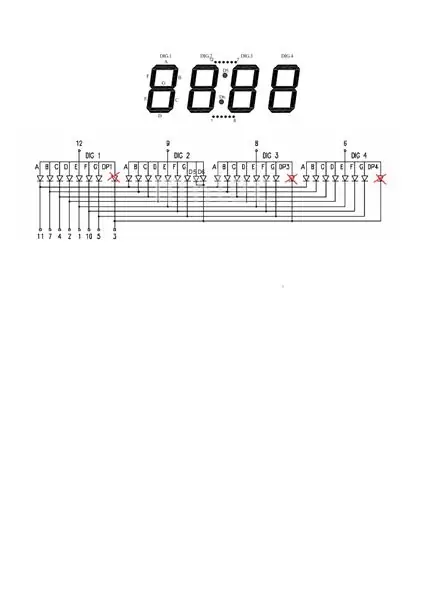
Затем светодиоды были подключены в соответствии с прилагаемой схемой, которая копирует схему 4-значного дисплея, который был извлечен из задней части I2C. Для соединений отдельных сегментов одной цифры я использовал посеребренный медный провод, в то время как другие соединения были выполнены с помощью изолированного провода. В конце концов, все выглядит довольно беспорядочно.
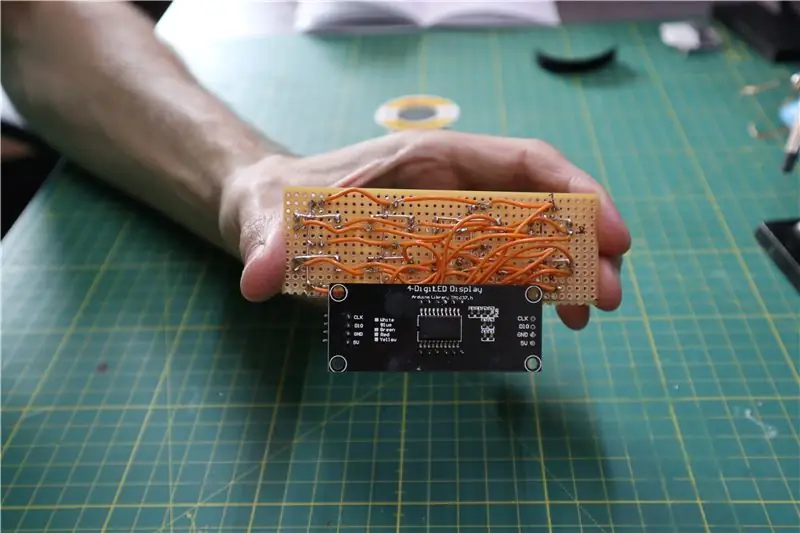
Шаг 6: прикрепите рюкзак I2C



Затем я прикрепил прототип печатной платы к рюкзаку I2C. Хотя я спаял обе части напрямую вместе, было бы разумнее использовать на рюкзаке женские разъемы, чтобы обе части можно было вставлять и отключать.
Для тестирования я подключился обратно к arduino nano и загрузил пример TM167test из библиотеки TM1637.
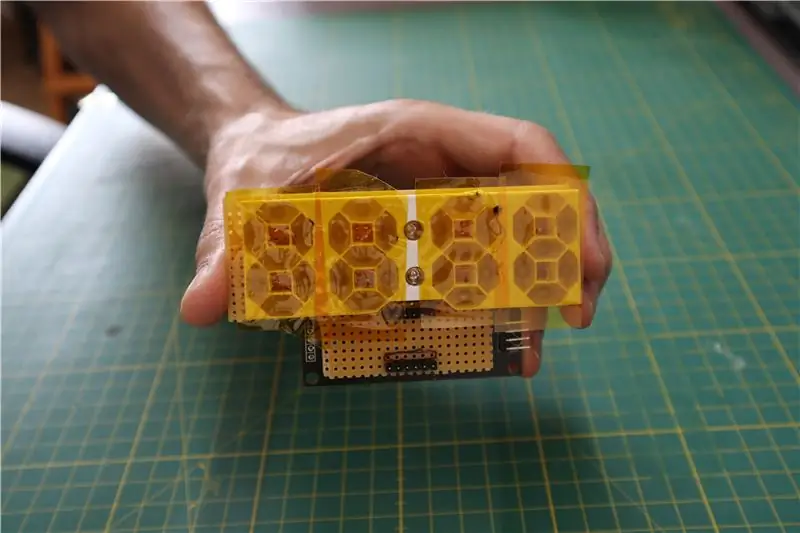
Шаг 7: Завершение 4-значного отображения


Затем поверх светодиодов прикрепляется распечатанная на 3D-принтере часть 4digits.stl. Чтобы рассеять свет светодиодов, я залил сегменты горячим клеем и заклеил их каптоновой лентой, пока клей не затвердел. Это оставило меня с красивым индивидуальным 4-значным 7-сегментным дисплеем.
Шаг 8: светящийся в темноте экран

Сначала я попытался также распечатать этот экран на 3D-принтере из светящейся в темноте нити. Однако оказалось, что он слишком сильно рассеивает свет, поэтому цифры выглядят размытыми. Поэтому я решил использовать наклейку, которая была прикреплена к прозрачному пластиковому экрану. Большинство пластиков все еще достаточно прозрачны для света светодиодов с длиной волны ~ 400 нм.
Шаг 9: Установите компоненты в корпус



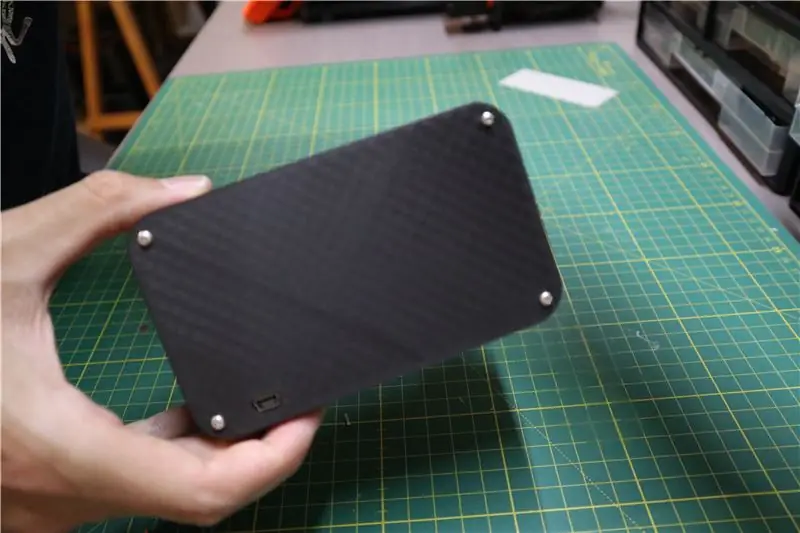
Наконец, компоненты можно установить в корпус, напечатанный на 3D-принтере, снова используя много горячего клея.
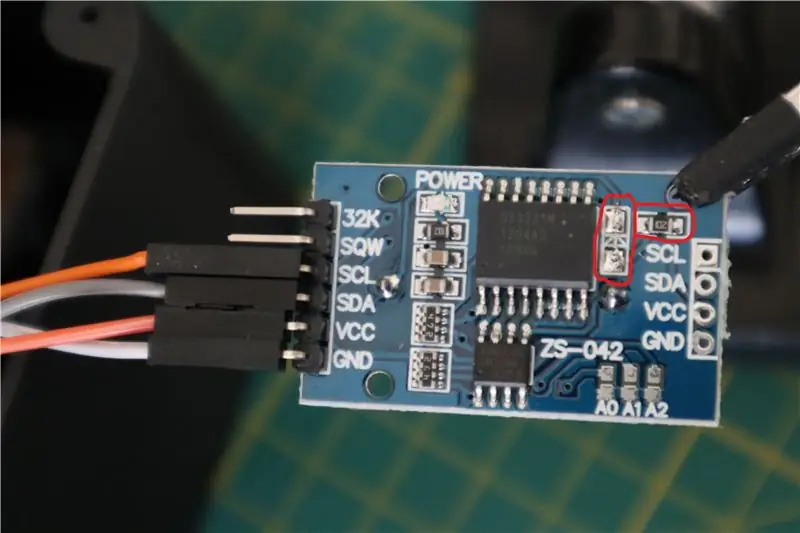
Перед использованием модуля DS3231 целесообразно отключить цепь зарядки аккумулятора. Только построив несколько часов с этим модулем, я наткнулся на ветку, объясняющую, что VCC подключен к батарее типа «таблетка». Это означает, что когда вы запитываете модуль через VCC, на аккумулятор постоянно подается напряжение. Поскольку модуль поставляется с неперезаряжаемыми батареями CR2032, это не лучшая идея. Вы можете легко отключить схему подзарядки, распаяв диод или резистор, отмеченный на прилагаемом рисунке.
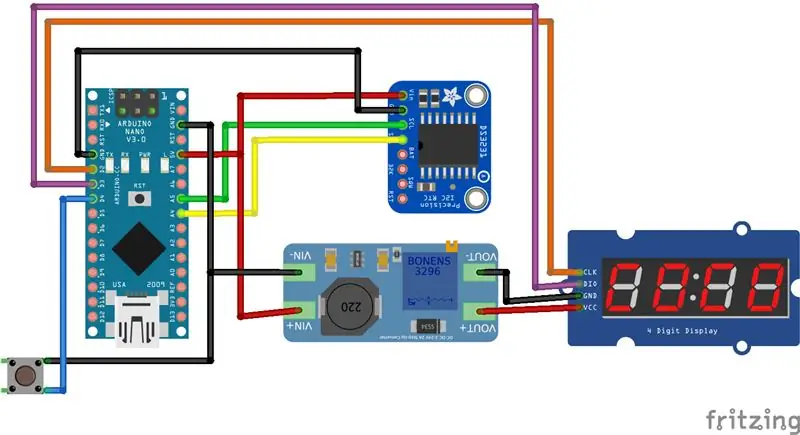
Шаг 10: Подключите модули



Затем компоненты были подключены с помощью кабелей Dupont в соответствии с прилагаемой схемой. Повышающий модуль использовался для увеличения напряжения питания рюкзака I2C до 7 В, так как я хотел сделать ультрафиолетовые светодиоды как можно более яркими. Напряжение, подаваемое на светодиоды, составляет VCC-2 В, то есть 5 В, хотя оно выше, чем рекомендуемое прямое напряжение светодиодов (3 В), они должны быть в состоянии справиться с этим, поскольку они не будут гореть постоянно.
Шаг 11. Загрузите код
Сначала выставил текущее время в модуле RTC. Для этого я только что загрузил SetTime пример библиотеки DS1307RTC. После этого можно загрузить прикрепленный код для часов. При нажатии кнопки дисплей загорится на 5 секунд и покажет текущее время.
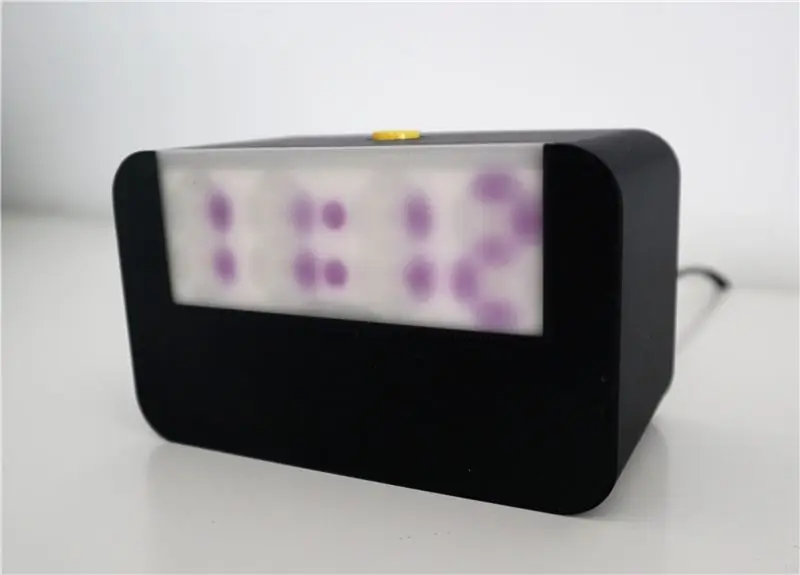
Шаг 12: Готовые часы



Вот еще несколько фото готовых часов. В дневное время фотохромный экран можно использовать, а в ночное время его можно заменить на светящийся в темноте экран.
В целом я вполне доволен результатом, хотя цифры на обоих экранах все равно могут быть ярче. Другая возможность, которую я, возможно, захочу попробовать, - это смешать светящийся в темноте порошок с эпоксидной смолой, а затем использовать его для заполнения сегментов дисплея вместо горячего клея. Также было бы неплохо использовать профессиональную печатную плату со светодиодами SMD вместо 5 мм светодиодов.
Рекомендуемые:
Светящиеся воздушно-пузырьковые часы; На базе ESP8266: 7 шагов (с изображениями)

Светящиеся воздушно-пузырьковые часы; Работает на ESP8266: «часы с светящимися пузырьками воздуха» отображают время и некоторые графики с помощью подсвеченных пузырьков воздуха в жидкости. В отличие от дисплея со светодиодной матрицей, медленно дрейфующие светящиеся пузырьки воздуха дают мне возможность расслабиться. В начале 90-х я представил себе «дисплей с пузырьками». Unfo
NeckLight V2: светящиеся в темноте ожерелья с формами, цветами и СВЕТАМИ: 10 шагов (с изображениями)

NeckLight V2: светящиеся в темноте ожерелья с формами, цветами и огнями: Всем привет, после опубликованных мной первых Instructables: NeckLight, которые имели большой успех для меня, я решил сделать V2 из него. Идея, лежащая в основе этого V2 должен исправить некоторую ошибку V1 и иметь более наглядную опцию. В этой инструкции я расскажу
Светодиодный фонарь для активной музыкальной вечеринки и Bluetooth-динамик со светящимся в темноте PLA: 7 шагов (с изображениями)

Светодиодный фонарь Active Music Party и Bluetooth-динамик со светящимся в темноте PLA: Здравствуйте, и спасибо, что настроились на мой Instructable! Каждый год я делаю интересный проект со своим сыном, которому сейчас 14 лет. Мы построили квадрокоптер, часы для темпа плавания. (который также является инструктируемым), стенд с ЧПУ и Fidget Spinners.Wi
Светящиеся в темноте огни: 7 шагов

Светящиеся в темноте огни: Привет! Это забавный проект для детей. Они узнают немного о схемах и сделают светящиеся в темноте предметы! В этом проекте целью будет сделать фонарик со светодиодной подсветкой, чтобы свет был в темноте
Светящийся в темноте фонарь-пень: 5 шагов (с изображениями)

Светящаяся в темноте лампа на пне: Светящаяся в темноте лампа на пне Конец 2018 года - это принести гниющее дерево для изготовления ламп в качестве идеи, чтобы повысить эффективность сжигания древесного угля. Поместите истории диорамы в С этим У этого дерева будет жидкий синий цвет. свечение внутри багажника. Это может
