
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Когда была выпущена Nintendo Wii, игроков поощряли, даже если это требовалось, вставать с дивана и прыгать, танцевать и покачиваться, чтобы набрать очки в выбранной ими игре. Несмотря на то, что создание Wii требует сложного обучения, легко создать собственное устройство, которое позволит вам управлять игрой, физически прыгая по нажимным подушечкам в нужное время.
В этом руководстве показано, как я адаптировал игру Space Bounce (можно играть в прямом эфире на https://marquisdegeek.com/spacebounce/ с источником на https://github.com/MarquisdeGeek/SpaceBounce) для использования физического контроллера.
Запасы
- Ардуино
- Два напорных коврика (мои были от Maplin
- Два резистора для коврика давления (100 К, но большинство подойдет)
- Два светодиода (опционально)
- Два резистора для светодиодов (100 К, но большинство подойдет. Также по желанию)
- Ноутбук
Шаг 1: прыгайте

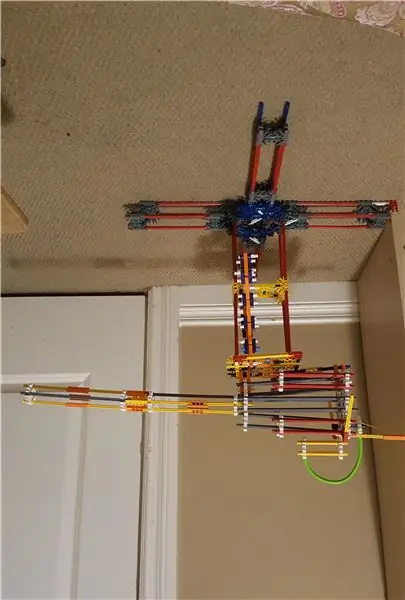
Я начал с разработки интерфейса для прыжков и, просматривая игру, понял, что наличие двух циновок лучше всего выражает ее основную идею. То есть вы стоите на левом коврике, чтобы имитировать ощущение, что держитесь за левую стену, и в подходящий момент перепрыгиваете на правый коврик, и ваш экранный персонаж сделает то же самое.
Шаг 2: Подключение пэдов


Я купил два коврика и принялся за работу. Показанные здесь коврики являются самыми простыми (и дешевыми!), Которые я нашел, по цене 10 фунтов стерлингов каждый. У них четыре провода, два из которых действуют как простой переключатель: когда вы стоите на коврике, соединение устанавливается, а когда вы подпрыгиваете, оно разрывается. Я вставил это в Arduino с помощью этой базовой схемы.
Шаг 3: Фантастический свет

Это сработало, но не очень вдохновляло. Итак, я добавил несколько светодиодов, чтобы указать состояние каждого напорного коврика.
Светодиоды не требуются для игры, но, добавив их в схему, я мог легко увидеть, что схема считала текущим состоянием. Поэтому, если игра не отреагировала правильно, я мог выяснить, была ли проблема в схеме, программном обеспечении Arduino или игровой логике.
Шаг 4. Начало работы с кодом
Учитывая, что исходная игра была на JavaScript, я решил написать программу NodeJS, которая отслеживает изменения в состоянии напорного коврика и отправляет данные через веб-сокеты в игровой клиент.
Сначала установите стандартные фирмы на ваш Arduino, чтобы мы могли запустить сервер Node на ПК и использовать библиотеку Johnny Five для прослушивания изменений состояния от Arduino. Затем добавьте Express для обслуживания игрового контента.
Весь код сервера выглядит так:
const express = require ('экспресс');
константное приложение = экспресс (); const http = require ('http'); const server = http.createServer (приложение); const io = require ('socket.io'). listen (server); const arduino = require ('arduino-controller'); server.listen (3000, function () {console.log ('Экспресс-сервер слушает…');}); app.use ('/', express.static ('приложение')); const five = require ("джонни-пять"); const board = new five. Board ({repl: false}); board.on ("готово", function () {let green = new five. Led (5); let red = new five. Led (6); let left = new five. Pin (2); let right = new five.. Pin (3); io.on ('connect', function (socket) {console.log ('Мы подключены!'); Let lastLeft = false; let lastRight = false; five. Pin.read (left, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'all'});}}) five. Pin.read (справа, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (состояние), {для: 'все'});}})}); });
И запускается с:
узел server.js
Шаг 5: адаптация игры
Первой проблемой был интерфейс; как вы «нажимаете» кнопку воспроизведения, когда все, что вы можете сделать, это прыгнуть? Я решил это, убрав все остальные кнопки! Затем я могу активировать оставшуюся кнопку всякий раз, когда игрок прыгает, прослушивая любое событие «вверх».
socket = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'up') {// мы прыгаем!}});
Отсюда я смог войти в игру и использовать пэды для чего-то более увлекательного - самой игры.
Шаг 6: изменение кода перехода игрока
На этот раз мне нужно будет работать с каждым пэдом индивидуально и заставить персонажа прыгать всякий раз, когда нога игрока покидает пэд. Время, в течение которого персонаж на экране пересекает шахту, больше, чем время, в течение которого игрок прыгает с одной стороны на другую. Это хорошо, так как дает игроку возможность восстановить равновесие, проверить свою опору и посмотреть, как игрок завершает прыжок на экране. Если бы этого не было, я бы притормозил плеер.
socket = io ();
socket.on ('arduino:: state', function (msg) {
let data = JSON.parse (msg); if (data.side === 'left' && data.state === 'up') {// мы прыгаем с левой стороны}});
Шаг 7: изменение вывода
Когда механизм ввода работал, мне нужно было поработать над выводом. Игра хорошо воспроизводится на планшете или телефоне, так как заполняет экран. Но когда вы прыгаете, он слишком мал, чтобы его можно было увидеть, поэтому игровую область на экране нужно увеличить. Много!
К сожалению, увеличение всех графических ресурсов - очень трудоемкая задача. Итак, я обманул! Поскольку игре не нужно понимать положение X, Y щелчка мыши или события касания, я могу просто изменить масштаб всего холста!
Это включало взлом как CSS, так и JavaScript, чтобы существующий объект холста HTML5 работал в полноэкранном режиме.
Кроме того, игра ведется в портретном режиме, что означает максимальное использование пространства экрана, необходимого для поворота холста на 90 градусов.
#SGXCanvas {
позиция: абсолютная; z-индекс: 0; преобразовать: повернуть (-90deg); трансформация происхождения: вверху справа; ширина: авто; }
Шаг 8: Работает

В своей первой игре я наклонил ноутбук набок и играл вот так.
Шаг 9: подготовка комнаты

Создание физического контроллера - это только начало пути, а не конец. Остальное физическое пространство необходимо учитывать.
Во-первых, коврики перемещались по полу, когда вы на них приземлялись. Это было легко исправить с помощью двухсторонних липких подушечек. Они работают хорошо, но, вероятно, не выдержат большого износа.
Далее ноутбук выглядит немного глупо, что отвлекает от самой игры. Итак, телевизор из гостиной был «позаимствован» и доставлен в местный MakerSpace, где его поставили у стены и подключили.
В будущем было бы неплохо добавить следы на коврики (возможно, первый лунный отпечаток Нила Армстронга!), Чтобы направлять игрока. Также улучшенные корпус и окружение для телевизора добавили бы ощущения. Возможно, те из вас, у кого много времени и места, могли бы сделать каменное лицо из папье-маше, расположенное по обе стороны от циновок, чтобы имитировать чувство клаустрофобии при падении в шахту!
Шаг 10: Готово

Вот и все. Легкий дневной проект, который улучшает оригинальную игру и поддерживает вашу форму во время игры!
Вы также можете использовать Makey Makey, который напрямую имитирует нажатия клавиш, используемые в оригинальной игре, чтобы свести к минимуму часть этой работы. Но это оставлено читателю в качестве упражнения:)
Весь код находится в специальной ветке репозитория Space Bounce:
Рекомендуемые:
Создание MIDI-контроллера Arduino: 5 шагов (с изображениями)

Создайте MIDI-контроллер Arduino: Всем привет! В этой инструкции я покажу вам, как создать собственный MIDI-контроллер с питанием от Arduino. MIDI означает цифровой интерфейс музыкальных инструментов, и это протокол, который позволяет компьютерам, музыкальным инструментам и другому оборудованию обмениваться данными
Кнопка физического отключения звука Zoom Meetings: 7 шагов (с изображениями)

Кнопка физического отключения звука для совещаний Zoom: если вы используете совещания Zoom для работы или учебы, эта кнопка предназначена для вас! Нажмите кнопку, чтобы отключить звук, или удерживайте кнопку, чтобы покинуть совещание (или завершить его, если вы являетесь организатором). Самое замечательное в этом то, что он работает, даже если ваш Zoom windo
Сопоставление игрового контроллера ПК (Linux и Windows): 5 шагов

Сопоставление игрового контроллера ПК (Linux и Windows): если вы только начинаете заниматься играми на персональном компьютере, вам, возможно, придется предпринять несколько шагов, чтобы туда добраться. Сегодня я покажу вам, как бесплатно использовать игровой USB-контроллер даже с самыми старыми играми для ПК. Техника
Создание альтернативного MIDI-контроллера с использованием макияжа и воды: 6 шагов

Создание альтернативного MIDI-контроллера с использованием Makey-Makey и воды: использовать Makey-Makey для создания пользовательских и творческих входов невероятно просто! Хотя многие люди, использующие оборудование, создают свои собственные инструменты, используя входы Makey-Makey для запуска звуков или нот, мы решили, что можем сделать даже больше
Система с ионным охлаждением для вашего игрового сервера Raspberry Pi !: 9 шагов (с изображениями)

Система с ионным охлаждением для игрового сервера Raspberry Pi! Привет, создатели! Некоторое время назад у меня был Raspberry Pi, но я действительно не знал, что с ним делать. В последнее время популярность Minecraft вернулась, поэтому я решил создать сервер Minecraft, чтобы я и мои друзья могли наслаждаться им. Что ж, это оказался только я:
